L’optimisation des ressources est l’endroit où Hummingbird identifie les fichiers HTML, Javascript et CSS qui peuvent être compressés, combinés ou déplacés pour améliorer les performances.
L’optimisation des ressources peut être utilisée dans deux modes différents :
- Automatique – Optimisez vos ressources et améliorez les temps de chargement des pages grâce à nos options automatisées.
- Manuel – Configurez manuellement chaque fichier vous-même pour obtenir la configuration exacte dont vous avez besoin pour votre site.
REMARQUE
L’optimisation des ressources fonctionne bien avec les suggestions trouvées dans la section Audit d’un site. Consultez les sections Opportunités et Diagnostic dans Audits pour identifier les actifs susceptibles de ralentir votre site, puis utilisez l’optimisation des actifs pour appliquer les correctifs suggérés lorsque cela est possible.
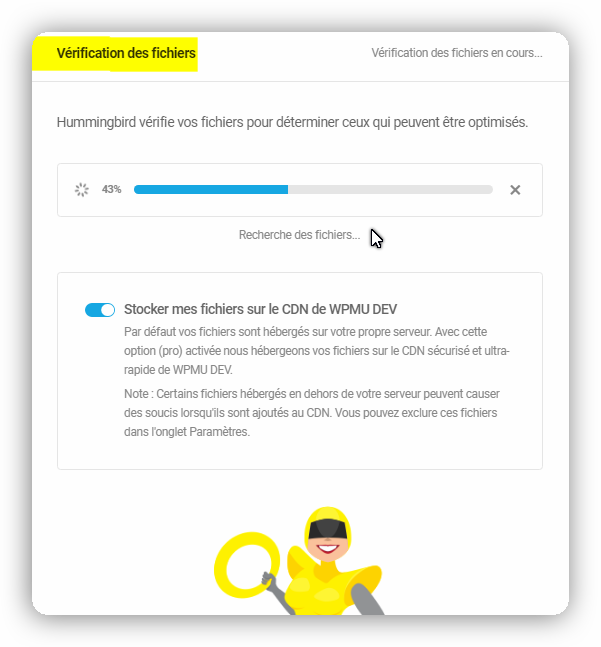
Lorsque l’optimisation des actifs est activée, Hummingbird analyse immédiatement les actifs de votre site pour identifier ceux qui pourraient être optimisés pour les performances.

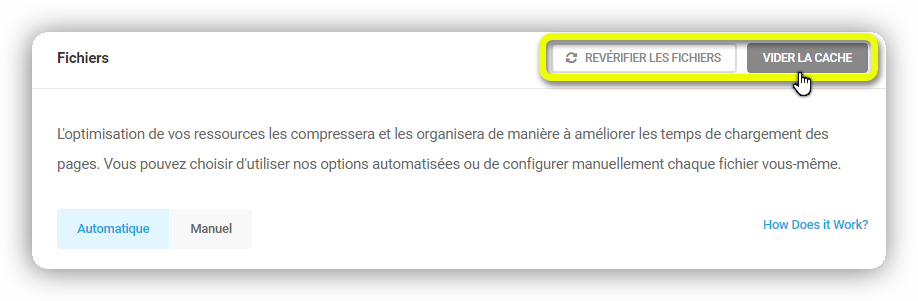
Dans la zone supérieure droite, vous trouverez deux outils pertinents pour l’optimisation automatique et manuelle. Ces caractéristiques sont :
- Revérifier les fichiers – Cette option vous permet de demander à Hummingbird d’analyser à nouveau votre site pour rechercher de nouveaux fichiers tout en préservant les paramètres actuels.
- Effacer le cache – Cette option efface tous les fichiers locaux ou hébergés et recompresse les fichiers qui en ont besoin.

