Cette section couvre certaines dépannages que les utilisateurs peuvent essayer par eux-mêmes, bien que les membres soient invités à contacter le support pour obtenir de l’aide pour résoudre les problèmes de Hummingbird.
Opportunités d’audit et diagnostics
Chaque suggestion de cette section est une opportunité d’améliorer la vitesse de chargement de votre page et évalue la vitesse à laquelle la page se chargera si l’amélioration est mise en œuvre.
N’oubliez pas que vous ne pourrez pas mettre en œuvre toutes les recommandations. Chaque site est différent, et ce n’est pas parce qu’un ajustement d’optimisation fonctionne pour le site A que cela fonctionnera pour le site B. C’est une bonne idée de prendre en compte toutes les recommandations de performances, mais comprenez que tous les changements n’amélioreront pas votre site.
Le temps de réponse initial du serveur était court

Aperçu
Time To First Byte identifie le temps nécessaire au navigateur d’un visiteur pour recevoir le premier octet du contenu de la page du serveur. Idéalement, TTFB pour votre serveur doit être inférieur à 600 ms.
Statut
Cette déclaration de statut indique le temps nécessaire à un site pour atteindre le TTFB.
Comment réparer
- Si le vôtre est un site à fort trafic, mettez à niveau les ressources de votre serveur pour améliorer le temps de réponse de votre serveur.
- Activez la mise en cache des pages de Hummingbird. Cela peut considérablement améliorer le temps de réponse de votre serveur pour les visiteurs déconnectés et les robots des moteurs de recherche.
- Si le vôtre est un site à fort trafic, mettez à niveau les ressources de votre serveur pour améliorer le temps de réponse de votre serveur. Consultez les plans de mise à niveau de votre hébergement WPMU DEV ici.
- Habituellement, vos plugins WordPress installés ont un impact énorme sur le temps de génération de votre page. Certains sont terriblement inefficaces, et certains sont simplement gourmands en ressources. Testez l’impact sur les performances de vos plugins à l’aide d’un plugin tel que Query Monitor, puis supprimez les pires contrevenants ou remplacez-les par une alternative appropriée.
Éliminez les ressources bloquant le rendu

Aperçu
Les ressources bloquant le rendu sont des fichiers CSS, JS ou de polices qui se chargent avant le reste du contenu de votre page. Cela peut ajouter des secondes au temps de chargement de votre page.
Améliorez la vitesse de chargement des pages en différant tous les scripts de style non critiques et en chargeant d’abord les scripts critiques.
Statut
Cette déclaration d’état indique que les actifs ne se chargent pas dans l’ordre le plus efficace, ce qui ralentit le site.
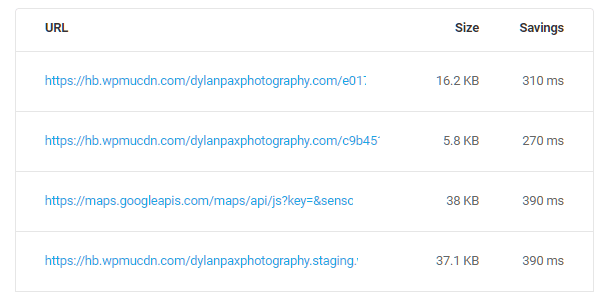
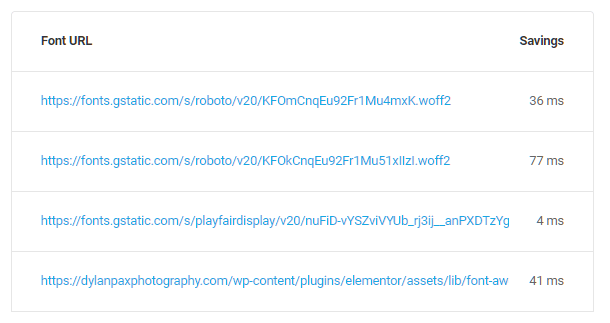
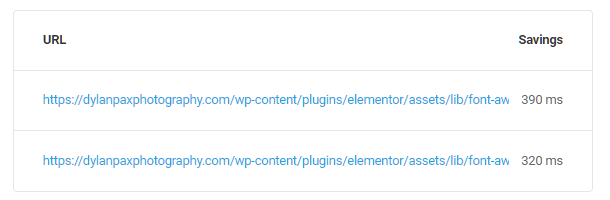
L’état sera suivi d’une liste de chemins d’URL vers les éléments qui empêchent le site de se charger plus rapidement. La taille de chaque fichier et une estimation des économies qui peuvent être réalisées en déplaçant ce fichier sont également affichées.

