Vous avez déjà entendu cet argument: les sites WordPress qui contiennent plus de contenu visuel (bien exécuté, bien sûr) fonctionnent mieux. Plus précisément, la recherche montre que les articles qui utilisent des images se retrouvent avec 94% plus de vues que les articles qui ne le font pas. Il y avait aussi une étude de cas d’EyeView qui a montré que les pages de destination avec vidéo reçoivent plus de 30% de visiteurs de plus qu’une page sans.
Soyons honnêtes, le contenu visuel fait des bien choses pour un site WordPress:
- Le contenu textuel entraîne généralement une rétention de 10%, alors que le visuel augmente jusqu’à 65% .
- Les images, vidéos et autres contenus visuels donnent aux visiteurs plus de raisons de s’arrêter et d’interagir avec votre site.
- Une fois optimisées, les images peuvent améliorer le classement global d’une recherche sur un site Web.
- Des images et des vidéos qui capturent des exemples de votre travail , des photos de votre équipe en action, etc., vous donnent l’occasion de vous humilier.
- Le contenu généré par l’utilisateur peut être utilisé comme une preuve sociale pour renforcer la crédibilité de votre site et de votre entreprise.
- Des animations dynamiques de type contenu visuel et des transitions de pages vous donnent la possibilité d’ajouter un mouvement engageant à un site autrement statique.
- Le contenu vidéo est particulièrement efficace pour expliquer ou démontrer ce que vous faites ou vendez.
- GIFs, emojis et memes peuvent être utilisés pour attirer un public plus jeune et ajouter une ambiance amusante ou edgy à votre site.
- Même la typographie peut être utilisée stratégiquement pour donner vie au texte d’en-tête de votre site.
Vous avez probablement vu des réverbérations de ces exemples dans votre propre travail de conception de sites WordPress.
Bien sûr, si vous vous abonnez au blog WPMU DEV, vous avez vu de nombreux articles sur la façon dont vous pouvez utiliser les plugins pour améliorer votre site avec des fonctionnalités visuelles comme les pop-ups, les CTAs colorés, et plus encore. Puisque vous savez déjà où aller pour créer beaucoup de ces types de contenu visuel, ce sur quoi je veux me concentrer aujourd’hui sont les outils qui vous donneront le contrôle sur l’édition et la manipulation de ces éléments visuels directement dans WordPress.
11 Plugins de conception visuelle et de manipulation dont vous avez besoin pour WordPress
Beaucoup d’entre vous connaissent déjà bien les outils de conception comme Photoshop , Sketch et Canva qui vous permettent de modifier et d’optimiser le contenu visuel. Cependant, ces outils vous obligent à sauter en dehors de WordPress afin de manipuler votre contenu. Si ce n’est pas nécessaire, pourquoi laisser WordPress?
Dans le résumé suivant, je vais vous fournir quelques plugins WordPress que vous pouvez utiliser pour étendre vos capacités de contenu visuel directement à partir de WordPress.
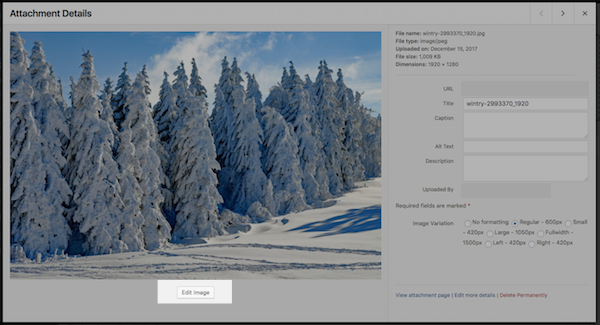
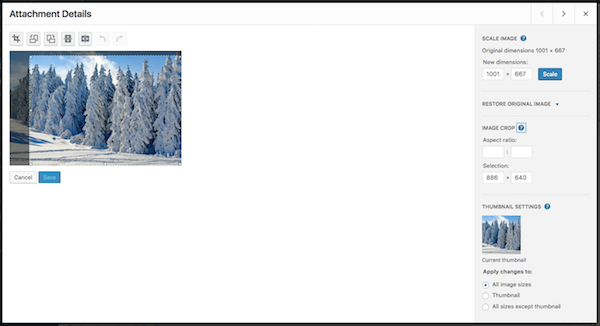
Avant de commencer, jetons un coup d’œil sur ce que vous pouvez faire avec l’outil d’édition d’image WordPress par défaut inclus dans le CMS. Ce n’est pas la solution d’édition d’image la plus robuste. En fait, il est similaire aux fonctionnalités d’édition de base que vous trouverez dans votre logiciel de bureau natif. Mais c’est toujours agréable de savoir que c’est là:

Lorsque vous téléchargez un nouveau média dans votre bibliothèque WordPress, vous pouvez initialement ajouter des métadonnées et définir une taille pour votre contenu. En dessous, vous verrez également un lien « Modifier l’image ». Clique dessus.

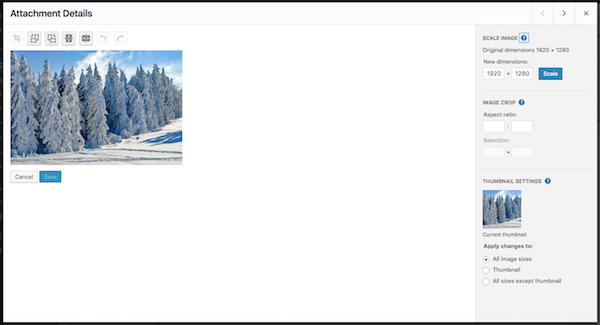
Dans cet écran d’édition, vous aurez la possibilité de:
- Tournez votre image à gauche ou à droite.
- Retournez-le à l’envers.
- Inversez-le de gauche à droite.
- Changez les dimensions.
- Recadrez l’image.
- Appliquer les modifications à toutes les versions de l’image.

Si vous n’êtes pas satisfait de ce que vous avez fait, vous pouvez également utiliser cet écran pour restaurer l’image dans ses paramètres d’origine.
Bien sûr, si vous voulez des capacités d’édition plus avancées ou si vous voulez pouvoir créer d’autres types de contenu visuel interactif et engageant dans WordPress, vous pouvez le faire avec les plugins suivants:
Modules d’édition et de gestion de contenu visuel
Si vous souhaitez un peu plus de contrôle sur le dimensionnement, les filtres, le recadrage et d’autres modifications mineures du contenu, utilisez l’un de ces plugins d’édition et de gestion de contenu visuel:
Upfront

Les avantages de l’utilisation des générateurs de glisser-déposer sont clairs: ils sont intuitifs, ils simplifient le processus de création de sites WordPress à partir de zéro, et ils permettent d’infuser facilement vos conceptions avec des visuels impressionnants. Bien qu’il existe d’autres constructeurs frontaux de type glisser-déposer qui fonctionnent directement depuis WordPress, Upfront est la crème de la crème. C’est rapide, intuitif et intelligent. Et cela rend l’édition et la manipulation de votre contenu visuel (ainsi que textuel) un jeu d’enfant.
Découvrir ce plugin
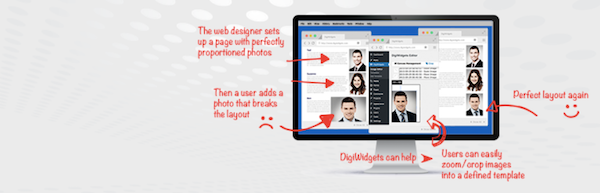
DigiWidgets Image Editor