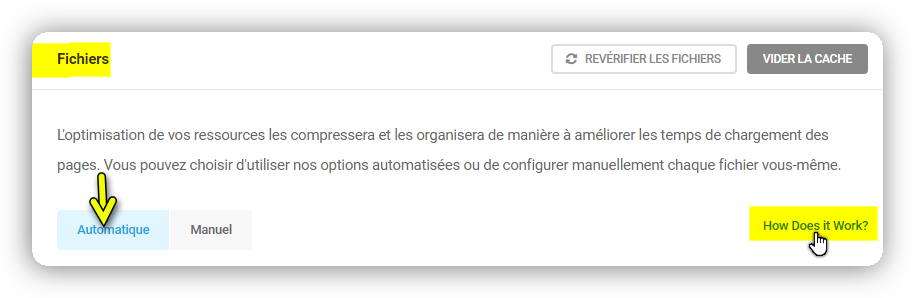
Automatique
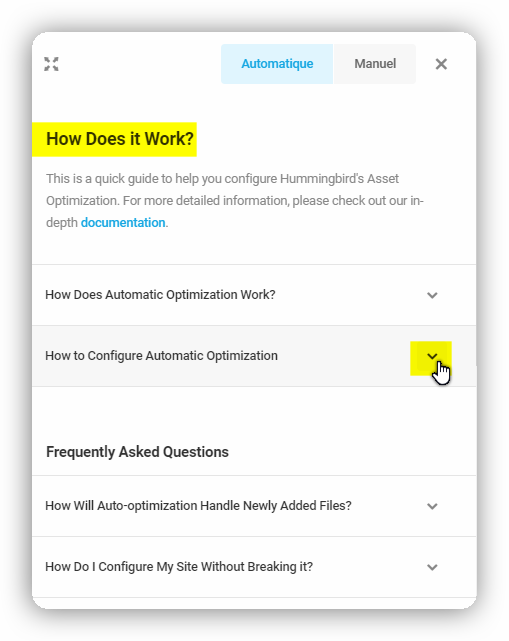
L’optimisation automatique est un excellent moyen de récolter les fruits de l’optimisation des actifs sans avoir à effectuer une configuration manuelle complète. Si vous souhaitez plus d’informations sur l’optimisation automatique, cliquez sur Comment ça marche? pour ouvrir le panneau d’informations.

Vous pouvez naviguer entre les onglets Automatique et Manuel pour afficher les deux ensembles d’informations. Le panneau d’informations automatiques vous donne accès à :
- Résumé – Une explication concise de l’optimisation automatique et un guide pour sa configuration.
- FAQ – Une liste de questions fréquemment posées accompagnée de réponses détaillées.

- Articles connexes – Liens rapides vers des articles remplis d’informations précieuses.
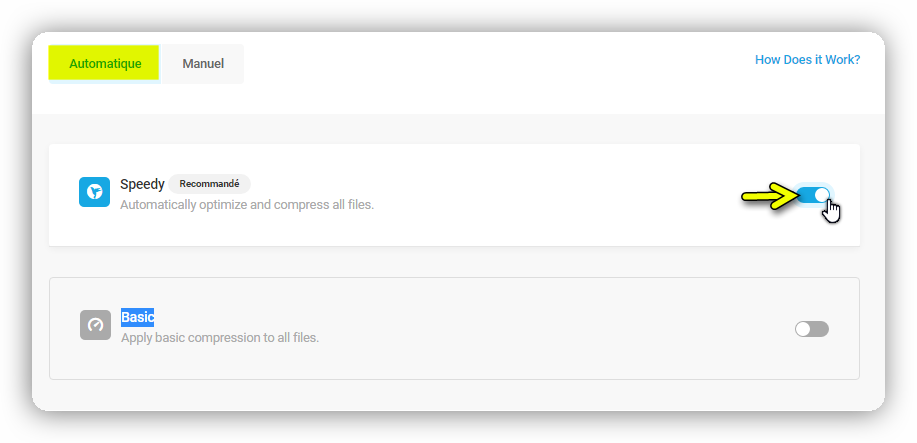
Options automatiques
Vous avez deux options différentes pour le module automatique :
- Speedy (recommandé) – L’optimisation Speedy va au-delà de votre optimisation moyenne en combinant automatiquement des fichiers plus petits. Les fichiers ne seront combinés que lorsque deux ou plusieurs d’entre eux ont des attributs identiques. Cette fonctionnalité est un complément à la compression standard de vos fichiers.
- Basic – Compresse tous vos fichiers pour fournir une version plus rapide de chacun d’eux. La vitesse du site est également améliorée en désencombrant vos fichiers CSS et JavaScript. Ceci est considéré comme une option sûre et il est très peu probable que cela cause des problèmes voir endommager votre site.
Cliquez sur la bascule de l’option correspondante pour activer le mode automatique idéal pour votre site.

