Changez facilement quelque chose à propos d’un module spécifique sur l’ensemble de votre site Web.
Personnaliser l’apparence de chaque module Divi
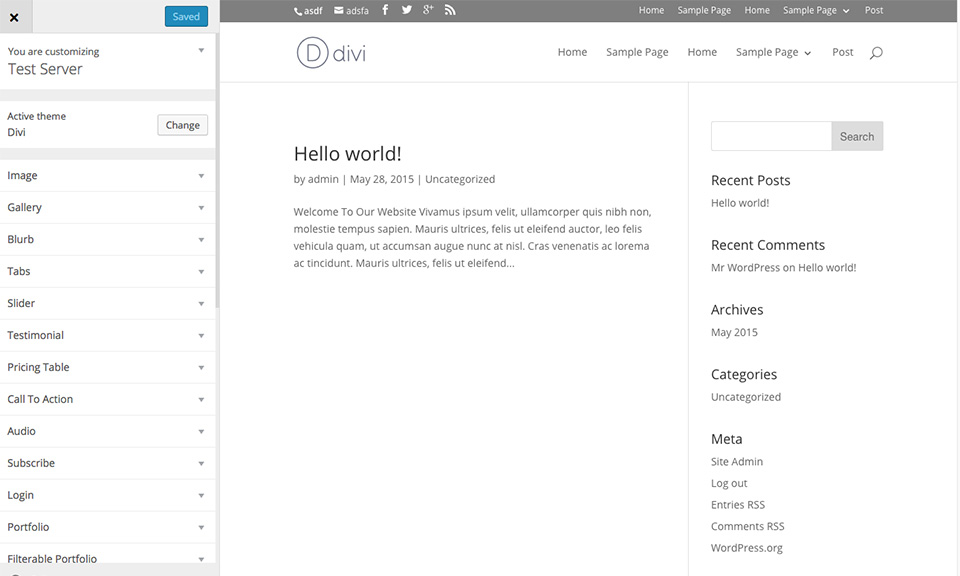
En plus du Customizer, nous avons également introduit le module Customizer. Le Module Customizer a des options de style qui peuvent être utilisées pour ajuster chaque module Divi disponible! S’il y a quelque chose qui vous dérange au sujet de l’apparence d’un module particulier, et que vous souhaitez ajuster l’apparence de ce module sur l’ensemble de votre site, The Module Customizer est votre nouveau meilleur ami. Pour accéder au Module Customizer, cliquez sur le lien Divi> Module Customizer dans votre tableau de bord WordPress. Lorsque vous ouvrez le personnaliseur, vous remarquerez des panneaux individuels pour chacun des modules Divi. Pour ajuster l’apparence d’un module, ouvrez le panneau pour révéler les paramètres disponibles.

Utilisation des contrôles du personnaliseur
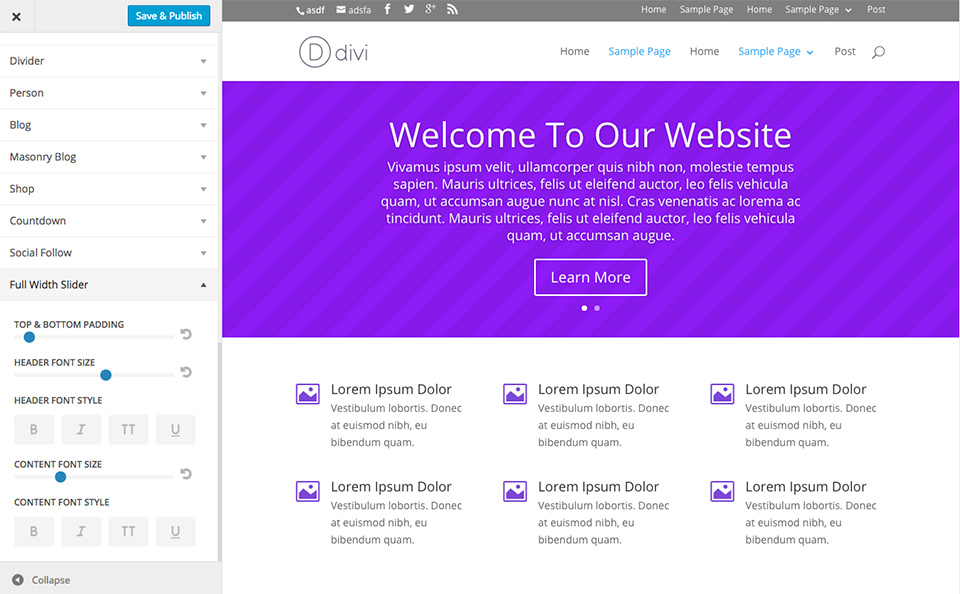
La plupart des contrôles du module de personnalisation sont limités aux tailles de police, au style et à l’espacement personnalisé. Pour un contrôle supplémentaire, vous pouvez utiliser les paramètres de conception du module. Pour de petits ajustements, cependant, le Module Customizer est parfait. Lorsque vous ajustez l’apparence d’un module dans le Customizer du module, cela affecte tous les modules de ce type sur votre site Web, ce qui peut vous faire gagner un temps précieux lors de la configuration de nouveaux modules pour chaque page.

Si, par exemple, vous trouvez que le module Fullwidth Slider est trop grand à votre goût et que vous souhaitez que tous vos curseurs soient un peu plus petits, vous pouvez ajuster la taille du rembourrage du module à l’aide du module Customizer. Ouvrez le panneau Fullwidth Slider dans le Customizer du module et utilisez les contrôles du curseur pour « padding » pour réduire la taille globale du curseur. Si un curseur est actif sur la page que vous consultez, vous obtiendrez un aperçu en direct de vos réglages.

