Le chargement différé ne récupère que les données nécessaires pour afficher ce qui est réellement affiché à un moment donné et peut avoir un impact considérable sur la vitesse de la page. Les paramètres de la fonctionnalité vous permettent un contrôle très spécifique sur les types de fichiers à chargement différé, ainsi que sur le moment et l’endroit où cela se produit.
Cliquez sur Activer pour ouvrir le panneau de configuration du chargement différé et configurer la fonction.

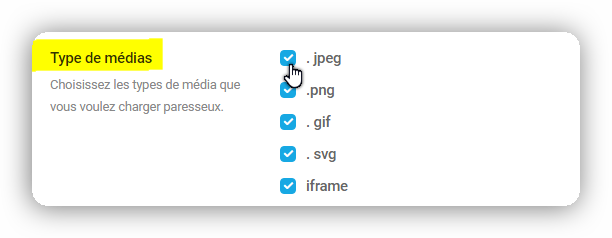
Types de médias
Vous pouvez choisir les types de supports à chargement différé et ceux qui ne le sont pas en cochant ou en décochant les cases de type de fichier.

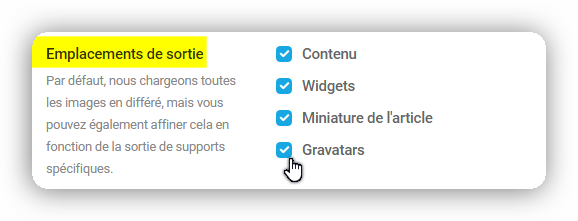
Emplacements de sortie
Vous pouvez choisir où le chargement différé est appliqué en cochant ou en décochant les cases d’emplacement de sortie.

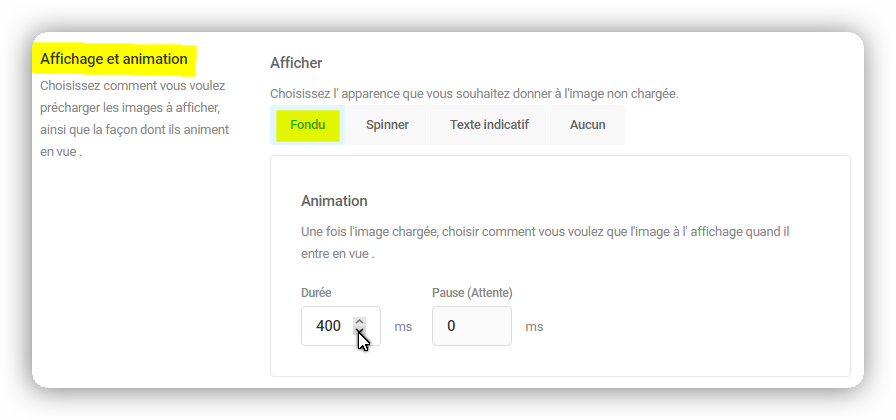
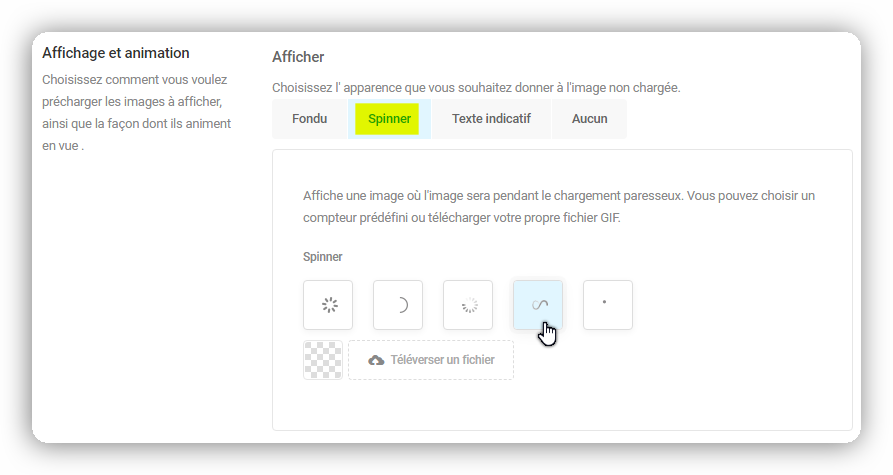
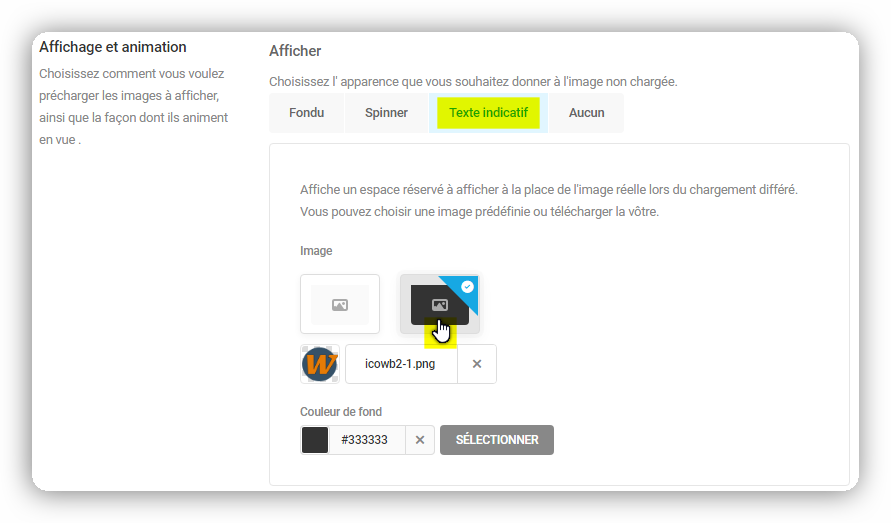
Affichage et animation
Vous pouvez choisir la façon dont les images apparaissent lorsqu’elles défilent sur l’écran. Sélectionnez un effet d’animation, une image d’espace réservé ou aucun effet parmi les option proposées.
Fondu entrant
Les images se chargeront en premier, puis commenceront à apparaître. Réglez la durée du fondu en millisecondes en saisissant la durée du fondu du début à la fin dans le champ Durée. Le fondu commencera dès qu’une partie de l’image défilera sur l’écran. Vous pouvez retarder le fondu si vous souhaitez que l’animation se produise avec l’image entière en vue en entrant le temps de retard en millisecondes dans le champ Délai.