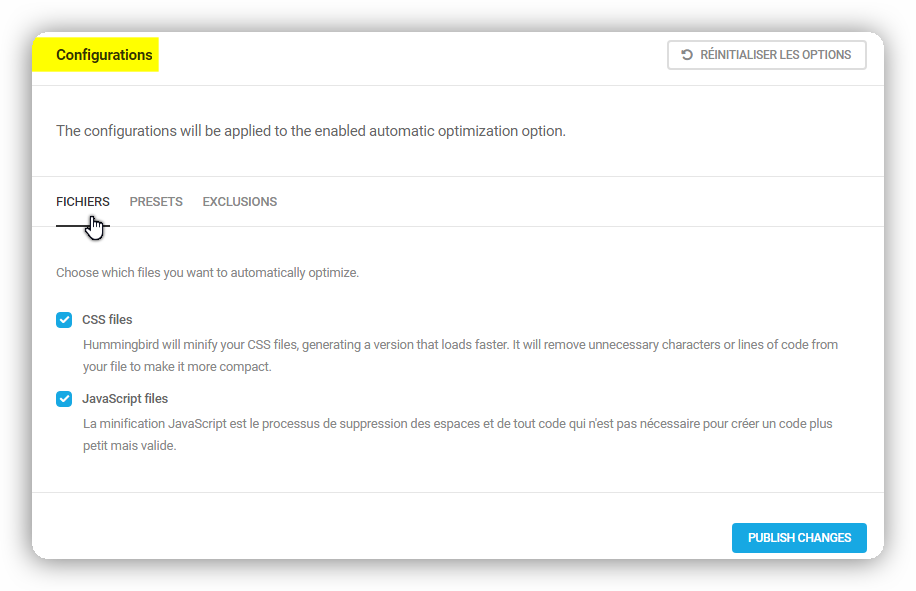
Configurations automatiques
Quelle que soit l’option automatique que vous choisissez, elle peut être configurée à votre guise. Les configurations couvrent les trois sections ci-dessous.
Fichiers – Vous permet de choisir si vous souhaitez optimiser les fichiers CSS ou JavaScript, ou les deux.

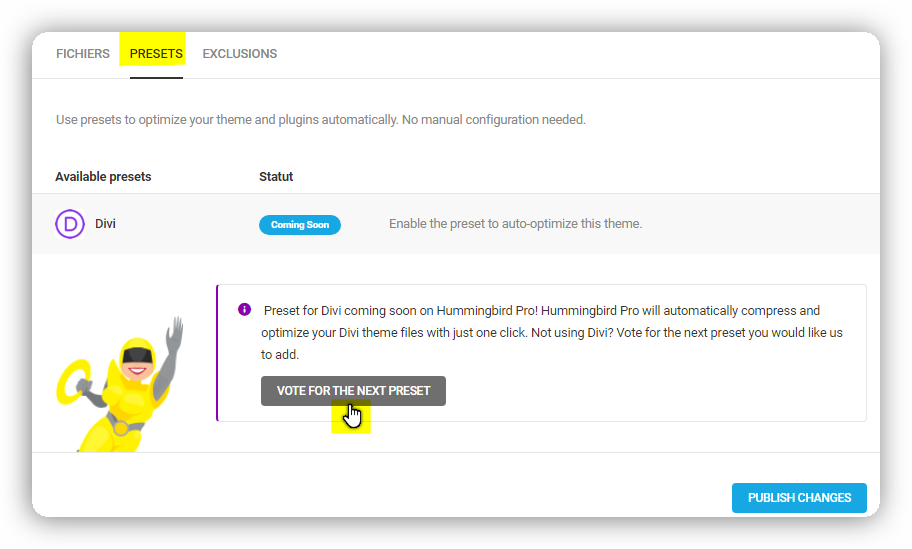
Préréglages – La fonction de préréglages vous permet d’optimiser vos thèmes et plugins sans aucune configuration manuelle. Cliquez sur le bouton Voter pour le prochain préréglage pour ajouter votre vote pour les préréglages de WPMU DEV.

