Changez l’apparence de vos boutons pour donner à votre site un aspect unique.
Les boutons de Divi sont infiniment personnalisables
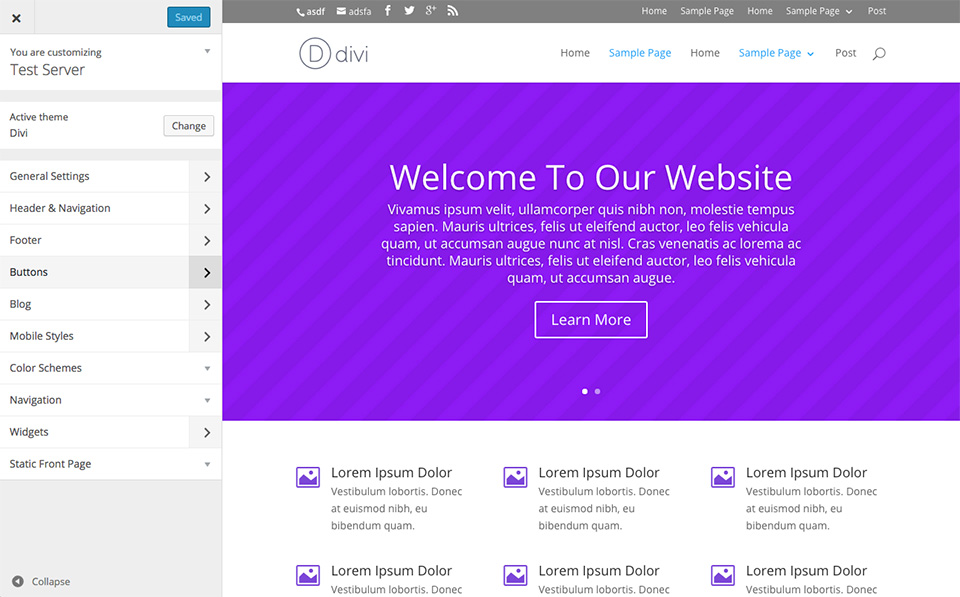
Nous avons habillé le Customizer de Thème avec chaque option de personnalisation de bouton dont vous pourriez avoir besoin. À l’aide de ces commandes personnalisées, vous pouvez créer des boutons uniques et étonnants pour votre site Web. Pour commencer à personnaliser les boutons de votre site Web, vous devez d’abord accéder au Customizer du thème en cliquant sur le lien Divi> Thème Personnaliseur dans votre tableau de bord WordPress. Ensuite, cliquez sur le panneau « Boutons » pour révéler les paramètres du bouton.Les paramètres des boutons sont séparés en deux sections: Styles de boutons et styles de survol de boutons.

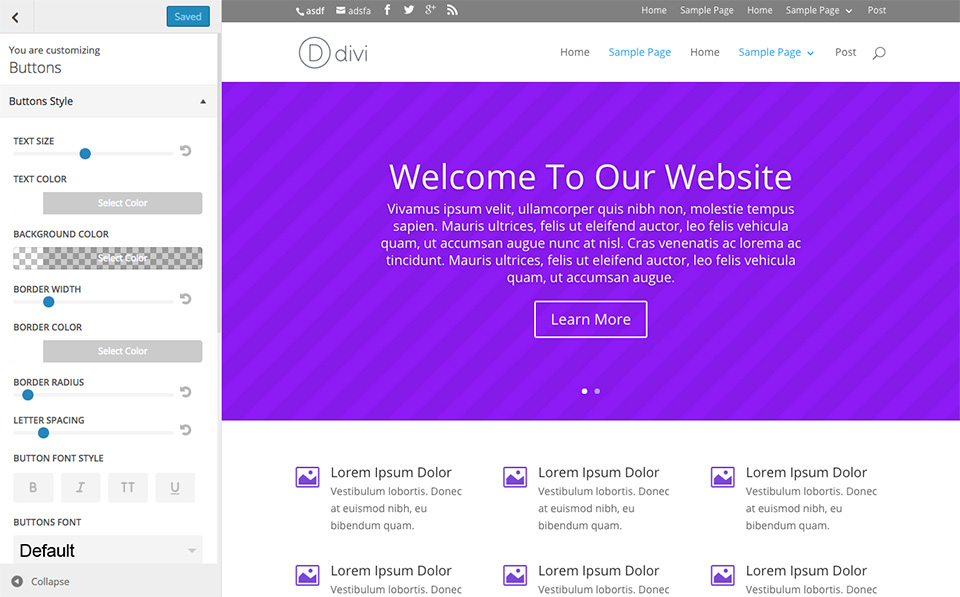
Style de bouton
Ici vous pouvez ajuster l’apparence générale de vos boutons en utilisant les différents contrôles de personnalisation. Vous pouvez modifier la couleur du texte et de l’arrière-plan de votre bouton, ajuster la taille et le style de la police du bouton, et même créer des boutons arrondis à l’aide du curseur border-radius. En outre, vous pouvez modifier la police et l’icône par défaut utilisées dans les boutons.

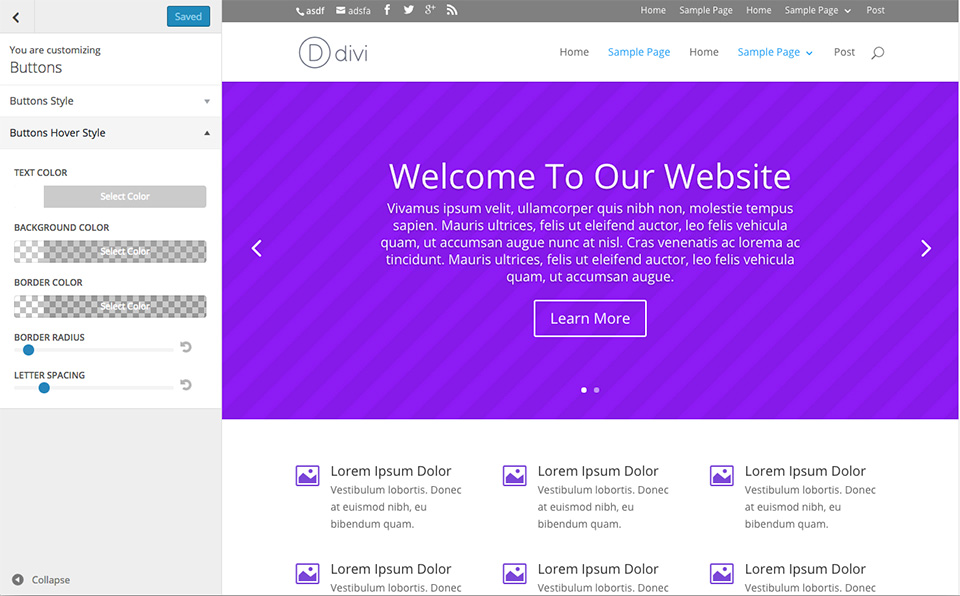
Style du Bouton Hover
Vous pouvez également ajuster le style de survol du bouton. Lorsque vous créez un style de vol stationnaire différent du style de bouton normal, l’effet est transféré pendant le vol stationnaire, créant une animation agréable. Cette animation est déclenchée lorsque les visiteurs survolent le bouton avec leur souris.