Ajuster la mise en page et la typographie de votre site Web
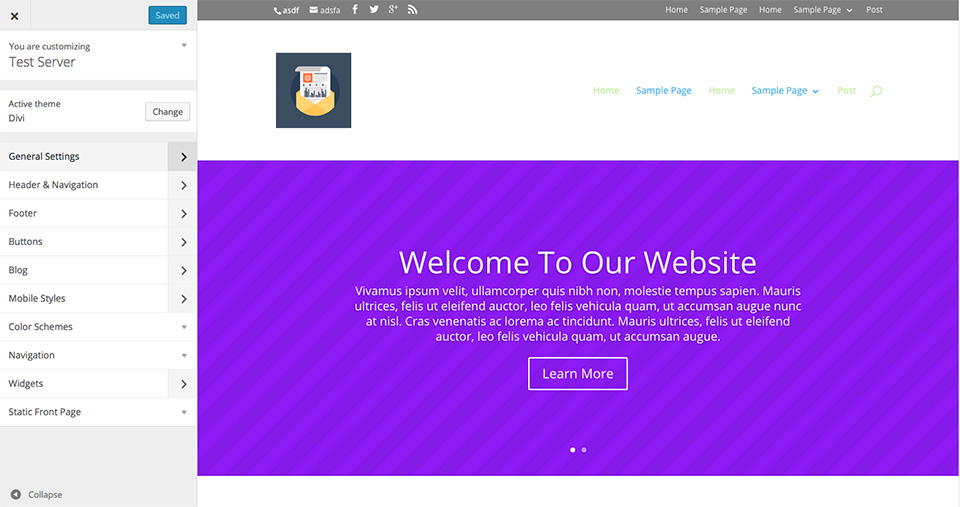
Pour commencer à personnaliser la mise en page et la typographie de votre site Web, vous devez d’abord entrer dans le personnalisateur de thème en cliquant sur le lien Divi> Personnalisateur de thème dans votre tableau de bord WordPress. Cela lancera le customizer. Ensuite, recherchez le panneau « Paramètres généraux ». Cliquez sur le panneau pour ouvrir les paramètres pertinents et commencer la personnalisation.Dans le panneau Paramètres généraux, vous remarquerez trois sections: Paramètres de mise en page, Typographie et Arrière-plan.

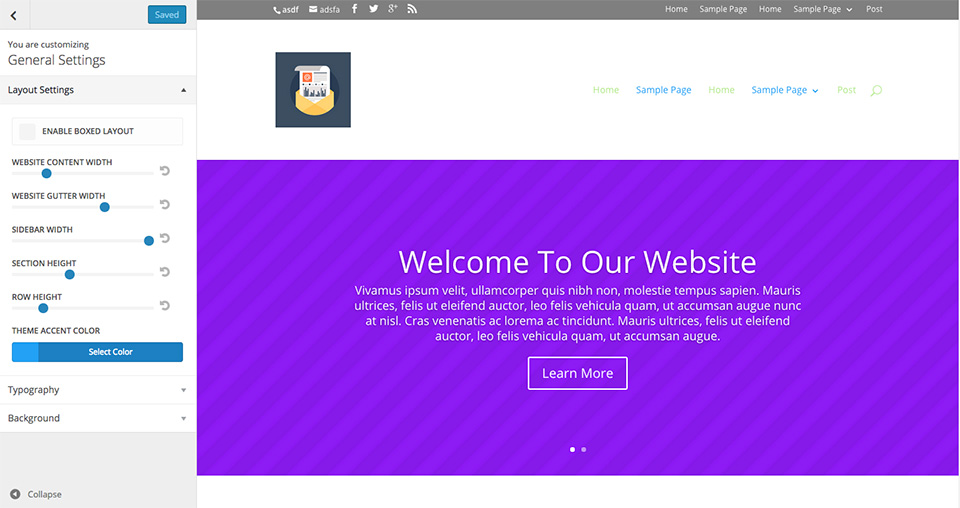
Paramètres de mise en page
Le panneau des mises en page est l’endroit où vous pouvez ajuster diverses options de dimensionnement et d’espacement pour votre site Web. Vous pouvez ici augmenter ou réduire l’espacement entre les colonnes, les lignes et les sections et ajuster la taille de votre barre latérale. Vous pouvez également activer le mode « Boxed Layout » à partir de ce panneau.

