Les sections sont les plus grands blocs de construction du constructeur et peuvent être utilisées de diverses manières.
Les lignes sont les différentes dispositions de colonnes pouvant être placées à l’intérieur des sections. Tout comme les modules, les lignes ont différents paramètres accessibles en cliquant sur l’icône des paramètres en haut à gauche de la ligne. Dans ce tutoriel, nous allons passer en revue quelques-unes des fonctionnalités et comment elles peuvent être utilisées pour créer des mises en page très uniques. Les paramètres de lignes en particulier peuvent être utilisés pour augmenter considérablement la variété des dispositions construites avec Divi Builder car elles créent la structure dans laquelle se trouvent vos modules.


Les paramètres de contenu
Couleur de fond
Les images d’arrière-plan peuvent être appliquées à une rangée entière. Par défaut, les lignes ont une couleur d’arrière-plan transparente.
Image de fond
Les images d’arrière-plan peuvent être appliquées à une ligne entière.
Vidéo d’arrière-plan MP4
Les vidéos d’arrière-plan peuvent être appliquées aux lignes. Si vous souhaitez appliquer une vidéo d’arrière-plan, vous devez télécharger à la fois une vidéo MP4 et WEBM et entrer les vidéos ici.
Webm vidéo de fond
Les vidéos d’arrière-plan peuvent être appliquées aux lignes. Si vous souhaitez appliquer une vidéo d’arrière-plan, vous devez télécharger à la fois une vidéo MP4 et WEBM et entrer les vidéos ici.
Largeur vidéo d’arrière-plan
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
Une fois vos vidéos mises en ligne, vous devez entrer la largeur de votre vidéo ici. Il doit être égal à la largeur réelle de la vidéo, sinon la position de l’arrière-plan sera incorrecte.
Hauteur vidéo arrière-plan
Une fois vos vidéos mises en ligne, vous devez entrer la hauteur de votre vidéo ici. Il doit être égal à la hauteur réelle de la vidéo, sinon la position de l’arrière-plan sera incorrecte.
Mettre en pause la vidéo
Si vous souhaitez que les vidéos soient mises en pause lorsque vous cliquez dessus, activez cette option.
Couleur de fond de colonne
Pour chaque colonne d’une ligne, vous pouvez attribuer une couleur d’arrière-plan unique.
Image de fond de colonne
Pour chaque colonne d’une ligne, vous pouvez affecter une image d’arrière-plan unique.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.

Les paramètres de conception
Utiliser l’effet Parallax
Si vous souhaitez utiliser un effet de parallaxe pour votre image d’arrière-plan de rangée, vous pouvez activer ici, puis choisissez la méthode de parallaxe désirée.
Effet de parallaxe de colonne
Ici, vous pouvez choisir d’utiliser ou non l’effet de parallaxe pour l’image d’arrière-plan d’une colonne spécifique de votre rangée.
Faire cette rangée pleine largeur
Si cette option est activée, la ligne étendra toute la largeur de la fenêtre du navigateur (similaire à une section pleine largeur). C’est un excellent moyen de créer des mises en page de colonnes pleine largeur.
Utiliser la largeur personnalisée
Vous pouvez également affecter une largeur personnalisée à une ligne. Par exemple, si vous souhaitez ajouter une variation au flux de la page et rendre une certaine ligne plus grande que le reste, vous pouvez entrer ici une valeur de largeur personnalisée
Utiliser la largeur de gouttière personnalisée
La largeur de gouttière ajuste la distance entre les colonnes. Il y a 4 tailles de largeur de gouttière, allant de rien à grand. Le réglage de la largeur de la gouttière à 1 n’entraînera aucun espace entre les colonnes. Lorsqu’il est combiné avec l’option Ligne pleine largeur, cela peut créer des effets similaires au module FullWidth Portfolio.
Égaliser les hauteurs des colonnes
C’est une excellente option, particulièrement utile lorsque vous avez appliqué des couleurs d’arrière-plan à des colonnes individuelles. L’activation de cette option forcera toutes les colonnes de la ligne à avoir la même valeur de hauteur.
Rembourrage personnalisé
Si vous souhaitez ajuster le rembourrage de la rangée, vous pouvez le faire ici.
Marge personnalisée
Si vous souhaitez ajuster la marge de la rangée, vous pouvez le faire ici.
Colonne Rembourrage personnalisé
Si vous souhaitez ajuster le remplissage d’une colonne spécifique de votre rangée, vous pouvez le faire ici.
Colonne Marge personnalisée
Si vous souhaitez ajuster la marge d’une colonne spécifique dans votre rangée, vous pouvez le faire ici.

