Divi sépare les éléments du portefeuille en un type de message personnalisé distinct appelé Projets.
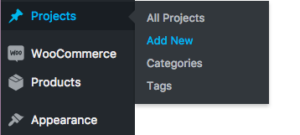
Divi rend la construction d’un projet amusant et facile. Un élément de menu « Projets » a été ajouté à l’intérieur de votre panneau d’administration afin que vous puissiez créer des projets comme si vous étiez en train de créer une publication ou une page. Vous avez également la possibilité d’utiliser la structure de projet de base ou d’utiliser le générateur pour créer des mises en page de projet vraiment incroyables.

Créer votre projet

Titre
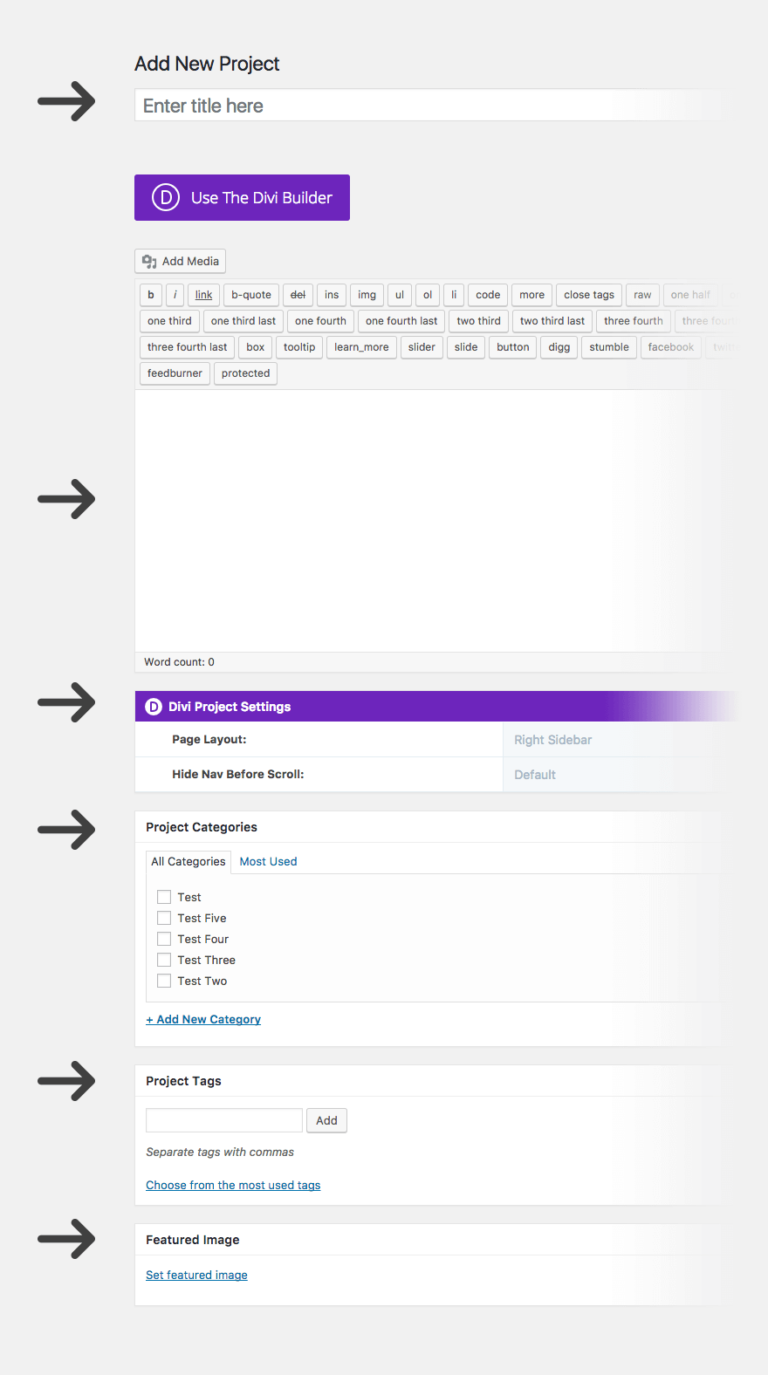
Commencez par définir votre titre de projet.
Mise en page
Vous avez le choix entre trois mises en page de projets, qui peuvent être uniques à chaque projet si vous le souhaitez. Les trois dispositions comprennent une barre latérale gauche, une barre latérale droite ou une option pleine largeur.
Catégories
Les catégories de projets sont distinctes des catégories de postes, de sorte que vous pouvez avoir un contrôle total sur ce qui apparaît à l’intérieur de vos portefeuilles. Dans Project Builder, vous pouvez ajouter une nouvelle catégorie ou choisir parmi celles existantes.
Marque
Utilisez les balises de projet pour définir les compétences qui ont été utilisées sur le projet. Ceux-ci s’afficheront sur la page du projet dans une liste de compétences. Chaque compétence, ou tag, peut être cliqué sur pour voir tous les projets qui incluent cette compétence.
L’image sélectionnée
Sélectionnez une image sélectionnée en choisissant / installant une image via la WordPress Media Library. Ce sera l’image qui s’affiche comme une vignette dans votre portefeuille.
La vignette sera basée sur le rapport d’aspect de votre image sélectionnée. Nous vous recommandons donc d’utiliser le même format pour toutes les images de votre projet si vous utilisez une disposition en grille.
Contenu: Basic
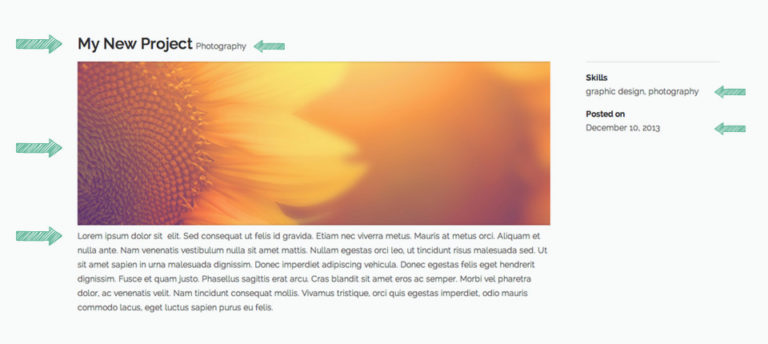
La mise en page de base du projet placera votre image sélectionnée en haut de la page au-dessus du contenu que vous placez dans l’éditeur de texte.
Dans l’exemple ci-dessous, vous pouvez voir que nous avons le titre de notre projet avec notre catégorie de projet (s) juste à droite. En dessous, notre image sélectionnée affiche toute la largeur au-dessus du contenu que nous avons entré. Les étiquettes qui ont été définies apparaissent comme des compétences et la date de publication apparaît ci-dessous.

