Contrôlez la couleur d’arrière-plan, la vidéo, l’image et plus encore avec les paramètres dans Avancé> Arrière-plan.

Couleur de l’arrière plan
Définissez la couleur d’arrière-plan de l’élément.

Image de fond
Définissez une image pour l’arrière-plan. Si l’image ne peut pas se charger, la couleur sera utilisée.

Vous pouvez définir l’image de trois manières:
- Spécifiez l’URL de l’image
- Téléchargez ou utilisez une image existante dans la médiathèque WordPress en cliquant sur Parcourir
- Définissez l’image d’arrière-plan sur Dynamic Data, comme l’image sélectionnée de l’article, en cliquant sur Données
Couleur de superposition d’image
Si l’image d’arrière-plan est définie, vous pouvez assombrir, éclaircir et coloriser l’image.

Utilisez cette option pour vous assurer que le texte placé sur les images d’arrière-plan a un contraste suffisant pour être facilement lisible.
Utilisez le curseur d’opacité en bas du sélecteur de couleur pour régler la transparence de la couleur de superposition, en veillant à ce que l’image d’arrière-plan soit visible.
Dimension du fond

- auto – Utilise la hauteur et la largeur d’origine de l’image.
- cover – Met l’image à l’échelle pour qu’elle recouvre complètement l’arrière-plan de l’élément.
- contiennent – Met l’image à l’échelle afin qu’elle soit complètement contenue dans l’élément.
- manuel – Réglez manuellement la largeur et la hauteur de l’image.
Répétition du fond

- répéter – L’image d’arrière-plan est répétée verticalement et horizontalement.
- repeat-x – L’image d’arrière-plan est répétée uniquement horizontalement.
- repeat-y – L’image d’arrière-plan est répétée uniquement verticalement.
- no-repeat – L’image d’arrière-plan n’est pas répétée. L’image n’est affichée qu’une seule fois. C’est la valeur par défaut.
Attachement d’arrière-plan (parallaxe)

- scroll – la position de l’image d’arrière-plan sera fixée à l’élément et défilera avec l’élément et la page.
- fixe – la position de l’image d’arrière-plan sera fixée à la page et ne défilera pas de haut en bas avec l’élément
Utilisation fixe pour un effet de défilement de parallaxe.
Position d’arrière-plan (gauche et haut)
La saisie des valeurs Haut et Gauche positionne l’image à ces distances respectives à partir du coin supérieur gauche de l’élément.

Clip d’arrière-plan

- border-box – l’arrière-plan s’étend jusqu’au bord extérieur de la bordure de l’élément
- padding-box – l’arrière-plan s’étend jusqu’au bord intérieur de la bordure de l’élément
- content-box – l’arrière-plan s’étend jusqu’au début du remplissage de l’élément
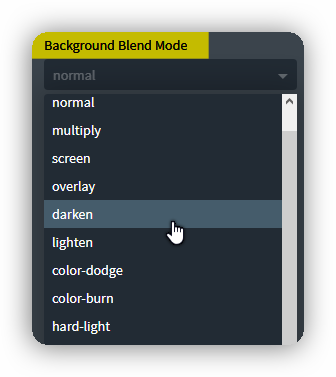
Mode de fusion d’arrière-plan
Les modes de fusion d’arrière-plan vous permettent de définir comment l’image d’arrière-plan d’un élément doit se fondre avec la couleur ou le dégradé d’arrière-plan de l’élément.

- Normal – Aucun mélange n’est appliqué.
- Multiplier – La couleur d’arrière-plan et l’image d’arrière-plan sont multipliées, ce qui entraîne généralement une image teintée plus sombre que l’original.
- Écran – L’image d’arrière-plan et la couleur sont inversées, multipliées, puis inversées à nouveau.
- Superposition – La couleur d’arrière-plan est mélangée à l’image.
- Assombrir – Remplace les parties de l’image qui sont plus claires que la couleur d’arrière-plan par la couleur d’arrière-plan.
- Eclaircir – Remplace les parties de l’image qui sont plus foncées que la couleur d’arrière-plan par la couleur d’arrière-plan.
- Couleur-esquive – La couleur d’arrière-plan est divisée par l’inverse de l’image d’arrière-plan.
- Brûlure de couleur – La couleur d’arrière-plan est inversée, divisée par l’image d’arrière-plan, puis inversée à nouveau.
- Lumière dure – Les parties de l’image d’arrière-plan qui sont plus claires que la couleur d’arrière-plan sont traitées comme ayant le mode de fusion «multiplier», et les parties de l’image qui sont plus foncées que la couleur d’arrière-plan sont traitées comme ayant le mode de fusion «écran».
- Lumière douce – Similaire à la lumière dure mais d’apparence plus diffuse.
- Différence – Les couleurs les plus foncées de l’image d’arrière-plan et de la couleur d’arrière-plan sont soustraites des plus claires. Résultats dans une image à contraste élevé.
- Exclusion – Similaire à la différence, mais avec un contraste plus faible.
- Teinte – La teinte de l’image d’arrière-plan est combinée avec la luminosité et la saturation de la couleur d’arrière-plan.
- Saturation – La saturation de l’image d’arrière-plan est conservée tout en mélangeant la luminosité et la teinte de la couleur d’arrière-plan.
- Couleur – Mélange la teinte et la saturation de l’image d’arrière-plan avec la luminosité de la couleur d’arrière-plan.
- Luminosité – La luminosité de l’image d’arrière-plan est préservée lors de l’utilisation de la teinte et de la saturation de la couleur d’arrière-plan.
DÉFINITION D’UN ARRIÈRE-PLAN VIDÉO
Oxygen permet de définir une vidéo comme arrière-plan pour les éléments de section uniquement. Pour définir des arrière-plans vidéo pour d’autres éléments, utilisez le plugin Video Background.
URL d’arrière-plan de la vidéo
La vidéo doit être au format de fichier .mp4 ou .webm .
Vous pouvez définir la vidéo de deux manières:
- Spécifiez l’URL de la vidéo
- Téléchargez ou utilisez une vidéo existante dans la médiathèque WordPress en cliquant sur Parcourir
Astuce: stockez votre arrière-plan vidéo sur un service comme Cloudinary pour un chargement rapide.
Masquer la vidéo ci-dessous
Pour masquer un arrière-plan vidéo en dessous d’une certaine largeur d’écran, sélectionnez la largeur de l’écran dans la liste.
Les arrière-plans vidéo fonctionnent mieux sur les grands écrans, que l’on trouve généralement sur les ordinateurs de bureau et portables dotés de connexions Internet rapides. Les utilisateurs mobiles ont souvent des connexions plus lentes et il n’est donc pas recommandé d’utiliser un arrière-plan vidéo.
Superposition vidéo
Si la vidéo d’arrière-plan est définie, vous pouvez assombrir, éclaircir et coloriser la vidéo.
Utilisez cette option pour vous assurer que le texte placé sur la vidéo d’arrière-plan a un contraste suffisant pour être facilement lisible.
Utilisez le curseur d’opacité en bas du sélecteur de couleur pour régler la transparence de la couleur de superposition, en veillant à ce que la vidéo d’arrière-plan soit visible.
ARRIÈRE-PLANS DÉGRADÉS