Les paramètres avancés
ID CSS
Vous pouvez attribuer un identifiant CSS à la ligne si vous souhaitez la cibler dans votre feuille de style ou avec des liens d’ancrage.
CLASSE CSS
Vous pouvez affecter une classe CSS à la ligne si vous souhaitez la cibler dans votre feuille de style.
Colonne CSS ID
Vous pouvez attribuer un identifiant CSS à une colonne spécifique de votre ligne si vous souhaitez la cibler dans votre feuille de style ou avec des liens d’ancrage.
Colonne CSS CLASS
Vous pouvez affecter une classe CSS à une colonne spécifique de votre ligne si vous souhaitez la cibler dans votre feuille de style.
Avant
Entrée CSS ici à appliquer: avant la ligne principale div.
Elément principal
Entrée CSS ici pour être appliqué à la ligne principale div.
Après
Entrée CSS ici à appliquer: après la ligne principale div.
Colonne avant
Entrée CSS ici à appliquer: avant la colonne spécifiée div.
Elément principal de la colonne
Entrée CSS ici pour être appliqué à la colonne spécifiée div.
Colonne Après
Entrée CSS ici à appliquer: après la colonne spécifiée div.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module de ligne apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
Donnons quelques paramètres à un lecteur de test
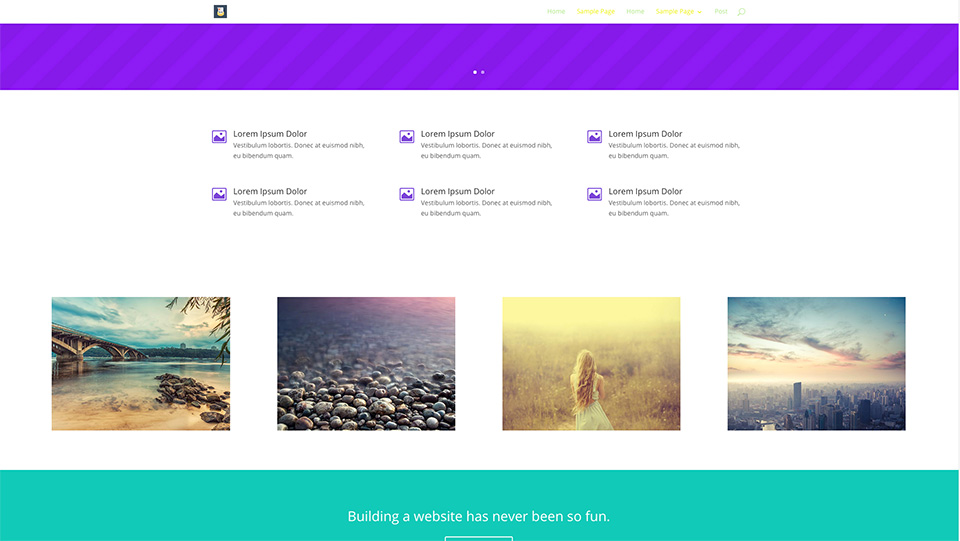
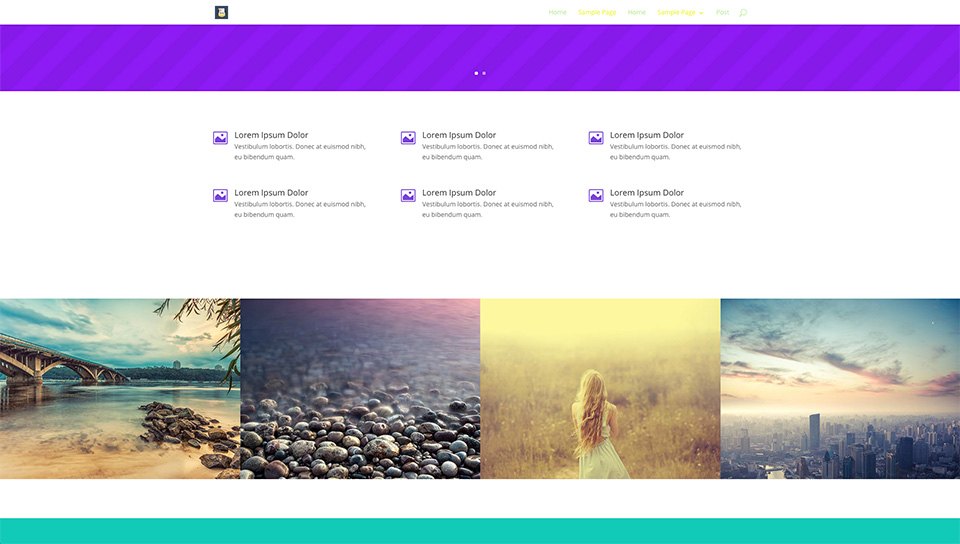
Maintenant que nous avons passé en revue tous les paramètres, essayons quelques combinaisons pour vous montrer ce qui est possible lorsque chaque paramètre est utilisé de manière créative. Dans cet exemple, je vais aborder le paramètre Fullwidth Row en tant qu’introduction. L’option de faire une rangée « Fullwidth » est l’une des options les plus polyvalentes de l’ensemble. Cela étendra la largeur de la ligne au bord du navigateur, similaire à une section Fullwidth. Contrairement à une section Fullwidth, cependant, les lignes FullWidth peuvent avoir des structures de colonnes et peuvent héberger n’importe quel module! Dans l’exemple ci-dessous, j’ai créé une ligne de 4 colonnes et ajouté une image carrée à chaque colonne. Ensuite, j’ai activé le « Make Row Fullwidth » pour étendre la ligne aux bords de la fenêtre du navigateur.

