L’un des principaux facteurs qui peuvent ralentir votre site est la distance que votre contenu doit parcourir entre le serveur d’hébergement et l’emplacement du visiteur qui consulte votre site. De manière générale, plus l’emplacement est éloigné, plus le chargement de votre site sera long. L’une des principales valeurs des CDN est qu’ils pré-positionnent votre contenu sur des serveurs du monde entier, réduisant ainsi la distance que votre contenu doit parcourir, peu importe où se trouve le visiteur. Consultez la vidéo de présentation CDN pour plus d’informations.
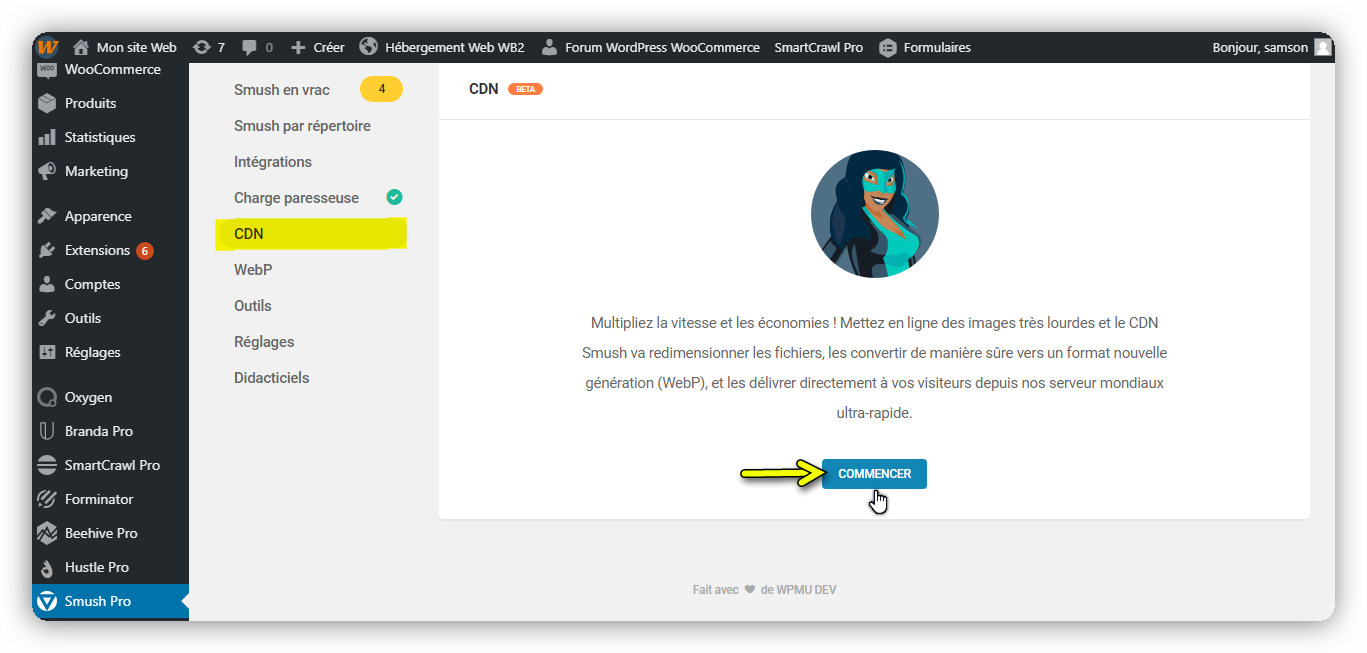
Cliquez sur Activer pour ouvrir le panneau de configuration CDN et configurer la fonction.

REMARQUE POUR LES SITES DE STAGING WPMU DEV
Si le CDN Smush est actif sur votre site hébergé WPMU DEV en direct lorsque vous le synchronisez avec la mise en scène, le CDN sera automatiquement désactivé sur votre site de test. Le CDN restera bien sûr actif sur le site en direct et, lorsque vous pousserez votre environnement de préparation en production, il sera toujours actif sur le site en direct.
Le CDN Smush se compose de serveurs de 40 téraoctets par seconde situés dans 45 emplacements à travers le monde. Des serveurs plus proches signifient des vitesses plus rapides et des vitesses plus rapides signifient un meilleur classement de page. Notre CDN garantit également qu’un plus grand nombre d’utilisateurs peuvent visiter votre site en même temps, sans entraîner de retards dans la livraison du contenu.
Remarque: l’activation du CDN n’aura aucun impact sur les fonctionnalités Smush en masse ou Smush Répertoire, car celles-ci s’exécutent indépendamment du CDN.
Types de supports pris en charge
Le CDN Smush peut servir toutes vos images si vous limitez ou convertissez vos formats de fichier image à l’un des quatre types que nous prenons en charge : jpg, png, gif ou WebP (le format SVG n’est pas pris en charge).

