Ce n’est toujours pas si évident de trouver le bon produit dans un site e-commerce. C’est encore plus difficile pour le client de trouver ce qu’il recherche si votre boutique WooCommerce propose de nombreux produits. Pourtant, c’est bien d’avoir de la variété, mais les clients peuvent se perdre facilement avec beaucoup trop de produit. Pour faciliter cette tâche au client, je vous propose d’utiliser le plugin prémium WooCommerce Ajax Enhanced Layered Navigation. Ce plugin va aider les clients à trouver des produits plus rapidement dans les boutiques avec un grand nombre de produits utilisant les attributs, tels que la taille, la couleur, etc.
WooCommerce Ajax Enhanced Layered Navigation, c’est quoi ?
C’est un plugin de filtre produit prémium qui utilise des appels Ajax pour recharger le contenu de la page et ajoute un certain nombre d’éléments et d’options d’interface utilisateur tels que des nuanciers, des cases à cocher, listes déroulantes, etc.
Le plugin ajoute les Widgets de filtre suivants dans WooCommerce pour affiner la recherche :
- WooCommerce Ajax Layered Nav Widget.
- WooCommerce Layered Nav Filters Widget.
- WooCommerce Ajax Layered Nav Clear Widget.
WooCommerce Ajax Enhanced Layered Navigation est vendu à 29 $/an.
Filtrer les produits à l’aide des Widgets de WooCommerce Ajax Enhanced Layered Navigation
Avant d’entrer dans les détails, nous allons d’abord installer le plugin.
Installation
- Téléchargez le fichier zip de l’extension sur l’ordinateur,
- Allez dans « Extensions > Ajouter » depuis le back-office WordPress,
- Cliquez sur le bouton « Téléverser une extension »,
- Choisissez le fichier Zip de l’extension et cliquez sur le bouton « Installer Maintenant ».
- Activez le plugin.
Filtrer les produits par rapport au Prix :
Pour ajouter un filtre WooCommerce Ajax Enhanced Layered Navigation, rendez-vous dans le menu Apparence de WordPress, puis dans Widgets.

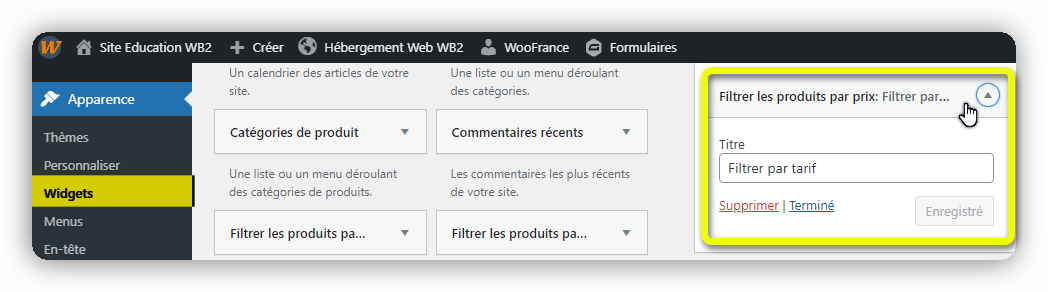
Ajoutez ensuite le Widget « Filtrer les produits par prix », ajouter un titre, et enregistrer.

