Vous pouvez utiliser Oxygen avec la plupart des plugins WordPress. En général, ils se comportent comme ils le font avec n’importe quel thème WordPress normal.
Certains plugins génèrent une sortie que vous souhaitez insérer dans votre page. Vous pouvez afficher cette sortie à l’aide d’un shortcode, d’un widget ou d’un bloc de code.
SHOTCODE
De nombreux plugins peuvent être intégrés dans une page à l’aide d’un shortcode.
Les codes courts sont couramment utilisés pour intégrer des formulaires de contact, des calendriers d’événements, des sliders, des grilles de tarification, etc.
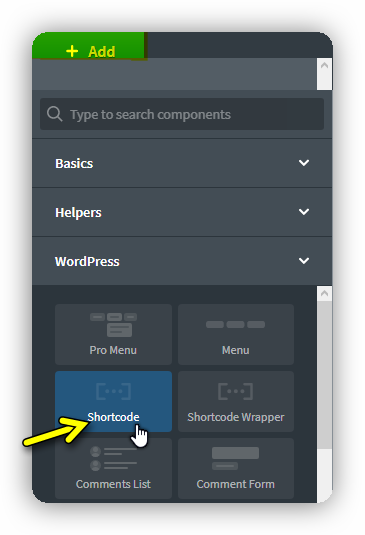
Pour afficher du contenu via un shortcode, cliquez sur + Ajouter> WordPress> Shortcode.

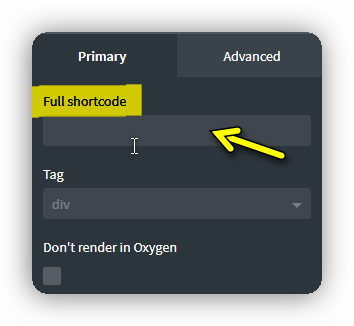
Copiez et collez le shortcode du plugin dans le champ Shortcode complet dans Oxygen.

Pour envelopper des éléments conçus dans Oxygen avec un shortcode, utilisez l’élément Shortcode Wrapper.
WIDGETS WORDPRESS
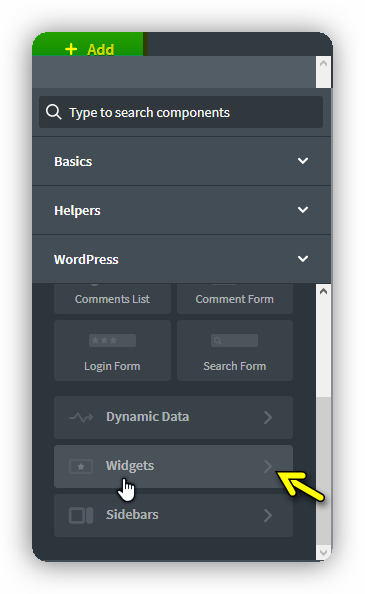
Pour ajouter un widget à la page créée avec Oxygen, cliquez sur + Ajouter> WordPress> Widget et choisissez celui dont vous avez besoin dans la liste. Bien qu’ils soient généralement utilisés dans les barres latérales, dans Oxygen, vous pouvez ajouter ces éléments n’importe où sur la page.

En général, vous pouvez modifier les paramètres des widgets dans Oxygen. Cependant, certains widgets utilisent un JavaScript élaboré et d’autres fonctionnalités qui ne fonctionneront pas dans l’éditeur Oxygen. Ces widgets doivent être modifiés dans le panneau d’administration de WordPress.
BLOC DE CODE
En utilisant un élément Code Block, vous pouvez écrire le code PHP / HTML / CSS / JavaScript nécessaire pour afficher votre contenu dynamique. Ce code peut contenir une boucle WordPress, des appels get_post_meta ou toute autre fonction de l’API WordPress. Le code ajouté avec l’élément Code Block se comporte comme si vous l’aviez écrit dans un fichier de modèle WordPress standard.
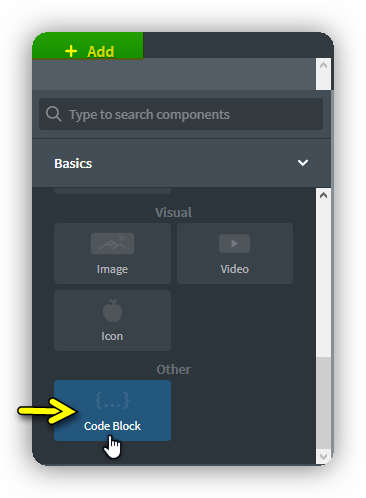
Pour ajouter un bloc de code, cliquez sur + Ajouter> Bases> Bloc de code.