ÉLIMINATEUR DE BALLONNEMENTS (BLOAT)
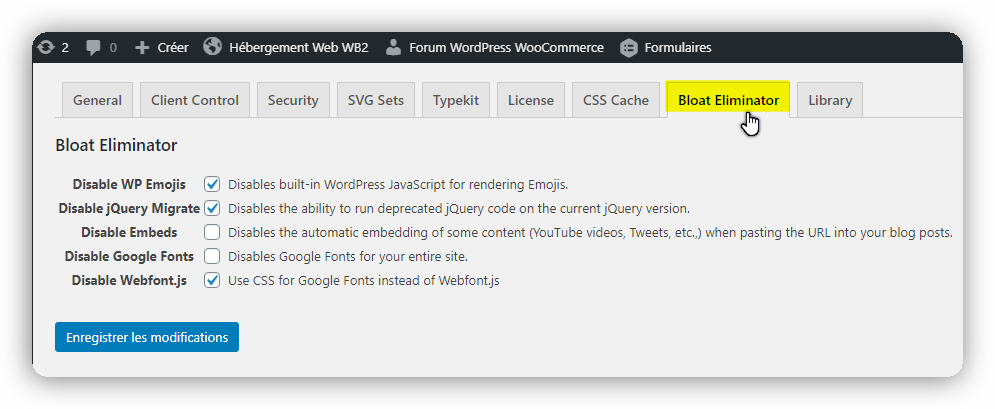
Les paramètres de l’éliminateur de ballonnements d’Oxygen sont accessibles dans Oxygène -> Paramètres sous l’onglet Eliminateur de ballonnements.

Ces paramètres vous permettent de désactiver certains scripts et fonctionnalités tiers qui ne sont pas nécessaires sur chaque site, vous permettant ainsi d’optimiser davantage votre site Oxygen.
- Désactiver WP Emojis – Désactive le JavaScript WordPress intégré pour le rendu des Emojis.
- Désactiver jQuery Migrate – Désactive la possibilité d’exécuter du code jQuery obsolète sur la version jQuery actuelle.
- Désactiver l’intégration – Désactive l’intégration automatique de certains contenus tels que des vidéos YouTube, des Tweets, etc., lors du collage de l’URL dans vos articles de blog.
- Désactiver les polices Google – Désactive complètement les polices Google pour votre site.
- Désactiver Webfont.js – Force Google Fonts à être inclus en utilisant une méthode CSS pure plutôt que de s’appuyer sur Webfont.js.
IMAGE SRCSET
Srcset est un attribut d’éléments d’image qui permet au navigateur de charger intelligemment la taille la plus appropriée de l’image pour l’affichage en fonction de la taille de la fenêtre. Pour utiliser srcset, vous devez utiliser un élément Image de + Ajouter -> Bases.
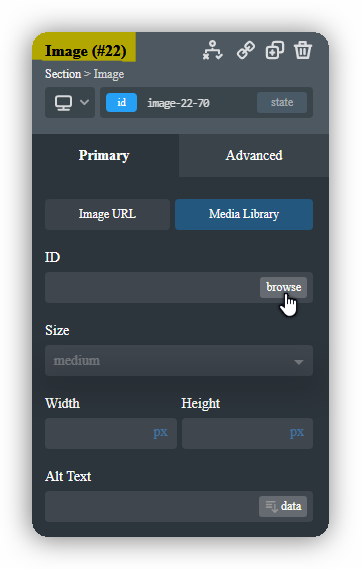
- Sélectionnez l’élément Image.
- Dans le volet Propriétés, choisissez Bibliothèque multimédia .
- Dans le champ ID, cliquez sur le bouton Parcourir.
- Téléchargez ou choisissez l’image que vous souhaitez utiliser et cliquez sur Sélectionner une image.
- Ensuite, utilisez la liste déroulante Taille pour choisir la taille de votre image que vous souhaitez utiliser.

En chargeant l’image de cette manière, tant que vous n’avez pas choisi la plus petite taille dans la liste déroulante Taille , l’image utilisera l’attribut srcset pour déterminer la version à charger en fonction de la taille de la fenêtre, améliorant ainsi les temps de chargement des pages.
Lectures complémentaires: https://developer.mozilla.org/en-US/docs/Learn/HTML/Multimedia_and_embedding/Responsive_images
GOOGLE FONTS WEIGHT / ITALIC PICKER
Par défaut, si vous utilisez une police Google dans Oxygen, tous les poids de police sont disponibles et sont chargés tant qu’ils sont utilisés quelque part sur la page ou la publication que vous consultez actuellement.
Le nouveau sélecteur de poids / italique de Google Fonts vous permet de spécifier les poids exacts (et de charger les italiques) que vous souhaitez utiliser, et de ne charger que ces poids, quels que soient les poids choisis pour les éléments de texte sur votre site. Pour utiliser le sélecteur de poids / italique des polices Google :
- Allez dans Gérer -> Paramètres -> Styles globaux -> Polices.
- Choisissez une police Google pour l’une des options de police existantes ou ajoutez-en une nouvelle.
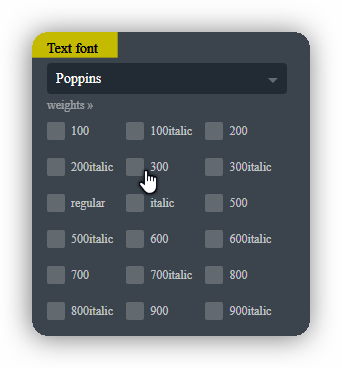
- Une fois que vous avez choisi une police Google, cliquez sur le lien des pondérations » sous le menu déroulant.
- Cochez les cases pour chaque poids / italique que vous souhaitez charger sur votre site.

En cochant ces cases, vous indiquez à Oxygen de ne charger que les poids sélectionnés. De cette façon, si un élément de texte a été défini sur un poids de 400, mais que vous n’avez choisi que 300 et 700 poids dans le sélecteur de poids / italique de Google Fonts, le navigateur chargera le poids disponible le plus proche (dans cet exemple, 300) lorsque rendre cet élément de texte.
De plus, en choisissant l’italique dans le sélecteur de poids / italique des polices Google, votre site chargera les vrais italiques de Google. Si l’italique n’est pas choisi, le navigateur rendra le texte mis en italique (sous Avancé -> Typographie) avec de faux italiques en inclinant la police.


