Vérification
Ici, vous pouvez voir le rapport complet ainsi que ce que vous devez ajuster/corriger sur votre site afin qu’il soit plus convivial pour le référencement. Vous pouvez toujours lancer une nouvelle analyse en appuyant sur « DÉMARRER LA VÉRIFICATION» en haut à droite de votre écran.

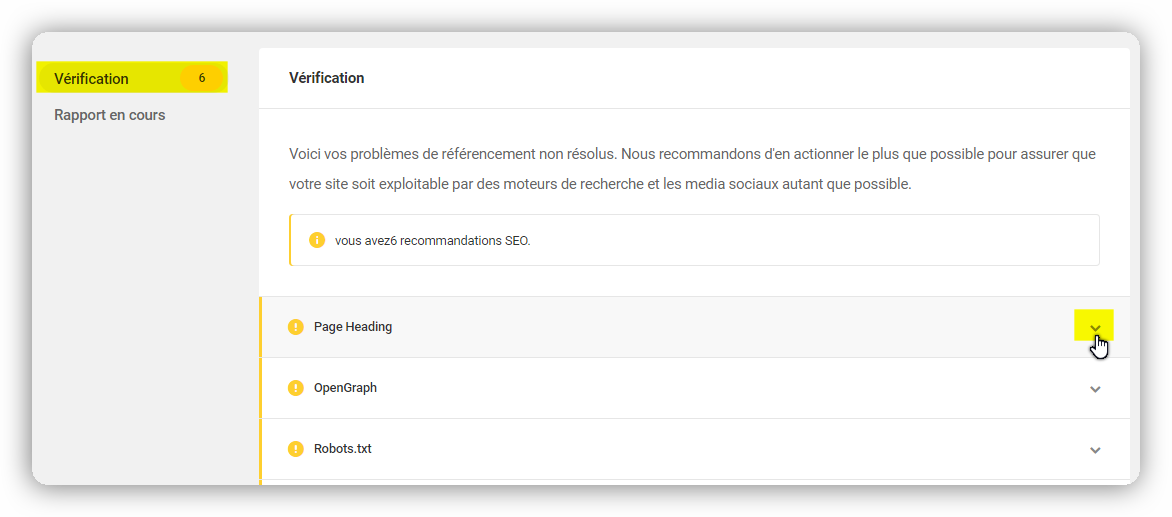
Développez tout problème de référencement en suspens en cliquant sur la flèche vers le bas sur le côté droit du résultat pour obtenir des suggestions sur l’amélioration de votre référencement.

Passons en revue chaque résultat afin que vous compreniez mieux ce qu’ils font et ce qu’ils signifient pour votre site.
Canonique
L’URL canonique (rel=canonical ou la balise canonique) est ce à quoi les moteurs de recherche se réfèrent lorsqu’ils voient plusieurs versions d’une page sur votre site Web ou même sur le Web. Il est maintenant utilisé pour résoudre certains problèmes complexes de contenu dupliqué et est parfois un meilleur outil à utiliser qu’une redirection 301.
Pour masquer les balises de lien canonique redondantes, accédez à Paramètres/Paramètres généraux/Balises méta.
Google écrit une grande et simple explication du but des URL canoniques ici. Nous vous recommandons fortement de vérifier cela. Ils l’ont rendu aussi clair que possible.
Favicons
Les favicons sont de petites icônes qui apparaissent dans la barre de navigation URL et sont enregistrées avec le titre lorsqu’une page est mise en signet. Les favicons aident à personnaliser votre site et à faciliter la navigation.
Générateur
Le générateur affichera la version de votre installation WordPress. Cela peut être considéré comme un risque pour la sécurité d’avoir votre version de WordPress visible au public, nous vous recommandons donc de la cacher. Vous pouvez facilement le faire avec SmartCrawl dans la section Meta Tags (sous Paramètres / Paramètres généraux).
En-têtes H1
Les en-têtes H1 sont des balises HTML utilisées pour aider à clarifier le message global de votre page aux moteurs de recherche. Les balises H1 représentent les titres les plus importants de votre page, tels que le titre d’une page ou d’un article.
L’utilisation des balises H1-H6 montre comment différents blocs de contenu sont connectés et se tiennent les uns par rapport aux autres. C’est aussi la raison pour laquelle les en-têtes sont généralement configurés pour devenir consécutivement plus petits avec des nombres plus élevés. Les moteurs de recherche utilisent le contenu des titres pour comprendre le sujet de votre rédaction. Les en-têtes rendent votre contenu plus attrayant visuellement et améliorent la lisibilité pour vos visiteurs et les robots de navigation. Lorsque vous fournissez une structure analysable et logique, Google et les autres moteurs de recherche vous récompenseront.
HTTPS
HTTPS est un protocole sécurisé pour l’envoi et la réception de données sur Internet. HTTPS doit être utilisé sur tout site qui recueille des informations client sensibles telles que les informations de carte de crédit. Si votre site ne collecte pas de données personnelles, le passage à https contribuera à améliorer la confidentialité et la sécurité globale. Google utilise maintenant le https pour définir le PageRank.