Disons que vous voulez des capacités d’édition de conception plus avancées pour vos images, similaires à ce que vous feriez avec un logiciel de retouche d’image comme Photoshop. Bien que vous ne puissiez pas faire grand-chose avec l’éditeur WordPress par défaut, vous pouvez ajouter un certain nombre de ces fonctionnalités avancées avec ce plugin. Plus précisément, vous pouvez créer des calques d’images et de texte, appliquer des filtres aux images, ajouter des bordures, etc. Ce plugin suit également l’historique de l’image, vous pouvez donc revenir aux versions précédentes si vous n’êtes pas satisfait des modifications apportées.
Oh, et encore un bonus pour les développeurs: vous pouvez créer des « modèles » d’images. Fondamentalement, vous définirez les règles pour la taille des images pour des parties spécifiques du site. Ainsi, si une nouvelle personne sur le site (par exemple un autre concepteur, votre client ou peut-être même un rédacteur) tente d’ajouter une image, elle se redimensionne automatiquement à la bonne échelle pour ce type d’image.
Découvrir ce plugin
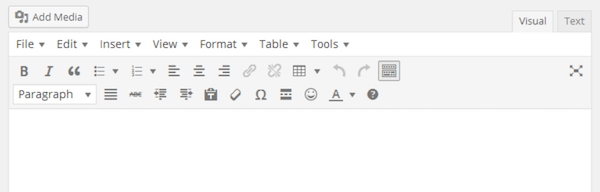
TinyMCE Advanced

Normalement, je recommande ce plugin lorsque vous souhaitez étendre vos capacités d’écriture WordPress. Cependant, il y a quelques petites fonctionnalités utiles que vous pouvez utiliser pour améliorer votre contenu visuel que vous ne connaissez peut-être pas ou qui pourrait aider vos clients à ajouter et éditer des visuels par eux-mêmes.
Plus précisément, tandis que je vais couvrir les plugins de visualisation de données ci-dessous, je pense que la fonctionnalité de la table dans TinyMCE est une bonne idée si vous voulez simplement présenter des ensembles de données simples dans votre contenu. Ce n’est rien de trop tape-à-l’œil, mais cela fonctionne si vous voulez un design de table rapide et facile. Il existe également des options d’intégration vidéo et image plus faciles pour les clients qui ne savent pas comment le faire avec du code.
Découvrir ce plugin
Post Thumbnail Editor

Bien qu’il soit génial d’avoir un thème WordPress qui anticipe vos besoins, comme créer un blog et inclure des miniatures de haute qualité à chaque post, il est toujours décevant lorsque vous en rencontrez un qui ne sait pas quoi faire avec ces vignettes. Plutôt que de le laisser au hasard, vous pouvez utiliser ce plugin d’édition de vignettes pour s’assurer que chacun est parfaitement encadré et qu’aucun recadrage ou étirement des photos ne se produit après la publication.
Découvrir ce plugin
Ultimate Image Filters

Vous voulez faire briller vos images avec des effets de filtre ressemblant à Instagram ? Le plugin Ultimate Image Filters a plus de 40 filtres différents disponibles. Si vous avez envie d’être vraiment créatif, vous pouvez également ajuster les filtres pour votre propre style personnalisé.
Découvrir ce plugin
Enable Media Replace

Avez-vous déjà téléchargé une image dans WordPress, optimisé les métadonnées, dimensionné correctement, puis réalisé qu’il s’agissait de la mauvaise image ou de la mauvaise version? (Je sais que j’ai.) Plutôt que de passer par le processus de suppression de l’image de votre bibliothèque (parce que le contenu inutilisé doit toujours être supprimé) puis de télécharger de nouveau l’image correcte et de répéter le processus, vous pouvez utiliser ce plugin.
Découvrir ce plugin
Grid and Layout Plugins
Lorsqu’il s’agit d’afficher du contenu visuel sur votre site (y compris les miniatures de blog et leurs résumés), un slider ou une galerie n’est pas toujours ce que vous voulez. Pour ceux d’entre vous qui veulent plus de configurations de grille à expérimenter, essayez ces plugins:
Essential Grid

