Les éléments contenus dans chaque module sont créés dans l’onglet Contenu et l’onglet Apparence est l’endroit où vous pouvez personnaliser leur conception. La clé d’une bonne conception est d’ajouter d’abord les éléments souhaités dans la section Contenu, puis de personnaliser la conception du module.
Paramètres mobiles
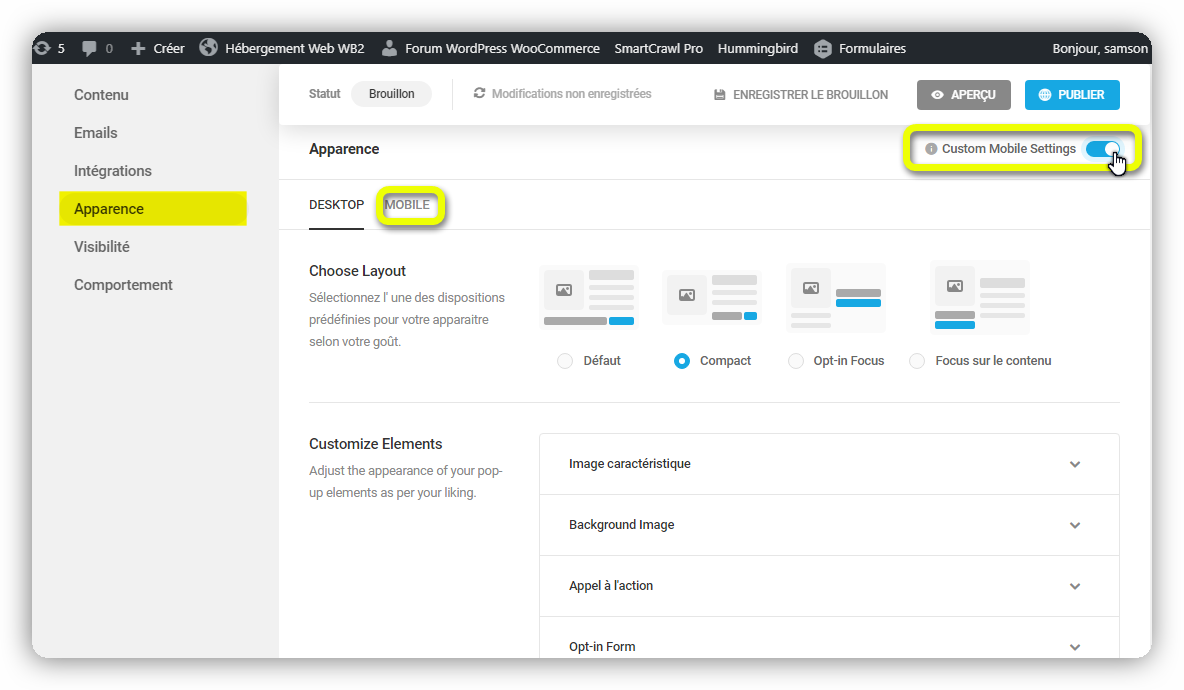
La fonction des paramètres mobiles vous permet de personnaliser l’apparence de votre module pour les appareils mobiles. Pour activer cette fonctionnalité, cliquez sur le bouton bascule Paramètres mobiles personnalisés et accédez à l’onglet mobile.

