Les sections sont les plus grands blocs de construction du constructeur et peuvent être utilisées de différentes manières.
Les sections sont le plus grand bloc de construction dans le constructeur Divi. Vous pouvez les considérer comme des blocs d’empilage horizontaux qui peuvent regrouper votre contenu dans des zones visuellement distinctes. Dans Divi, tout ce que vous construisez commence par une section. Ce wrapper de contenu a divers paramètres qui peuvent être utilisés pour faire des choses vraiment géniales.
Comment ajouter une section à votre page
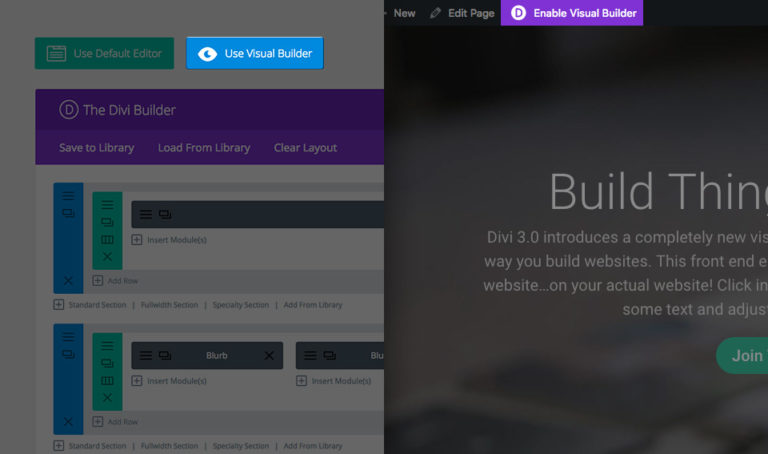
Avant de pouvoir ajouter un module de section à votre page, vous devez d’abord sauter dans le Divi Builder.Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builderpour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

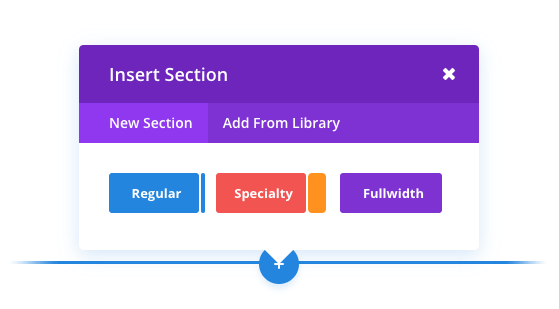
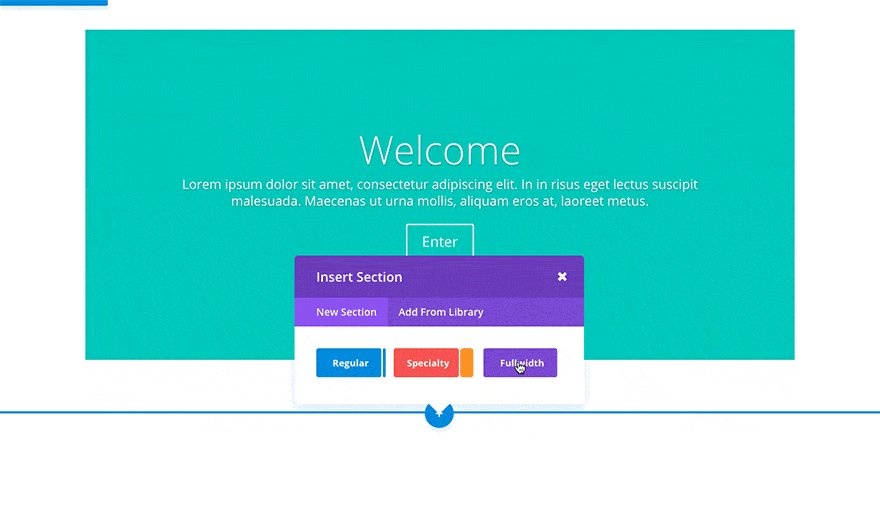
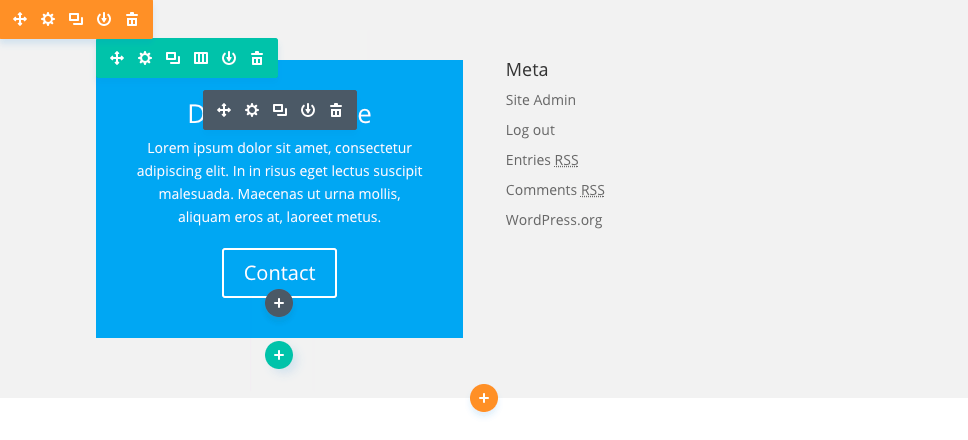
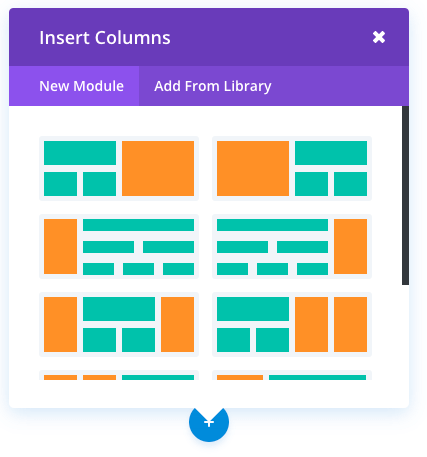
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton bleu plus pour ajouter une nouvelle section à votre page. Vous serez accueilli par un popup qui vous permettra d’ajouter n’importe lequel des trois types de sections de Divi. Ces types comprennent: Standard, Spécialité et pleine largeur.

