Contrôlez l’apparence de votre texte avec les paramètres dans Avancé> Typographie.

Famille de polices
Ce paramètre spécifie la police d’un élément.

Par défaut, Oxygen vous permet de choisir parmi plus de 800 polices Google. Comme il y a tellement de polices sur Google Fonts, les afficher toutes à la fois dans la liste ne serait pas pratique. Pour utiliser une police de la bibliothèque de Google, cliquez sur le menu déroulant Famille de polices, puis commencez à saisir le nom de la police souhaitée.
Lisez l’article sur les polices globales pour plus d’informations sur l’ajout d’une police personnalisée ou la liaison d’Oxygen à Typekit.
Taille de police
Définit la taille du texte.
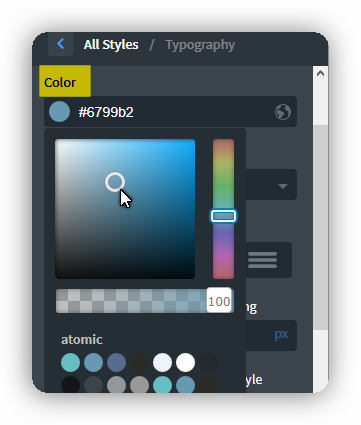
Couleur
Définit la couleur du texte.

Poids de la police
Définit l’audace, également appelée poids. Un poids de 700 est gras et 400 est normal.

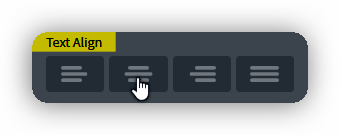
Aligner le texte
Définit l’alignement du texte.

- Gauche – Aligne le texte sur la gauche.
- Droite – Aligne le texte vers la droite.
- Centre – Centre le texte.
- Justifier – Etire les lignes de sorte que chaque ligne ait une largeur égale (comme les journaux et les magazines).
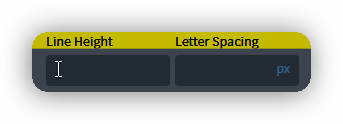
Hauteur de la ligne
Définit la quantité d’espace vertical utilisé par une ligne de texte.

Oxygen recommande d’utiliser une hauteur de ligne sans unité – c’est-à-dire juste un nombre, sans px, sans em ou%.
Lorsqu’une hauteur de ligne sans unité est utilisée, le navigateur la multiplie automatiquement par la taille de la police pour calculer une hauteur de ligne finale. Par exemple, une hauteur de ligne de 1,5 et une taille de police de 14 pixels donneraient des lignes d’une hauteur de 21 pixels.
Si vous souhaitez utiliser une unité, tapez-la simplement après le numéro, c’est-à-dire « 21px ».
L’espacement des lettres
Ce paramètre augmente ou réduit l’espace entre les caractères dans le texte.
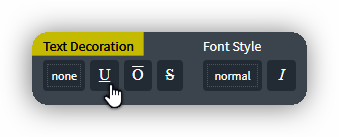
Décoration de texte

- aucun – Valeur par défaut.
- souligné – Le texte sera souligné
- overline – Le texte sera surligné.
- line-through – Une ligne sera affichée dans le texte.
Le style de police
- normal – Valeur par défaut.
- italic – Le texte sera en italique.
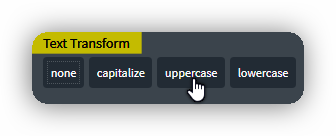
Transformation de texte
Ce paramètre permet la mise en majuscule automatique du texte.

- aucun – Pas de capitalisation. Le texte est rendu tel quel. Ceci est utilisé par défaut.
- capitalize – Transforme le premier caractère de chaque mot en majuscule
- majuscule – Transforme tous les caractères en majuscules.
- minuscules – Transforme tous les caractères en minuscules.
Le lissage des polices
Ce paramètre contrôle l’application de l’anticrénelage lors du rendu des polices. Trois options sont disponibles :
- initial – Est utilisé par défaut. Dans ce mode, le navigateur décide quand utiliser l’anticrénelage des sous-pixels.
- anticrénelage – Lissez la police au niveau du pixel, par opposition au sous-pixel. Le passage du rendu des sous-pixels à l’anticrénelage pour le texte clair sur fond sombre le rend plus clair.
- anticrénelage sous-pixels – Sur la plupart des écrans non rétiniens, cela donnera le texte le plus net.

Gardez à l’esprit les conseils suivants lorsque vous modifiez le lissage de la police :
- lorsque vous placez du texte clair sur un fond sombre, changez le lissage de la police en anticrénelage
- lorsque vous placez du texte sombre sur un fond clair, laissez le lissage de la police tel quel
Recommandation: n’utilisez pas ce paramètre avant d’avoir lu cet excellent article sur le lissage des polices: http://usabilitypost.com/2012/11/05/stop-fixing-font-smoothing/