Remarque : les paramètres Disposition, Palette de couleurs, Famille et typographie de polices, Thème vanille et CSS personnalisé pour la vue mobile sont hérités des paramètres du bureau. Bien que la majorité de ces paramètres puissent être modifiés, les paramètres Disposition et Couleur ne peuvent pas être modifiés pour les paramètres mobiles personnalisés.
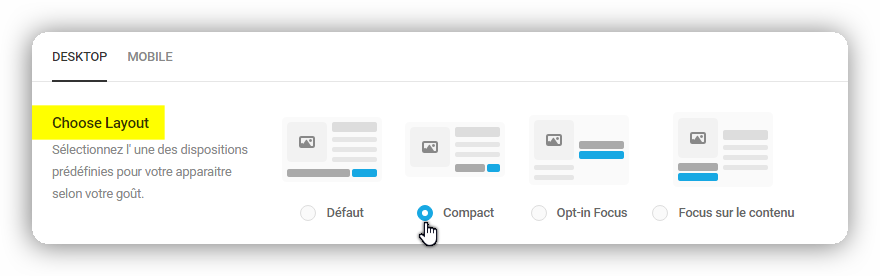
Choisissez la mise en page
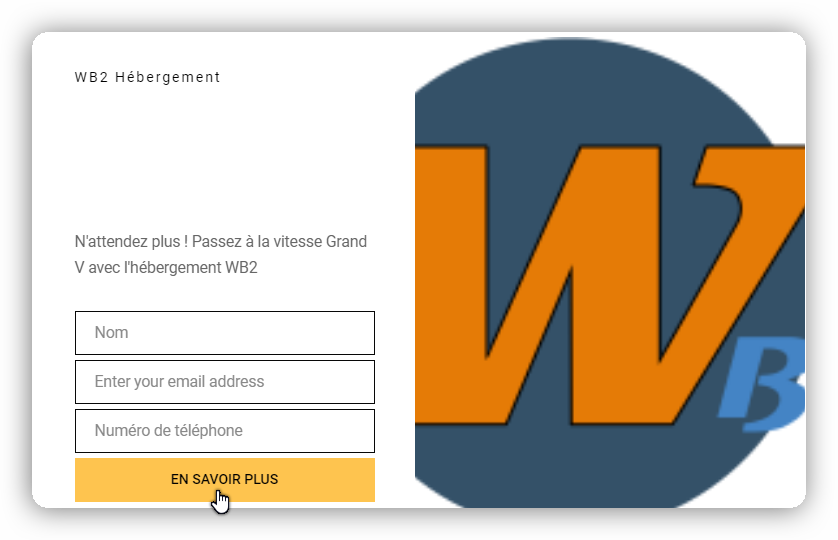
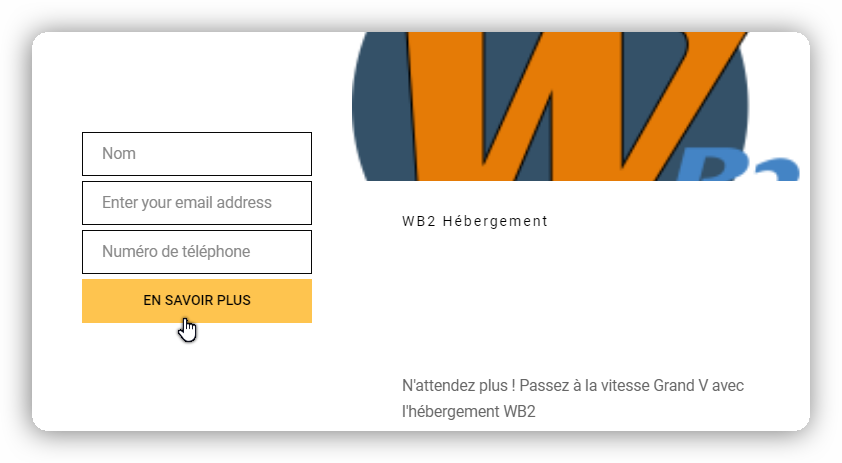
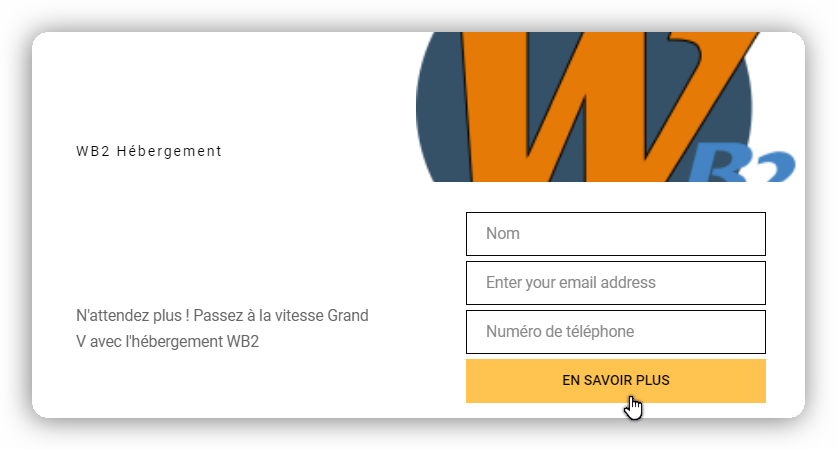
Utilisez la fonction de mise en page pour décider de la manière dont vous souhaitez que les éléments du module soient positionnés les uns par rapport aux autres. Essayez différentes mises en page et utilisez la fonction Aperçu pour voir celle qui fonctionne le mieux. La fonction d’aperçu vous permet de choisir entre une vue de bureau ou une vue mobile afin que vous puissiez être plus sûr que votre mise en page sera parfaite, quel que soit l’appareil utilisé par vos visiteurs.

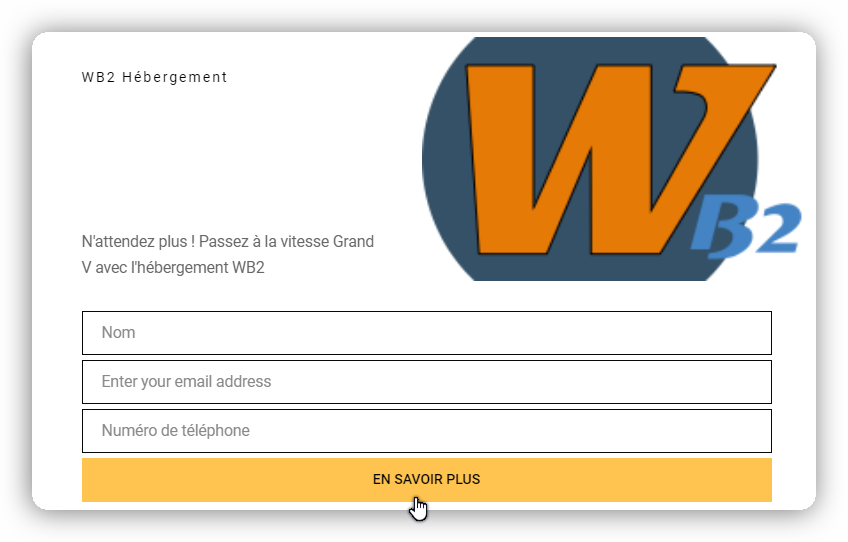
Par exemple, les images ci-dessous sont du même module, la seule différence étant la mise en page sélectionnée.




Personnaliser les éléments
Ajustez vos éléments en fonction de votre apparence préférée.
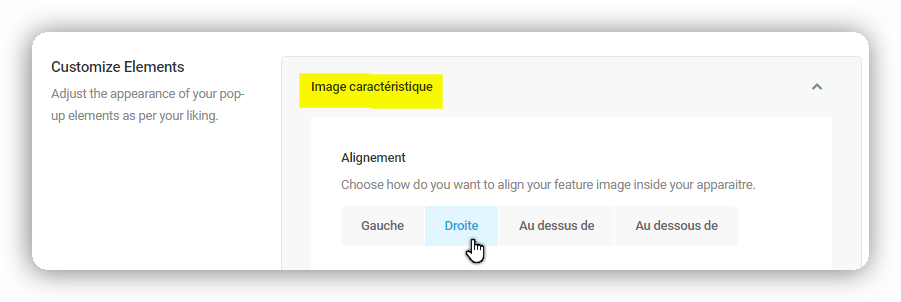
Image caractéristique
Utilisez les options proposées pour ajuster la position de l’image avec la mise en page. N’oubliez pas que la mise en page sélectionnée détermine la position par défaut de l’image. Les commandes d’image en vedette vous permettent d’apporter des modifications subtiles à la façon dont l’image apparaît.
- Alignement – Choisissez si vous souhaitez que votre image apparaisse à gauche, à droite, au-dessus ou en dessous du contenu de votre module.