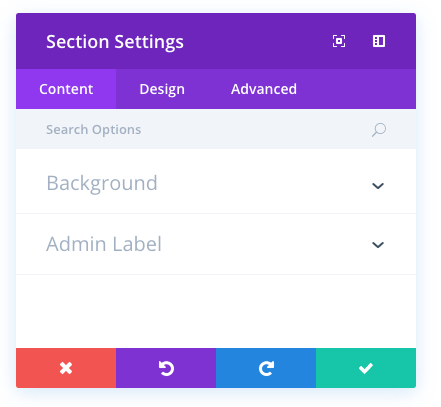
Une fois la section ajoutée, vous serez accueilli par la liste d’options de la section. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Options de contenu de section
Dans l’onglet contenu, vous trouverez tous les éléments de contenu de la section. Pour les sections, ces éléments de contenu sont limités aux éléments d’arrière-plan tels que les images d’arrière-plan et les vidéos.

Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres.
Couleur de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres.
Vidéo d’arrière-plan MP4
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 .WEBM pour assurer une compatibilité maximale dans tous les navigateurs. Téléchargez la version .MP4 ici. Les arrière-plans vidéo sont désactivés à partir d’appareils mobiles. Au lieu de cela, votre image de fond sera utilisée. Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour garantir de meilleurs résultats.Remarque importante: Pour que le format vidéo MP4 fonctionne dans tous les navigateurs, votre serveur doit avoir les bons types MIME désignés.
