Oxygen comprend 500 icônes de FontAwesome et Linearicons.
D’autres icônes peuvent également être ajoutées à Oxygen en les important à partir d’un jeu d’icônes SVG exporté par IcoMoon.
Veuillez noter que vous devez inclure les titres SVG pour que le jeu d’icônes fonctionne correctement dans Oxygen – voir l’étape 3 ci-dessous.
CRÉER UN ENSEMBLE AVEC ICOMOON
- Visitez IcoMoon.io et cliquez sur l’application IcoMoon en haut à droite. Vous êtes redirigé vers l’application Web.
- Choisissez les icônes à ajouter à votre jeu d’icônes. Vous pouvez télécharger vos propres icônes en cliquant sur Importer des icônes dans la barre supérieure.
- Une fois que vous avez terminé, cliquez sur Générer SVG & Plus, cliquez sur Préférences en haut et sélectionnez » Ajouter <title> à symbol-defs.svg « . Fermez la fenêtre contextuelle, puis cliquez sur Télécharger. La vidéo ici montre comment faire cela.
Veuillez noter que votre fichier symbol-defs.svg doit contenir au moins deux icônes.
AJOUT D’ICÔNES À OXYGEN
- Accédez à Oxygène> Paramètres dans le panneau d’administration WordPress.
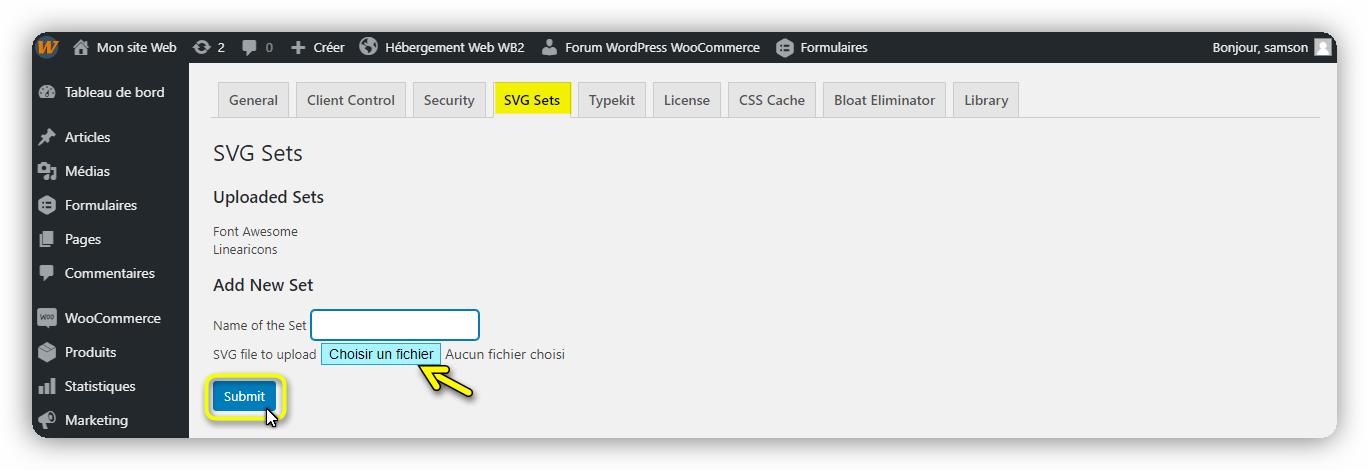
- Cliquez sur l’onglet Jeux SVG.
- Spécifiez un nom pour le jeu d’icônes.
- Cliquez sur Choisir un fichier, puis accédez au fichier symbol-defs.svg qui se trouve dans le fichier .zip téléchargé à partir d’IcoMoon.
- Cliquez sur Soumettre.

Les icônes sont maintenant prêtes à être utilisées avec Oxygen.
UTILISATION D’ICÔNES IMPORTÉES DANS OXYGEN
Vous pouvez utiliser les icônes importées dans Oxygen comme les icônes intégrées. Suivez ces étapes:
- Ajoutez une icône à votre page en cliquant sur + Ajouter> Bases>Icône.
- Sélectionnez l’ensemble dans la liste Ensemble d’icônes.
![]()
Les icônes sont maintenant prêtes à être utilisées dans votre projet.