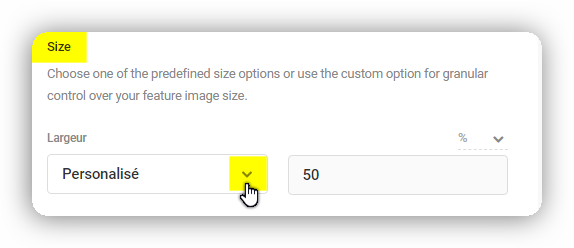
- Taille – Sélectionnez une taille prédéfinie en termes de pourcentage ou définissez une taille personnalisée en fonction des pixels.

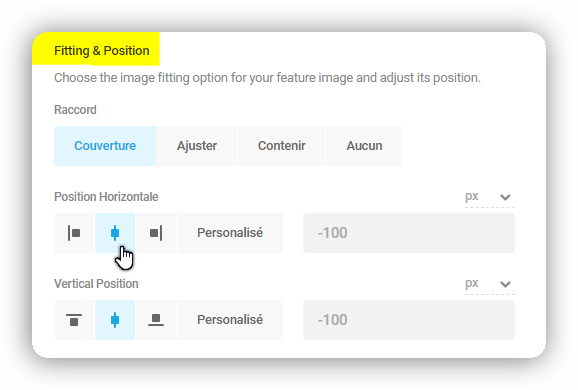
- Ajustement et position – Personnalisez la façon dont vous voulez que l’image tienne dans son conteneur. Les options de couverture et de conteneur peuvent être encore ajustées avec les paramètres de positionnement horizontal et vertical.

Image de fond
Personnalisez votre image d’arrière-plan avec les paramètres suivants :
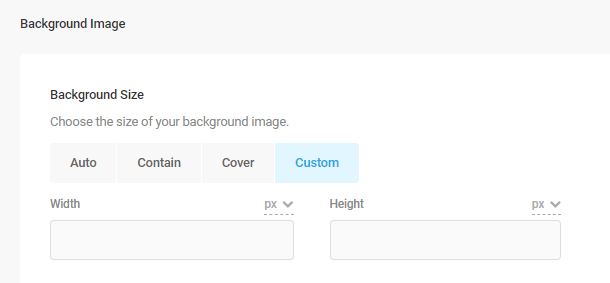
- Taille de l’arrière-plan – Vous pouvez choisir votre paramètre de taille sur Auto, Contenir, Couverture ou Personnalisé, ce qui vous permet de saisir manuellement une largeur et une hauteur.

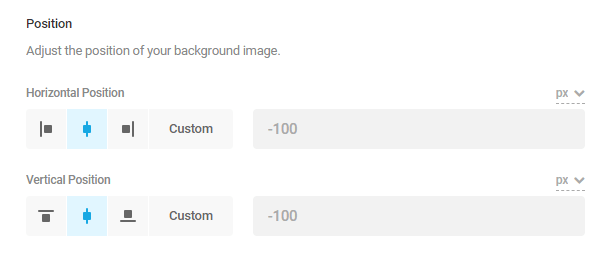
- Position – L’alignement de votre image peut être ajusté pour être aligné à gauche, à droite ou au centre. Vous pouvez également définir les valeurs horizontales et verticales pour créer une position personnalisée.

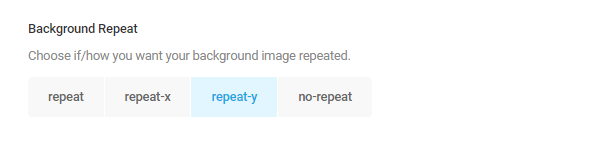
- Répétition d’arrière-plan – Décidez si vous souhaitez que votre image d’arrière-plan soit répétée pour créer un motif de la même image. Cela peut être répété à la fois verticalement et horizontalement avec le mode de répétition. Vous pouvez également choisir repeat-x, repeat-y ou aucun.

Appel à l’action
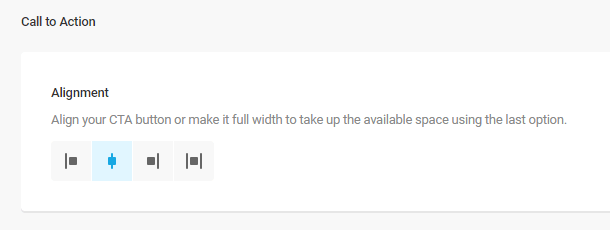
Ce paramètre vous permet de choisir l’alignement de votre bouton d’appel à l’action. Les options sont:
- Gauche – Aligne vers la gauche.
- Centre – Place le bouton au centre.
- Droite – Aligne vers la droite.
- Étirer – Place le bouton au centre mais allonge la taille du bouton pour remplir l’espace horizontalement.

Formulaire d’inscription
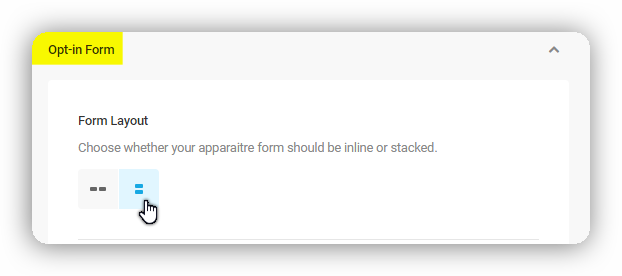
Les paramètres du formulaire d’inscription vous permettent de modifier la mise en page et les détails d’espacement de votre formulaire d’inscription.
- Mise en page du formulaire – Le positionnement du formulaire peut être en ligne ou empilé.

