Le moteur de mise en page optimisé par Flexbox d’Oxygen facilite la création de toute mise en page que vous pouvez imaginer.
Vous définissez la structure de votre page à l’aide de sections , colonnes et divisions .
Ensuite, vous placez votre contenu (en-têtes, du texte, des vidéos, etc.) à l’intérieur de ces éléments, et contrôlez leur mise en page et leur alignement à l’aide des commandes de mise en page d’Oxygen.

SECTIONS
En général, vos pages seront construites à partir de plusieurs éléments Section . Tous les autres éléments de vos pages seront placés dans ces sections.
L’ élément Section contraint automatiquement le contenu qu’il contient à ne pas dépasser la largeur de la page. Vous pouvez spécifier une largeur personnalisée pour la section dans Avancé> Taille et espacement> Largeur du conteneur.
COLONNES
L’ élément Columns est destiné au contenu basé sur des colonnes. Vous pouvez choisir parmi des dispositions de colonnes prédéfinies ou spécifier manuellement les largeurs des colonnes individuelles.
L’ élément Columns possède des contrôles réactifs, de sorte qu’en dessous d’une largeur d’écran spécifiée, vous pouvez :
- empiler les colonnes verticalement
- inverser l’ordre des colonnes
- forcer la largeur des colonnes à 50%
DIVS
L’ élément Div est le plus couramment utilisé pour regrouper des éléments à l’intérieur d’une section ou d’une colonne afin de contrôler la disposition de ces éléments uniquement, sans affecter la disposition des autres éléments à l’intérieur de la section ou de la colonne .
Par exemple, vous pouvez placer un Div empilé horizontalement à l’intérieur d’une section empilée verticalement pour créer une disposition horizontale à l’intérieur d’une disposition verticale.
CONTRÔLES DE DISPOSITION ET D’ALIGNEMENT
Les sections , colonnes et divisions disposent de paramètres pour contrôler la disposition et l’alignement des éléments placés à l’intérieur.
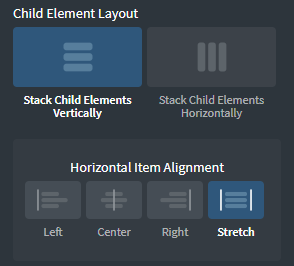
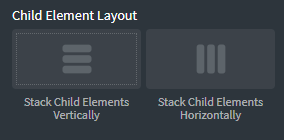
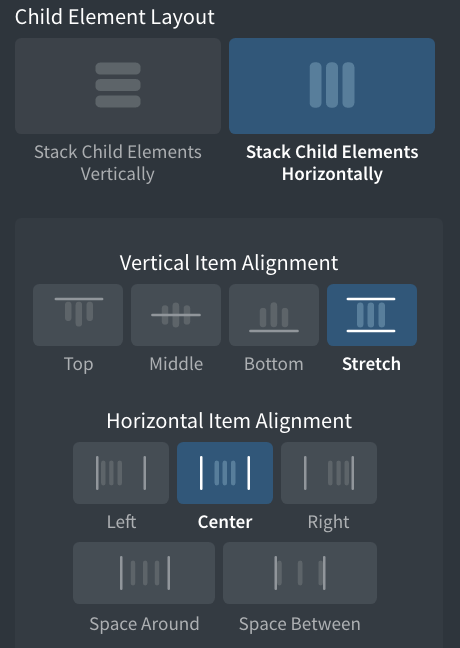
Disposition des éléments enfants
Les éléments enfants d’une section, d’une colonne ou d’un div peuvent être empilés horizontalement ou verticalement .

Vous pouvez modifier le paramètre Disposition des éléments enfants en fonction de la largeur de l’écran pour rendre votre disposition réactive.
Alignement des articles
Une fois que vous avez choisi comment empiler vos éléments enfants dans un conteneur, vous verrez des paramètres supplémentaires pour aligner vos éléments dans ce conteneur. Ces paramètres vous permettent d’aligner vos éléments d’un côté ou de l’autre, de les centrer au milieu ou de les placer près du haut ou du bas du conteneur.

ESPACEMENT
Passez la souris sur le bord de l’élément pour afficher la barre de glissement d’espacement. Cliquez et faites glisser cette barre pour ajuster l’espacement des éléments.
Il existe deux types d’espacement:
- Rembourrage – espace à l’intérieur d’un élément
- Marge – espace à l’extérieur d’un élément
Au lieu d’utiliser la barre de glissement, vous pouvez spécifier manuellement ces valeurs dans Avancé> Taille et espacement .


