Limitez ce que certains rôles utilisateur WordPress peuvent faire dans Divi Builder.
Contrôlez ce que les utilisateurs peuvent faire dans Divi Builder
L’éditeur de rôle divi vous permet de contrôler ce que chaque rôle utilisateur WordPress peut faire dans Divi Builder. Pour chaque rôle, vous pouvez désactiver certaines actions dans Divi Builder, ce qui limitera la façon dont le générateur peut être utilisé pour les utilisateurs de ce rôle. C’est le moyen idéal pour les pigistes WordPress et les petites agences de conception Web de transmettre des sites Web à leurs clients, tout en limitant ce que le client peut faire au sein de Divi. En limitant les fonctionnalités plus avancées, vous pouvez faciliter la compréhension de Divi Builder, tout en les empêchant d’accéder à des fonctionnalités qui pourraient être utilisées pour ruiner vos beaux designs!
Voici un excellent exemple. Imaginons que vous veniez de créer un nouveau site Web pour votre client, et que vous ayez profité pleinement des paramètres avancés de conception de Divi et des CSS personnalisés, et même des plugins tiers intégrés à l’aide du module de code. Tout semble parfait, et votre propre guide de style a influencé votre décision. Vous voulez transmettre le site Web à votre client afin qu’il puisse garder à jour sa page «À propos de nous», mais vous ne voulez pas lui permettre de faire quelque chose de fou. C’est l’opportunité parfaite d’utiliser l’éditeur de rôle Divi. Il suffit d’affecter l’utilisateur de votre client à un rôle spécifique tel que « Editeur ». Ensuite, à l’aide de l’éditeur de rôle Divi, ajustez les capacités de ce rôle. Vous pouvez faire des choses comme: désactiver la bibliothèque Divi, désactiver l’accès aux modules globaux, désactiver l’accès aux paramètres avancés de conception et aux onglets CSS personnalisés. Vous pouvez même supprimer leur capacité à supprimer et déplacer des modules, et leur permettre seulement d’éditer des modules existants. Enfin, vous pouvez également contrôler les types de paramètres qu’ils sont autorisés à modifier dans l’onglet Paramètres généraux! Lorsque vous avez terminé, le client dispose uniquement des outils dont il a besoin pour modifier son contenu.
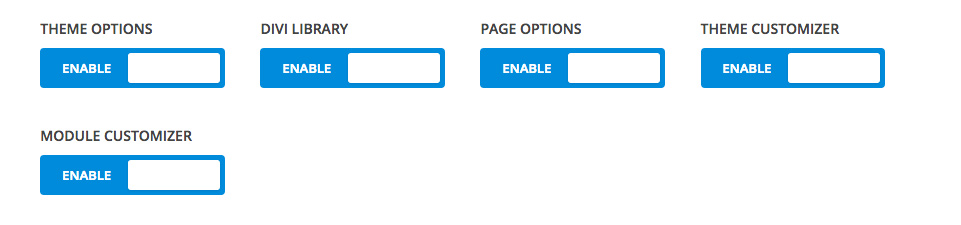
Privilèges thématiques de haut niveau
Ici, vous pouvez ajuster les paramètres de thème les plus élevés, ce qui limitera l’accès aux principaux éléments du menu Divi (tels que les options de thème Divi et le personnalisateur de thème).

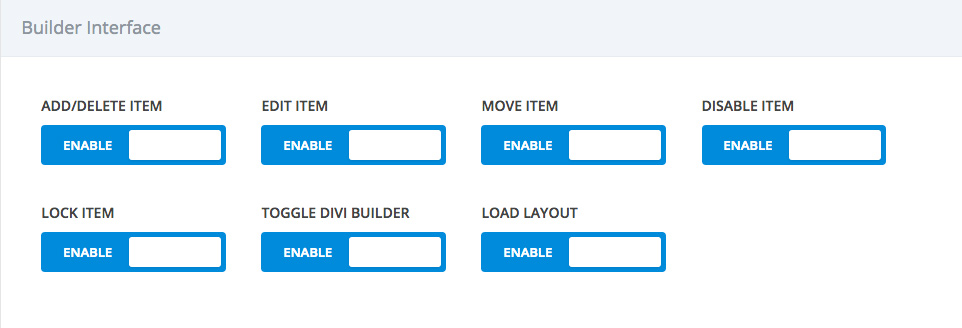
Interface du générateur
Vous pouvez ici limiter les actions de haut niveau dans le générateur, telles que la possibilité d’éditer, de supprimer ou de déplacer des éléments dans le générateur. Une implémentation commune de ces paramètres peut être d’activer la modification d’éléments, mais désactiver la possibilité de déplacer ou de supprimer des éléments dans le générateur. Vous pouvez également désactiver complètement l’accès au Divi Builder.