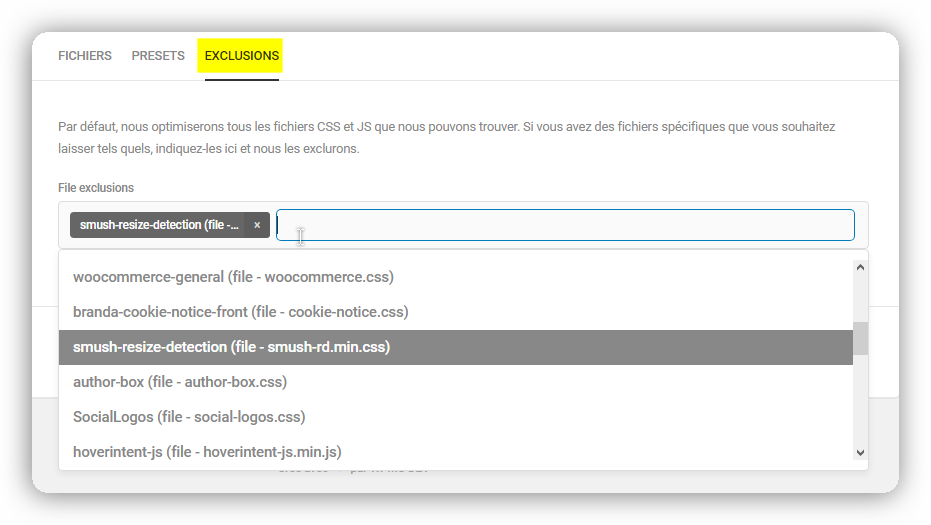
Exclusions – S’il y a des fichiers que vous souhaitez exclure de l’optimisation, ils peuvent être répertoriés ici et ils seront laissés tels quels.

N’oubliez pas de cliquer sur Publier les modifications pour enregistrer vos configurations.
Manuel
Le mode d’optimisation manuelle est un excellent moyen de sélectionner les fichiers à cibler et il vous permet de personnaliser entièrement votre optimisation.
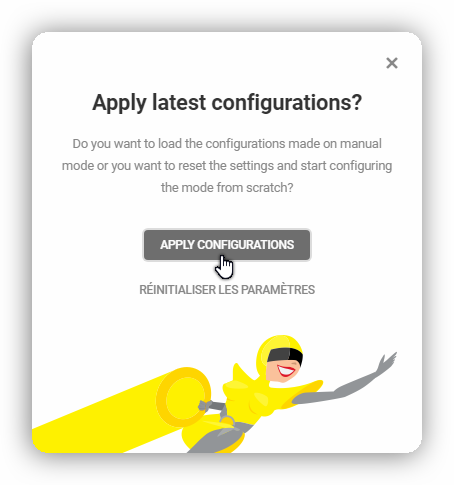
Si vous passez du mode automatique au mode manuel, vous aurez la possibilité d’appliquer vos dernières configurations ou de repartir de zéro. Cliquez sur Appliquer les configurations pour charger les configurations effectuées ou sur Réinitialiser les paramètres pour commencer avec une feuille blanche.

