L’ élément Repeater vous permet de créer visuellement des boucles dans Oxygen en utilisant une requête de publication ou un répétiteur ACF comme source de données.
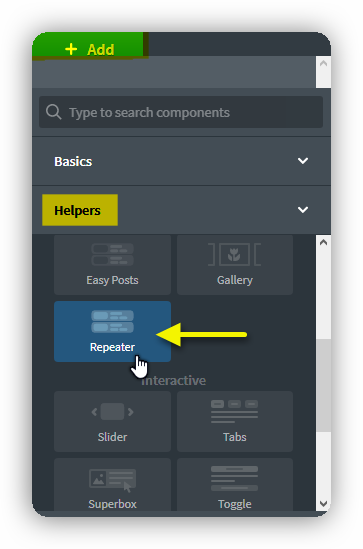
Ajoutez un répéteur à votre page à partir de + Ajouter -> Helpers -> Repeater.

REQUÊTE
La requête sélectionne les publications qui seront affichées par l’élément Repeater.
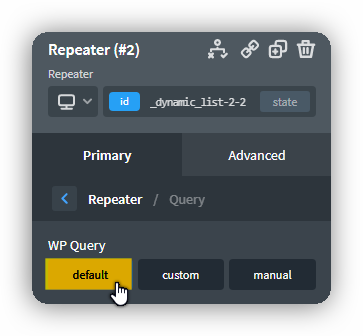
Par Défaut
La requête par défaut est générée par WordPress en fonction de l’URL que vous visitez. La visite de l’URL de l’archive de vos articles de blog obligera WordPress à générer une requête qui renverra automatiquement vos articles de blog. La visite de l’URL d’une annonce immobilière obligera WordPress à générer une requête qui renverra l’annonce immobilière.

Tout cela est fait automatiquement par WordPress.
Vous pouvez remplacer la requête par défaut en choisissant personnalisé ou manuel.
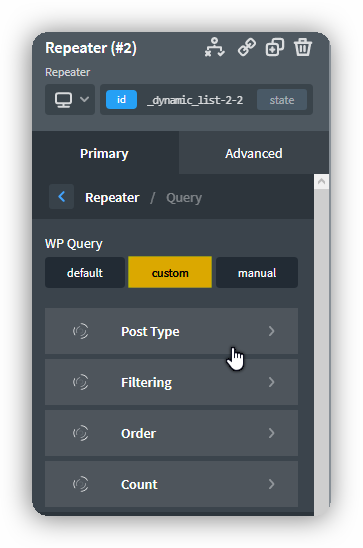
Personnalisé
- Type de publication – choisissez les types de publication renvoyés par la requête ou spécifiez manuellement les ID
- Filtrage – exclure les publications qui ne correspondent pas à l’auteur ou aux taxonomies spécifiés
- Ordre – l’ordre dans lequel les articles sont affichés – par ordre alphabétique, par date, etc.
- Count – le nombre de messages à renvoyer

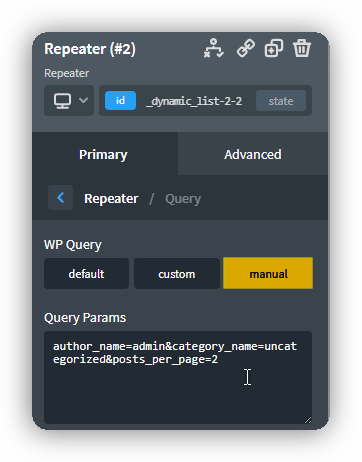
Manuel
Pour un contrôle complet sur les publications renvoyées par requête, vous pouvez spécifier manuellement les paramètres WP_Query.