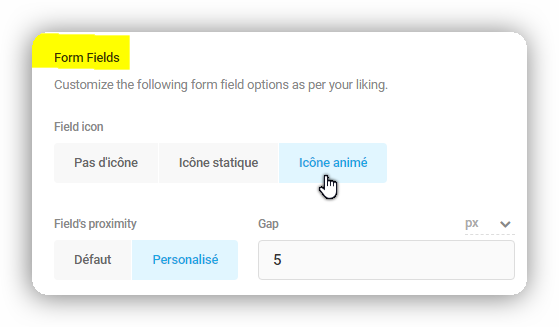
- Champs de formulaire – Ajustez les paramètres d’animation de l’icône de champ et la proximité du champ.

Typographie
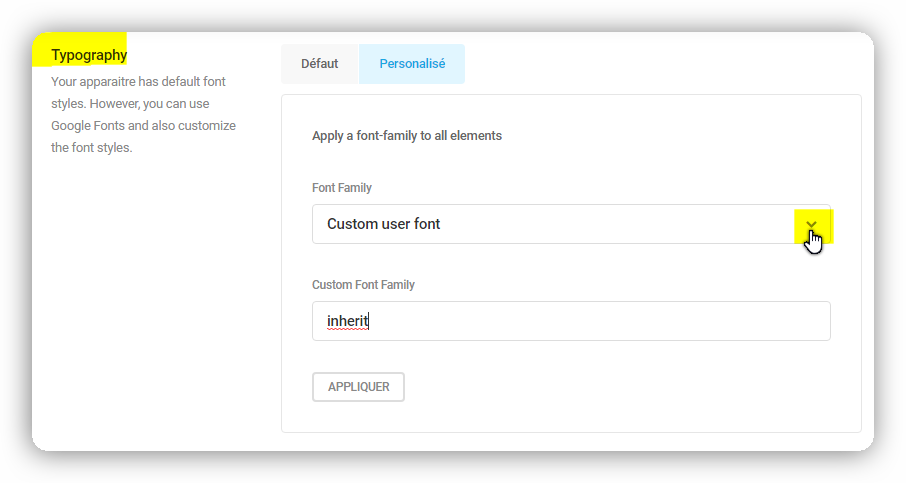
Par défaut, votre module hérite des styles de police de votre thème. Pour laisser les polices telles quelles, sélectionnez Par défaut. Cependant, les paramètres de typographie vous permettent d’utiliser Google Fonts pour personnaliser votre style de police. Cela peut être fait en sélectionnant Personnalisé.
Pour appliquer une nouvelle famille de polices à tous vos éléments, sélectionnez une police dans le menu déroulant Famille de polices et cliquez sur Appliquer. Vous pouvez également appliquer une police personnalisée en sélectionnant Police utilisateur personnalisée dans le menu Famille de polices et en saisissant votre police dans la région Famille de polices personnalisée.

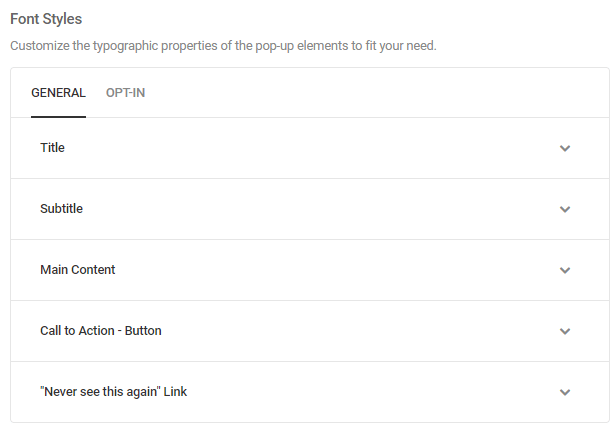
Styles de police
Les styles de police des éléments individuels peuvent également être personnalisés.
Général
Ciblez l’onglet Général pour modifier les éléments suivants :
- Titre
- Sous-titre
- Contenu principal
- Appel à l’action – Bouton
- Lien « Ne plus jamais revoir ça »

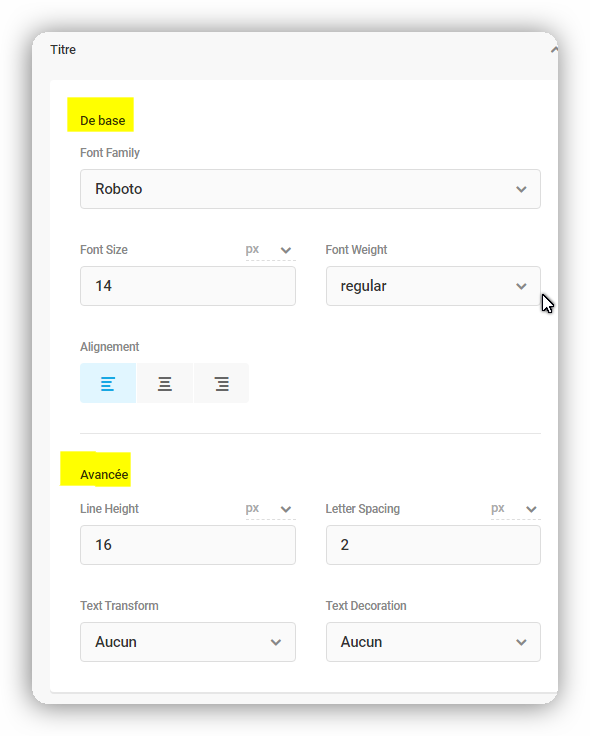
Pour chaque élément, vous pouvez ajuster les paramètres de base et avancés :
- De base – Choisissez la famille de polices, la famille de polices personnalisée, la taille de la police, l’épaisseur de la police et modifiez l’alignement.
- Avancé – Utilisez cette option pour personnaliser la hauteur de ligne et l’espacement des lettres. Vous pouvez également définir la transformation du texte pour contrôler la capitalisation, ainsi que la décoration du texte pour ajouter des soulignements, des surlignages et des barrés.

