Header Builder facilite la création d’en-têtes réactifs, collants et à plusieurs rangées.
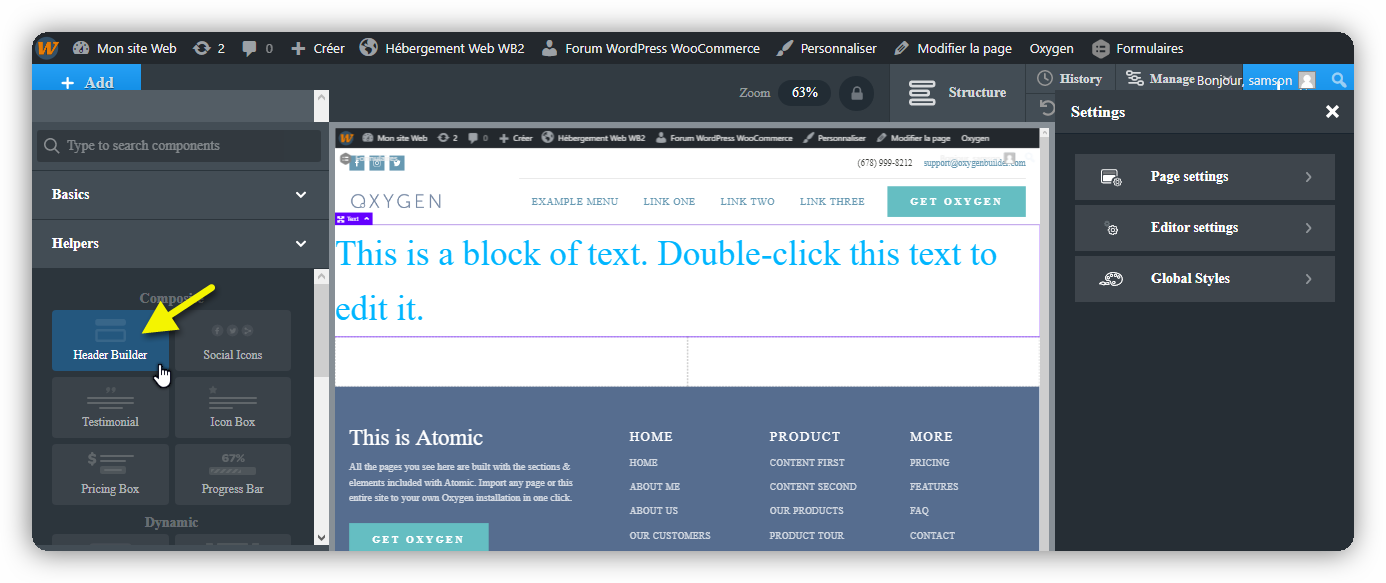
Ajoutez un générateur d’en–tête à votre page à partir de + Ajouter> Aides> Générateur d’en-tête.

ÉLÉMENTS DE POSITIONNEMENT
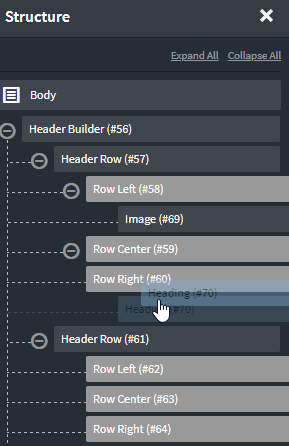
Chaque élément Header Builder est composé de plusieurs éléments Header Row . Chaque élément de ligne d’en-tête est divisé en trois sous-sections : gauche, centre et droite.
Vous pouvez positionner les éléments à l’intérieur de chaque ligne d’en-tête en les faisant glisser avec la souris. Vous pouvez également utiliser le panneau Structure pour le positionnement.

PLUSIEURS LIGNES
Pour ajouter une autre ligne d’en- tête à un générateur d’en – tête , activez le générateur d’en – tête , puis cliquez sur Principal> Ajouter une autre ligne dans les paramètres du générateur d’en-tête.
EN-TÊTES COLLANTS
Pour coller un en-tête en haut de la page afin qu’il reste en haut de la fenêtre du navigateur lorsque l’utilisateur fait défiler la page, procédez comme suit:
- Sélectionnez Header Builder dans le panneau Structure sur le côté droit.
- Cliquez sur Sticky dans le panneau de gauche.
- Cochez la case Sticky .
Options de configuration pour l’en-tête collant
- distance de défilement – jusqu’où l’utilisateur doit faire défiler avant que l’en-tête collant ne s’affiche.