https://codex.wordpress.org/Class_Reference/WP_Query#Parameters
Utiliser le répéteur ACF
Si votre type de message utilise un répéteur ACF, sélectionnez la case « Répéteur ACF » qui affichera par la suite les groupes de champs ACF disponibles.
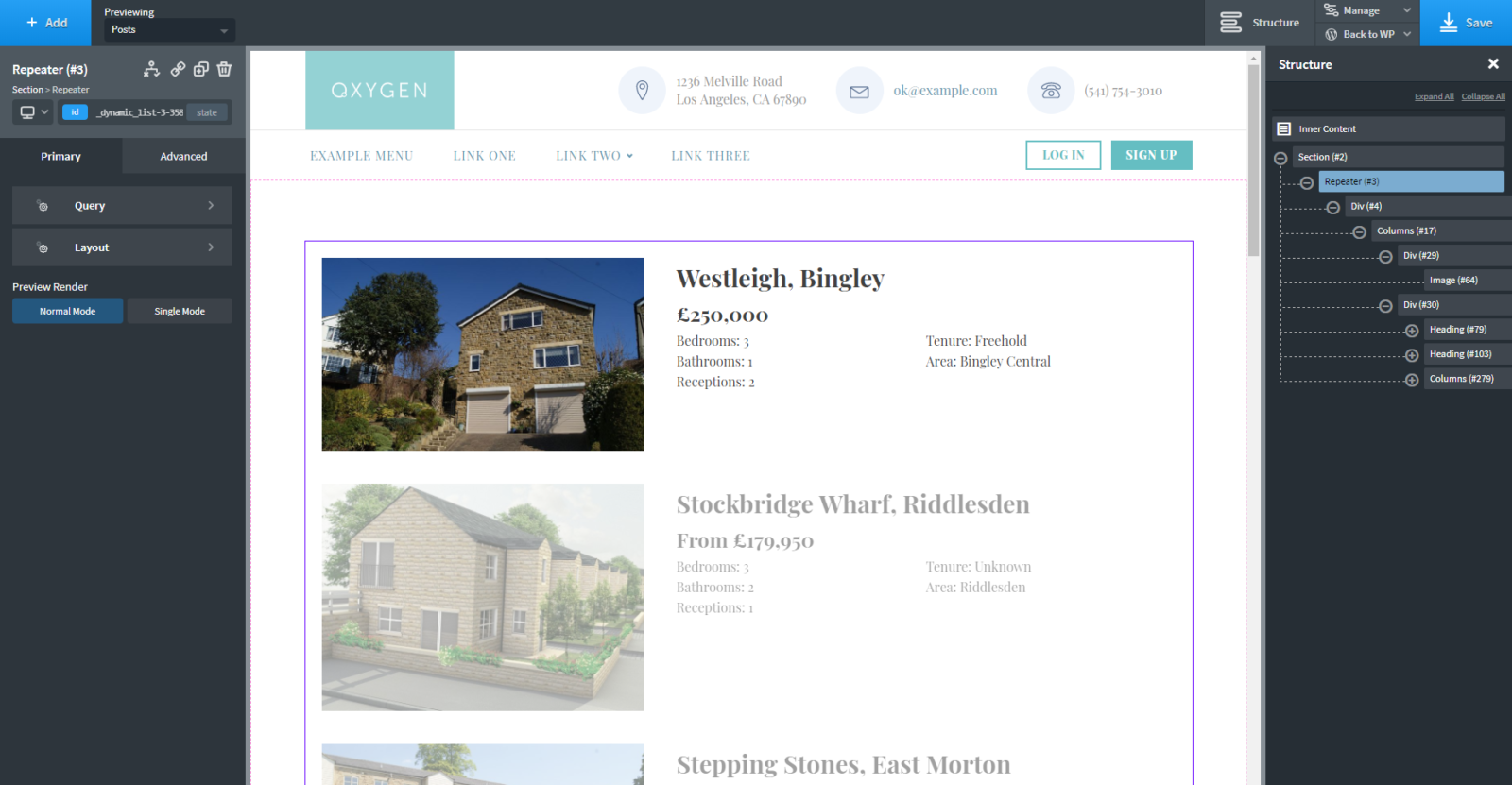
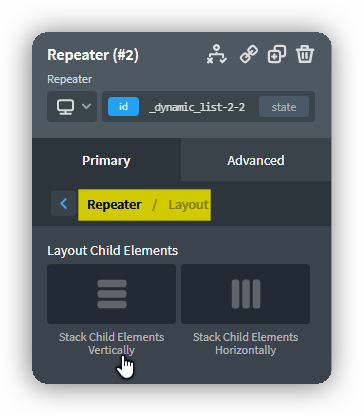
DISPOSITION
Sélectionnez « Empiler les éléments enfants verticalement » pour une disposition verticale et « Empiler les éléments enfants horizontalement » pour que les champs soient répétés sur la même ligne.

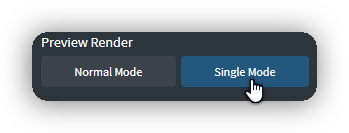
APERÇU RENDU
- Mode normal – Affiche tous les articles du générateur qui sont récupérés par la requête
- Mode unique – Affiche un seul article dans le générateur