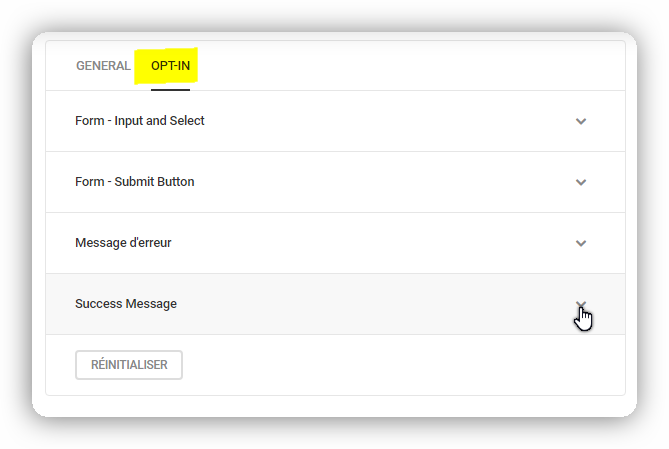
Inscription
Ajustez votre style de police dans l’onglet Opt-in pour modifier les éléments, notamment :
- Formulaire – Saisie et sélection
- Formulaire – Bouton Soumettre
- Message d’erreur
- Message de réussite

Chacun de ces éléments peut être personnalisé avec les mêmes paramètres de base et avancés pour l’onglet Général lorsque cela est pertinent pour l’élément. Vous n’aimez pas vos changements? Cliquez sur le bouton Réinitialiser pour revenir à vos paramètres d’origine.
Couleurs
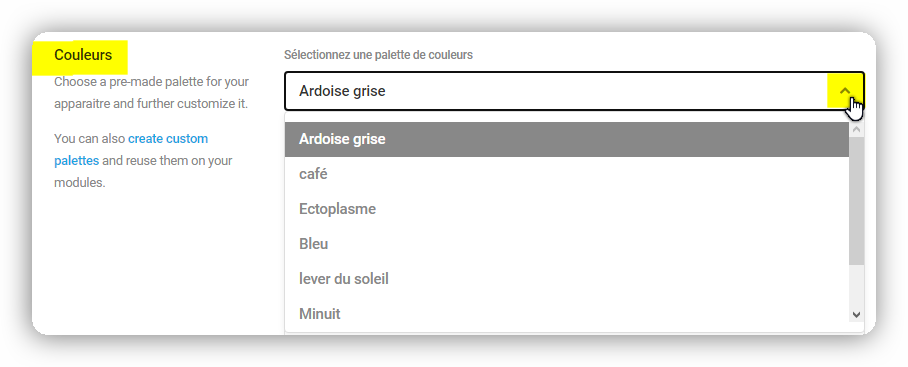
Utilisez le menu déroulant Palette de couleurs pour choisir parmi l’un des six schémas de couleurs prédéfinis ou modifiez ce schéma par défaut si vous souhaitez créer votre propre palette personnalisée.

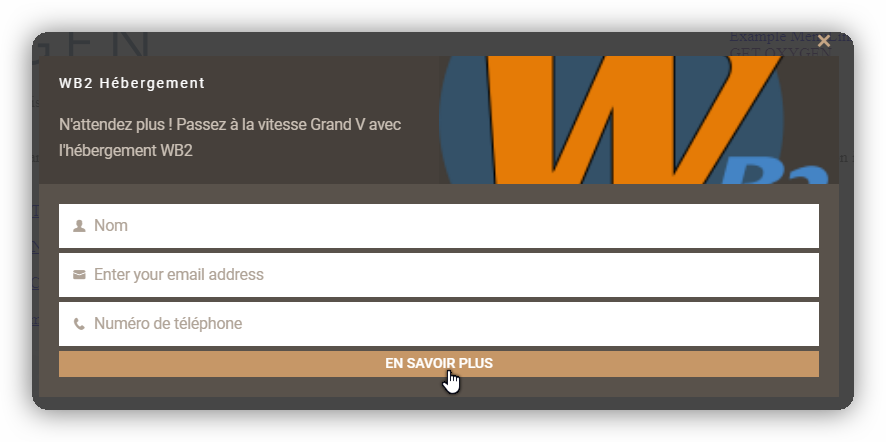
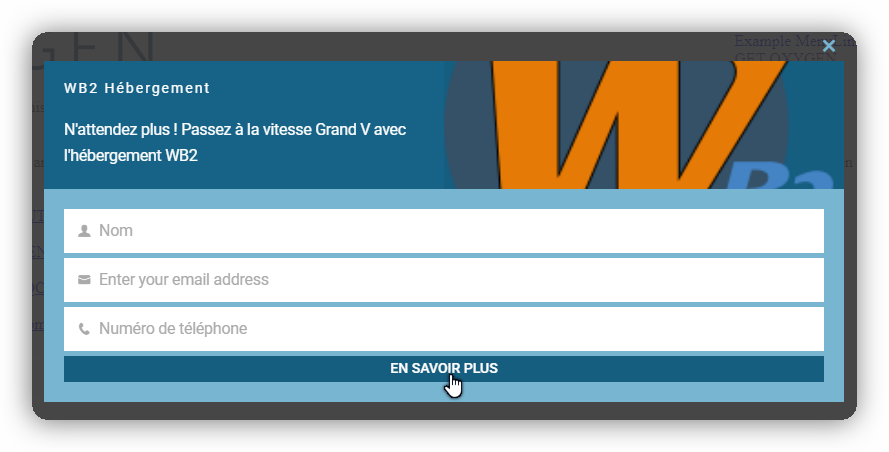
Vous trouverez ci-dessous des exemples de la façon dont les jeux de couleurs par défaut permettent de varier l’apparence de vos modules assez facilement. Ce sont le même module, chacun avec un jeu de couleurs par défaut différent appliqué.