Vidéo de fond WEBM
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 .WEBM pour assurer une compatibilité maximale dans tous les navigateurs. Téléchargez la version .WEBM ici. Les arrière-plans vidéo sont désactivés à partir d’appareils mobiles. Au lieu de cela, votre image de fond sera utilisée. Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour garantir de meilleurs résultats.Remarque importante: Pour que le format vidéo WEBM fonctionne dans tous les navigateurs, votre serveur doit avoir les types MIME corrects.
Largeur vidéo d’arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez saisir la largeur exacte (en pixels) de votre vidéo ici.
Hauteur vidéo arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez entrer la hauteur exacte (en pixels) de votre vidéo ici.
Étiquette d’administration
Dans cette liste déroulante, vous pouvez ajouter une étiquette d’admin qui apparaîtra dans le générateur back end, ainsi que la vue squelette du générateur visuel.
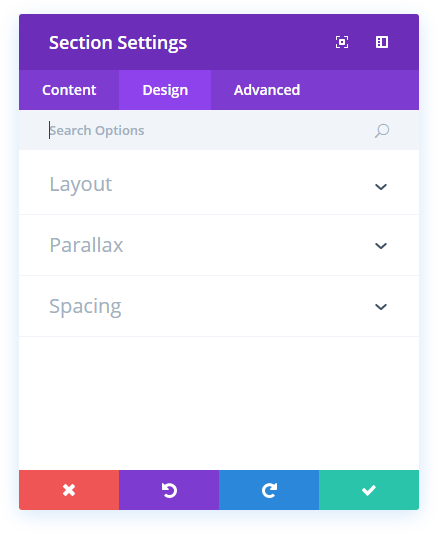
Options de conception de section
Dans l’onglet Conception, vous trouverez toutes les options de style de la section, telles que le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre section. Chaque type de section Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Afficher l’ombre intérieure
Ici vous pouvez choisir si votre section a une ombre intérieure ou non. Cela peut être très bien lorsque vous avez des arrière-plans colorés ou des images d’arrière-plan.
Utiliser l’effet Parallax
Si activé, votre image d’arrière-plan restera fixe comme votre défilement, créant un effet amusant de parallaxe. Vous pouvez également choisir entre deux méthodes de parallaxe: CSS et True Parallax.
Rembourrage personnalisé
Ici vous pouvez ajuster le remplissage de la section à des valeurs spécifiques, ou laisser vide pour utiliser le remplissage par défaut.
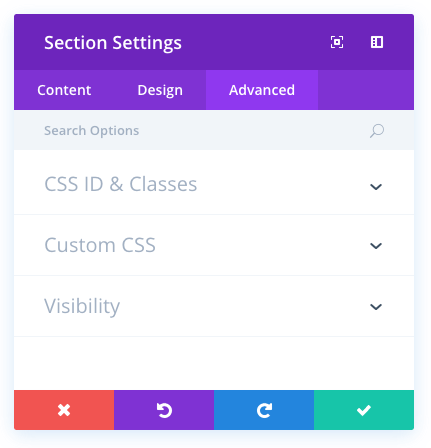
Section Options avancées
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à votre section. Vous pouvez également appliquer des classes et des ID CSS personnalisés à la section, qui peut être utilisée pour personnaliser la section du fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour cette section. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour cette section. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut être appliqué à la section ici. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les appareils sur lesquels votre section apparaît. Vous pouvez choisir de désactiver votre section sur les tablettes, les téléphones intelligents ou les ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différentes sections sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certaines sections de la page.
