Un modal est une fenêtre contextuelle ou une boîte de dialogue qui recouvre le contenu d’une page. En général, il doit être interagi d’une manière ou d’une autre pour revenir à la page.
Ajoutez un modal à votre conception à partir de + Ajouter> Helpers> Modal.

AJOUT D’ÉLÉMENTS À UN MODAL
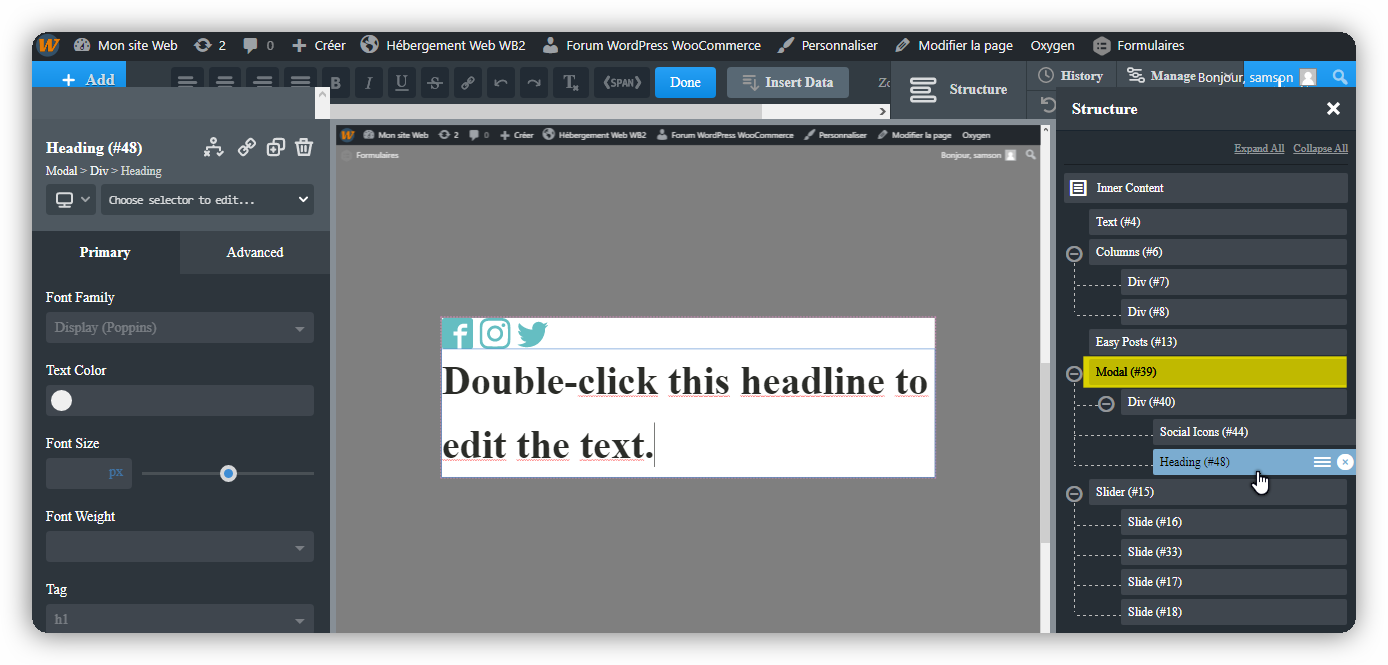
Un modal se compose d’une superposition transparente et d’un conteneur div. Tout élément peut être inséré dans le conteneur div.
Pour insérer un élément dans un modal , sélectionnez le modal , puis choisissez n’importe quel élément dans le menu + Ajouter . Vous pouvez également faire glisser et déposer des éléments dans le modal comme n’importe quel autre conteneur.

OPTIONS DE STYLE ET DE CONFIGURATION MODALES
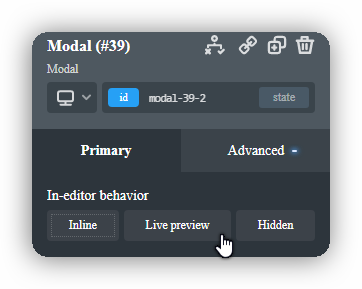
Comportement dans l’éditeur
Ce paramètre détermine la manière dont le modal est prévisualisé dans le générateur.

- En ligne – Le modal sera affiché en ligne avec le reste du contenu de la conception.
- Aperçu en direct – Le modal apparaîtra comme s’il était en direct, superposant le contenu du design.
- Caché – Le modal sera complètement masqué dans l’aperçu du générateur.
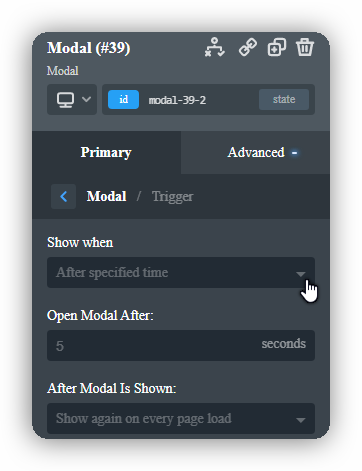
Déclencheur
Ce paramètre détermine la condition qui provoque l’apparition du modal.