Remarque : si vous essayez de diffuser de grandes images GIF sur votre site, elles peuvent expirer. Si vous rencontrez ce problème, essayez de remplacer les grands GIF par des plus petits ou envisagez d’utiliser un format de fichier différent.
Le CDN ne prend actuellement pas en charge les vidéos. Nous vous recommandons de considérer un fournisseur tiers spécialisé dans l’hébergement vidéo et d’intégrer les vidéos dans vos publications et pages.
Retina
Si vous utilisez le plugin WP-Retina 2x et que vous souhaitez également que vos images Retina soient servies via le CDN Smush, vous devrez ajouter la constante suivante à votre fichier wp-config.php, juste avant la ligne qui dit « C’est tout, arrêtez de modifier » :
Inchangé :define ( WP_SMUSH_CDN_DELAY_SRCSET, true );
Images de fond
Lorsqu’elle est activée, les images d’arrière-plan qui ont été déclarées avec CSS seront servies à partir du CDN chaque fois que possible.
Pour que cette fonctionnalité fonctionne, les images d’arrière-plan de votre thème doivent être déclarées correctement à l’aide de fonctions par défaut wp_attachment. Les téléchargements de bibliothèque non multimédia peuvent toujours être compressés à l’aide de la fonction Smush Répertoire, ils ne seront tout simplement pas servis à partir du CDN.
Cliquez sur le curseur pour permettre à Smush de diffuser vos images d’arrière-plan à partir du CDN. Lorsqu’elles sont désactivées, les images d’arrière-plan seront diffusées à partir de votre serveur principal, ce que nous ne recommandons pas, ou d’un tiers si vous avez investi dans un.

Notez que le CDN Smush est capable de servir des images d’arrière-plan uniquement si elles sont servies via la balise HTML <img> ou via un style CSS en ligne à <div>ou lorsqu’elles sont déclarées dans une balise HTML <style>. Le CDN Smush ne sert pas les images d’arrière-plan ajoutées à votre site Web dans une feuille de style CSS.
Le CDN Smush servira des images d’arrière-plan en utilisant les méthodes suivantes:
| <img src = « imagepath / image.jpg » /> | |
| ou | |
| <div style = « background-image: url (imagepath / image.jpg); »> Quelque chose </div> | |
| ou | |
| <div class = « my-class »> Quelque chose </div> | |
| <style> .my-class {image-d’arrière-plan: url (chemin d’image / image.jpg); } </style> |
Il ne servira pas d’images d’arrière-plan en utilisant la méthode suivante :
| <div class = « my-class »> Quelque chose </div> | |
| en CSS | |
| .my-class {image de fond: url (chemin d’image / image.jpg); } |
VÉRIFIE TON TRAVAIL
Faites un clic droit sur votre image d’arrière-plan et utilisez l’inspecteur intégré du navigateur pour voir quelle méthode votre thème / plugin utilise pour servir vos images d’arrière-plan.
Redimensionnement automatique
Des images de taille incorrecte peuvent avoir un impact sur la vitesse des pages, et cette fonctionnalité permet au CDN de redimensionner automatiquement les images qui ne correspondent pas à leurs conteneurs. Ce redimensionnement se produit lorsque les images sont servies et n’a aucun impact sur la taille de l’image d’origine.

Conversion WebP (Version Pro de Smush uniquement)
Smush peut automatiquement convertir et diffuser vos images en tant que WebP vers des navigateurs compatibles. Cochez Accepter les en-têtes afin de revenir aux PNG ou JPEG normaux pour les navigateurs non compatibles.

API Rest
Cliquez sur le bouton Activer la prise en charge de l’API REST pour permettre à Smush de remplacer automatiquement les URL d’image lors de leur récupération via les points de terminaison de l’API REST.

Désactiver
Vous pouvez désactiver la fonction CDN en cliquant sur Désactiver.

Exclusion d’images du CDN
Il peut arriver que vous avez besoin d’exclure une ou plusieurs images du CDN Smush. Par exemple, les images plein écran dans un slider sont redimensionnées par l’option de redimensionnement automatique.
Bien qu’il n’y ait pas d’option dans le plugin lui-même pour exclure des images spécifiques du CDN, il existe un filtre qui peut être utilisé pour y parvenir :
smush_skip_image_from_cdn
Le filtre peut être utilisé dans le fichier functions.php de votre thème actif, ou dans un mu-plugin téléchargé sur votre site.
Pour exclure une seule image spécifique du CDN, utilisez ce code et ajustez l’URL de l’image dans la variable $ src :
| add_filter (‘smush_skip_image_from_cdn’, fonction ($status, $src, $ image) { | |
| // compare le $src ici et retourne true pour skip | |
| if ($src == ‘https://domain.com/my-image.jpg’) { | |
| return true; | |
| } | |
| }, 10, 3); |
Pour exclure plusieurs images du CDN, utilisez plutôt le code suivant. Ajustez les URL des images dans le tableau $skip_images et ajoutez / supprimez si nécessaire (notez que seule la dernière entrée du tableau ne doit pas avoir de virgule à la fin).
| add_filter (‘smush_skip_image_from_cdn’, fonction ($status, $src, $image) { | |
| // compare le $src ici et retourne true pour skip | |
| $skip_images = array( | |
| «https://domain.com/image1.jpg», | |
| «https://domain.com/image2.jpg», | |
| «https://domain.com/image3.jpg», | |
| «https://domain.com/image4.jpg» | |
| ); | |
| if (in_array ($src, $skip_images)) { | |
| retourne vrai; | |
| } | |
| }, 10, 3); |