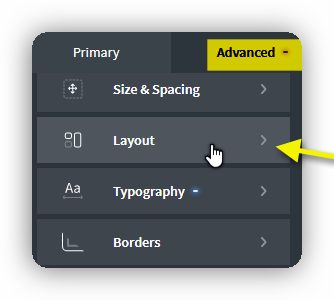
Contrôlez les propriétés de mise en page des éléments avec les paramètres dans Avancé> Mise en page (Layout).
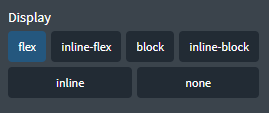
Affichage
Ce paramètre spécifie le type de boîte de rendu utilisé pour un élément. Il existe six options disponibles :
- flex – conteneur flex au niveau du bloc. C’est la valeur par défaut pour les sections, les colonnes et les divs.
- inline-flex – conteneur flex au niveau en ligne.
- block – élément de niveau bloc. Définissez l’Affichage sur block lors de l’utilisation de la propriété CSS float sur ses enfants.
- Inline – élément en ligne (comme <span>).
- inline-block – bloc de niveau en ligne.
- aucun – l’élément n’est pas affiché.

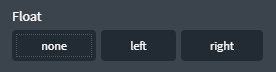
Flotte
La propriété float ne fonctionne pas si la propriété d’affichage de l’élément parent est définie sur flex , qui est la valeur par défaut pour la plupart des éléments dans Oxygen. Trois options sont disponibles:
- aucun – Valeur par défaut. L’élément ne flotte pas
- left – L’élément flotte à gauche de son conteneur.
- right – L’élément flotte à droite de son conteneur.

Débordement (Overflow)
Ce paramètre spécifie ce qui doit se passer si le contenu déborde de la zone de rendu d’un élément. Trois options sont disponibles :
- visible – Valeur par défaut. Le débordement n’est pas écrêté. Il rend en dehors de la boîte de l’élément.
- hidden – Le débordement est tronqué. Le contenu débordant n’est pas visible.
- scroll – Le débordement est tronqué, mais une barre de défilement est ajoutée pour voir le reste du contenu.

Clear (Libérer)
Ce paramètre spécifie sur quels côtés d’un élément les éléments flottants ne sont pas autorisés à flotter. Il existe quatre options disponibles :
- aucun – Valeur par défaut. Permet les éléments flottants des deux côtés.
- left – Aucun élément flottant autorisé sur le côté gauche.
- right – Aucun élément flottant autorisé sur le côté droit.
- both – Aucun élément flottant autorisé sur le côté gauche ou droit.

Visibilité
Ce paramètre spécifie si un élément est visible ou non. Deux options sont disponibles:
- visible – Valeur par défaut. L’élément est visible.
- hidden – L’élément est masqué (mais occupe toujours de l’espace).

Index Z
Ce paramètre détermine l’ordre d’empilement d’un élément. Si deux éléments se superposent, l’élément avec le z-index le plus élevé apparaîtra en haut.

Position
Ce paramètre spécifie le type de méthode de positionnement utilisé pour un élément (statique, relatif, absolu, fixe). Il existe quatre options disponibles:
- statique – Valeur par défaut.
- absolu – L’élément est positionné par rapport à son premier élément ancêtre positionné (non statique).
- relative – L’élément est positionné par rapport à sa position normale.
- fixed – L’élément est positionné par rapport à la fenêtre du navigateur.

COMMANDES FLEXBOX
Direction du flex
Ce paramètre spécifie comment les éléments flexibles sont placés dans le conteneur flex. Il existe quatre options disponibles:
- row – Les éléments flex sont affichés horizontalement, sous forme de ligne.
- colonne – Les éléments flexibles sont affichés verticalement, sous forme de colonne.
- row-reverse – Identique à une ligne , mais dans l’ordre inverse.
- column-reverse – Identique à une colonne , mais dans l’ordre inverse.

Aligner les éléments
Ce paramètre spécifie l’alignement par défaut des éléments flex à l’intérieur d’un conteneur flex. Il existe quatre options disponibles:
- flex-start – Les éléments sont positionnés au début du conteneur.
- center – Les articles sont positionnés au centre du conteneur.
- flex – end – Les articles sont positionnés à la fin du conteneur.
- stretch – Les éléments sont étirés pour s’adapter au conteneur.

Justifier le contenu
Ce paramètre aligne les éléments du conteneur flexible lorsque les éléments n’utilisent pas tout l’espace disponible sur l’axe principal. Il existe cinq options disponibles:
- flex-start – Les éléments sont positionnés au début du conteneur.
- center – Les articles sont positionnés au centre du conteneur.
- flex-end – Les éléments sont positionnés à l’extrémité du conteneur.
- espace entre – L’espace disponible est réparti entre les éléments flexibles.
- espace autour – L’espace disponible est réparti autour des éléments flexibles.

Emballage flexible
Ce paramètre spécifie si les éléments flexibles doivent être enveloppés ou non. Trois options sont disponibles:
- nowrap – Spécifie que les éléments flex ne seront pas enveloppés.
- wrap – Spécifie que les éléments flex seront enveloppés si nécessaire.
- wrap-reverse – Spécifie que les éléments flex seront enveloppés si nécessaire, mais dans l’ordre inverse.

Aligner le contenu
Ce paramètre spécifie la répartition de l’espace entre et autour des éléments flexibles le long de l’axe transversal de leur conteneur flexible. Il existe cinq options disponibles:
- flex-start – Les lignes sont compactées vers le début du conteneur flex.
- center – Les lignes sont tassées vers le centre du conteneur flexible.
- flex-end – Les lignes sont emballées vers l’extrémité du conteneur flexible.
- espace autour – Les lignes sont uniformément réparties dans le conteneur flexible, avec des espaces de demi-taille à chaque extrémité
- stretch – Les lignes s’étirent pour occuper l’espace restant.

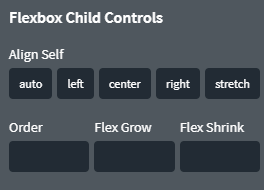
CONTRÔLES ENFANTS FLEXBOX
Lorsqu’un élément est l’enfant d’un autre élément qui est display: flex ou display: inline-flex, les contrôles enfants Flexbox sont disponibles.
Le paramètre Aligner auto spécifie l’alignement de l’élément sélectionné à l’intérieur du conteneur flexible. Il existe cinq options disponibles:
- auto – Valeur par défaut. L’élément hérite de la propriété Align Items de son conteneur parent.
- left – L’élément est positionné à gauche (ou au début) du conteneur.
- center – L’élément est positionné au centre du conteneur.
- right – L’élément est positionné à droite (ou à l’extrémité) du conteneur.
- stretch – L’élément est positionné pour s’adapter au conteneur.
Le paramètre Order spécifie l’ordre d’un élément flexible par rapport au reste des éléments flex à l’intérieur du même conteneur. La valeur par défaut est 0.
Le paramètre Flex Grow spécifie la croissance de l’élément par rapport au reste des éléments flex à l’intérieur du même conteneur. La valeur par défaut est 0.
Le paramètre Flex Shrink spécifie comment l’élément se rétrécira par rapport au reste des éléments flex à l’intérieur du même conteneur. La valeur par défaut est 1.