Comment réparer
Hummingbird vous aide à déplacer les scripts de blocage de rendu vers votre pied de page et combine le blocage du CSS dans votre en-tête. Suivez les étapes ci-dessous pour améliorer ce score :
- Tout d’abord, exécutez une vérification de fichier dans le module Optimisation des ressources.
- Après avoir effectué une optimisation initiale, passez à l’option « CSS en ligne » pour insérer les styles qui sont essentiels pour la première peinture de votre page.
- Combinez autant de styles non critiques que possible, compressez-les, puis déplacez-les vers le pied de page.
- Déplacez les scripts critiques vers le pied de page et différez les scripts non critiques à l’aide de l’option «Forcer le chargement de ce fichier après le chargement de la page».
Remarque : il peut être difficile d’obtenir un score parfait pour cette règle. Certains plugins et thèmes ne sont pas capables de gérer les scripts différés. Si l’option combiner et réduire tous les CSS ne fonctionne pas sur votre configuration, nous vous recommandons d’essayer plusieurs combinaisons pour trouver la meilleure configuration pour votre site.
Tout le texte reste visible pendant le chargement de la police Web

Aperçu
Lorsque vous utilisez des polices Web sur votre site Web, les navigateurs doivent les télécharger avant qu’un texte puisse être affiché. La plupart des navigateurs ont un délai maximum, après quoi une police Web sera remplacée par une police de remplacement. Il est recommandé d’utiliser un descripteur d’affichage de police dans votre règle @font-face pour contrôler le rendu du texte lorsque des retards de téléchargement de polices Web se produisent.
Statut
Cette déclaration d’état indique que certaines polices Web ne sont pas chargées de la manière la plus efficace.
L’état sera suivi d’une liste de chemins URL vers les polices qui peuvent se charger plus rapidement si les étapes Comment réparer sont suivies.

Comment réparer
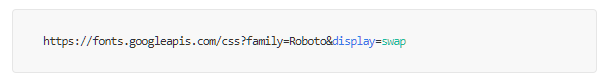
Pour ajouter la propriété d’affichage de la police pour Google Fonts, vous pouvez transmettre la valeur souhaitée dans le paramètre d’affichage de la chaîne de requête, comme illustré dans l’exemple ci-dessous :

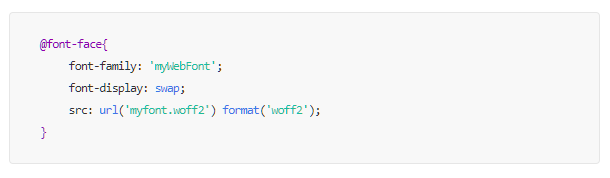
Pour les polices hébergées localement, ajoutez la propriété font-display à la règle CSS @ font-face comme indiqué ci-dessous :

L’affichage de la police prend en charge «auto | bloc | swap | repli | « optionnelles ». Essayez différentes valeurs pour obtenir le résultat souhaité.
Il n’est pas possible de modifier la règle CSS @font-face pour les polices Web hébergées avec la plupart des services externes. Vous devez confirmer s’il existe un moyen de spécifier la règle d’affichage des polices avec votre service d’hébergement de polices.
Précharger les demandes de clés

Aperçu
La découverte tardive de ressources critiques cachées dans des fichiers CSS ou JS peut retarder le premier rendu, le rendu du texte ou le chargement de parties critiques d’une page. Utilisez pour indiquer au navigateur de récupérer les ressources critiques plus tôt.
Statut
Cette déclaration d’état indique le gain de temps potentiel à réaliser en préchargeant les demandes de clé.

Comment réparer
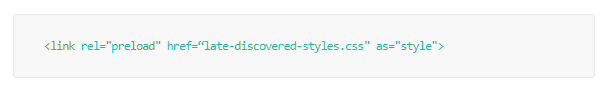
Utilisez l’exemple de déclaration pour demander à votre navigateur de télécharger les ressources clés le plus tôt possible.

L’attribut as indique au navigateur le type de ressource et permet donc de définir la priorité en conséquence. Quelques valeurs courantes pour l’attribut as sont le script, le style, la police et l’image.
Images de bonne taille

Aperçu
Vos publications et vos pages doivent produire des images de la taille appropriée pour leurs conteneurs afin de garantir que les visiteurs ne chargent pas des images inutilement volumineuses, en particulier pour les utilisateurs mobiles.
Perfectionnez vos images avec Smush
Si vous cherchez à améliorer la diffusion de vos images et à améliorer la vitesse de la page en même temps, les fonctionnalités de notre plugin Smush sont parfaites. Redimensionnez automatiquement les images pour les adapter à leurs conteneurs en un seul clic, condensez les tailles d’image et bien plus encore.
Statut
Cette déclaration d’état indique le gain de temps potentiel à réaliser en diffusant des images de taille correcte.
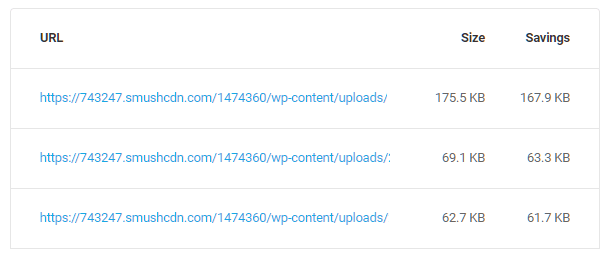
L’état sera suivi d’une liste de chemins d’URL vers les images qui ne sont pas diffusées dans la taille la plus efficace. La taille de chaque image et une estimation des économies qui peuvent être réalisées en appliquant les correctifs suggérés sont également affichées.

