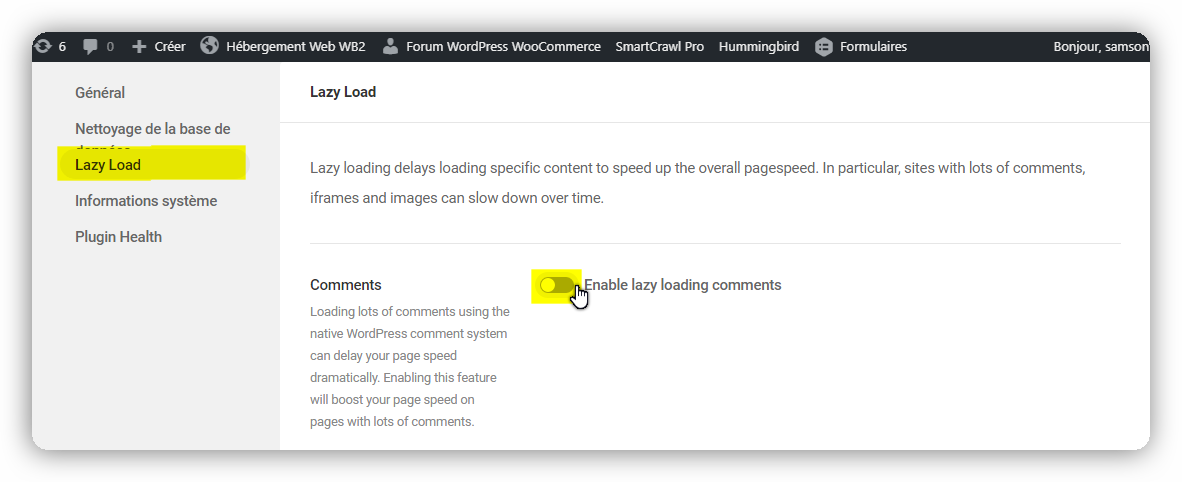
Le chargement différé retarde le chargement du contenu spécifique pour accélérer la vitesse globale de la page. En particulier, les sites avec beaucoup de commentaires, d’iframes et d’images peuvent retarder la vitesse de votre page au fil du temps.
Conseil
Assurez-vous également d’activer Chargement différé dans notre plugin Smush, en particulier pour les sites gourmands en médias, pour tirer le meilleur parti de cette fonctionnalité.
Chargement différé des commentaires
Le chargement de nombreux commentaires à l’aide du système de commentaires WordPress natif peut ralentir considérablement la vitesse de votre page. L’activation de cette fonctionnalité augmentera la vitesse de votre page où vous avez beaucoup de commentaires. Cliquez sur le bouton Activer les commentaires de chargement différé pour afficher les options de configuration.

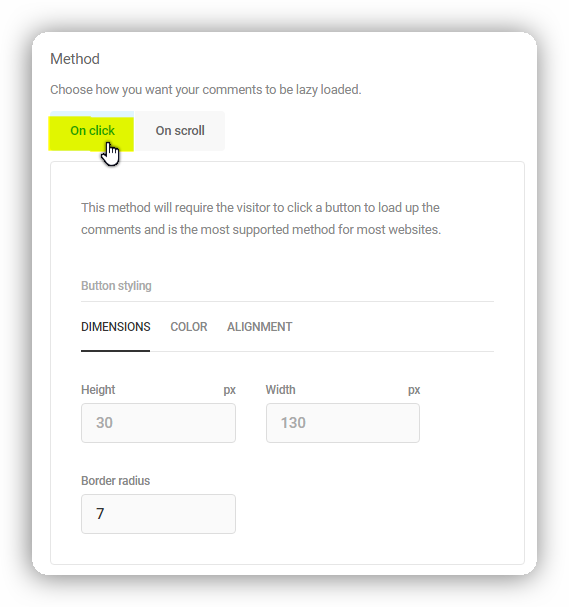
Sur clic
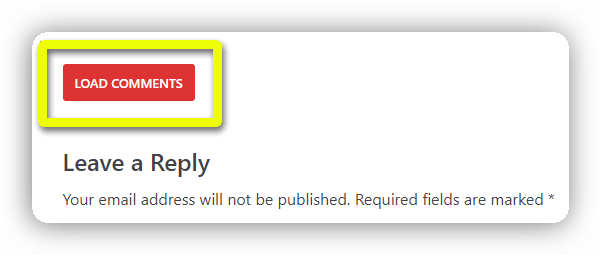
L’option Au clic, qui est prise en charge par la plupart des sites Web, masquera tous les commentaires jusqu’à ce que les visiteurs cliquent sur un bouton Charger les commentaires.

Dimensions
Ce bouton Charger les commentaires peut également être personnalisé en fonction du style de votre site Web. Ajustez la hauteur et la largeur des pixels pour une taille unique. Le rayon de la bordure peut être augmenté pour donner une forme plus ovale au bouton ou diminué pour le rendre plus rectangulaire.

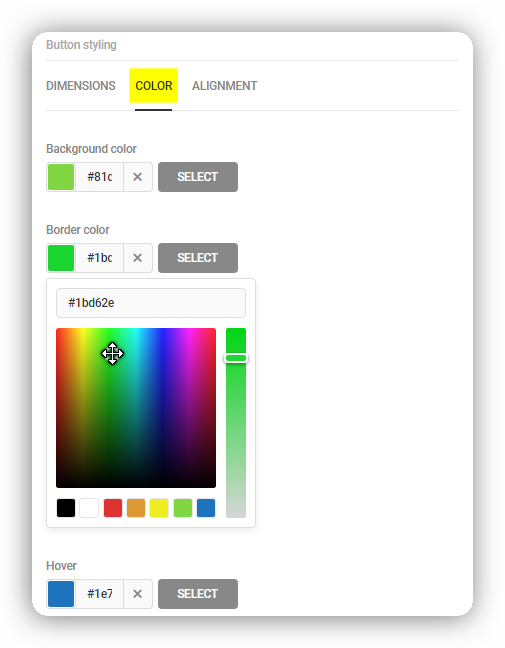
Couleur
Modifiez le jeu de couleurs en sélectionnant les couleurs pour l’arrière-plan du bouton, la bordure et la couleur de survol. Cliquez sur la couleur et sélectionnez une nuance avec le sélecteur de couleur, ou tapez simplement un code de couleur hexadécimal.

