Divi facilite la création de sites Web en one page.
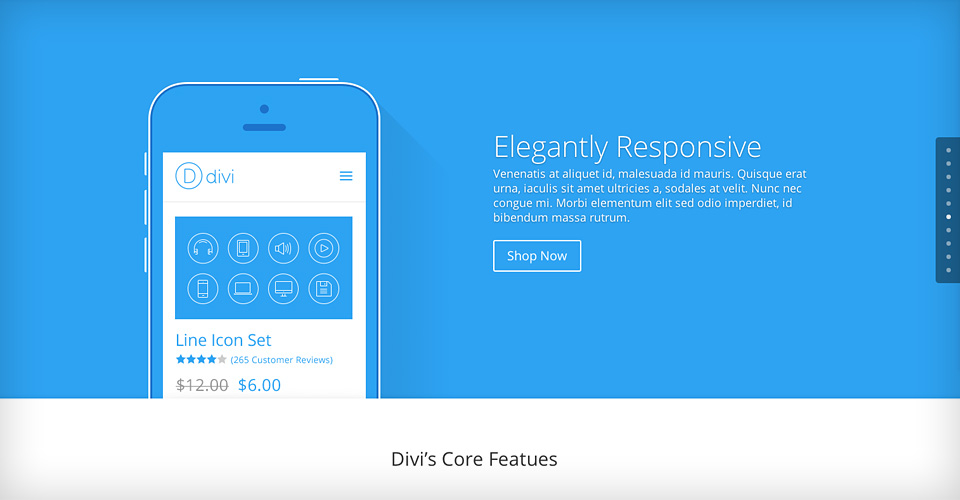
La navigation à barre latérale de Divi facilite les choses
Lorsque vous créez une nouvelle page, vous pouvez facilement activer l’option de navigation one page de Divi, en donnant à vos visiteurs une représentation visuelle et cliquable de leur progression sur la page.Vous pouvez également utiliser des liens d’ancrage personnalisés et des ID de section pour créer des menus d’une page pour le package complet.

Activation de la navigation en one page
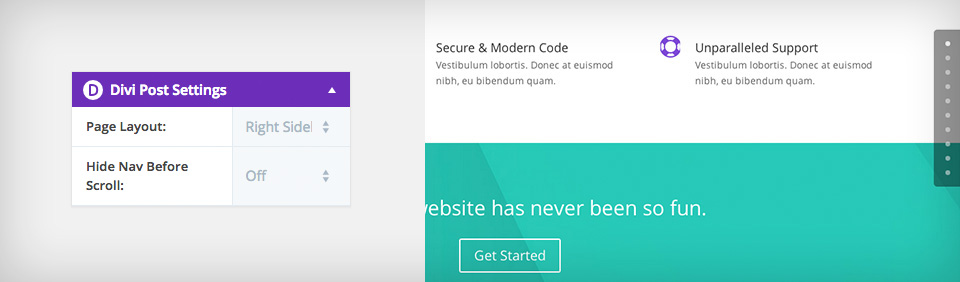
L’activation de la navigation sur une seule page est facile. Chaque fois que vous créez ou modifiez une page, recherchez la zone « Paramètres Divi » à droite de votre éditeur de texte. Dans cette boîte, vous verrez l’option de navigation par points. Sélectionnez « On » dans le menu déroulant, puis enregistrez la page. Vous remarquerez maintenant qu’une barre de navigation flottante a été ajoutée sur le côté droit de votre page. La barre de navigation des points ajoute automatiquement un lien cliquable à chaque section de votre page. Lorsque vous ajoutez une nouvelle section, un nouveau lien (ou point) sera ajouté automatiquement à votre navigation flottante. Les utilisateurs peuvent cliquer sur les points pour passer à différentes sections de la page. Il facilite également l’identification du visiteur sur la page, ce qui facilite la compréhension et la navigation des pages de grand format.