Spinner
Choisissez le Spinner si vous souhaitez qu’un spinner s’affiche pendant le chargement complet des images. Utilisez le téléchargeur pour télécharger un spinner personnalisé si vous le souhaitez.

Espace réservé
Si vous souhaitez qu’une image d’espace réservé personnalisée s’affiche pendant le chargement des images, utilisez l’outil de téléchargement pour télécharger votre image. Il existe déjà deux images que vous pouvez choisir d’afficher. Vous pouvez ajouter une couleur d’arrière-plan si vous le souhaitez en utilisant le sélecteur de couleur fourni. Bien sûr, vous pouvez simplement choisir Aucun et les conteneurs resteront vides jusqu’à ce que les images soient complètement chargées.

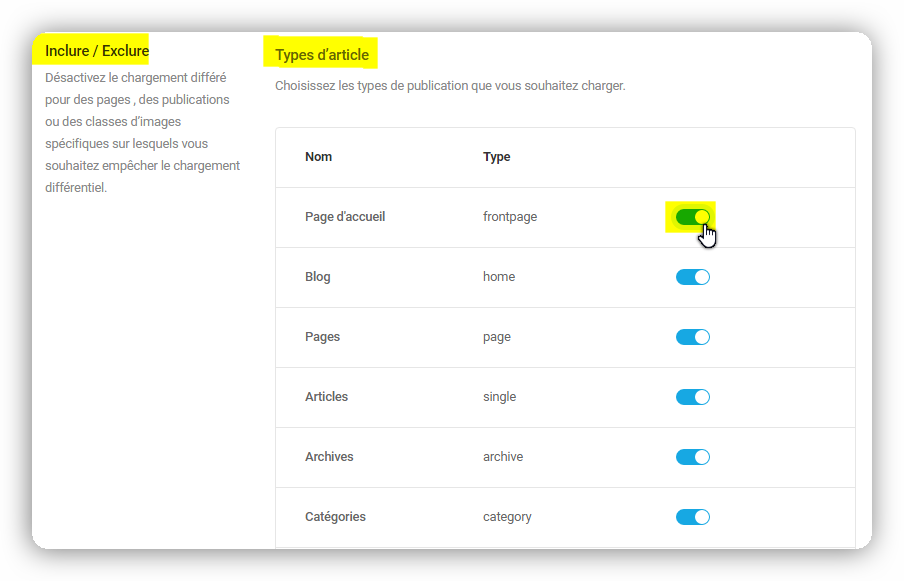
Inclure / exclure
Types de publication
Vous pouvez choisir les types de publication qui utilisent le chargement différé et ceux qui ne le font pas en activant ou en désactivant le bascule pour chaque type de publication.

