Vous avez pris le temps d’ apprendre et de maîtriser les CSS. Et il est probablement juste de dire que vous êtes un codeur compétent maintenant. Génial!
Mais comprendre comment bien coder en CSS ne vous permet pas nécessairement de vous familiariser avec les dernières tendances en matière de conception de sites Web. Sauf si vous avez du temps libre en illimité pour lire tous les principaux blogs de conception de sites Web et WordPress chaque semaine.
Les extraits CSS sont utiles à cet égard. Ces morceaux de code de petite taille vous aideront à ajouter rapidement et efficacement du CSS (et quelques nouvelles fonctionnalités vraiment cool) à votre site WordPress.
Cependant, la recherche de ces extraits n’est pas une tâche facile si vous ne savez pas ce que vous cherchez ou quelles ressources en ligne vous pouvez faire confiance. Dans cet article, je vais vous fournir les 7 meilleures ressources pour traquer les extraits CSS et appliquer de nouvelles fonctionnalités amusantes à votre site WordPress.
Les avantages de l’utilisation des extraits CSS dans WordPress
Si vous n’avez pas utilisé d’extraits CSS dans WordPress, voici pourquoi vous devriez commencer:
Économie de temps
Vous avez probablement déjà trouvé des façons d’ améliorer votre flux de travail CSS et d’ écrire du code CSS plus propre afin de gagner du temps lors de la création de sites Web WordPress. Les extraits CSS ne feront qu’ajouter à cette efficacité.
Cohérence
La cohérence est un avantage inhérent à l’utilisation de feuilles de style en cascade. Ils vous permettent de créer un style pour certains éléments de votre site, puis d’appliquer la règle universellement avec un minimum d’effort.
Capacités étendues
Il peut arriver que vous décidiez d’utiliser un extrait CSS pour nettoyer le code dans le style de routine. Cependant, la véritable beauté de l’utilisation d’un extrait de code est qu’il vous donne la possibilité d’ajouter à votre site quelque chose de vraiment à la pointe que vous n’auriez peut-être pas pu faire seul.
Améliorations SEO
En utilisant des extraits de code bien définis qui améliorent l’expérience utilisateur, vous réduisez les taux de rebond, augmentez le temps passé sur votre site et améliorez le référencement de votre site. CSS est généralement compatible avec plusieurs plates-formes et compatible avec tous les navigateurs, ce qui permet d’améliorer globalement le classement des recherches.
Réduction de la bande passante
Il n’y a absolument rien de mal à utiliser les plugins pour obtenir des fonctionnalités de pointe ou ajouter des fonctionnalités en design plus modernes à votre site. Cependant, avec chaque nouveau plugin que vous ajoutez à WordPress, votre serveur perdra plus d’énergie. Si vous pouvez trouver des extraits CSS qui vous aident à atteindre les mêmes objectifs, pourquoi ne pas les utiliser à la place?
Inspiration
Il y a aussi le facteur d’inspiration. L’exploration des ressources de l’extrait CSS n’est pas seulement utile pour apprendre à utiliser CSS ou raccourcir le temps de codage. C’est aussi une bonne occasion de trouver l’inspiration pour vos créations que vous n’avez peut-être pas connues.
Mais, encore une fois, qui a le temps de parcourir le web pendant des heures et des heures, à la recherche de nouvelles façons d’utiliser les CSS? (Pas vous.) Continuez à lire pour savoir où trouver instantanément ces snippets CSS qui changent la donne.
7 meilleurs sites Web pour trouver des extraits CSS
Même si les extraits CSS ne vous aident peut-être pas à créer des sites Web entiers (après tout, il s’agit d’appliquer différents styles à votre code HTML, pas de créer une base), ils vous feront gagner du temps et de l’énergie.
-
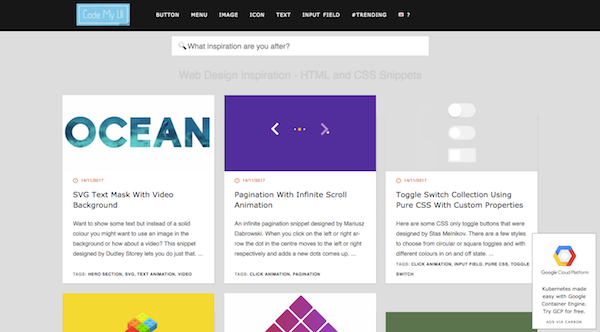
CodeMyUI