Vous pouvez également personnaliser entièrement les couleurs vous-même.
Général
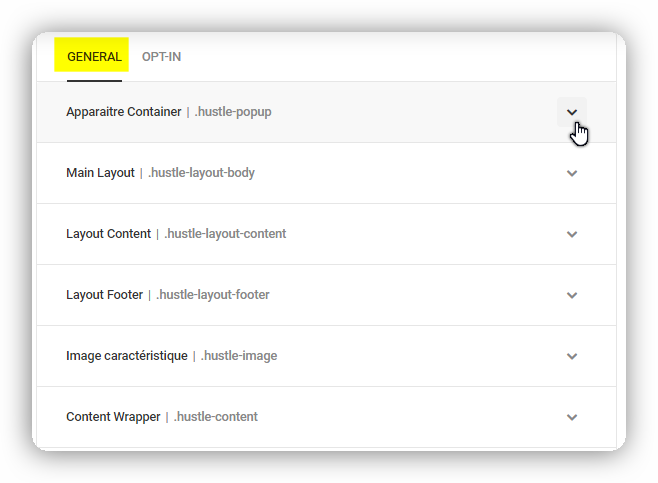
Les éléments que vous pouvez personnaliser sous l’onglet Général sont les suivants :
- Conteneur contextuel – Modifiez la couleur de superposition de la zone entourant le contenu principal de vos modules contextuels.
- Disposition principale – Personnalisez les couleurs de la bordure, de l’arrière-plan et des ombres de la zone principale.
- Contenu de la mise en page – Sélectionnez différentes couleurs pour la bordure et l’arrière-plan de votre zone de contenu principale, qui comprend votre image de fonction.
- Pied de page de la disposition – Cette section de pied de page est visible lorsque l’appel à l’action est activé.
- Image caractéristique – Modifiez la couleur d’arrière-plan de l’image sélectionnée.

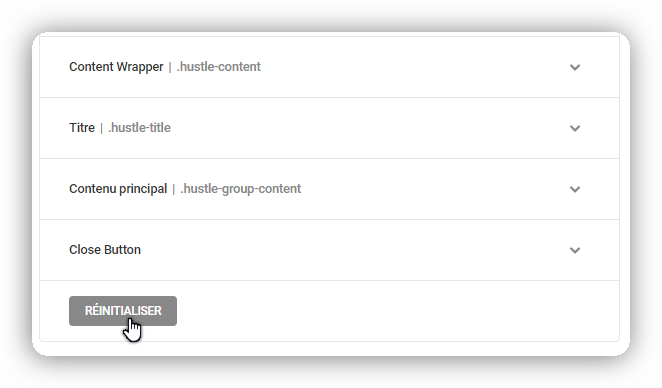
- Content Wrapper – Modifiez la zone autour de votre contenu en modifiant les couleurs de bordure et d’arrière-plan.
- Titre – Modifiez la police, la bordure, l’arrière-plan et la couleur de l’ombre de la boîte pour le titre de votre module.
- Sous – titre – Vous pouvez personnaliser la police, la bordure, l’arrière-plan et la couleur de l’ombre de la boîte pour ce bloc.
- Contenu principal – Ajustez la bordure, la police, le compteur de liste ordonnée, les puces de liste non ordonnées et la bordure de blockquote de la section de contenu principale immédiate.
- Appel à l’action – Conteneur – Changez la couleur de la couleur de la bordure de votre CTA.
- Appel à l’action – Bouton – Personnalisez les couleurs de l’étiquette, de la bordure, de l’arrière-plan et de l’ombre de la boîte pour la conception par défaut, ainsi que les conceptions de survol et de mise au point.
- Bouton Fermer – Vous pouvez régler la couleur de l’icône de fermeture avec ce paramètre.
- Lien «Ne plus jamais voir ça» – Personnalisez la couleur utilisée pour la police de ce message.

Toutes les couleurs de ces éléments peuvent être entièrement personnalisées en utilisant le sélecteur de couleurs ou en tapant un code de couleur hexadécimal.
Inscription
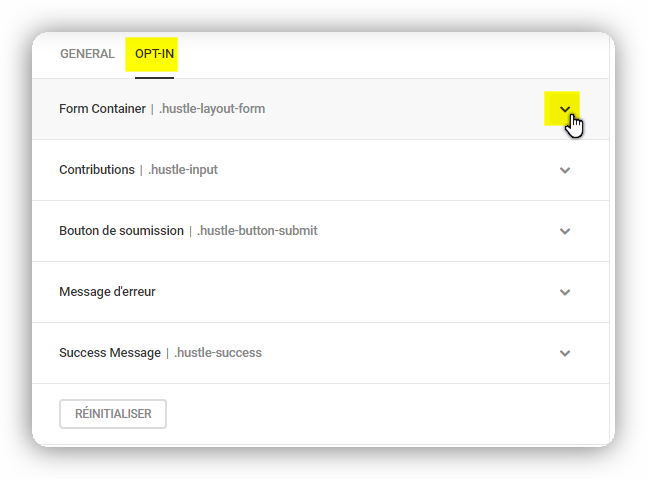
Tout comme l’onglet Général, vous pouvez créer le jeu de couleurs parfait pour vous-même en ajustant les éléments individuellement dans l’onglet Opt-in. Les éléments qui peuvent être ajustés sont :
- Conteneur de formulaire – Ajoutez vos propres couleurs pour la bordure et l’arrière-plan de votre conteneur de formulaire.
- Entrées – Sélectionnez l’icône, l’espace réservé, la police, la bordure, l’arrière-plan et la couleur de l’ombre de la boîte. Ceux-ci peuvent être choisis pour les actions par défaut, survol, focus et erreur.
- Bouton Soumettre – Modifiez la bordure, l’arrière-plan, l’ombre de la boîte et la couleur de la police pour les cas par défaut, survolés et actifs.
- Message d’erreur – Personnalisez la bordure, l’arrière-plan et la couleur du message pour votre message d’erreur.
- Message de réussite – Personnalisez la couleur de la bordure, de l’arrière-plan, de l’ombre de la boîte, de l’icône de réussite et du contenu.