Utilisation de sections à pleine largeur
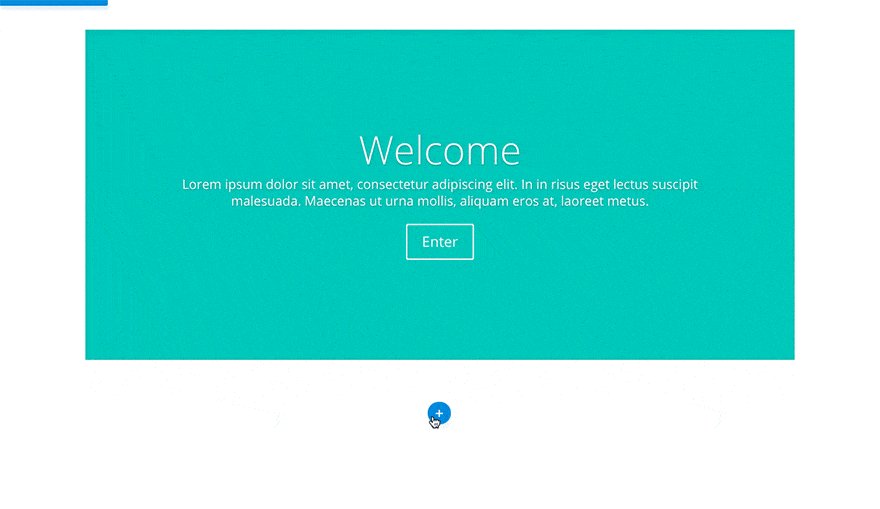
Les sections Fullwidth vous donnent accès à un nouvel ensemble de modules Fullwidth. Ces modules agissent un peu différemment car ils profitent de toute la largeur du navigateur. Les modules Fullwidth ne peuvent être placés que dans les sections Fullwidth.

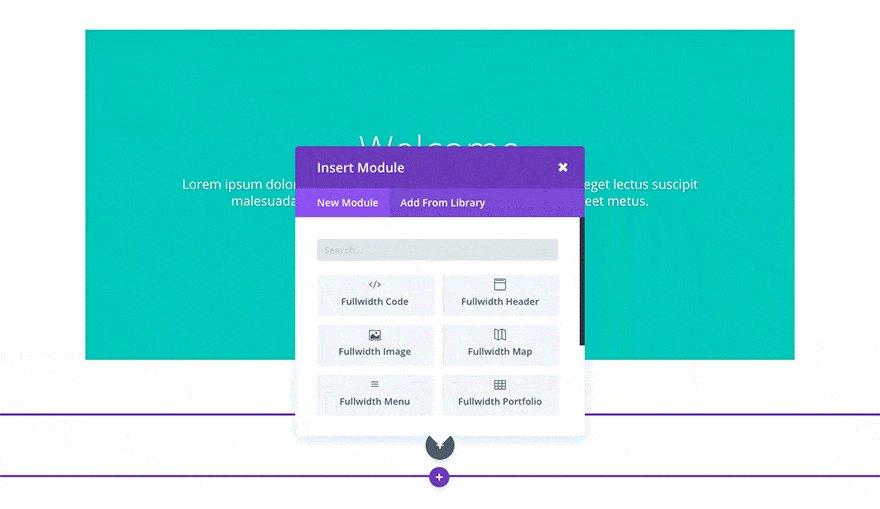
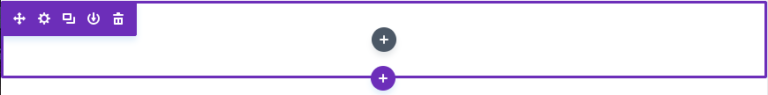
Une fois que vous avez ajouté une nouvelle section fullwidth à votre page, vous pouvez cliquer sur le bouton « Ajouter des modules » dans la section pour ajouter un module fullwidth. Contrairement à la section normale, il n’y a pas de concept de lignes ou de colonnes, car les modules fullwidth tirent toujours parti de 100% de l’écran. Les modules pleine largeur sont un excellent moyen d’ajouter une pause visuelle à la page!

Un bon exemple d’un module fullwidth est le diaporama fullwidth. Ce curseur à pleine largeur fonctionne exactement comme un diaporama normal, sauf qu’il s’étend jusqu’à 100% de largeur.

Utilisation de sections spécialisées
Des sections spécialisées ont été créées pour permettre des structures de colonnes plus avancées.Contrairement aux sections normales, lorsque vous utilisez une section spécialisée, vous pouvez ajouter des variantes de colonnes complexes à côté des barres latérales verticales, sans ajouter de coupures indésirables à la page. Ces types de mises en page ne sont pas possibles en utilisant des sections normales.