CodeMyUI est un référentiel vraiment génial pour les extraits CSS. Vous pouvez voir en haut de la page que l’accent est mis sur les éléments de l’interface utilisateur dont nous parlons souvent (menus, boutons, images, etc.). Cependant, faites une recherche et vous constaterez que ce site couvre un éventail beaucoup plus large d’animations et de fonctionnalités que ces éléments généraux.
Voici un bon exemple de quelque chose que vous trouverez sur ce site: un loader à filer fidget . Compte tenu de la popularité de ces jouets en ce moment, cela ferait un ajout intéressant à votre site si vous avez besoin d’une animation de transition de page .
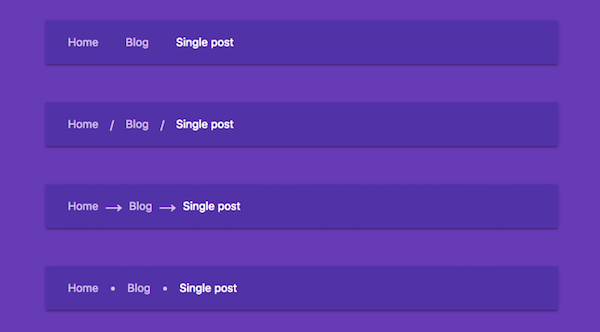
Il y a aussi cet extrait qui vous donne plus de polyvalence dans la façon dont vous stylez votre navigation .

Et voici un extrait qui vaut le détour. Vous verrez qu’il applique un effet de survol «intelligent» à vos boîtes ou blocs, en les retournant en fonction de la direction dans laquelle votre curseur passe dessus.

Codepad

Si vous recherchez un site où vous pouvez trouver à la fois des extraits CSS d’autres développeurs Web et apporter les vôtres, Codepad est un bon site à consulter. Il est facile de faire des recherches (assurez-vous d’utiliser les Playgrounds pour obtenir un aperçu de l’animation / du style) et inclut également des extraits pour JavaScript, PHP, HTML et plus encore.
L’ extrait de transition de connexion / inscription est particulièrement intéressant. À première vue, il semble simplement être un extrait d’un court formulaire de contact. Toutefois, regardez ce qui se passe dans les champs de formulaire lorsque vous cliquez sur les onglets «Connexion», «Inscription» et «Réinitialiser».

La flèche vers le bas qui rebondit est une autre animation subtile, mais qui ne manquera pas d’apaiser la confusion de vos utilisateurs lorsqu’ils parcourront votre site.

CodePen

Je suis sûr que vous connaissez tous CodePen maintenant. Après tout, cet «environnement de développement social» est un endroit idéal pour rencontrer de nouveaux codes et travailler à perfectionner le vôtre. Si vous cherchez un code CSS vraiment à la pointe, ce site ne vous laissera pas tomber.
Prenez, par exemple, ce curseur de témoignage . Le contenu généré par les utilisateurs est une grande partie de la conception Web en ce moment, donc ce seul extrait serait utile.

Cet extrait d’animation d’étiquette est si subtil, mais c’est certainement un qui laisserait un impact durable sur n’importe qui qui apprécie l’élément de surprise .

Et pour les sites Web qui ont des données ou des informations importantes à partager, il existe toujours un extrait comme celui-ci qui fait apparaître différents éléments de l’interface utilisateur .