Vous avez commis une erreur? Pas de problème, cliquez simplement sur le bouton Réinitialiser pour rétablir les couleurs à leurs valeurs par défaut.
Avancée
Avec les outils de personnalisation avancés, vous pouvez vraiment perfectionner l’apparence de vos modules.
Bordure, espacement et ombre
Les paramètres par défaut de cette section conviennent parfaitement à la plupart des conceptions, mais si vous souhaitez personnaliser davantage vos éléments, vous pouvez le faire en ajustant les paramètres de vos éléments Général et Opt-in. Les éléments ajustables sont les mêmes que ceux mentionnés ci-dessus dans la section Couleurs , à l’exception du pied de page de la mise en page et de l’image d’entité.
Pour chaque élément, vous pourrez personnaliser jusqu’à cinq aspects différents de votre conception. Ces aspects sont :
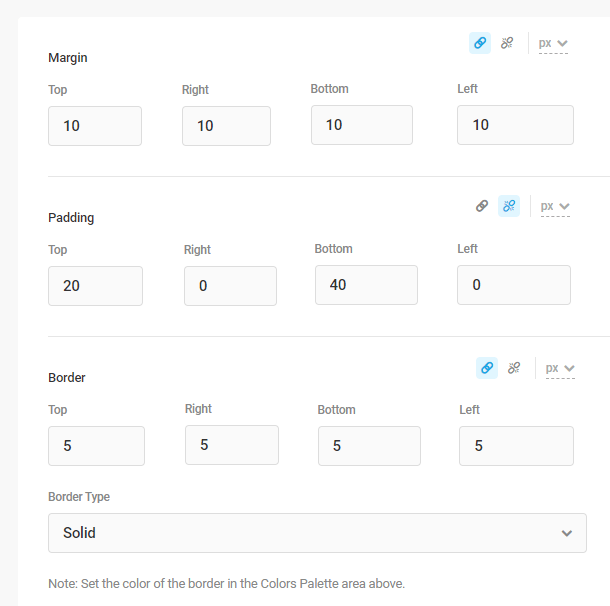
- Marge – Ajoutez des marges au-dessus ou en dessous, ainsi qu’à gauche ou à droite de l’élément.
- Padding – Créez un rembourrage autour de chaque côté de l’élément.
- Bordure – Ajustez le poids de la bordure et sélectionnez le type de bordure.

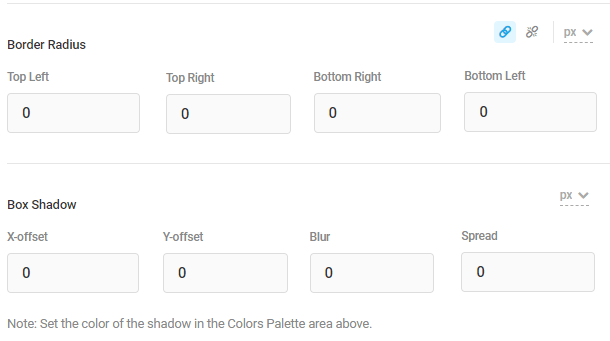
- Rayon de la bordure – Modifiez individuellement le rayon de la bordure pour chaque coin.
- Box Shadow – Personnalisez les valeurs de décalage X et Y, ainsi que le flou et l’étalement de l’ombre.

Remarque : lorsque l’icône de lien est activée, tous les champs d’un aspect seront synchronisés et tous auront la même valeur. Par exemple, si vous savez que vous voulez un remplissage de 10px sur tous les côtés de votre élément, vous pouvez saisir 10px dans le premier champ, cliquez sur l’icône de lien et les trois champs restants seront automatiquement définis sur le même paramètre de 10px. Pour désactiver la fonction de lien, cliquez sur l’icône de lien rompu.
![]()
Si vous souhaitez supprimer toutes vos modifications, vous pouvez cliquer sur le bouton Réinitialiser.
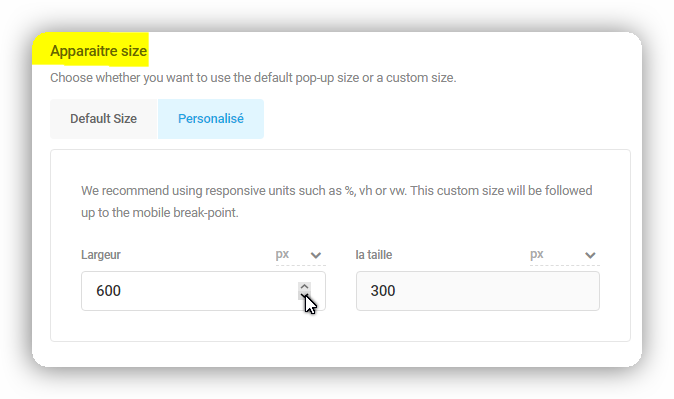
Taille de la fenêtre contextuelle
Choisissez d’utiliser la taille de la fenêtre contextuelle par défaut ou de personnaliser à la fois la largeur et la hauteur pour obtenir une taille unique.