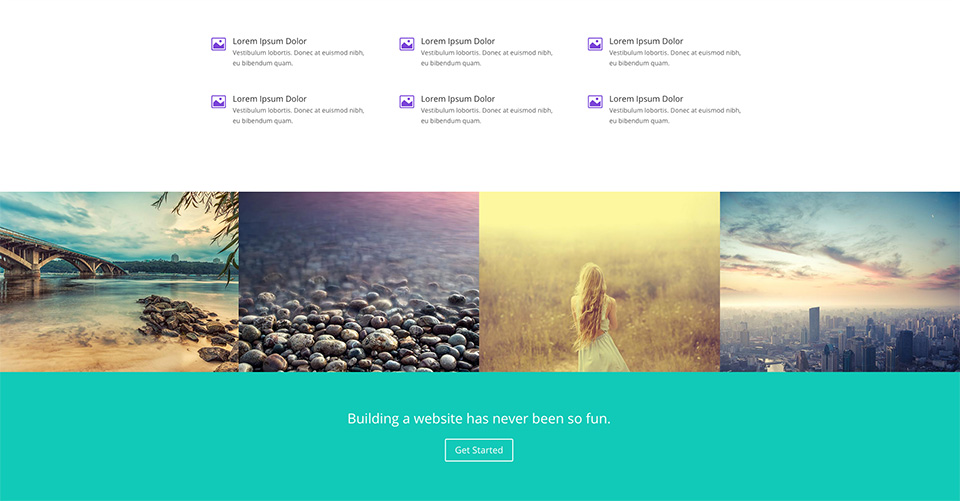
Ensuite, j’ai réduit la taille « Gutter Width » à « 1 » pour supprimer l’espacement entre les colonnes de la rangée.

Finalement, j’ai enlevé le rembourrage au-dessus et au-dessous de la rangée en changeant les valeurs supérieures et inférieures de « Custom Padding » à « 0 ».

Le résultat est une transformation complète de la ligne, transformant notre rangée normale d’images de 4 colonnes en une galerie d’images de pleine largeur et de fond perdu qui semble renversante contre la section verte au-dessous. Ce même effet peut être créé à l’aide de couleurs d’arrière-plan de colonne personnalisées et de modules textuels. Les possibilités sont infinies!
[/wcm_restrict]