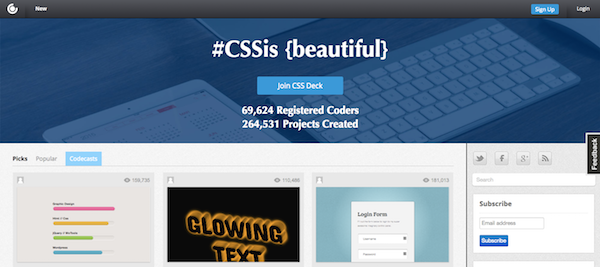
CSSDeck

CSSDeck est un bon choix si vous ne voulez pas trier les extraits pour d’autres langages de codage. Alors que vous pouvez rencontrer des extraits ici qui combinent CSS et HTML ou CSS et JavaScript, l’objectif principal est toujours de fournir aux utilisateurs un code axé sur CSS.
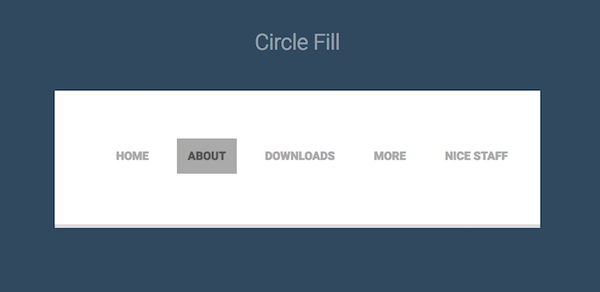
Voici un exemple de ce que fait un de ces extraits pour donner plus de vie à votre menu de navigation . Il y a aussi un certain nombre d’options à jouer, donc vous n’êtes pas relégué à l’aide d’une animation par défaut.

Pour les sites Web qui proposent des événements ou permettent aux clients de prendre rendez-vous via le site, cet extrait d’icône de calendrier serait amusant à utiliser. L’icône bouge juste assez pour attirer l’attention.
![]()
Souhaitant que votre animation de menu hamburger ait un peu plus de drame? Cet extrait de menu circulaire peut être l’inspiration dont vous avez besoin.

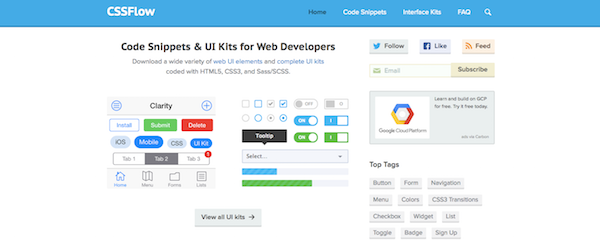
CSSFlow

CSSFlow est connu pour plus d’être juste un fournisseur d’extraits CSS. Ce site a également des kits d’interface utilisateur disponibles pour vous aider à rationaliser et à simplifier la conception des éléments d’interface utilisateur de base sur votre site WordPress. C’est un excellent coup de poing si vous cherchez de l’aide pour le design et l’animation.
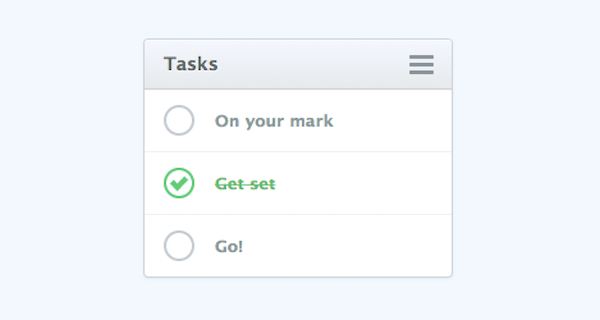
Lorsque vous créez des applications et des sites Web de productivité, vous pouvez créer des listes de tâches dont les utilisateurs peuvent tirer parti. Cet extrait est simple dans l’exécution tout en ajoutant encore un trait supplémentaire de classe.

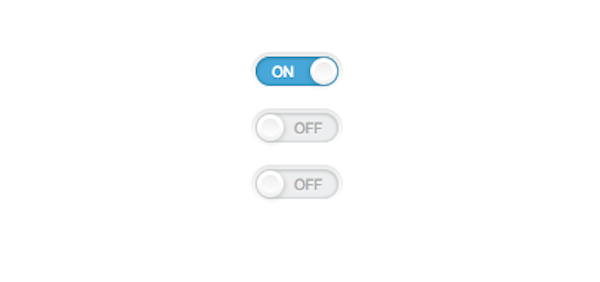
Voici une autre sorte d’extrait de type « marche / arrêt » qui donnera à vos visiteurs une autre raison de s’engager activement avec votre site grâce à un simple interrupteur à bascule .