Créer des liens de menus personnalisés pour les sites Web one page
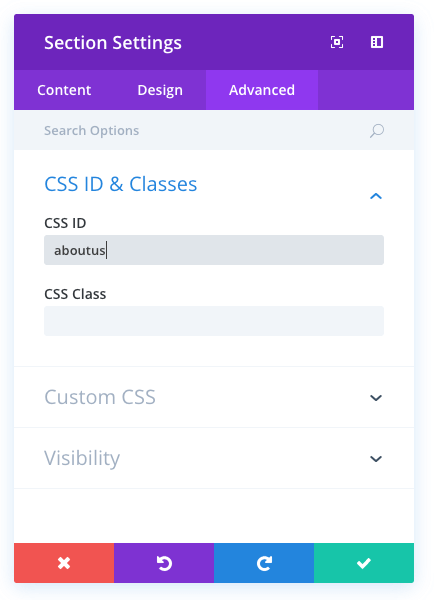
En plus de la navigation latérale, il est également possible de transformer votre navigation en-tête principale en navigation d’une page. Si vous créez un site Web d’une page, vous ne souhaitez pas que vos liens de menu pointent vers des pages distinctes. Au lieu de cela, ces liens peuvent pointer vers des sections pertinentes sur la même page. Lorsque vous cliquez dessus, ils peuvent vous amener à la section correspondante de la page en utilisant un effet de défilement lisse. Cela peut être accompli en utilisant des ID personnalisés. Tout élément de la page construit avec le constructeur peut se voir attribuer un ID. Vous pouvez attribuer un ID à une section en cliquant sur l’icône des paramètres de section et en recherchant le paramètre « ID CSS ». Une fois qu’un ID a été attribué, vous pouvez le lier à partir du menu de navigation. Par exemple, supposons que vous ayez une section intitulée «À propos de nous» et que vous souhaitiez que ce lien pointe vers la partie de votre page qui décrit votre entreprise. Modifiez la section qui contient votre contenu À propos de nous, et entrez «aboutus» dans le champ «CSS ID» et cliquez sur «Enregistrer». Maintenant qu’un ID a été attribué, nous pouvons pointer un lien vers celui-ci.

Pointage d’un menu Lien vers un ID
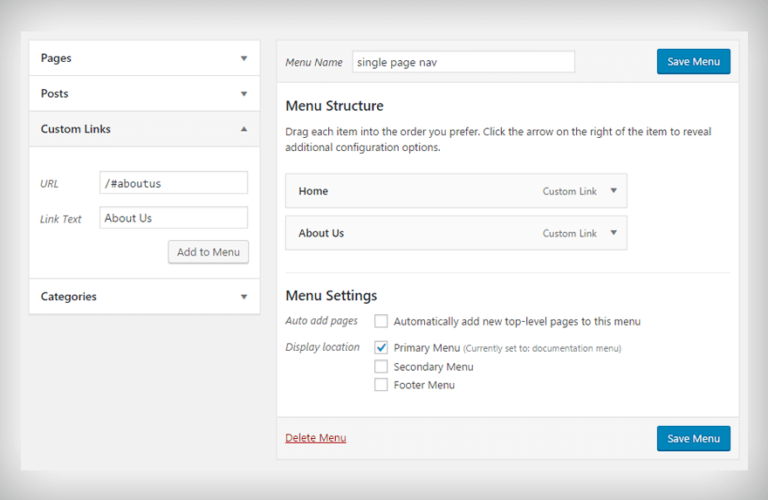
Pour créer un lien de menu personnalisé, vous devrez ajouter un nouveau lien à votre menu en utilisant l’onglet « Apparences> Menus » dans votre tableau de bord WordPress. Une fois que vous avez créé un nouveau menu et l’avez affecté à l’emplacement de navigation principal, vous pouvez commencer à ajouter des liens à votre en-tête. Dans ce cas, nous allons créer un lien personnalisé en cliquant sur l’onglet « Lien » sur le côté gauche de la page. Une fois cliqué, vous recevrez deux champs (URL et texte de lien). Pour le « Link Text », entrez simplement le texte que vous souhaitez afficher dans votre menu (par exemple, « About Us »). Pour l’URL, nous devons créer un lien vers l’ID que nous avons attribué à notre section plus tôt. Dans ce cas, nous avons ajouté l’identifiant « aboutus » mais vous pouvez ajouter n’importe quel nom d’identifiant que vous aimez. Puisque nous avons utilisé l’identifiant « aboutus », nous pouvons créer un lien vers cet identifiant en créant une URL pointant vers « / # aboutus ». Vous pouvez utiliser cette même méthode pour créer autant de liens personnalisés que vous le souhaitez. Entrez simplement l’URL « / # » suivi de l’identifiant que vous souhaitez cibler.