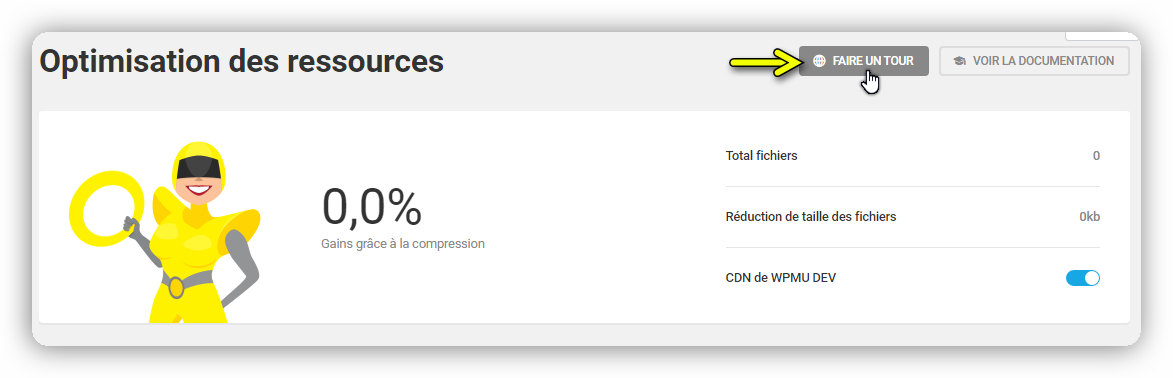
Pour un aperçu rapide des fonctionnalités offertes dans l’optimisation manuelle, cliquez sur le bouton Faire une visite guidée dans le coin supérieur droit de la page.

En mode manuel, vous pouvez combiner, compresser, intégrer, différer ou déplacer des fichiers individuels. Avec cette liberté, vous pouvez endommager votre site, donc si vous n’êtes pas familier avec l’optimisation manuelle de vos fichiers, nous vous recommandons de consulter la section Comment ça marche ?.

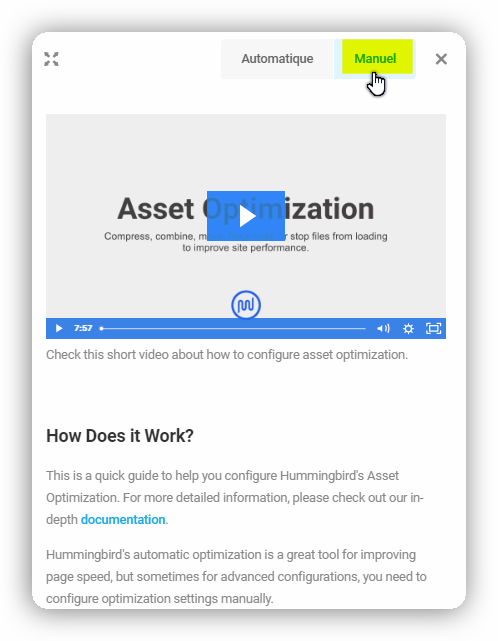
Le panneau d’informations regroupe toutes les ressources dont vous pourriez avoir besoin pour comprendre l’optimisation manuelle et démarrer avec vos configurations manuelles. Vous pouvez naviguer entre les onglets Manuel et Automatique pour accéder aux deux ensembles d’informations. Les principales ressources du manuel sont les suivantes :
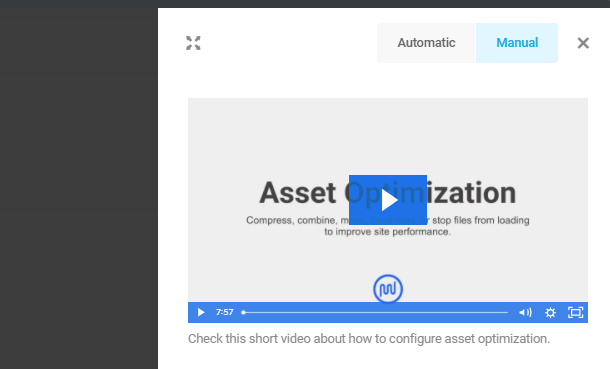
Vidéo d’information – Cette courte vidéo donne un aperçu des différentes façons d’optimiser les fichiers et un guide général pour effectuer ces modifications.

Résumé – Fournit un guide pour aborder l’optimisation manuelle de manière intelligente et sûre.

FAQ – Une liste des questions fréquemment posées avec leurs réponses respectives.

Articles connexes – Liens rapides vers des articles utiles liés à l’optimisation manuelle de vos fichiers.
Assistance – Si vous avez besoin d’assistance à tout moment, cette section permet d’accéder aux documents techniques de WPMU DEV pour plus d’informations.