ALT d’image
Le texte alternative de l’image est utilisé si une image ne peut pas être affichée parce que l’image est introuvable ou que la connexion Internet est lente. Utilisez le texte alternative d’une image pour aider les utilisateurs et les moteurs de recherche à mieux comprendre le sujet d’une image.
Méta-robots
La balise meta robots est utilisée pour indiquer aux robots des moteurs de recherche et aux robots d’exploration ce qu’ils sont autorisés à explorer sur votre site. Empêcher les moteurs de recherche d’indexer le contenu ou de rechercher des liens sur une page à partir de Meta/HomePage/Indexing
Meta Description
Une méta description est une balise HTML utilisée par les moteurs de recherche pour identifier le sujet de votre page et est souvent affichée dans les résultats de recherche. Une description claire et conviviale aide les moteurs de recherche à déterminer la pertinence de la page, le classement et aide les visiteurs à décider s’ils cliqueront sur votre page.
Microdonnées
Les microdonnées sont une spécification pour les données lisibles par machine à intégrer dans le contenu existant des documents HTML. Il permet aux moteurs de recherche de comprendre les informations sur les pages Web et fournit des résultats plus pertinents aux utilisateurs. Si vous n’en avez pas, l’ajout de microdonnées permettra aux moteurs de recherche de fournir des résultats plus pertinents à partir de votre site.
OpenGraph
OpenGraph permet à votre page Web de devenir un objet riche dans un graphe social.
Robots.txt
Avant qu’un moteur de recherche explore votre site, il examinera vos robots.txt comme instructions sur l’endroit où ils sont autorisés à explorer (visiter) et à indexer (enregistrer) les résultats du moteur de recherche. Le fichier robots.txt est utilisé pour indiquer aux robots des moteurs de recherche et aux robots d’exploration ce qu’ils sont autorisés à explorer sur votre site.
Sitemaps
Un plan du site est une liste des pages de votre site Web. Un plan du site permet aux moteurs de recherche de naviguer, d’indexer et de partager plus facilement le contenu pertinent dans les résultats de recherche.
SmartCrawl peut générer automatiquement un plan du site et envoyer régulièrement des mises à jour à Google.
Titre
Un méta titre est une balise HTML utilisée par les moteurs de recherche dans leurs résultats, en haut du navigateur et lorsqu’une page est mise en signet. Un titre descriptif clair aide les moteurs de recherche à déterminer la pertinence de la page, le classement et aide les visiteurs à décider s’ils cliqueront sur votre page.
Structure de l’URL : requête vars
Les variables de requête dans votre URL rendent la lecture difficile. Les URL propres semblent plus professionnelles et sont plus susceptibles d’être cliquées lorsqu’elles sont partagées sur les réseaux sociaux ou dans un blog.
Structure de l’URL : soulignements vs tirets
Les moteurs de recherche utilisent les tirets et les traits de soulignement différemment. Google a clairement déclaré qu’en ce qui concerne la structure des URL, l’utilisation de tirets plutôt que de traits de soulignement leur permet d’identifier plus facilement le sujet de la page.
Structure de l’URL : capitalisation
Lors de la saisie d’une adresse Internet, la capitalisation peut être importante. Une adresse Internet n’est sensible à la casse que pour tout ce qui suit le nom de domaine. Par exemple, peu importe que vous utilisiez des majuscules ou des minuscules lorsque vous saisissez «mysite.com» ou «MYSITE.com» dans la ligne d’adresse, il atteint toujours la même page.
Un serveur peut ne pas comprendre que «mysite.com/About» doit rediriger vers «mysite.com/about». Cela peut entraîner des problèmes de contenu en double et des erreurs de page 404.
De plus, il n’est pas recommandé d’avoir 2 URL différentes avec le même nom (juste en majuscules) qui ont en fait un contenu différent, par exemple, «mysite.com/ABOUT» et «mysite.com/about». Cela peut entraîner des problèmes car les moteurs peuvent essayer de canoniser et attribuer un jus de lien distinct à chaque URL.
Structure d’URL : hachages
Les moteurs de recherche tels que Google ignorent les paramètres d’URL qui viennent après le hachage. Si votre URL a un hachage, il se peut qu’elle ne soit pas correctement indexée par les moteurs de recherche.
Structure d’URL : mots-clés
Si vous essayez d’optimiser un article de blog pour un certain mot-clé, vous devez inclure ce mot-clé principal dans son URL. Avoir les bons mots clés dans la structure d’URL peut augmenter votre taux de clics de recherche.
Tags d’ancrage
Un lien d’ancrage, ou balise de saut, vous permet de créer un lien hypertexte vers une partie de la même page afin que les clients puissent facilement accéder à différentes sections de votre contenu. Les lecteurs d’écran utilisent des balises d’ancrage pour décrire ce qu’est le lien et/ou où il est pointé.