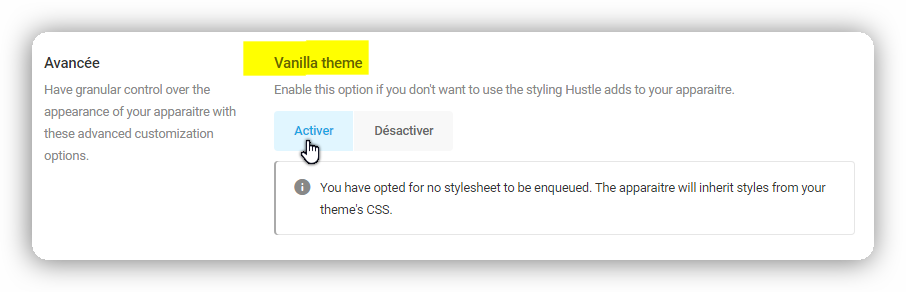
Thème vanille
Le thème Vanilla est utile lorsque vous utilisez du CSS personnalisé pour concevoir vous-même votre module. Cela n’affecte pas le contenu du module ou la mise en page sélectionnée. Cependant, l’activation de cette option désactive les options de conception suivantes :
- Typographie
- Couleurs
- Bordure, espacement et ombre
- Taille du popup
Notez que l’option Vanilla hérite ici du CSS de votre thème. Donc, si votre thème a des sélecteurs CSS qui correspondent à l’un des éléments du module Hustle, le module héritera de ce CSS et vous devrez peut-être remplacer des éléments dans votre propre CSS personnalisé ci-dessous.

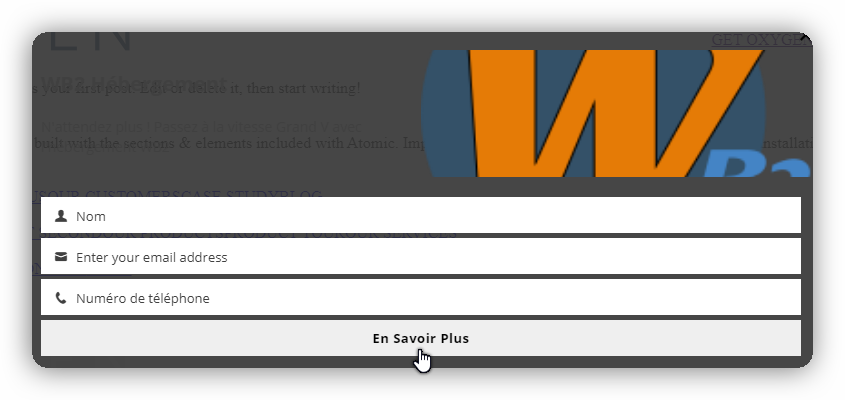
L’image ci-dessous montre à quoi ressemble l’option Vanilla sans que le CSS du thème actif n’interfère. Notez que l’arrière-plan du module sera transparent, donc si vous ne définissez pas une couleur ou une image d’arrière-plan pour votre module dans votre CSS personnalisé, le contenu de votre page apparaîtra.

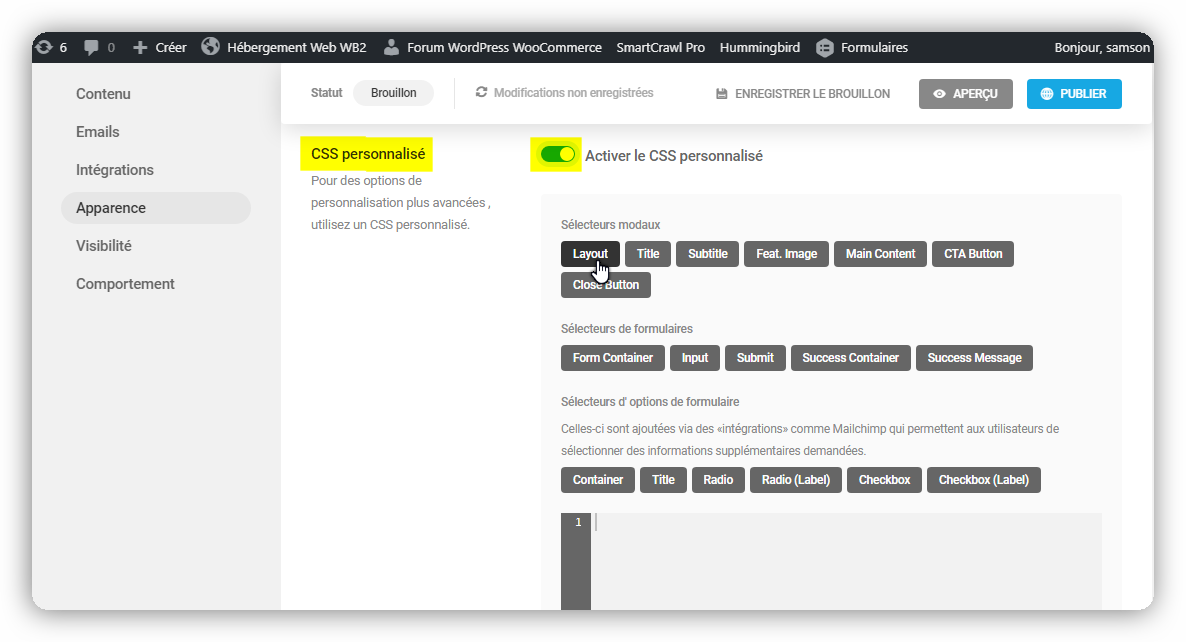
CSS personnalisé
Vous pouvez concevoir un modal personnalisé pour afficher le contenu de votre module à l’aide de CSS. Cela peut être activé en cliquant sur le bouton bascule Activer CSS personnalisé et en utilisant les boutons de sélection fournis pour concevoir rapidement un module personnalisé.