Ce plugin de grille n’est pas seulement pour donner plus d’options de mise en page pour les billets de blog. Vous pouvez l’utiliser pour pratiquement tout type de contenu visuel que vous souhaitez mettre en page dans un format propre et dynamique, par exemple des produits de commerce électronique, des galeries de photos et des logos de clients. Il est également livré avec des fonctionnalités de personnalisation impressionnantes, de sorte que vous n’êtes pas relégué à l’aide de styles prêts à l’emploi.
Découvrir ce plugin
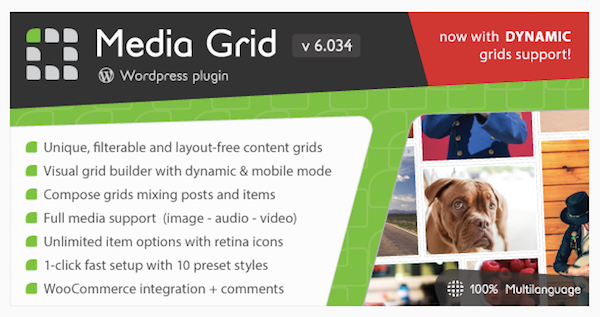
Media Grid

Voici un autre plugin de grille pour WordPress, celui-ci est entièrement responsive et est livré avec un outil de construction pour simplifier le processus de création de mises en page. Avec Media Grid, vous ne serez pas obligé de choisir le type de visuel que vous souhaitez afficher dans votre mise en page car il vous permet de mélanger et de faire correspondre les types de contenu: vidéo, audio et images. Il est également compatible avec le SEO, il est donc facile d’optimiser tout votre contenu dans la grille.
Découvrir ce plugin
Data Visualization Plugins
Pour les sites Web qui publient des recherches et des sondages, visualiser que les données sont utiles non seulement pour améliorer la conception d’un site Web, mais aussi pour faire quelque chose d’autre, semble plus intrigant.
TablePress

Pour quand vous voulez ajouter une table de données propre à votre site WordPress, mais ne voulez pas avoir recours à la création de quelque chose dans Excel, en le copiant et en le téléchargeant en tant qu’image (ce que vous ne devriez pas faire), utilisez ce. Il est flexible en ce qui concerne la manière dont les données sont stockées sur votre site, y compris les options manuelles, l’importation à partir d’une URL ou le téléchargement d’un fichier CSV. Et les résultats ont l’air vraiment bien, y compris une option de recherche intégrée et une pagination.
Découvrir ce plugin
WordPress Charts and Graphs Lite

Si vous cherchez un plugin gratuit que vous pouvez utiliser pour créer des éléments de visualisation de données comme des graphiques et des diagrammes, essayez ce plugin. Vous pouvez le personnaliser avec les couleurs de votre marque, animer les données du graphique, puis le plugin s’occupe du reste. Il est également réactif, de sorte que vous n’avez pas à vous soucier de ces graphiques de données ne s’affiche pas bien pour les utilisateurs mobiles.
Découvrir ce plugin
wpDataTables – Tables and Charts Manager for WordPress

Voici un plugin premium qui vous permettra de créer des tableaux, des graphiques et des graphiques (il y a actuellement 35 types différents) pour votre site WordPress. Téléchargez les données, tirez à partir d’une URL, utilisez une requête MySQL, ou saisissez-la manuellement – mais vous voulez obtenir le contenu là-bas, c’est facile à faire. Et les résultats sont beaux.
En plus de créer du contenu de visualisation de données d’aspect professionnel, ce plugin ajoute des fonctionnalités telles que des données étendues sur hover, le filtrage de données, les options d’impression / exportation / copie, la mise en surbrillance conditionnelle, etc.
Découvrir ce plugin
Conclusion
Bien que les outils ci-dessus ne remplacent pas totalement les phases de conception Web, de fil de fer, de prototypage ou de maquette d’un projet, ils réduisent le temps passé à passer d’un outil à l’autre.
Comme vous pouvez le voir, il existe un certain nombre de façons de modifier et de manipuler les visuels de votre site directement depuis WordPress. Bien sûr, si vous vous efforcez de créer ces visuels de haute qualité pour votre site, assurez-vous d’avoir un plugin comme Smush Pro installé pour prendre soin de l’aspect optimisation. Votre site doit être à la fois magnifiquement conçu et performant.