ACTIVER LA DISPOSITION BOXE
Ici, vous pouvez changer votre site dans une boîte de mise en page qui encadre le contenu de votre site et expose un arrière-plan qui peut être personnalisé.
LARGEUR DU CONTENU DU SITE WEB
C’est ici que vous pouvez définir la largeur maximale de votre section de contenu. Puisque votre contenu est sur une mise en page réactive, il s’adaptera à des tailles plus petites, mais ne s’étendra pas plus large que la largeur maximale définie ici.
La valeur par défaut est 1080px. C’est une bonne largeur pour la plupart des ordinateurs portables et ordinateurs de bureau standard.
LARGEUR DE GOUTTIÈRE DU SITE WEB
La largeur de la gouttière correspond à la quantité d’espace horizontal (marge) entre les colonnes de chaque rangée.
Les valeurs optionnelles pour la largeur de la gouttière vont de 1 à 4.
1 représente une marge nulle entre les colonnes.
2 représente une marge droite de 3% entre les colonnes.
3 représente une marge droite de 5,5% entre les colonnes.
4 représente une marge droite de 8% entre les colonnes.
UTILISER LA LARGEUR DE BORD LATÉRALE PERSONNALISÉE
Cela définit la largeur de la barre latérale par défaut pour votre thème. Cela s’applique à toutes les pages de votre thème qui ont une barre latérale et qui ne sont pas créées à l’aide de Divi Builder.
SECTION ET HAUTEUR DE ROW
Ces options ajustent la quantité d’espacement vertical (rembourrage haut et bas) pour chaque section et rangée.
COULEUR ACCENT THEME
Avant de commencer à changer les couleurs de vos autres éléments, vous devez d’abord changer cela. Une fois que vous l’avez modifié, enregistrez et publiez vos paramètres et actualisez votre page. Maintenant, la mise à jour Theme Accent Color devrait avoir peuplé automatiquement les autres éléments.
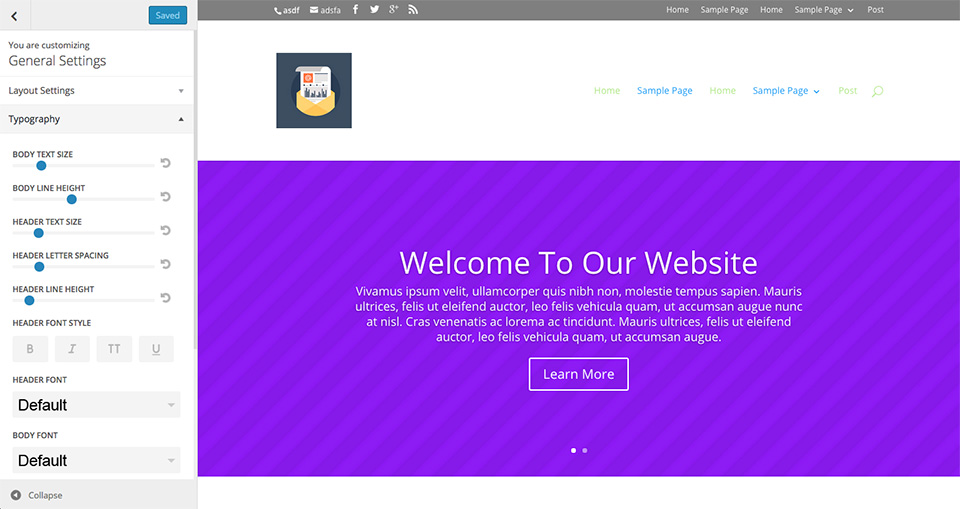
Typographie
Le panneau de typographie est l’endroit où vous pouvez ajuster l’apparence par défaut du texte sur l’ensemble de votre site Web. Vous pouvez ajuster la taille de votre police de corps et les polices d’en-tête, qui seront reflétées dans toutes les zones du site proportionnellement. Vous pouvez ajuster leurs couleurs ainsi que la hauteur de la ligne, l’espacement des lettres et les styles de police. Enfin, vous pouvez également choisir entre des dizaines de polices à appliquer à chacun.

