Un état, techniquement appelé pseudo-classe, vous permet d’appliquer des styles à des éléments en fonction de l’état de l’élément.
Exemples d’états et de pseudo-classes :
- un bouton survolé
- un champ de formulaire actif
- le premier ou dernier élément d’un certain type présent dans une section
MODIFICATION DES STYLES POUR LES ÉTATS D’UN ÉLÉMENT
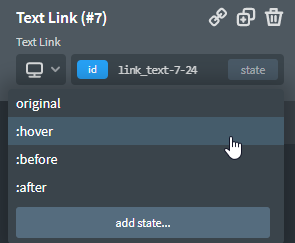
Tout d’abord, cliquez sur le bouton d’état. Ensuite, sélectionnez l’état que vous souhaitez modifier dans la liste.

Vous pouvez maintenant modifier les styles de cet état.
AJOUT D’ÉTATS PERSONNALISÉS
Par défaut, Oxygen vous permet de modifier les styles pour : hover, : avant et : après. Il est également possible d’ajouter des états personnalisés.
- État du clic
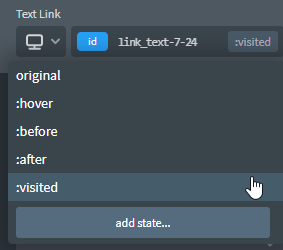
- Cliquez sur ajouter un état. Une fenêtre contextuelle s’affiche.
- Saisissez le nom de l’état / de la pseudo-classe (avec ou sans :), puis cliquez sur OK. L’état est maintenant ajouté à la liste.

Pour ajouter un état composé comme : hover: before ou : first-child: hover, tapez simplement l’état composé dans la case.
LISTE COMPLÈTE DES ÉTATS / PSEUDO-CLASSES
De nombreuses pseudo-classes sont disponibles. Des détails peuvent être trouvés dans l’article Mozilla Developer Network: Pseudo-classes.


