Ajustez les tailles et les marges pour des périphériques spécifiques, tels que les tablettes et les smartphones.
Ajuster la disposition pour les appareils mobiles
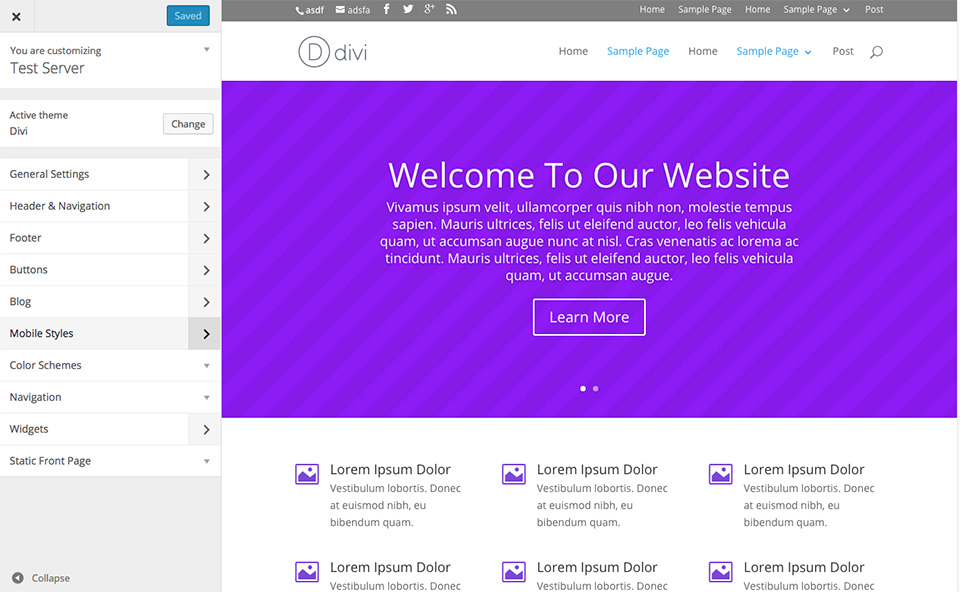
L’une des fonctionnalités les plus intéressantes du Theme Customizer est qu’il vous permet d’ajuster la taille des polices sur l’espacement spécifique pour différents appareils mobiles. Vous pouvez attribuer des tailles de texte et des valeurs d’espacement uniques pour les téléphones intelligents et les tablettes, en ajustant ces paramètres indépendamment des paramètres généraux appliqués aux visionneuses de bureau. Pour personnaliser vos styles mobiles, vous devez d’abord accéder au Customizer. Tableau de bord WordPress.Ensuite, recherchez le panneau Styles mobiles et ouvrez-le pour révéler les options de style mobile. Vous remarquerez trois sections dans le panneau Styles mobiles: tablette, téléphone et menu mobile.

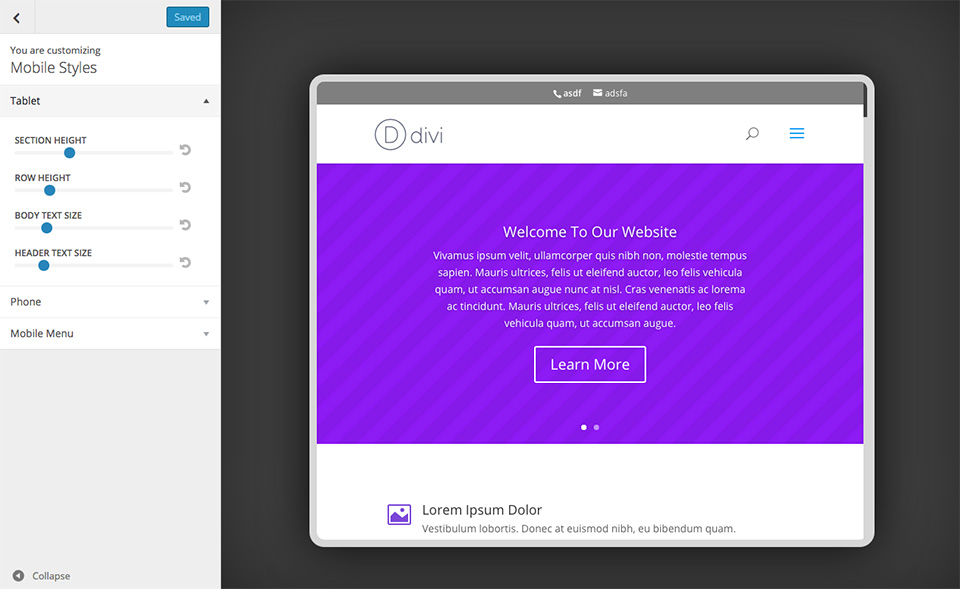
Tablette
Ici, vous pouvez ajuster les styles vus par les spectateurs sur les écrans de la taille d’une tablette. Vous pouvez ajuster la taille de votre police, y compris les polices de carrosserie et d’en-tête, ainsi que l’espacement de votre site Web, tel que l’espacement entre les lignes et les sections.