Configurations manuelles
Avant d’entrer dans les différents outils d’optimisation, il y a quelques points importants à garder à l’esprit lorsque vous apportez des modifications à vos fichiers.
Vous ne pourrez pas mettre en œuvre toutes les recommandations. Chaque site est différent, et ce n’est pas parce qu’un ajustement d’optimisation fonctionne pour le site A qu’il fonctionnera pour le site B. C’est une bonne idée de prendre en compte toutes les recommandations de performances, mais comprenez que tous les changements n’amélioreront pas forcement votre site.
N’apportez pas de modifications groupées aux éléments, mais effectuez plutôt les modifications une à la fois et vérifiez que chacune n’a pas corrompu quelque chose sur votre site avant de passer à la modification suivante. Cela peut sembler un processus fastidieux, mais notre recommandation est basée sur des années d’expérience en matière de dépannage.
Il est plus efficace et, croyez-le ou non, plus facile de faire un changement, de vérifier le site, de faire un autre changement, de vérifier à nouveau le site et ainsi de suite jusqu’à ce que tous les changements aient été faits. Si un changement casse quelque chose, vous pouvez simplement annuler ce changement et passer au suivant. Si un changement casse quelque chose qui nécessite de l’aide du support à la réparation, au moins vous pouvez identifier le problème pour eux, ce qui peut gagner beaucoup de temps. Dans l’ensemble, l’approche lente et régulière de l’optimisation des actifs est de loin la meilleure.
L’optimisation des actifs de Hummingbird propose plusieurs outils d’optimisation pour compresser vos fichiers et améliorer les temps de chargement des pages.
À noter :
Compresser – La compression supprime l’encombrement des fichiers CSS et Javascript. Les fichiers plus petits, à leur tour, aident votre site à se charger plus rapidement, car votre serveur n’a pas à perdre de temps à lire des caractères et des espaces inutiles.
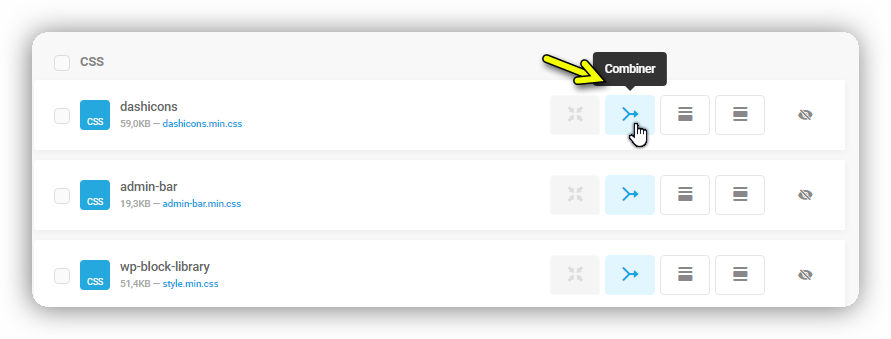
Combiner – Dans la mesure du possible, Hummingbird peut combiner des fichiers plus petits pour réduire le nombre de requêtes effectuées lorsqu’une page est chargée. Moins de demandes signifie moins d’attente et des vitesses de page plus rapides !
Le moteur d’optimisation des actifs est conçu de manière à respecter les dépendances WordPress pour les styles et les scripts. Cela signifie que deux fichiers ou plus ne seront combinés que lorsqu’ils ont des attributs identiques, sinon ils seront ignorés. Par exemple, si vous choisissez de combiner les fichiers 1, 2, 3 et 4, le moteur Optimisation des ressources essaiera d’abord de combiner les fichiers 1 et 2 et si cela échoue (en raison des dépendances décrites ci-dessus), il essaiera alors de combiner les fichiers 2 et 3 et ainsi de suite.
Si votre page Optimisation des ressources ne contient pas l’option Combiner, cela signifie que l’option Combiner est désactivée car votre serveur a activé HTTP / 2. HTTP / 2 optimise automatiquement la livraison des ressources pour vous