Filtrer les produits par taille :
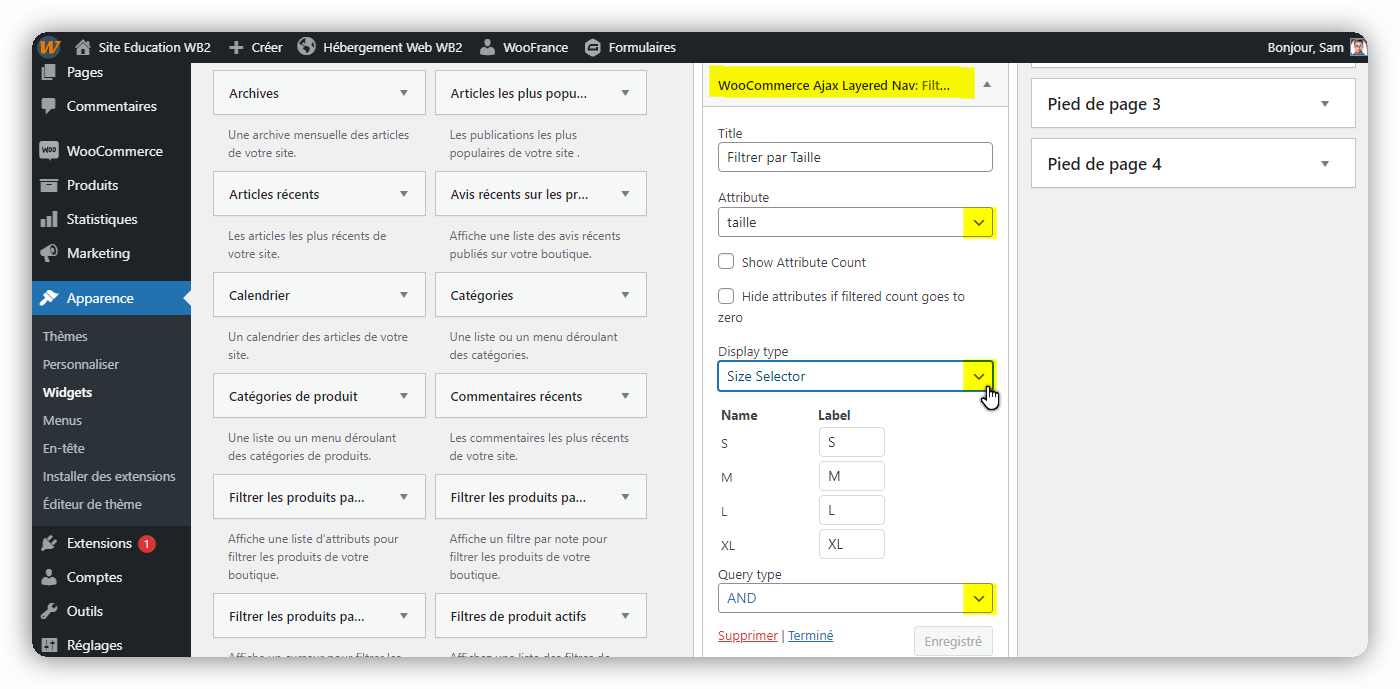
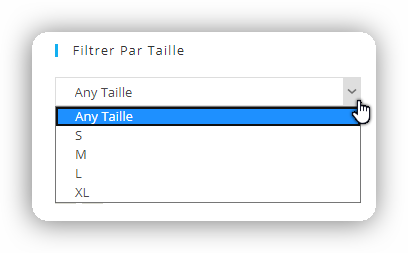
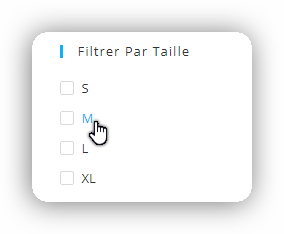
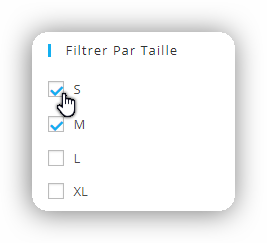
Autorisez les utilisateurs à filtrer vos produits par taille. Pour le faire, ajoutez un Widget « WooCommerce Ajax Layered Nav », donnez un titre au Widget, choisissez ensuite l’attribut correspondant à la taille. Sélectionnez ensuite le mode de sélection entre : Liste, Liste déroulante, Sélecteur de taille, Case à cocher et Sélecteur de couleur.

Choisissez ensuite le type de requête utilisé par le Widget : soit AND pour une sélection d’attribut unique, ou OR pour une sélection d’attributs multiples.
Vous pouvez également afficher le nombre de produits par attribut répondant aux filtres en cochant la case « Show Attribute Count », et masquer les attributs qui ne répondent pas aux filtres en cochant « Hide attributes if filtered count goes to zero ».