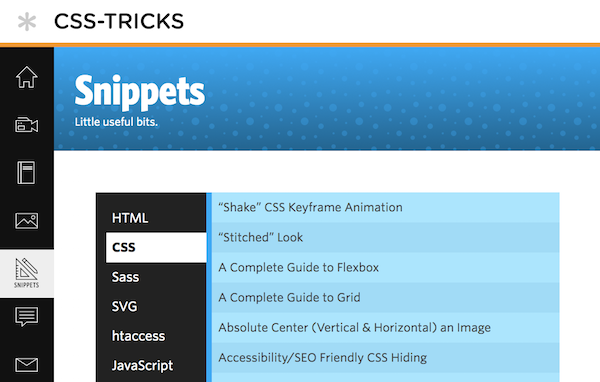
CSS-Tricks

Le site CSS-Tricks est incroyablement bien organisé, ce qui en fait un bon signet lorsque vous vous sentez aventureux et que vous voulez explorer les autres types de snippets disponibles. Vous trouverez tout ici, des transitions d’animation à la mise en place de règles sur la façon de gérer la longueur du texte.
Pour tous ceux qui ont une mascotte qu’ils aimeraient animer lorsque les visiteurs planent au-dessus de lui sur le site, cet extrait de tête tremblant pourrait être un peu cool à tester.

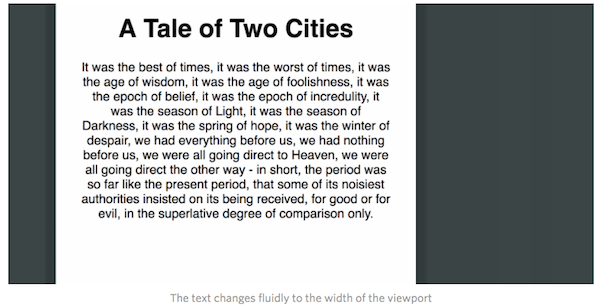
Si vous avez du mal à adapter la copie sur votre site Web, cet extrait CSS de typographie fluide vous sera très utile.

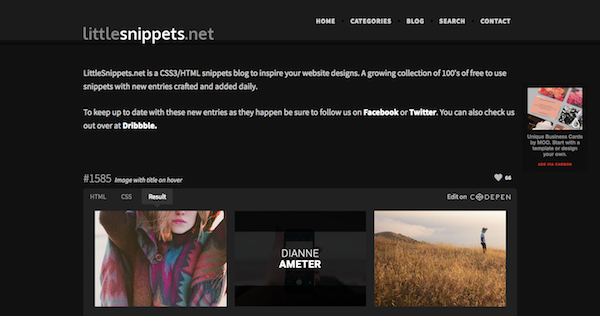
Littlesnippets.net

Bien que LittleSnippets se présente comme un blog inspirant, il y a quelques extraits CSS très pratiques ici. Plus précisément, ce site Web semble se concentrer sur la collecte d’extraits qui aident les développeurs à appliquer des effets d’animation subtils aux images et aux boutons.
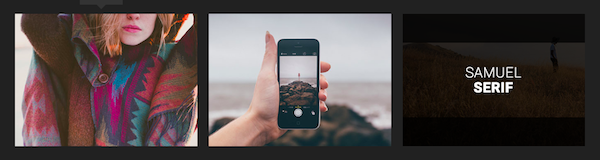
Par exemple, cet effet de survol de l’image fonctionnerait bien sur les sites Web de portefeuille ainsi que sur les sites de nouvelles et de médias.

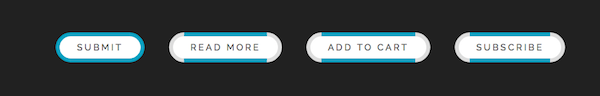
Voici un exemple de fonctionnement d’un effet de survol de bouton . C’est un petit mouvement et une modification du design et pourtant un qui attirera l’attention de vos visiteurs.

Conclusion
Vous savez ce que j’aime chez WordPress? C’est un peu comme un repas-partage. Chacun vient à la table avec sa propre contribution et vous profitez des fruits de son travail. C’est ainsi que je vois des outils WordPress gratuits comme des thèmes, des plugins et des extraits CSS. Les développeurs n’ont pas besoin de partager leurs outils et leur code de temps et d’inspiration avec tout le monde, mais c’est une des raisons pour lesquelles WordPress est génial.
Comme vous pouvez le voir sur les sites ci-dessus, il y a beaucoup d’extraits CSS qui attendent d’être utilisés. Que ce soit quelque chose d’aussi subtil que de remplir la bordure d’un bouton ou quelque chose de plus en profondeur comme une animation de transition de page, les snippets CSS vous permettent d’appliquer rapidement et facilement de nouvelles fonctionnalités à votre site WordPress.