Dans Elementor version 2.2, nous avons ajouté une fonctionnalité de conception utile pour vous aider à éliminer l’encombrement de vos pages.
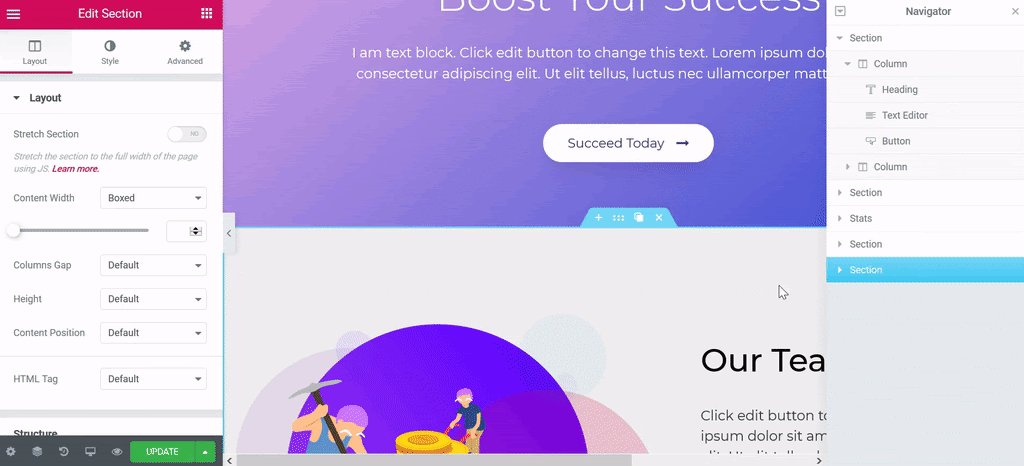
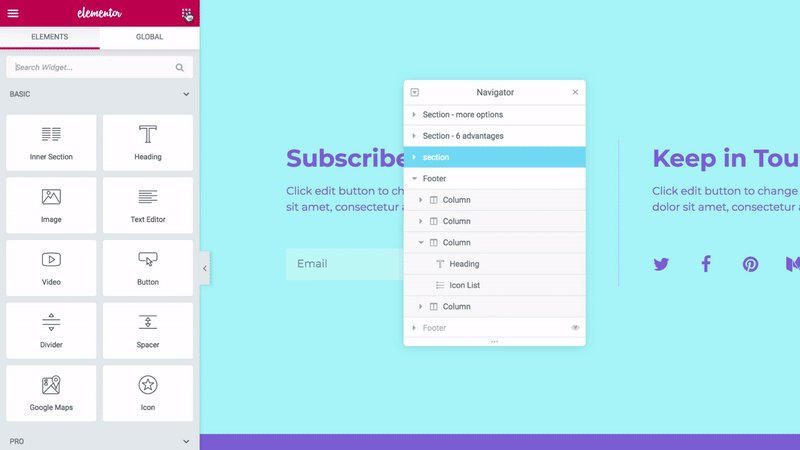
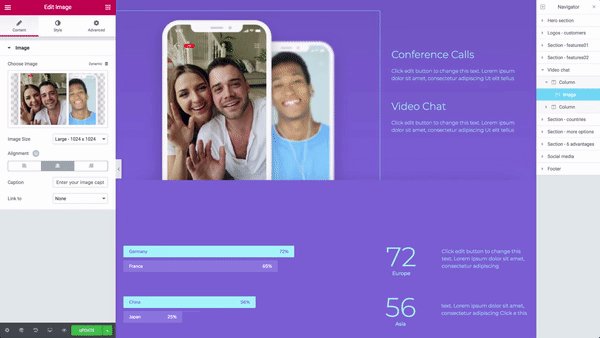
Navigator est un panneau d’arborescence de navigation offrant un accès facile à chaque élément de l’éditeur en un seul clic. Navigator permet à l’utilisateur de faire glisser des éléments sur la page et de les modifier, rapidement et facilement.