UTILISATION DU RÉPÉTEUR
Le répéteur contient un élément div, qui peut être stylisé pour créer des mises en page horizontales et verticales. Vous pouvez ajouter des éléments à la division Repeater pour créer votre mise en page. Ces éléments seront répétés pour chaque article renvoyé par votre requête.
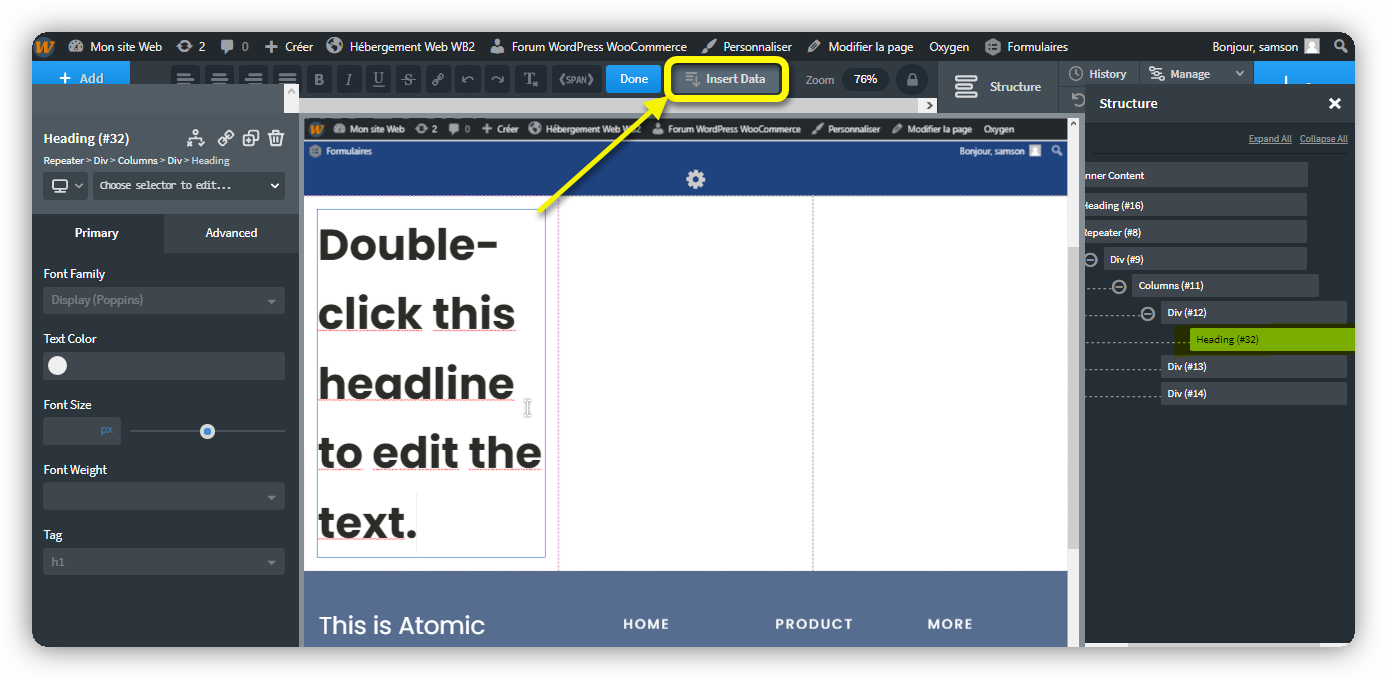
Pour créer une disposition à 3 colonnes, ajoutez l’élément Columns à votre div Repeater en cliquant sur + Ajouter -> Bases -> Colonnes et définissez le nombre de colonnes requis. Ajoutez le titre de l’article en cliquant sur l’un des divs de colonne et en ajoutant un élément En-tête en cliquant sur + Ajouter> Bases> En-tête . Double-cliquez sur l’en-tête et sélectionnez Insérer des données -> Publication> Titre .



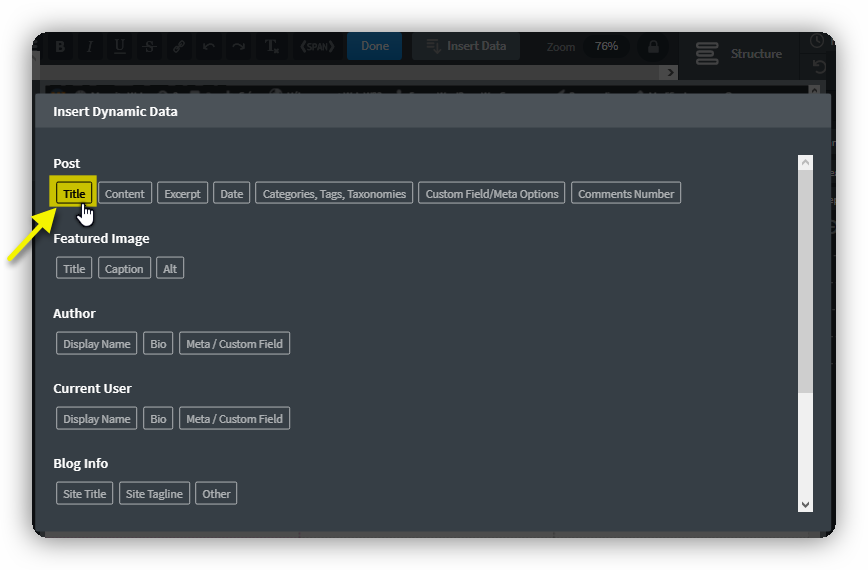
Cela insérera dynamiquement le titre de l’article pour chaque ligne de votre répéteur. Vous pouvez répéter ce processus pour d’autres éléments (tels que les images et le contenu) afin de créer votre répéteur.