Contenu: étendu
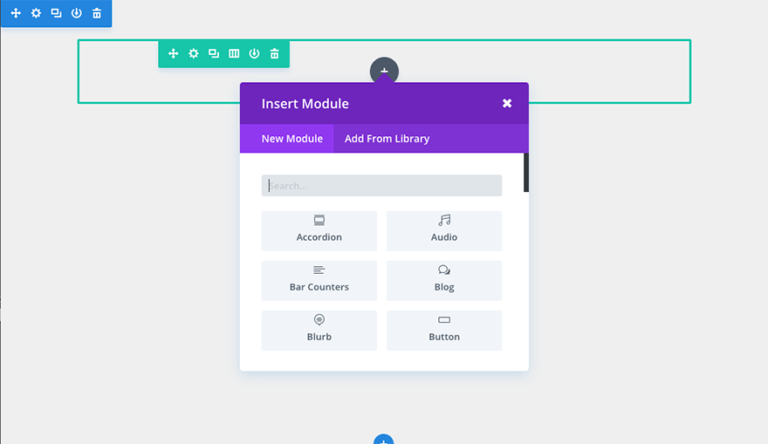
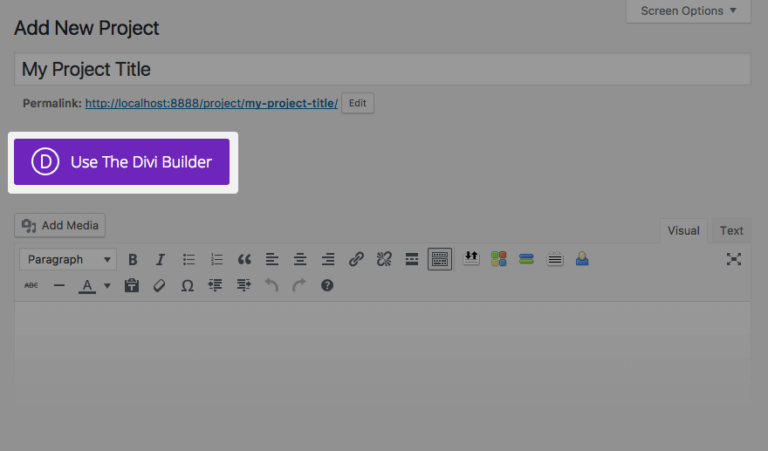
Si vous souhaitez créer des publications de projet étendues, vous pouvez cliquer sur le bouton « Utiliser le générateur de page » en haut de Project Builder et le programme Divi Builder vous sera présenté.

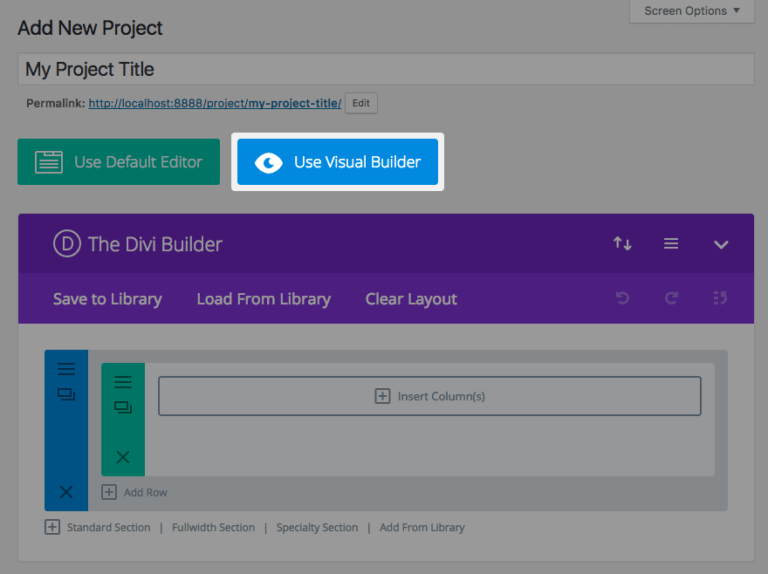
Ensuite, cliquez sur Utiliser Visual Builder pour passer en mode Visual Builder de Divi.
Dans ce mode, vous avez autant de liberté créative que lorsque vous créez une autre page avec Divi Builder.

Remarque: Si vous choisissez d’utiliser le générateur, vous démarrez à partir d’un canevas vierge. Ainsi, tous les éléments de la mise en page de base du projet sont supprimés (c.-à-d. Titre, Catégories, Image vedette, Compétences et Date). Cependant, vous souhaiterez toujours remplir ces informations pour les miniatures de vos projets dans vos portefeuilles.