Ajoutez l’élément Panier à votre page ou modèle en cliquant sur + Ajouter -> WooCommerce -> Panier.
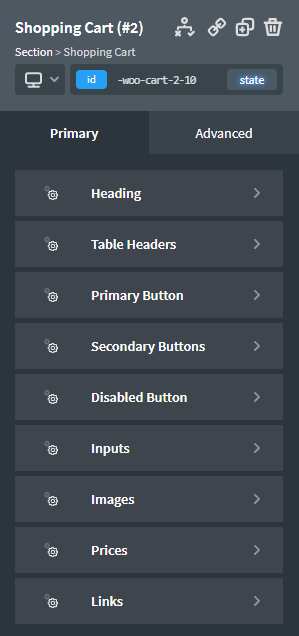
Titre
Personnalisez la typographie des en-têtes.
En-têtes de tableau
Personnalisez la typographie des en-têtes de tableau.
Bouton principal
Définissez la couleur d’arrière-plan du bouton, la couleur du survol et le remplissage.
- Typographie – Personnalisez la typographie du bouton.
- Bordure – Personnalisez les bordures du bouton.
- Bordure de survol – Personnalisez la bordure du bouton en survol.
- Box Shadow – Personnalisez l’ombre du bouton.
- Hover Box Shadow – Personnalisez l’ombre du bouton en survol
Boutons secondaires
Définissez la couleur d’arrière-plan du bouton secondaire, la couleur de survol et le remplissage.
- Typographie – Personnalisez la typographie du bouton secondaire.
- Bordures – Personnalisez les bordures du bouton secondaire.
- Bordure de survol – Personnalisez la bordure du bouton secondaire en survol.
- Box Shadow – Personnalisez l’ombre du bouton secondaire.
- Hover Box Shadow – Personnalisez l’ombre du bouton secondaire en survol
Bouton désactivé
Définissez la couleur d’arrière-plan du bouton désactivé, la couleur du survol et le remplissage.
- Typographie – Personnalisez la typographie du bouton désactivé.
- Bordure – Personnalisez les bordures désactivées du bouton.
- Box Shadow – Personnalisez l’ombre du bouton désactivé.
Entrée
- Bordure – Personnalisez la bordure d’entrée.
- Bordure focalisée – Personnalisez la bordure d’entrée focalisée.
- Ombre de boîte focalisée – Personnalisez l’ombre de la boîte de saisie focalisée.
Images
Définissez la taille de l’image.
- Bordure d’image – Personnalisez les bordures de l’image du produit.
- Image Box Shadow – Personnalisez l’ombre de la boîte d’image du produit.
Des prix
Personnalisez la typographie des prix.
Liens
Personnalisez la typographie du lien.

Veuillez noter que lors de l’ajout de cet élément au constructeur, il affichera « Votre panier est actuellement vide » sauf si vous avez déjà ajouté un article à votre panier. Il est recommandé d’ajouter un article à votre panier afin que vous puissiez voir les différents éléments en cours de personnalisation dans le générateur.

