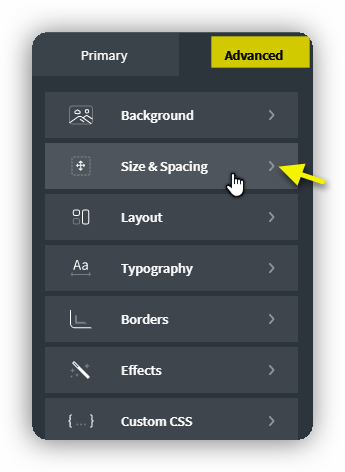
Contrôlez les largeurs, les hauteurs, les rembourrages et les marges des éléments avec les paramètres avancés -> Taille et espacement.

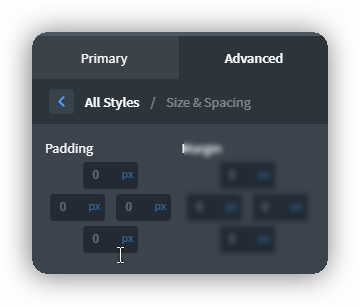
Rembourrage (Padding)
Le rembourrage est un espacement sur le bord intérieur d’un élément.

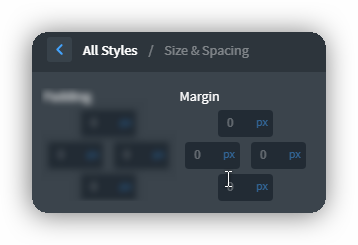
Marge
La marge correspond à l’espacement sur le bord extérieur d’un élément.

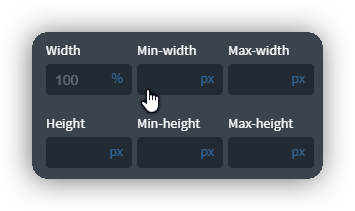
Largeur / hauteur

- Largeur / Hauteur: définit explicitement la largeur et la hauteur de l’élément.
- Largeur min / Hauteur min: définit la largeur et la hauteur minimales de l’élément.
- Max Width / Max Height: définit la largeur et la hauteur maximales de l’élément.
Vous pouvez indiquer ces valeurs en pixels, pourcentage, em (taille de police actuelle), vw (1% de la largeur de la fenêtre du navigateur) ou vh (1% de la hauteur de la fenêtre du navigateur).