Navigator est particulièrement utile pour les longues pages ou les pages avec une conception multicouche complexe, et pour les éléments combinant Z-Index, moins marge, position absolue, etc. Il vous permet d’accéder aux poignées d’élément qui peuvent être positionnées derrière d’autres éléments.
Navigateur : l’accès
- Vous pouvez accéder à Navigator de trois manières simples:
- Cliquez avec le bouton droit sur n’importe quel élément, puis cliquez sur Navigateur . Cela vous redirigera automatiquement vers l’élément spécifique dans l’arborescence de navigation.
- Cliquez sur le bouton des éléments dans le pied de page du panneau.
Utilisez le raccourci clavier Cmd / Ctrl + I.
Remarque: Si l’utilisateur est un éditeur et que l’ option » Accès pour modifier le contenu uniquement » est cochée pour le rôle d’éditeur dans les paramètres du gestionnaire de rôles , la fonction Navigateur ne sera pas disponible pour l’utilisateur.
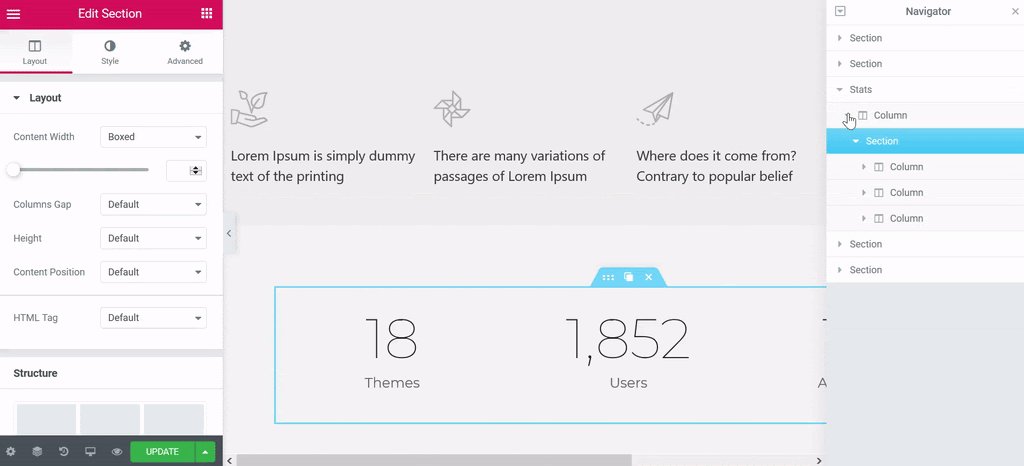
Choisissez un élément à modifier
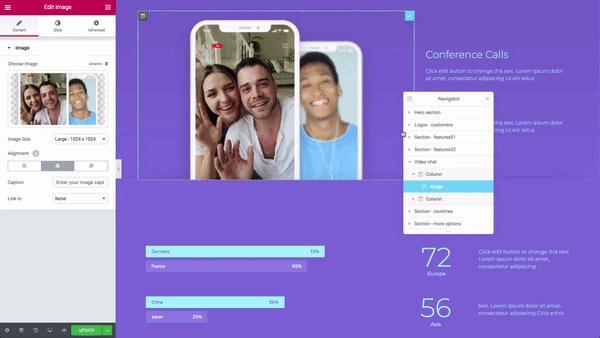
Cliquez une fois sur n’importe quel élément pour accéder immédiatement à son panneau d’édition.