Comment réparer
Smush est le moyen le plus simple de diffuser des images correctement dimensionnées sur votre site. Vous trouverez ci-dessous les options de Smush, qui peuvent vous aider à améliorer votre score :
- Activez l’option «Détecter et afficher les images de taille incorrecte» dans Smush. Cela ajoutera une fonctionnalité à votre site Web qui mettra en évidence les images qui ne sont pas correctement dimensionnées pour leur conteneur.
- Pour les utilisateurs Pro, Smush dispose d’une option CDN pour redimensionner et diffuser automatiquement des images de taille correcte pour leurs conteneurs. Si vous n’utilisez pas l’option de redimensionnement automatique, vous pouvez recadrer ou mettre à l’échelle les images en surbrillance à l’aide de l’éditeur d’images WordPress pour qu’elles correspondent à la taille du conteneur.
Servez des images dans des formats de nouvelle génération

Aperçu
Les formats d’image tels que JPEG 2000, JPEG XR et WebP offrent souvent une meilleure compression que PNG ou JPEG, ce qui signifie des téléchargements plus rapides et moins de consommation de données.
Statut
Cette déclaration d’état indique les gains de temps potentiels à réaliser en diffusant des images éligibles au format WebP.
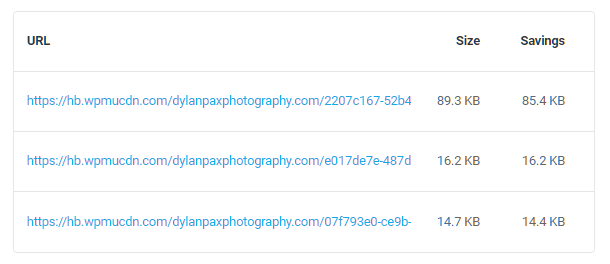
L’état est suivi d’une liste de chemins d’URL vers des images pouvant être diffusées au format WebP.
Comment réparer
Smush Pro dispose d’un CDN rapide et intelligent configuré spécifiquement pour servir des images. Lorsqu’il est utilisé, le CDN convertira et servira automatiquement les images au format WebP chaque fois que possible, tout en continuant de servir des PNG ou des JPEG à des navigateurs non compatibles.
Supprimer le CSS inutilisé

Aperçu
Par défaut, un navigateur doit télécharger, analyser et traiter toutes les feuilles de style externes qu’il rencontre avant de pouvoir être rendues sur l’écran d’un utilisateur. La suppression ou le report des règles inutilisées dans votre feuille de style accélère le chargement.
Statut
Cette déclaration d’état indique le gain de temps potentiel à réaliser en supprimant les fichiers CSS inutilisés.
L’état est suivi des chemins URL vers les fichiers CSS inutilisés que vous pourrez peut-être supprimer complètement.

Comment réparer
- Utilisez le module d’optimisation des ressources de Hummingbird pour déplacer les styles critiques en ligne.
- Combinez des styles non critiques, compressez vos feuilles de style et déplacez-les dans le pied de page.
Utilise une stratégie de cache efficace sur les actifs statiques

Aperçu
Les navigateurs téléchargent et mettent en cache (stockent) les ressources localement afin que les visites ultérieures de vos pages se chargent beaucoup plus rapidement. Vous avez la possibilité de spécifier la durée de stockage des actifs mis en cache avant que le navigateur télécharge une version plus récente. S’assurer que vos ressources ont des délais d’expiration raisonnables entraînera des chargements de page plus rapides pour les visiteurs réguliers.
Statut
Cette déclaration d’état indique le nombre d’actifs statiques qui ne sont pas mis en cache. L’état est suivi d’une liste de chemins d’URL vers des ressources statiques qui ne sont pas mises en cache.

Comment réparer
Hummingbird est le plugin le plus rapide et le plus efficace pour activer la mise en cache du navigateur. Vous pouvez activer la mise en cache du navigateur sur tous vos types de ressources en cliquant sur un bouton. Nous vous recommandons de définir une date d’expiration d’au moins 1 an pour tous les types de fichiers.
Notes complémentaires
Malheureusement, il n’existe aucun moyen de contrôler les en-têtes de mise en cache des ressources externes servies à partir d’un autre domaine. Les ressources d’autres domaines mentionnés dans la section Statut sont probablement ajoutées par un plugin ou votre thème. vous pouvez :
- Désactivez le thème et/ou vos plugins un par un pour trouver le coupable, puis supprimez-le ou trouvez un substitut comparable.
- Continuez à utiliser le thème ou le plugin. Cela peut être une option parfaitement valable pour des services dont vous ne pouvez tout simplement pas vous passer.


