La fonctionnalité WebP local de Smush Pro vous permet de servir les images de votre site au format WebP nouvelle génération, sans avoir à utiliser le CDN Smush.
IMPORTANT
Notez qu’une fois que vous avez configuré cette fonctionnalité, vous devrez ré-exécuter Smush en masse pour vos images existantes afin d’obtenir une version WebP créée pour chacune.
Lorsque vous exécutez Smush en masse, ce module créera un dossier /smush-webp/ dans le répertoire wp-content qui réplique la structure de votre dossier /uploads/, et créera et y stockera des versions .webp de toutes vos images.
Les règles de serveur que vous allez configurer ci-dessous se chargeront de rechercher les images au format nouvelle génération nouvellement créées dans ce dossier et de les diffuser sur votre site. S’il n’y a pas de fichier WebP pour une image spécifique, le JPEG / PNG d’origine est servi.
Pour activer le module WebP, accédez à Smush Pro> WebP et cliquez sur le bouton COMMENCER.

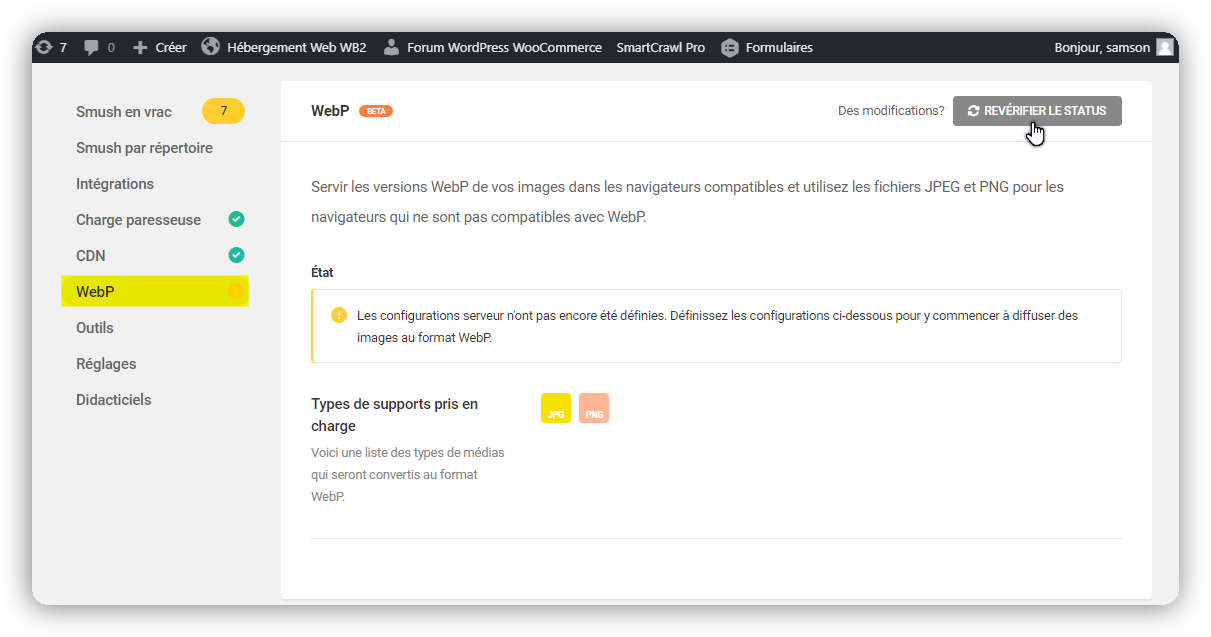
Lors de la première activation sur un site qui n’est pas hébergé par WPMU DEV, la section supérieure du module affichera un rappel d’état que les configurations de serveur n’ont pas encore été appliquées.

Ce même message d’état apparaîtra si le plugin ne détecte pas les règles requises là où il s’attend à les trouver une fois que vous avez configuré les choses. Donc, si vous voyez toujours ce message, vous voudrez revérifier votre configuration.
Une fois que les règles de configuration ont été correctement appliquées, comme détaillé dans les paramètres ci-dessous, l’indicateur d’état se transforme comme suit :
Si votre site est hébergé avec WPMU DEV, les règles requises seront automatiquement configurées pour vous, et vous verrez ce message d’état y apparaître à la place dès que vous activez le module:

Comme l’indique le message d’état, aucune autre action n’est requise pour configurer la conversion WebP en termes d’implémentation de cette fonctionnalité sur votre serveur. Cependant, vous devrez toujours exécuter à nouveau Smush en masse pour vous assurer que les versions WebP de vos images existantes sont créées.
La section Types de supports pris en charge indique simplement les types de supports qui seront convertis en WebP. Actuellement, cette fonctionnalité prend en charge les formats d’image .jpg et .png.