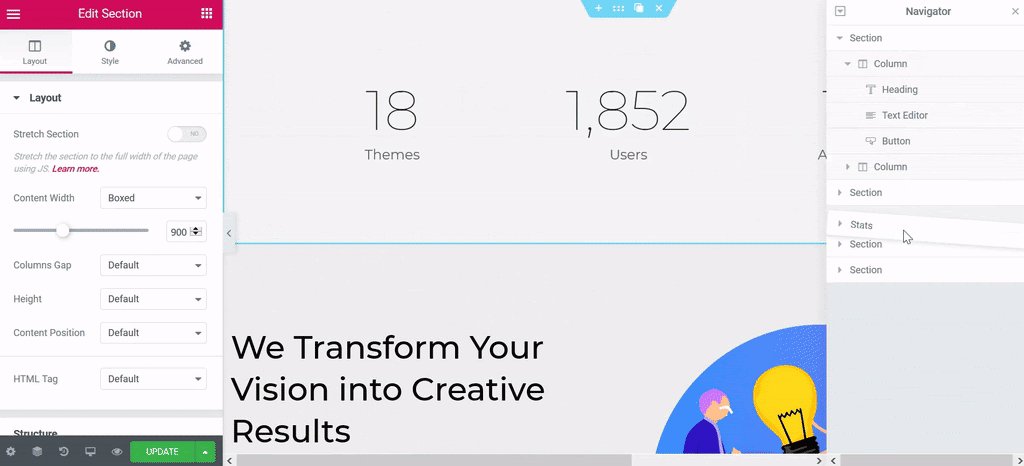
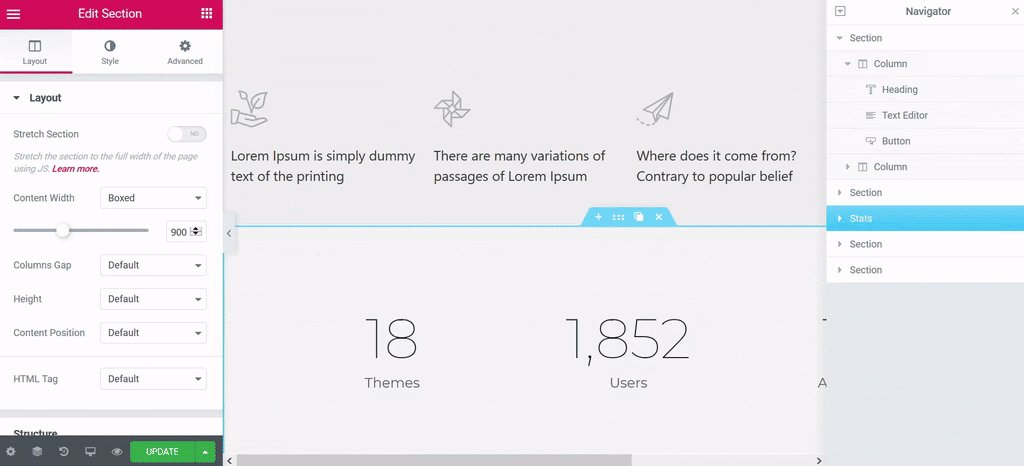
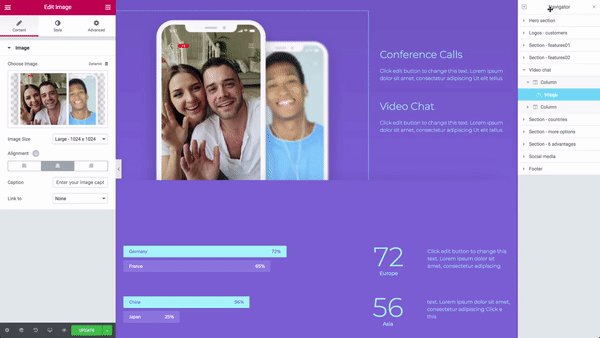
Réorganiser les éléments
Faites glisser n’importe quel élément vers le haut ou vers le bas et déposez-le avant ou après tout autre élément.

movelayers
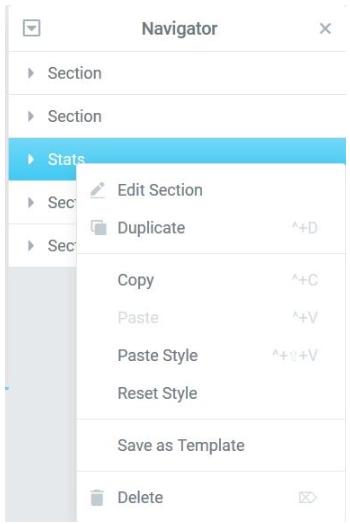
Options du clic droit
Cliquez avec le bouton droit sur un élément pour activer toutes ses options normales de menu contextuel, telles que Modifier, Dupliquer, Copier, Coller, etc.