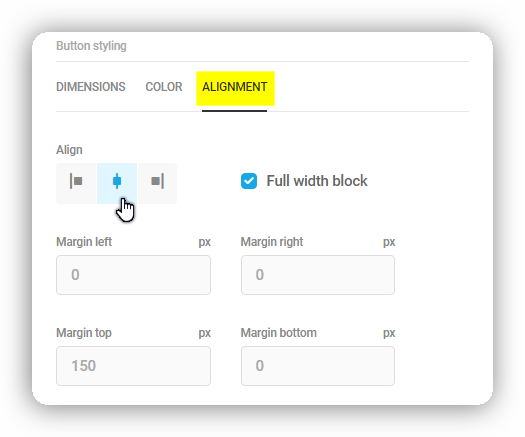
Alignement
L’alignement peut être défini à gauche, à droite ou au centre, avec des marges horizontales réglables. Les ajustements des marges gauche et droite seront grisés pour l’option d’alignement central. Par conséquent, si vous souhaitez une position décentrée, vous pouvez ajuster les marges pour les options d’alignement. Modifiez les marges supérieure et inférieure pour obtenir une position verticale unique.

N’oubliez pas de cliquer sur Enregistrer les modifications pour appliquer vos ajustements.
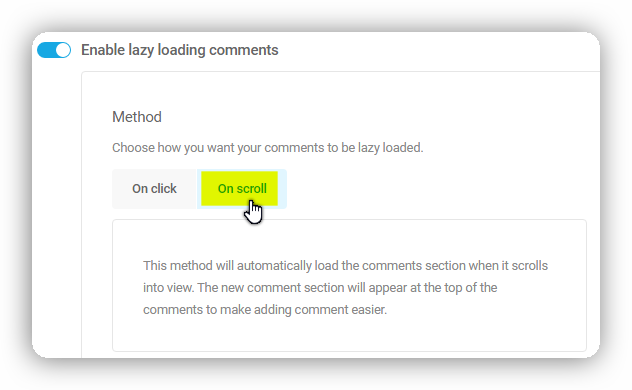
Sur défilement
Si vous avez sélectionner On Scroll, les commentaires se chargeront automatiquement lorsque le visiteur les fera défiler pour les afficher. De plus, la section pour ajouter un nouveau commentaire sera déplacée en haut des commentaires pour faciliter l’ajout de commentaires.

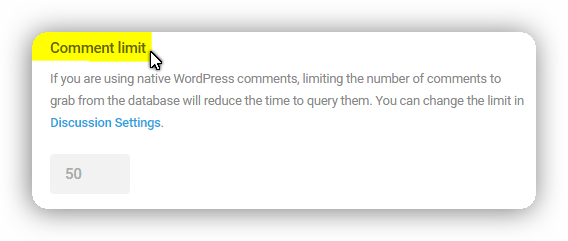
Limite de commentaires
La limite de commentaires définit le nombre de commentaires qui seront extraits de votre base de données.

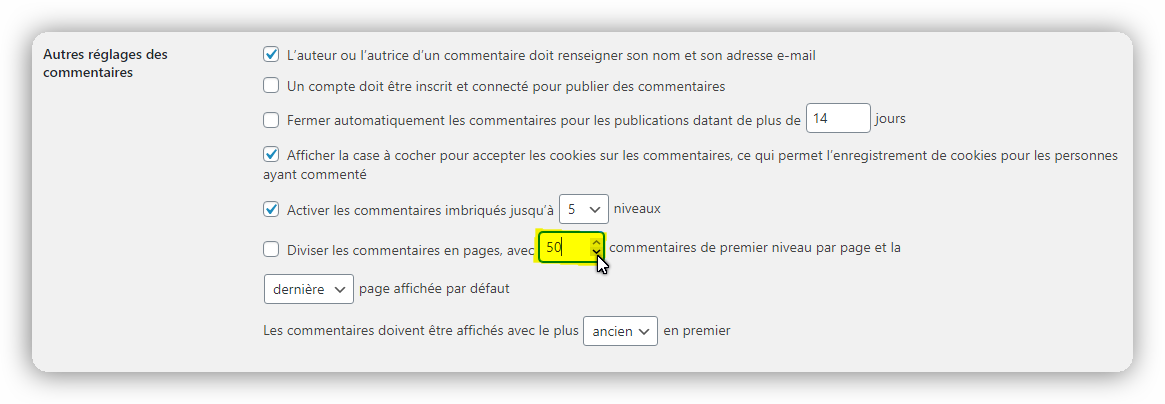
La capture d’un trop grand nombre de commentaires de la base de données peut ralentir la vitesse de la page et il peut donc être avantageux de limiter le nombre de commentaires afin de minimiser le temps de requête. Cela peut être modifié dans Paramètres> Discussion.

Seuil
Alors que la limite de commentaires contrôle le nombre de commentaires chargés en différé, le seuil contrôle le nombre de commentaires requis pour que la fonction de chargement différé démarre.

REMARQUE
Assurez-vous que la mise en cache Gravatar est activée, ça va stocker des copies des avatars utilisés dans les commentaires, et accélérer davantage votre page.