Déplacer vers le pied de page – En ce qui concerne les problèmes de blocage du rendu et WordPress, la meilleure pratique consiste à charger autant de scripts possible dans le pied de page de votre site, afin que les scripts à chargement lent n’empêchent pas le chargement rapide des parties vitales de votre site. Pour chaque fichier, vous pourrez choisir de les déplacer vers le pied de page ou les laisser dans leur position d’origine.
CSS en ligne – Pour ajouter des styles CSS à votre site Web, vous pouvez utiliser trois méthodes différentes pour insérer le CSS. Vous pouvez utiliser une «feuille de style externe», une «feuille de style interne» ou un «style en ligne». Le style en ligne utilise l’attribut HTML «style». Cela autorise les propriétés CSS sur une base «par balise».
Defer (Forcer le chargement de ce fichier après le chargement de la page) – Pour les fichiers JavaScript (JS), vous aurez l’option de Defer (forcer le chargement après le chargement de la page). Cela signifie qu’ils ne se chargeront qu’après le chargement de tout le reste de votre page, ce qui vous permet de charger d’abord les fichiers et le contenu les plus importants.
Ne pas charger le fichier – Si vous cliquez sur cet outil, cela empêchera le chargement du fichier.

Chaque actif aura une icône d’état indiquant son état actuel.
- Icône grise – Marque les fichiers déjà compressés (comme * .min.js et * .min.css.).
- Icône blanche – Indique quels fichiers peuvent être compressés.
- Icône bleue – Nouveaux fichiers sélectionnés pour la compression.
- Ne peut pas être compressé – Ceci marque les fichiers qui ne peuvent pas être compressés (il s’agit généralement de ressources externes).
En plus des outils d’optimisation, vous remarquerez des fonctionnalités supplémentaires pour faciliter le processus de configuration. Ces caractéristiques sont :
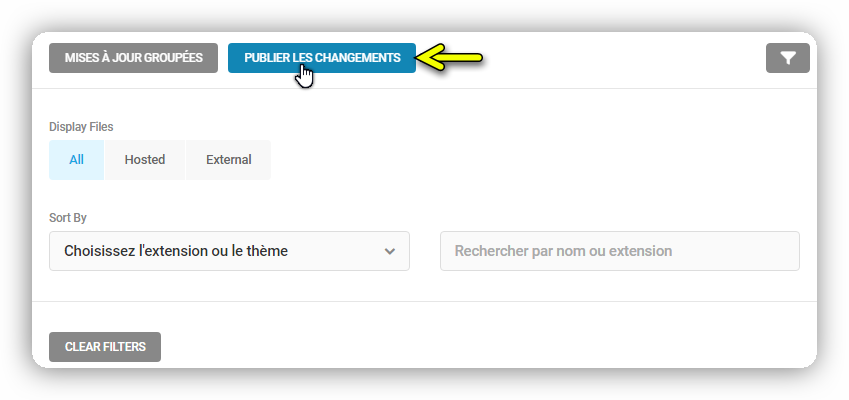
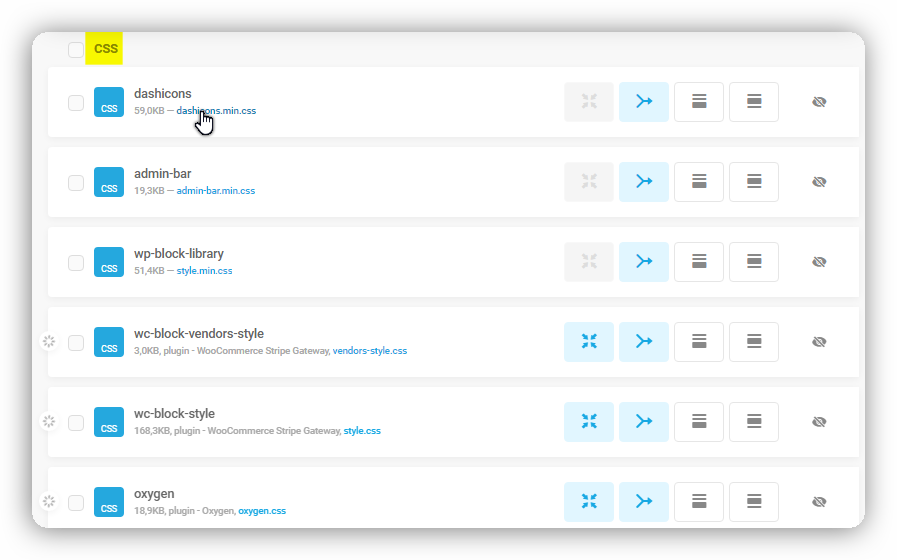
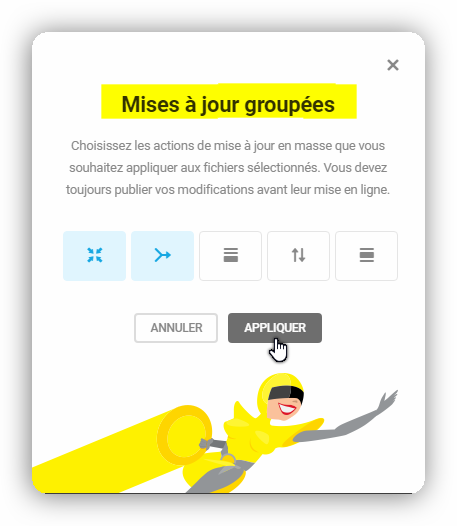
Mise à jour en masse – Si vous savez que vous avez plusieurs fichiers auxquels une seule action doit être appliquée, vous pouvez cocher la case à côté de chaque fichier, puis cliquer sur le bouton Mise à jour en masse. Un écran apparaîtra alors qui vous permettra de choisir les options à appliquer à tous les fichiers sélectionnés.