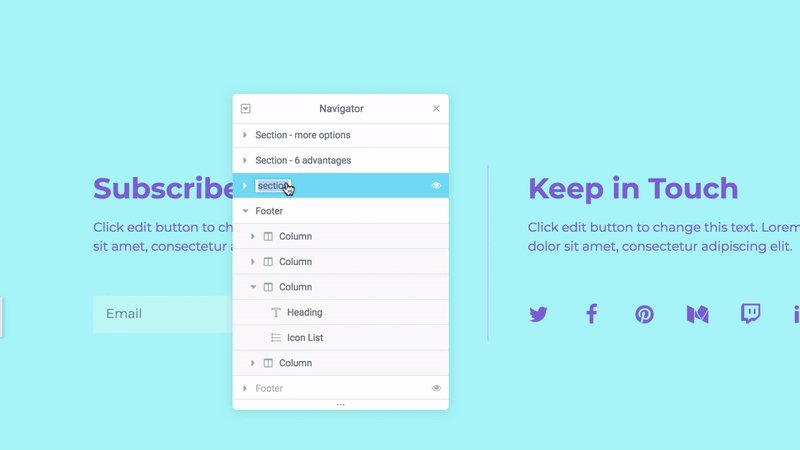
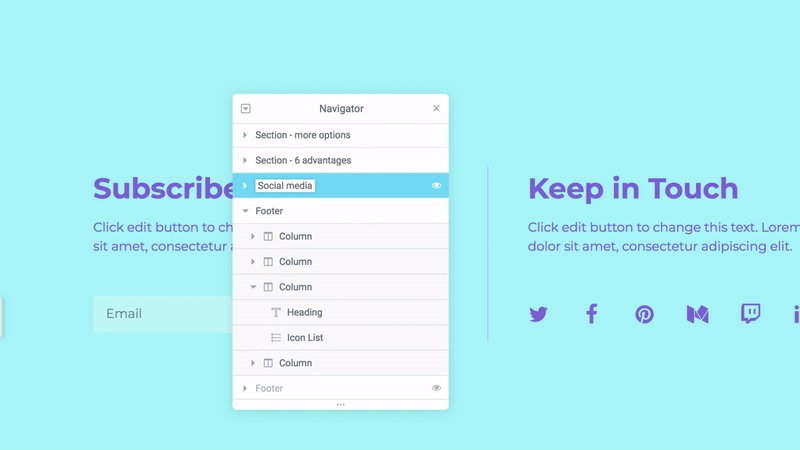
Masquer / Afficher les éléments
Cliquez sur le bouton Afficher de l’élément pour afficher ou masquer l’élément, ce qui vous permet de mieux vous concentrer sur la conception.

file egnwbcphpu
Remarque : cela n’affectera pas le frontal de votre site Web.