Une fois que vous avez ajouté une section spécialisée à la page, vous remarquerez qu’une zone a un bouton « Ajouter un module », tandis que l’autre a un bouton « Insérer une ligne ». La zone « Insérer un module » représente votre barre latérale verticale. Vous pouvez ajouter autant de modules ici, dans une seule ligne, et ils s’étendront sur la largeur verticale de la section, adjacente à la structure de colonne que vous construisez à côté de celle-ci. En cliquant sur « Insérer une ligne », vous pourrez insérer des lignes supplémentaires à gauche / droite de votre barre latérale. D’une certaine manière, cela peut être considéré comme l’ajout de lignes dans des rangées!

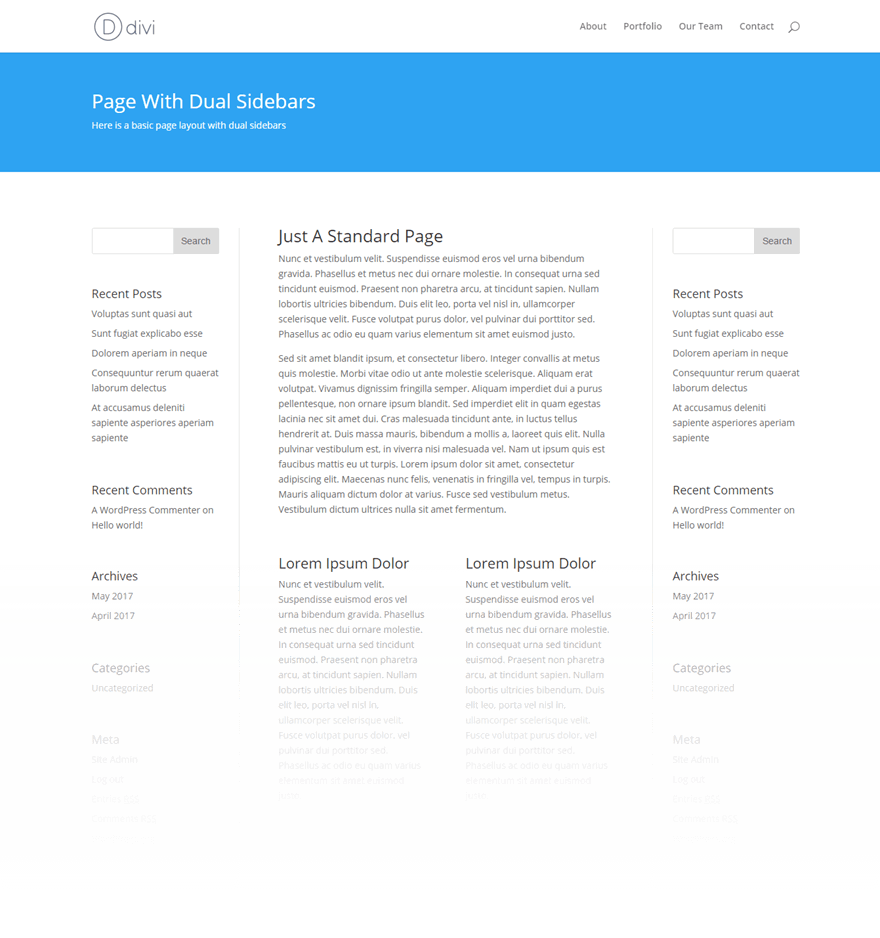
Le résultat est la possibilité de créer à peu près n’importe quelle structure de colonne dont vous pourriez rêver, et quelle que soit la structure que vous choisissez, nous nous sommes assurés que la combinaison soit parfaite! Voici un exemple de mise en page créée à l’aide de sections spécialisées. Comme vous pouvez le voir, l’effet est une mise en page à double barre latérale, avec deux rangées verticales sur la gauche / droite d’une structure de colonne complexe au milieu.