Les bordures font ressortir les éléments d’une page. Les bordures sont couramment utilisées pour les boutons, les conteneurs et partout où les divisions du contenu doivent être claires.
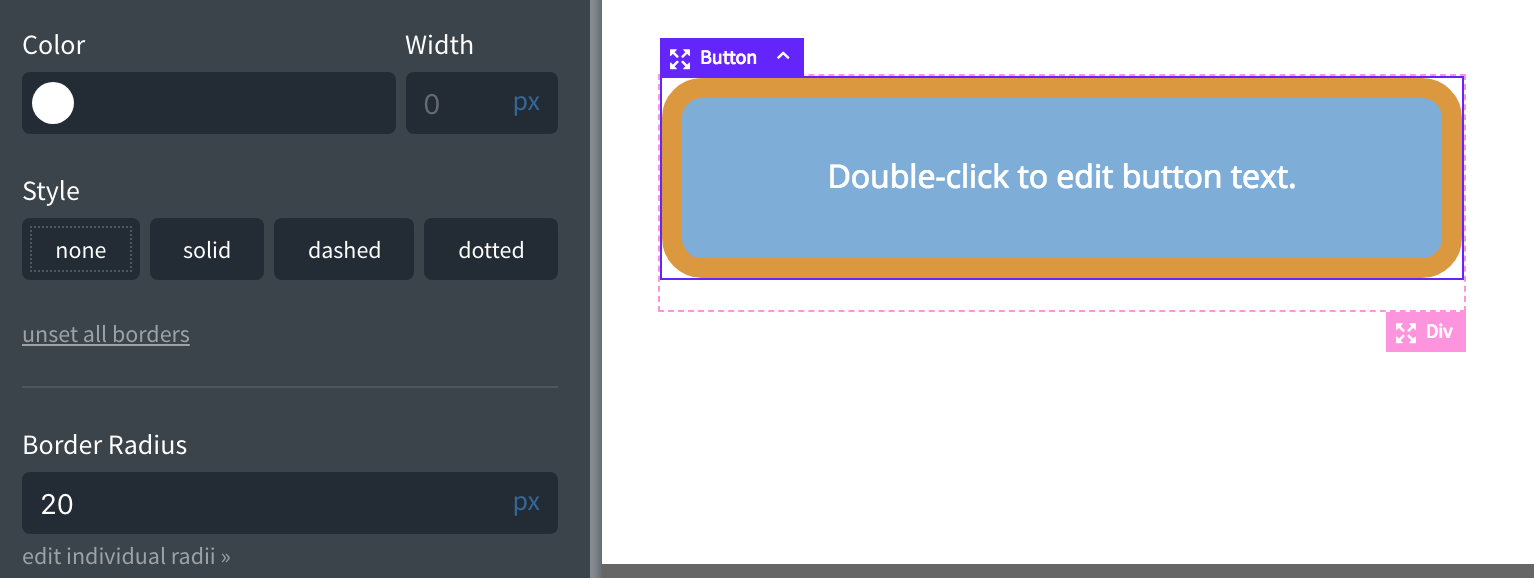
Contrôlez les bordures des éléments avec les paramètres dans Avancé -> Bordures.

Couleur
Définissez la couleur de la bordure.
Largeur
Définissez l’épaisseur de la bordure.
Style
Le style de bordure par défaut est aucun. Ainsi, il n’y a pas de frontière.
Pour rendre la bordure visible, définissez ce paramètre sur l’un des éléments suivants:
- pointillé – Spécifie une bordure pointillée
- tiret – Spécifie une bordure en tiret
- solide – Spécifie une bordure solide

Effacer toutes les bordures
Pour réinitialiser tous les paramètres de bordure, cliquez sur Effacer toutes les bordures. Les styles de toutes les bordures sont effacés.

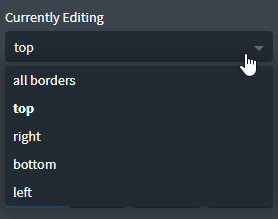
EDITION INDIVIDUELLE DE BORDURE
Par défaut, les modifications s’appliquent simultanément à toutes les bordures.
Si vous souhaitez modifier un seul côté, choisissez-le dans la liste déroulante En cours de modification.

RAYON DE LA BORDURE
Définissez un rayon de la bordure afin d’arrondir les coins. En fait, les boutons à côtés droit et gauche circulaires sont en fait des rectangles aux bords arrondis. Augmentez les rayons pour avoir des formes circulaires.
Entrez le rayon en pixels pour arrondir les bordures à tous les coins.

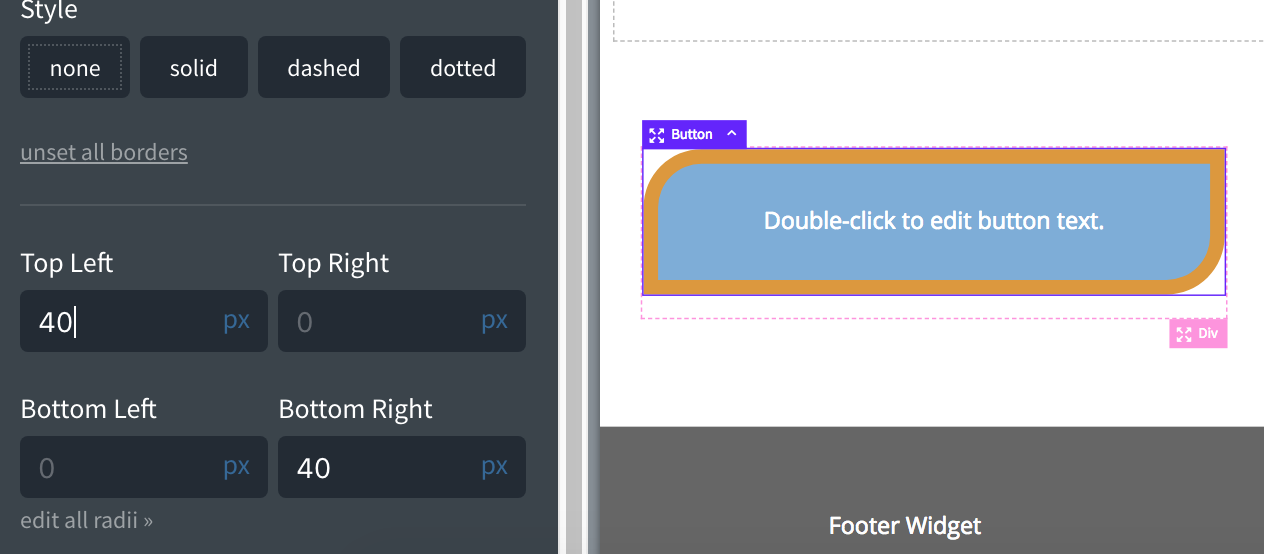
Modifier les Radii individuels
Si vous ne voulez arrondir que certains coins, vous pouvez cliquer sur le lien Modifier les rayons individuels sous le paramètre Rayon de la bordure.

ASTUCES POUR LE STYLE DE BORDURE
- Si vous avez un élément clair sur un fond sombre, utilisez une couleur de bordure légèrement plus foncée que l’arrière-plan
- Si vous avez un élément sombre sur un fond clair, utilisez une couleur de bordure légèrement plus foncée que l’élément
- Pour assombrir le bord d’un élément, utilisez une bordure noire semi-transparente et définissez Clip d’arrière-plan sur padding-box dans Advanced> Background.