Sélecteur de taille

Sélection par liste déroulante

Sélection par liste

Sélection par cage à cocher
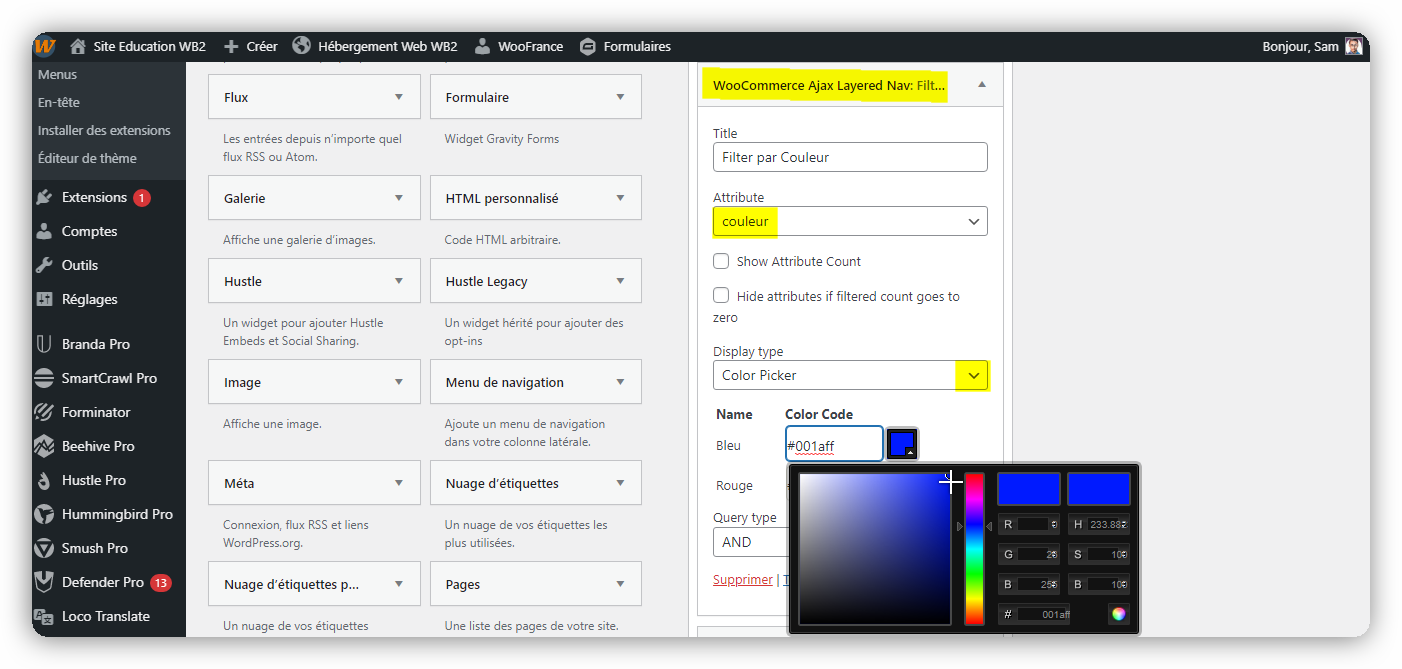
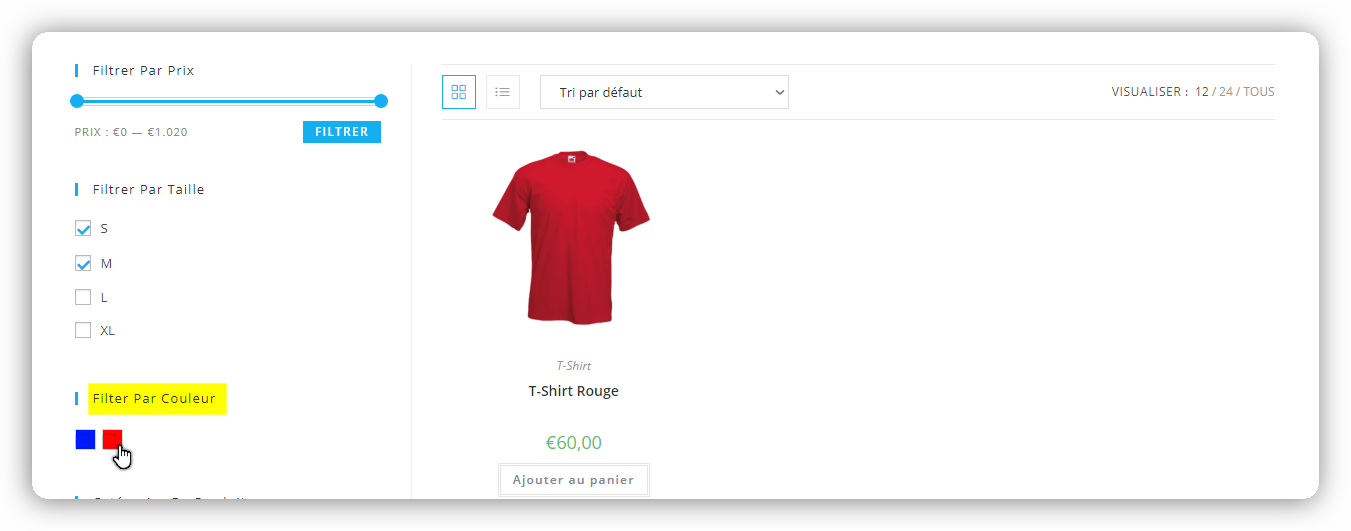
Filtrer les produits par couleur :
Ce filtre permet aux clients de filtrer les produits simplement en cliquant sur une couleur. Ceci est très intéressant, car le client peut raffiner rapidement les recherches par couleur en un seul clic. La procédure est le même que pour le filtre par taille, sauf qu’ici, nous allons utiliser le mode de sélection « Color Picker ».