TAILLE DU TEXTE DU CORPS
Cela modifie le texte du corps par défaut pour votre thème. La taille par défaut est 14px.
HAUTEUR DE LIGNE CORPS
La hauteur de ligne de chaque ligne de texte.
TAILLE DU TEXTE D’EN-TETE
Divi vous permet de définir votre taille de texte d’en-tête par défaut ici. Cela affecte les éléments de Divi comme les titres du Fullwidth Header Module.
ESPACE DE LETTRE D’EN-TÊTE
L’espacement des lettres ajuste l’espace horizontal entre les lettres. La valeur Espacement des lettres d’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les blockquotes et les titres de diapositives.
HAUTEUR DE LIGNE D’EN-TÊTE
Tout comme pour la valeur d’espacement des lettres, la valeur de hauteur de la ligne d’en-tête affecte tous les niveaux d’en-tête (h1, h2, h3, h4, h5, h6), les blockquotes et les titres de diapositives. En raison de la plus grande taille de police, 1em est les paramètres par défaut.
EN-TÊTE FONT STYLE
Utilisez ces options pour modifier le style de police de vos en-têtes.
HEADER AND BODY FONT
La police par défaut dans Divi est Open Sans, mais le Customizer Divi Theme a près d’une centaine de polices à choisir! Profitez de ces polices intégrées et testez celles qui conviennent le mieux à votre thème.
COULEUR DU CORPS
La couleur du lien du corps est héritée par la couleur de votre thème. Mais vous pouvez toujours le changer ici.
COULEUR DU TEXTE DU CORPS
Ici vous pouvez changer la couleur du texte de votre corps.
TETE D’EN-TETE COULEUR
Ici vous pouvez changer la couleur de vos en-têtes.
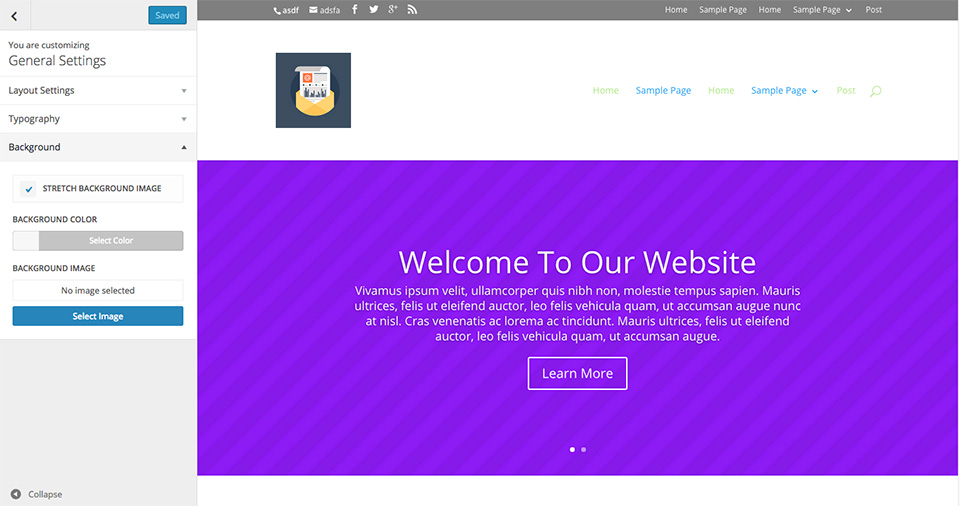
Contexte
Le panneau d’arrière-plan vous permet d’ajuster la couleur d’arrière-plan de votre thème, ainsi que de télécharger une image d’arrière-plan personnalisée et d’ajuster son positionnement sur la page. Les images et les couleurs d’arrière-plan fonctionnent parfaitement lorsqu’elles sont associées au paramètre Mise en page encadrée du panneau Mise en page mentionné plus haut.