Le widget Accordéon est utilisé pour afficher le texte de manière réduite et condensée, vous permettant d’économiser de l’espace tout en présentant une abondance de contenu.
Avec l’ accordéon , les visiteurs peuvent scanner les titres des éléments et choisir d’agrandir un élément uniquement s’il est intéressant.
Un widget similaire est le widget Toggle , mais il existe deux différences principales entre le widget Accordion et le widget Toggle .
- Lorsqu’une page est chargée, le premier élément du widget Accordéon est développé, tandis que tous les autres éléments restent réduits. Avec le widget Toggle, cependant, tous les éléments sont réduits lors du premier chargement d’une page.
- Un seul élément d’un accordéon peut être développé à la fois. Lorsque vous développez un autre élément d’accordéon, l’élément précédemment ouvert se réduit automatiquement, ressemblant à un accordéon. Avec le widget Toggle, cependant, autant d’éléments que vous le souhaitez peuvent être développés en même temps.

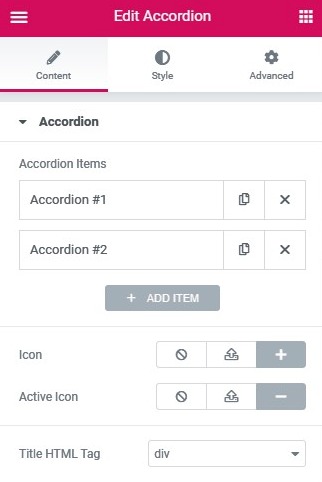
Contenu
Accordéon
- Titre et contenu des articles d’accordéon : entrez le titre et la description de chaque article
- Icône : sélectionnez l’icône pour représenter l’action d’agrandissement d’un élément. Choisissez Aucun, Télécharger SVG ou sélectionnez une icône dans la bibliothèque d’icônes. Si la bibliothèque d’icônes est choisie, un onglet Recommandé s’affiche dans la bibliothèque et affiche les icônes recommandées pour représenter le concept d’expansion.
- Icône active : sélectionnez l’icône pour représenter l’action de réduction de l’élément actif. Choisissez Aucun, Télécharger SVG ou sélectionnez une icône dans la bibliothèque d’icônes. Si la bibliothèque d’icônes est choisie, un onglet Recommandé s’affiche dans la bibliothèque qui affiche les icônes recommandées pour représenter le concept de réduction.
- Balise HTML du titre: définissez la balise HTML utilisée pour le titre sur H1-H6 ou DIV
- Ajouter un élément : utilisez le bouton « Ajouter un élément » pour ajouter d’autres éléments d’accordéon à la liste.

Style
Accordéon
- Largeur de la bordure : définissez l’épaisseur de la bordure autour de l’accordéon et entre chaque élément
- Couleur de la bordure : choisissez la couleur de la bordure autour de l’accordéon et entre chaque élément
Titre
- Arrière – plan : choisissez la couleur de l’arrière-plan du titre
- Couleur : choisissez la couleur du texte des titres non actifs
- Couleur active : choisissez la couleur du texte du titre actif
- Typographie : définissez les options de typographie pour les titres
- Padding : définissez le remplissage des titres
Icône
- Alignement : alignez l’icône à gauche ou à droite du titre
- Couleur : choisissez la couleur des icônes
- Couleur active : choisissez la couleur de l’icône active
- Espacement : contrôlez l’espacement entre l’icône et le titre
Contenu
- Arrière – plan : choisissez la couleur d’arrière-plan du contenu
- Couleur : choisissez la couleur du texte du contenu
- Typographie : définissez les options de typographie pour le contenu
- Padding : définissez le remplissage du contenu