- Après le nombre de clics – Spécifiez un nombre de clics après lequel le modal sera affiché.
- Après le nombre de pages vues – Spécifiez un nombre de pages vues après lesquelles le modal sera affiché.
- Sur le défilement de la page – Spécifiez si le modal est affiché une fois que l’utilisateur a fait défiler un pourcentage spécifique de la page ou lorsque l’utilisateur fait défiler vers le haut.
- Après le temps spécifié – Spécifiez un nombre de secondes après lequel le modal sera affiché.
- Après le temps d’inactivité – Spécifiez un nombre de secondes d’inactivité de l’utilisateur après lequel le modal sera affiché.
- Sur intention de sortie – Affiche le modal lorsque l’utilisateur tente de quitter la page.
- Lors du défilement vers l’élément – Spécifiez un élément qui déclenchera le Modal lorsque l’élément entre dans la fenêtre. Utilisez le bouton Choisir puis cliquez sur l’élément qui doit déclencher le Modal, ou saisissez l’ID de l’élément dans le champ.
- L’utilisateur clique sur l’élément – Spécifiez un élément qui déclenchera le modal lorsque l’utilisateur cliquera sur l’élément. Utilisez le bouton Choisir puis cliquez sur l’élément qui doit déclencher le Modal, ou saisissez l’ID de l’élément dans le champ.
Vous pouvez également spécifier la fréquence à laquelle le modal doit être montré à un utilisateur donné avec la liste déroulante Après l’affichage du modal .
- Afficher à nouveau à chaque chargement de page – Le modal sera affiché à chaque fois que la page est rechargée et que le déclencheur donné se produit.
- Ne plus jamais afficher – Le modal sera montré une fois à un utilisateur, puis ne sera plus jamais montré à cet utilisateur.
- Afficher à nouveau après – Spécifiez un nombre de jours après lequel le modal sera à nouveau montré à un utilisateur.
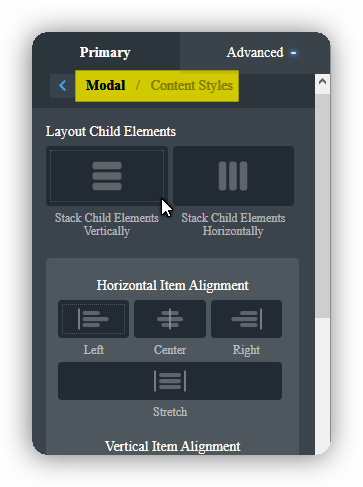
Styles de contenu
La zone Styles de contenu vous permet de définir la disposition des éléments enfants du Modal, l’alignement horizontal des éléments, l’alignement vertical des éléments, la couleur du texte et la couleur d’arrière-plan.

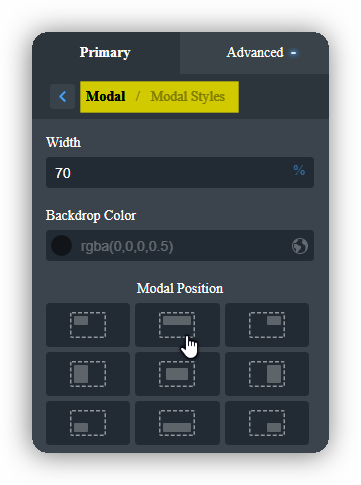
Styles modaux
- Largeur – Définissez la largeur totale de l’élément de conteneur Modal. Cette valeur par défaut est%, mais peut être définie sur PX ou VW en cliquant sur le symbole% et en choisissant une unité différente.
- Couleur de la toile de fond: définissez la couleur de la toile de fond. Si vous ne voulez pas de fond, déplacez le curseur alpha sur 0.
- Position modale – Définissez la position de l’élément conteneur modal.

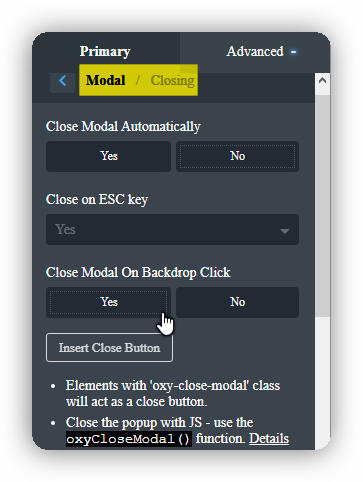
Fermeture
Ce paramètre vous permet de déterminer le comportement de fermeture d’un modal.

- Fermer modal automatiquement – Si oui, vous permet de spécifier un nombre de secondes après lequel le modal sera fermé automatiquement.
- Fermer sur la touche ESC – Si oui, appuyez sur la touche ESC pour fermer le modal.
- Fermer Modal On Backdrop Click – Si oui, cliquer sur l’arrière-plan du Modal le fermera.
- Insérer un bouton de fermeture – Insère un bouton qui, une fois cliqué, fermera le modal.
Tout élément avec la classe .oxy-close-modal agira comme un bouton de fermeture, vous permettant d’utiliser des icônes et d’autres éléments comme boutons de fermeture pour votre modal.
De plus, vous pouvez utiliser JavaScript pour fermer le Modal via la fonction oxyCloseModal (). Cette option donne aux utilisateurs avancés plus de flexibilité pour déterminer quand et comment un modal est fermé.
// Toujours utiliser oxyCloseModal ()
// après le chargement du DOM complet
// ie. sur l’événement document ready
jQuery (document) .ready (function () {// vérifier si la fonction est définie
// (nous pouvons être sur une page sans modaux)
if (typeof oxyCloseModal! == ‘undefined’) {// ferme le premier modal ouvert trouvé
oxyCloseModal ();// ferme un modal spécifique, s’il est trouvé
oxyCloseModal (document.getElementById (‘myModal’));
}});