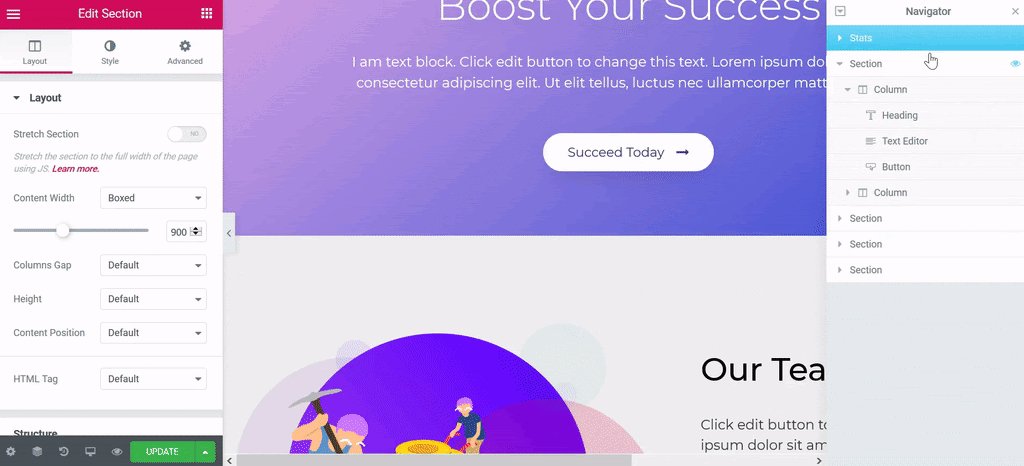
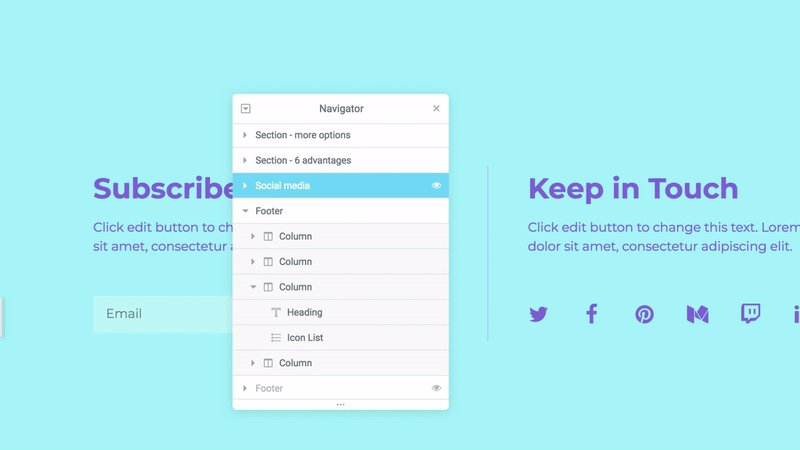
Nommer les éléments

Double-cliquez sur le nom de l’ élément . La zone deviendra une surbrillance bleue, indiquant que vous êtes en mode insertion / édition.
Saisissez un nom personnalisé pour vous aider à identifier facilement l’élément ultérieurement.
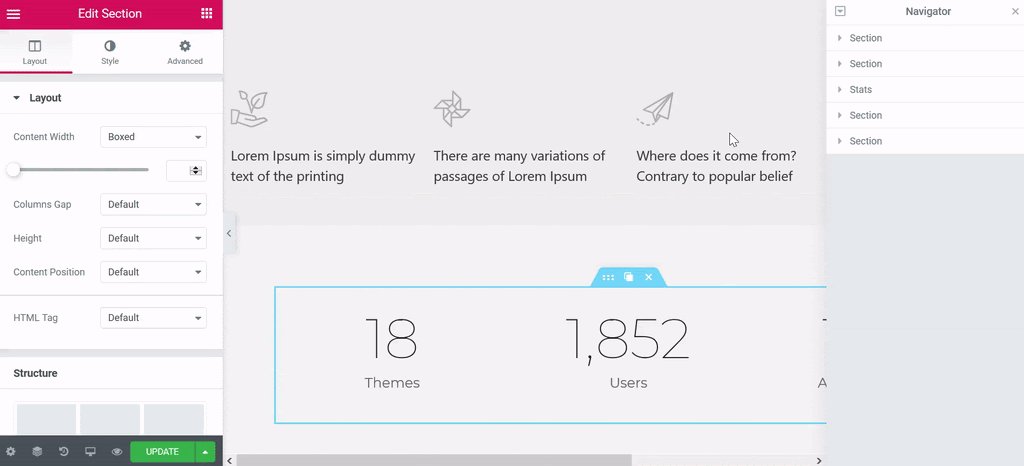
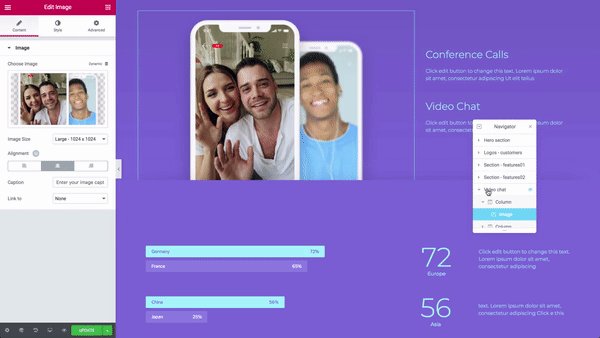
Réduire / développer un élément
Cliquez sur le bouton fléché d’un élément individuel pour développer ou réduire cet élément.