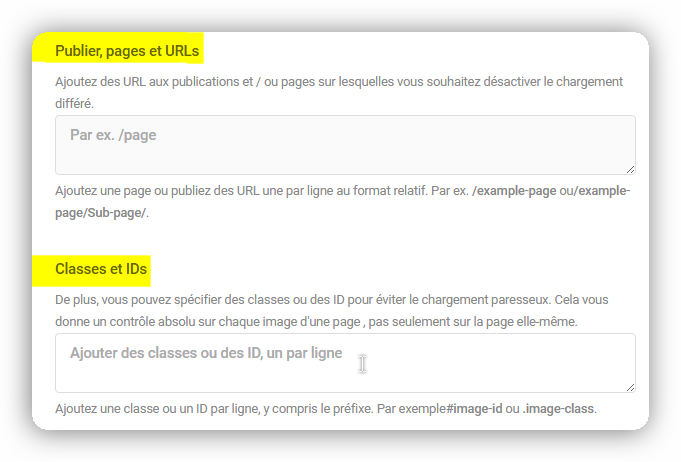
Publication, pages, URL, classes et identifiants
Désactivez le chargement différé pour les URL individuelles en saisissant les URL dans le champ fourni, une URL par ligne. Vous pouvez faire de même avec les classes et les identifiants en les saisissant dans le champ, une classe ou un identifiant par ligne.

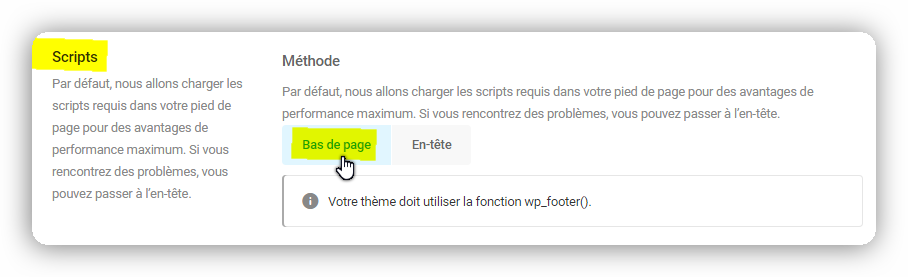
Les scripts
Par défaut, les scripts requis pour prendre en charge les fonctionnalités d’une page sont placés dans le pied de page pour accélérer son chargement, mais il peut arriver que vous ayez besoin de charger les scripts tôt. Choisissez si les scripts se chargent dans l’en-tête ou le pied de page en cliquant sur le bouton correspondant.
REMARQUE : votre thème doit utiliser la fonction wp_footer () pour que cette fonctionnalité fonctionne. La fonction doit être située dans votre dossier wp_include. Sinon, vous pouvez simplement contacter le développeur de votre thème et demander si la fonction est présente.

REMARQUE
La fonction de chargement différé n’est pas disponible pour les images d’arrière-plan.
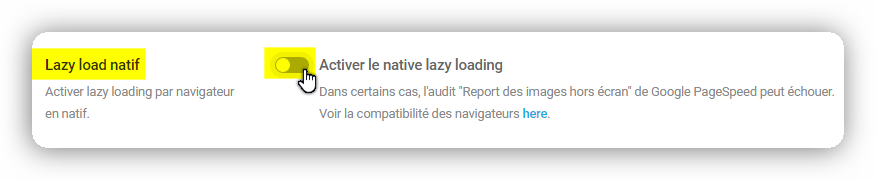
Chargement différé native
Cliquez sur le bouton bascule Activer le chargement différé natif pour activer la prise en charge du chargement différé du navigateur natif.

Dans certains cas, cela peut entraîner l’échec de l’audit de Google PageSpeed avec «Différer les images hors écran». Désactivez le chargement différé natif pour rectifier cela.
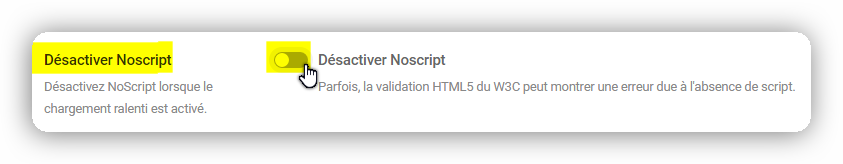
Désactiver Noscript
Si vous utilisez l’outil de validation du W3C, vous pouvez rencontrer des erreurs dues à l’absence de script sur vos pages. Cliquez sur la bascule Désactiver Noscript afin d’éviter ce problème.

Désactiver
Si vous ne souhaitez plus utiliser la fonction de chargement différé, vous pouvez la désactiver à tout moment en cliquant sur Désactiver.