Choisissez la couleur qui correspond à chaque attribut en cliquant simplement sur la palette de couleur dans le champ « Color Code ». Vous pouvez aussi écrire directement le code couleur.

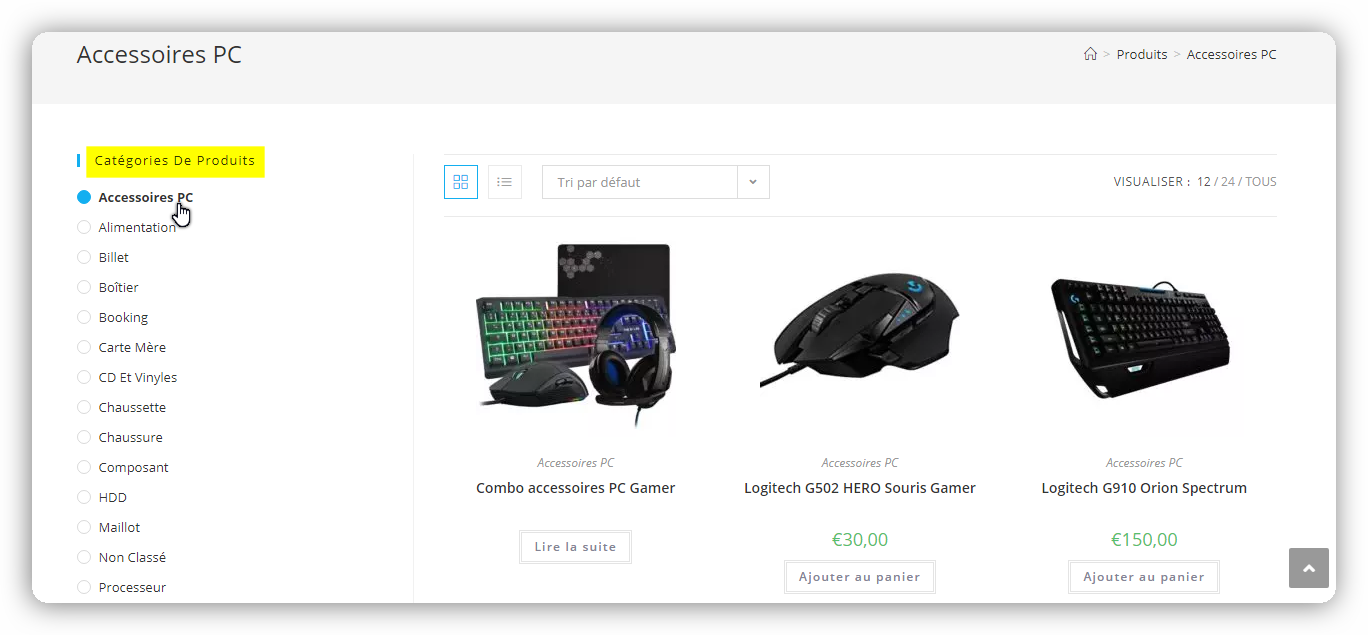
Filtrer les produits par catégorie :
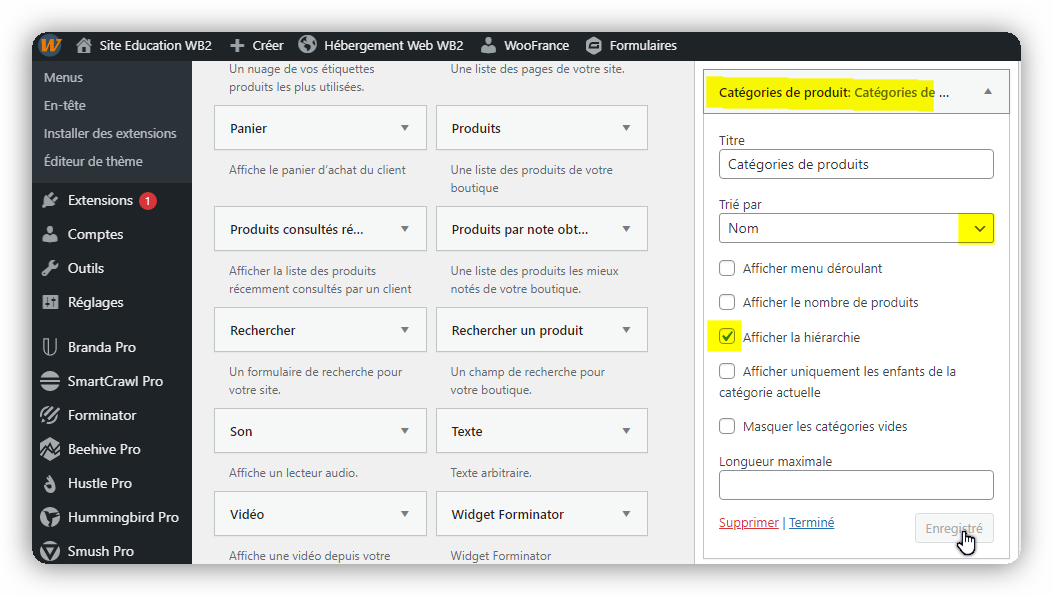
Le filtre « Catégories de produit » permet aux clients de parcourir tous les produits appartenant à une catégorie particulière. Pour utiliser ce filtre, ajoutez simplement le Widget « Catégories de produit ».

Choisissez le mode de trie, le mode d’affichage et cliquez sur « Enregistrer ».

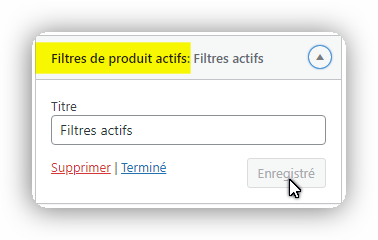
Liste des filtres actifs :
Avec WooCommerce Ajax Enhanced Layered Navigation, il est aussi possible d’ajouter un Widget permettant aux utilisateurs de voir une liste des filtres qu’ils utilisent sur votre boutique. Pour le faire, ajoutez le Widget « Filtres de produits actifs », et cliquez sur « Enregistrer ».

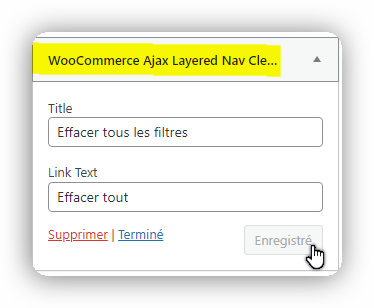
Donnez également à vos clients un moyen simple de réinitialiser les filtres qu’ils ont activés en ajoutant le Widget « WooCommerce Ajax Layered Nav Clear ».

Cliquez sur le bouton « Enregistrer » quand vous aurez saisi le titre et le texte du lien qui permettra aux utilisateurs de réinitialiser les filtres.