Titres d’ancrage redondants
Le titre de l’ancre et le texte du lien sont identiques. Les titres d’ancrage doivent être uniques et descriptifs.
Ancres relatives pointant vers des identifiants non valides
Vérifie que les balises d’ancrage relatives pointent vers des identifiants valides.
Texte d’ancrage non informatif
Les titres d’ancrage doivent être uniques et descriptifs.
Par exemple, quelque chose comme <a href= »#test » title= »click here[> cliquez ici </a> devrait être <a href= »#testemade title=[Ceci est un lien de test »> cliquez ici </ a) > ou <a href= »#test »> Ceci est un lien de test </a>
ID d’élément en double
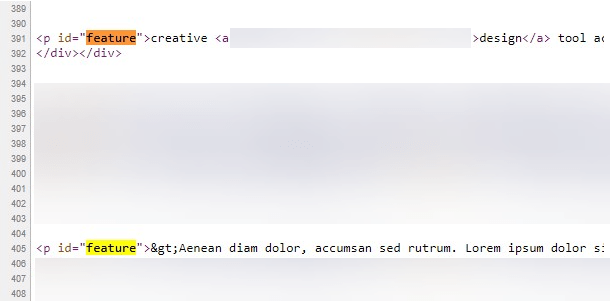
Un attribut ID est donné à un élément HTML dans le but de spécifier un ID unique. Il ne doit jamais y avoir plus d’un élément avec le même ID dans un document HTML. Dans l’exemple ci-dessous, id = « feature » a été répété et causera divers problèmes.

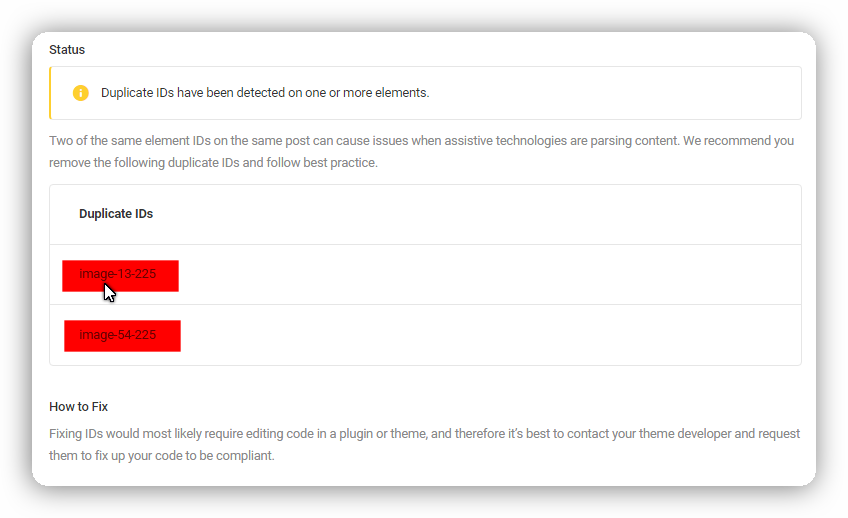
Lorsque des doublons sont créés, ils posent des problèmes pour les technologies d’assistance lorsqu’ils essaient d’analyser du contenu qui a le même attribut d’ID sur différents éléments HTML.
Les technologies d’assistance sont des produits et des systèmes utilisés pour améliorer les capacités opérationnelles des personnes handicapées. Rendre votre site compatible avec ces technologies d’assistance est important pour vous assurer que votre site est accessible à tous, et à son tour, aura un impact positif sur votre classement SEO.
Vous pouvez éviter ces erreurs en vous assurant que la page Web n’a pas de valeurs d’ID en double. Cette fonctionnalité vous montrera tous les identifiants en double afin que vous puissiez les résoudre.

Nous vous recommandons de résoudre le problème en modifiant les éléments au format HTML et en vous assurant que chaque ID est unique. Vous pouvez également utiliser des classes au lieu d’ID pour corriger les ID en double.
Liste des rôles ARIA
Les attributs de rôle ARIA définissent des objets généraux sur une page Web (par exemple, un article, une alerte ou un curseur) pour permettre aux personnes utilisant un lecteur d’écran de mieux comprendre la structure de la page.
Liste des points de repère ARIA
Les points de repère ARIA sont comme des liens «aller à» qui améliorent la navigation pour les personnes utilisant des lecteurs d’écran afin qu’elles puissent accéder aux sections d’une page. Les repères ARIA pour définir les régions suivantes incluent : application, bannière, complémentaire, informations de contenu, formulaire, principal, navigation et recherche.
Étiqueter les points de repère ARIA en double
Étant donné que les titres de rôle de repère ARIA sont génériques (par exemple, navigation, recherche, formulaire), lorsque plus d’un est utilisé sur une page, il peut être difficile pour les personnes utilisant un lecteur d’écran de naviguer sur la page. Les étiquettes ARIA vous permettent d’attribuer des noms spécifiques à des objets génériques pour améliorer la navigation dans le lecteur d’écran.