expand collapse layers
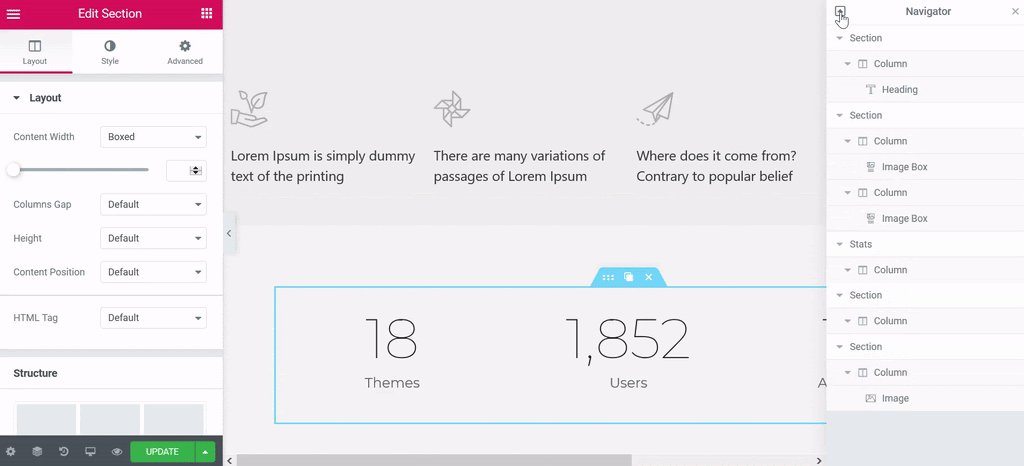
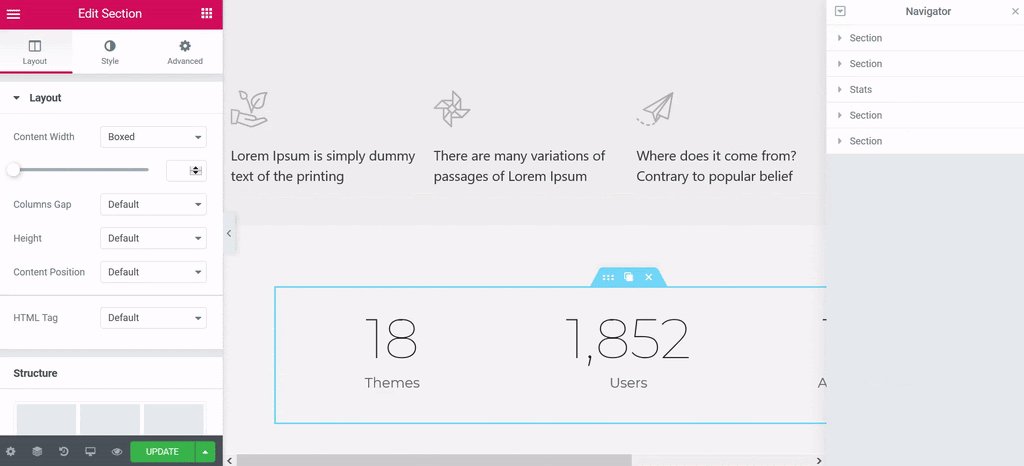
Réduire / développer tous les éléments
Cliquez sur le bouton fléché vers le haut ou vers le bas dans l’angle supérieur gauche du panneau Navigateur pour développer ou réduire tous les éléments en même temps.
Panneau Navigateur de position
Flotte
Faites glisser le panneau Navigateur n’importe où sur la page
Quai
Épinglez le panneau Navigateur sur le côté de l’écran en le déposant à l’intérieur de la zone de dépôt bleue verticale qui apparaît lorsque le panneau est déplacé près du côté droit de l’écran.

file 9omffx2fgl