Notez que vous ne pouvez pas différer un CSS ou définir Inline pour JavaScript.
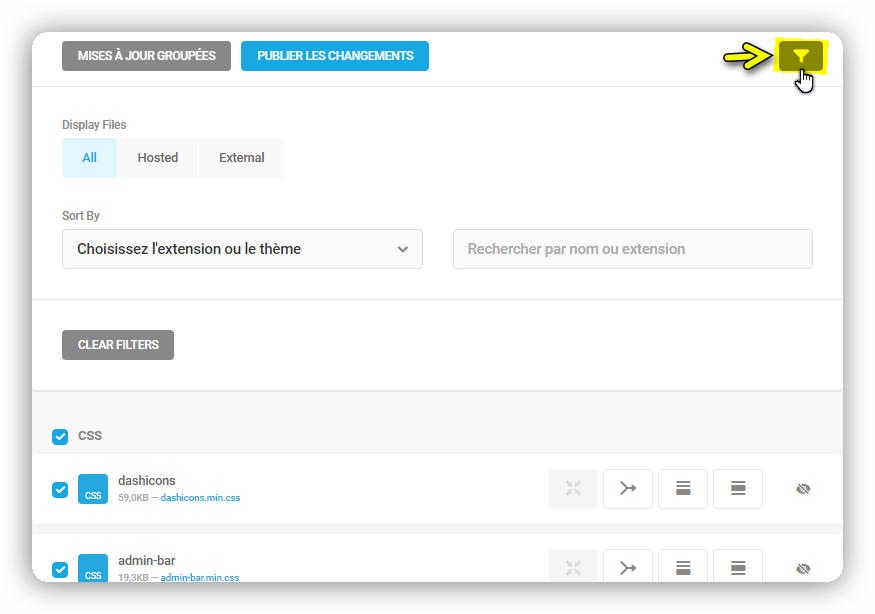
Filtre – Vous recherchez quelque chose en particulier ? Pas de soucis ! Cliquez simplement sur l’icône de filtre et vous pourrez afficher / trier les fichiers d’un plugin ou d’un thème spécifique, filtrer vos actifs comme hébergés ou externes, ou même rechercher le fichier que vous souhaitez optimiser par nom.

Une fois que vous avez terminé toutes vos configurations, n’oubliez pas de cliquer sur Publier les modifications pour conserver les optimisations que vous avez apportées.