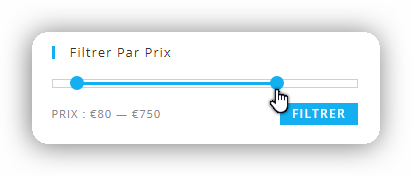
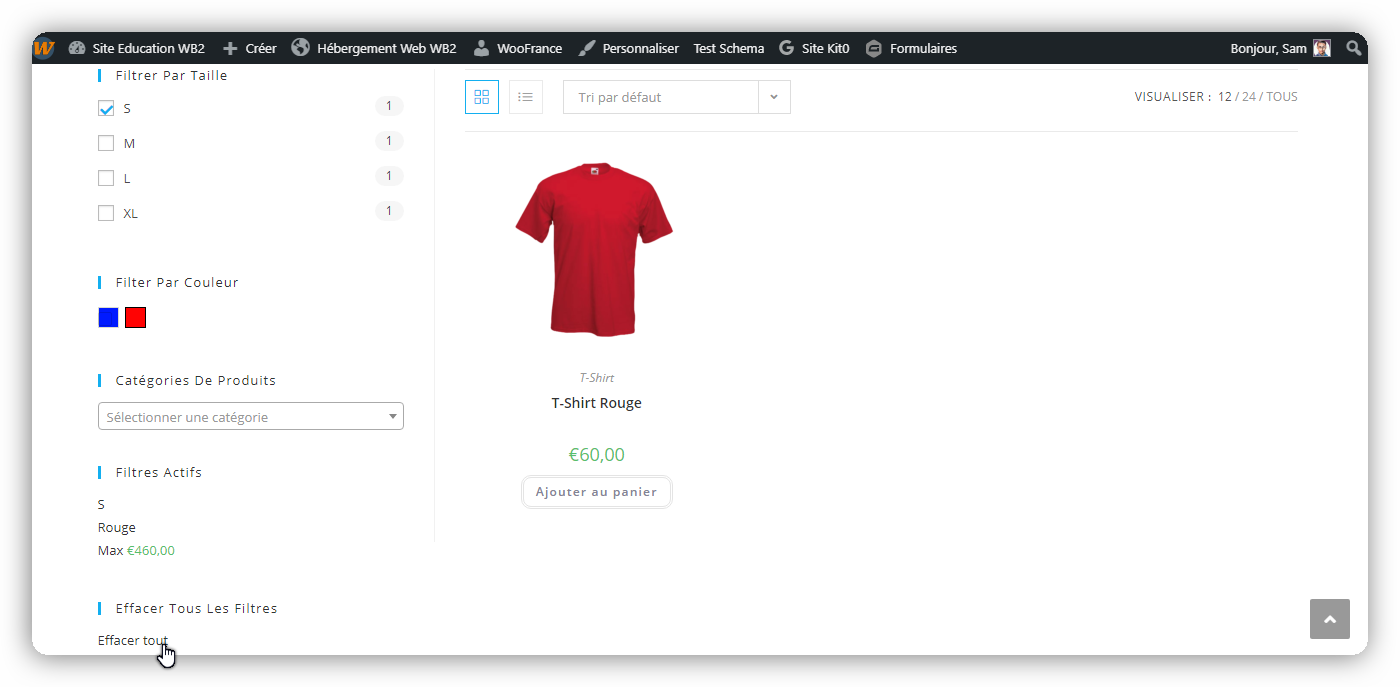
Voici un exemple de ce que vous pouvez obtenir avec WooCommerce Ajax Enhanced Layered Navigation :

DERNIERES PENSÉES
WooCommerce Ajax Enhanced Layered Navigation est un excellent plugin pour éviter que les clients quittent votre site pour aller chez vos concurrents parce qu’il ne trouve pas rapidement les choses qu’ils veulent acheter. Et malheureusement, c’est très souvent le cas. En effet, il faut éviter aux clients de devoir parcourir des dizaines de pages de produits pour trouver les articles qu’ils recherchent. J’espère qu’avec les Widgets de filtres interactifs de ce plugin, vous réussirez à satisfaire rapidement les demandes de vos clients en leur fournissant des moyens faciles de trouver ce qu’ils cherchent sur votre boutique WooCommerce.