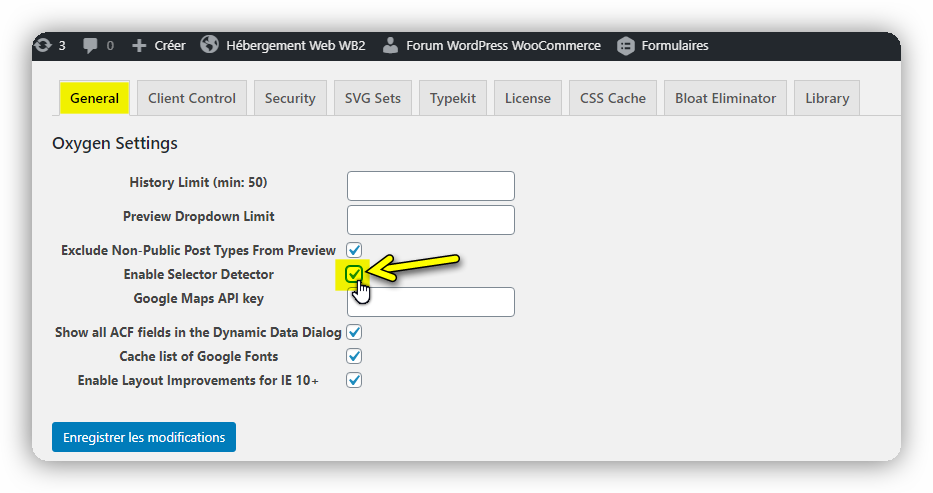
Pour styliser la sortie du plugin, Selector Detector doit être activé à partir de la page Oxygène> Paramètres dans le panneau d’administration WordPress.

Selector Detector permet à Oxygen de styliser le contenu provenant de l’extérieur d’Oxygen, par exemple :
- Produits WooCommerce
- Sujets du forum bbPress
- Pages de boutique, de panier et de paiement WooCommerce
- Pages d’historique de téléchargement de Easy Digital Downloads
PAGES DE PLUG-IN RENDUES AVEC DU CONTENU INTERNE OU DES DONNÉES DYNAMIQUES
Lorsqu’une page de plugin est rendue avec un contenu interne ou des données dynamiques, cela signifie généralement qu’un modèle est appliqué à cette page de plugin, et que ce modèle a un élément de contenu interne ou de données dynamiques qui affiche la sortie du plugin.
Pour personnaliser les styles de sortie du plugin, ouvrez le modèle (Template) qui est appliqué à la page du plugin.

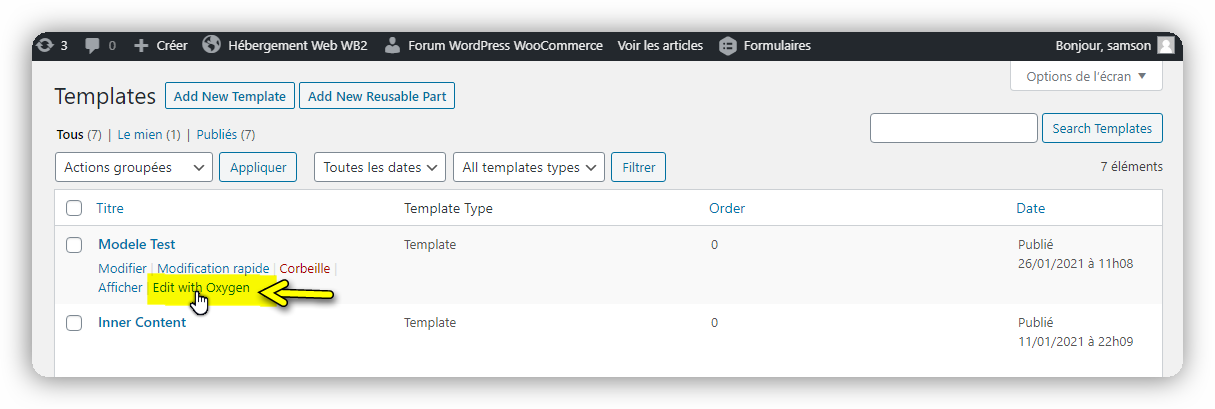
- Sélectionnez Oxygène> Modèles , puis cliquez sur Modifier à côté du titre du modèle.
- Cliquez sur Modifier avec Oxygen pour ouvrir le modèle dans Oxygen.
- Prévisualisez la page du plugin en la choisissant dans la liste déroulante Aperçu
- Cliquez n’importe où sur la sortie du plugin, ou cliquez sur l’élément Contenu interne (Inner content) ou Données dynamiques qui génère le contenu du plugin.
- Cliquez sur le bouton Style de sortie pour styliser la sortie du plugin.
PLUGINS INTÉGRÉS AVEC DES SHORTCODES, DES WIDGETS OU DES BLOCS DE CODE
Lorsqu’un plugin est intégré à une page à l’aide d’un shortcode, d’un widget ou d’un élément Code Block, cliquez sur le bouton Style Output en bas de l’ onglet Primary de cet élément pour styliser le plugin.
Si aucun bouton de sortie de style n’est disponible, le détecteur de sélecteur doit être activé à partir de la page Oxygène> Paramètres dans le panneau d’administration WordPress.