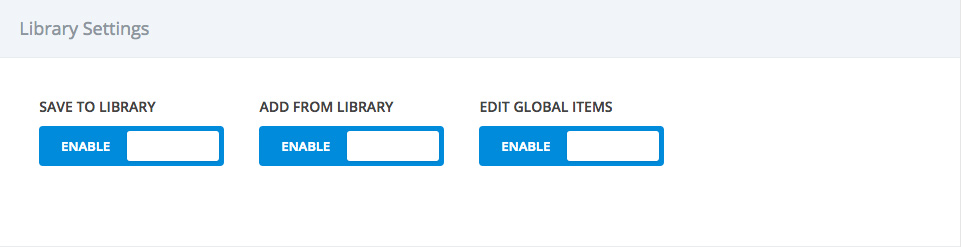
Paramètres de la bibliothèque
Ici vous pouvez contrôler l’accès de l’utilisateur à la bibliothèque Divi. Vous pouvez également interdire aux utilisateurs de modifier les modules GLobal. Étant donné que les modifications apportées aux modules globaux ont souvent des implications profondes, il est parfois plus sûr de ne pas permettre à vos clients de les modifier.

Onglets de paramètres
Les onglets Paramètres renvoient aux trois catégories d’options disponibles dans la boîte de paramètres de chaque module, ligne et section. Ces onglets de paramètres sont: Paramètres généraux, Paramètres de conception avancés et CSS personnalisé. En règle générale, tout ce dont vous avez besoin pour créer un site Web Divi génial peut être trouvé dans les paramètres généraux, mais si vous voulez obtenir un peu plus avancé, vous pouvez passer aux onglets Design Setting et Custom CSS. Souvent, c’est une bonne idée de désactiver ces derniers onglets pour vos clients.

Types de paramètres
En plus de pouvoir désactiver les onglets de paramètres entiers, vous pouvez également contrôler les types de paramètres disponibles dans ces onglets. Cela vous donne encore plus de contrôle sur ce que vos clients peuvent éditer. Par exemple, vous pouvez autoriser uniquement vos clients à contrôler le contenu du texte des modules, mais les empêcher d’ajuster les couleurs et les options de disposition.

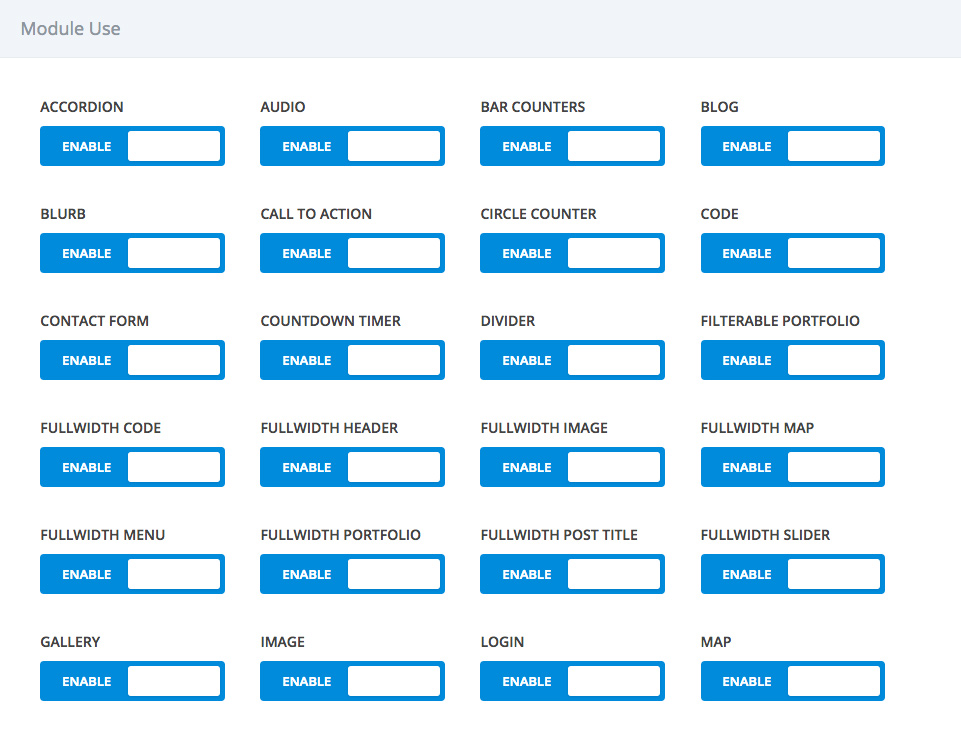
Utilisation du module
Enfin, vous pouvez également désactiver l’utilisation de modules entiers. Lorsqu’un module est désactivé pour un utilisateur, il ne pourra pas modifier les modules de ce type ou ajouter de nouveaux modules de ce type à la page. Par exemple, vous souhaiterez peut-être désactiver tous les modes, à l’exception des modules Texte et Image, si vous souhaitez réellement simplifier les choses pour vos clients.