- couleur d’arrière-plan collante – une couleur d’arrière-plan qui sera appliquée au générateur d’en – tête uniquement lorsqu’il est collant – utile pour rendre les en-têtes transparents superposés sur une image d’arrière-plan de héros collants.
- collant ci-dessus – l’en-tête ne sera collant qu’au-dessus de cette largeur d’écran – utilisé pour masquer l’en-tête collant sur les appareils mobiles.
- sticky box shadow – Code CSS pour personnaliser l’ombre affichée sous l’en-tête lorsqu’il est collant.
- sticky header z-index – définissez un z-index pour votre en-tête sticky – utile pour éviter que d’autres éléments de la page n’apparaissent au-dessus de l’en-tête sticky lors du défilement.
- fondu en collant – cochez cette case pour utiliser une animation de fondu lorsque l’en-tête devient collant.
- fade in speed – la vitesse du fondu dans l’animation.
Visibilité de la ligne d’en-tête basée sur l’état permanent
Chaque ligne d’ en- tête individuelle dans un élément Header Builder peut être configurée pour s’afficher ou non en fonction de l’état permanent du Header Builder. Pour modifier ces paramètres, sélectionnez une ligne d’ en- tête dans le panneau Structure sur le côté droit. Dans le volet Propriétés sur la gauche, sous l’ onglet Principal , vous verrez une section appelée Affichage permanent . Là, vous pouvez choisir d’ afficher uniquement en collant ou de masquer en collant .
EN-TÊTES DE SUPERPOSITION
Pour que votre en-tête superpose le contenu en dessous sur la page, procédez comme suit:
- Sélectionnez Header Builder dans le panneau Structure sur le côté droit.
- Cliquez sur Superposition dans le panneau de gauche.
- Utilisez la liste déroulante En-tête de superposition pour choisir une largeur de fenêtre au-dessus de laquelle vous souhaitez que l’en-tête recouvre le contenu de la page.
Cela se traduira par un en-tête de superposition sur toutes les pages et les articles où cet en-tête est présent. Vous pouvez également déterminer l’état de la superposition de Header Builder par page en accédant à Gérer -> Paramètres -> Paramètres de page lors de la modification d’une page ou d’un article individuel.
Visibilité de la ligne d’en-tête en fonction de l’état de la superposition
Chaque ligne d’ en- tête individuelle dans un élément Header Builder peut être configurée pour s’afficher ou non en fonction de l’état de superposition du Header Builder. Pour modifier ces paramètres, sélectionnez une ligne d’ en- tête dans le panneau Structure sur le côté droit. Dans le volet Propriétés sur la gauche, sous l’ onglet Principal , vous verrez une section appelée Affichage de superposition . Là, vous pouvez choisir d’ afficher uniquement en superposition ou de masquer en superposition .
EN-TÊTES RÉACTIFS
Les éléments d’un en-tête sont empilés horizontalement par défaut. Les éléments gauche , droit et central de la ligne d’en-tête apparaîtront côte à côte sur une seule ligne. Cependant, sur des écrans plus petits, vous souhaiterez peut-être que les éléments de votre en-tête s’empilent verticalement plutôt qu’horizontalement.
Pour empiler votre générateur d’en- tête entier ou une ligne d’en-tête individuelle verticalement, sélectionnez le générateur d’en – tête ou la ligne d’en-tête et accédez à Principal . Ensuite, choisissez une largeur d’écran dans la liste déroulante Empiler verticalement ci-dessous . Lorsque la largeur de l’écran tombe en dessous de la valeur choisie, les éléments à l’intérieur de la ligne d’en – tête ou du générateur d’en – tête s’empilent verticalement.
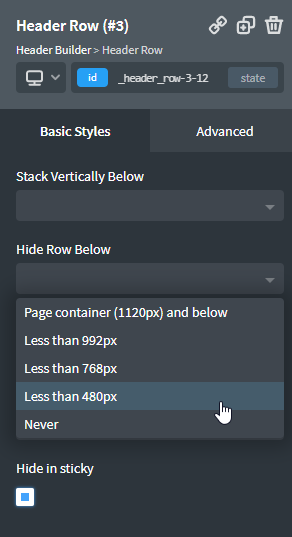
Pour masquer une ligne d’en-tête spécifique sous une certaine largeur d’écran, choisissez simplement la largeur dans la liste déroulante Masquer la ligne ci-dessous .