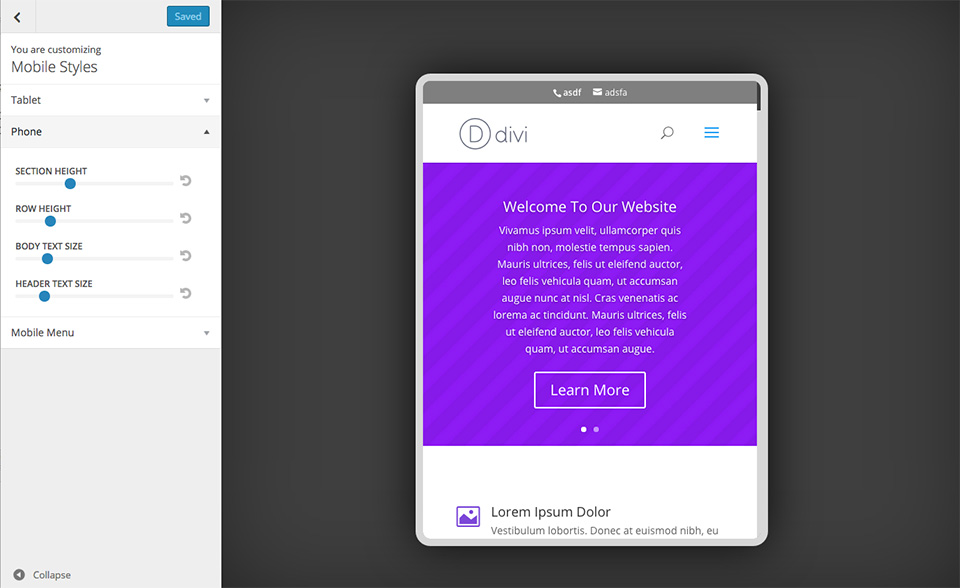
Téléphone
Ici vous pouvez ajuster les styles vus par les téléspectateurs sur les écrans de la taille d’un téléphone. Vous pouvez ajuster la taille de votre police, y compris les polices de carrosserie et d’en-tête, ainsi que l’espacement de votre site Web, tel que l’espacement entre les lignes et les sections.

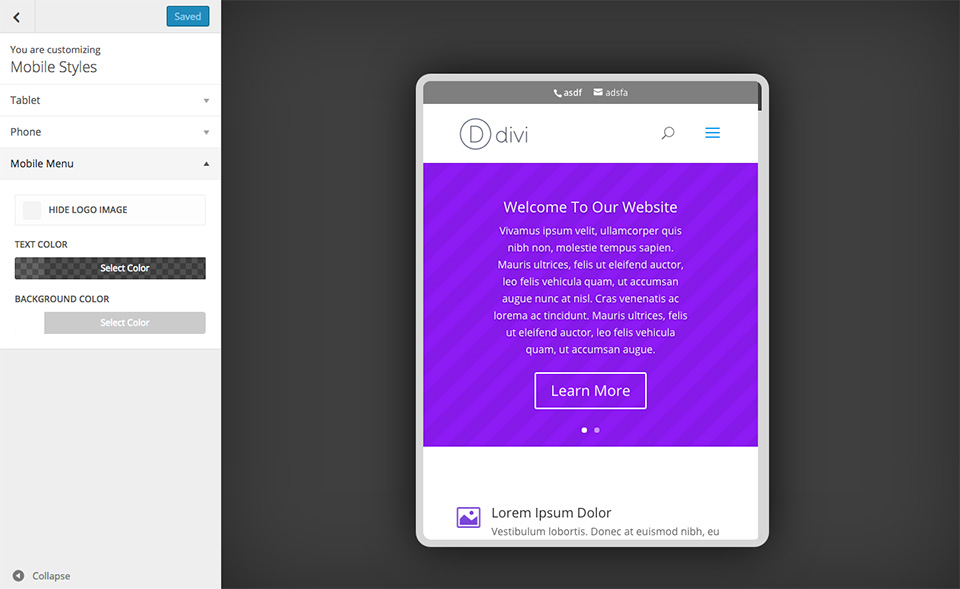
Menu mobile
Lorsque le point d’arrêt mobile principal est atteint, l’apparence du menu de navigation devient plus mobile.Ce menu est vu par les téléspectateurs sur les téléphones et les tablettes. Ici, vous pouvez ajuster l’apparence de ce menu mobile, en remplaçant les styles généraux choisis pour votre barre de navigation principale dans le panneau En-tête et Navigation du Customizer du thème.