Polices personnalisées (Pro)
Si vous avez besoin de plus de 800 polices Google fournies avec Elementor , vous pouvez facilement ajouter des polices personnalisées à votre site Web. Regardez cette courte vidéo.
Télécharger des polices personnalisées
- Accédez au tableau de bord WordPress, sous Elementor > Polices personnalisées
- Cliquez sur Ajouter nouveau
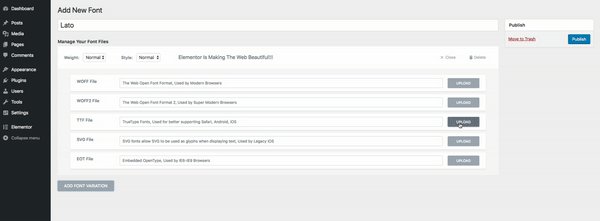
- Donnez un nom à votre police et cliquez sur Ajouter une variante de police
Les formats de police disponibles incluent:
- Le Web Open Font Format (WOFF) – WOFF est le format le plus recommandé à utiliser, car il est pris en charge par tous les navigateurs modernes
- Le Web Open Font Format (WOFF 2.0) – Police TrueType / OpenType qui offre une meilleure compression que WOFF 1.0
- TrueType Fonts (TTF) – Cette police a été développée à la fin des années 1980 par Apple et Microsoft
- Polices / formes SVG – Les polices SVG permettent d’utiliser SVG comme glyphes lors de l’affichage de texte. Assurez-vous d’utiliser ce format pour prendre en charge les anciennes versions de l’iPhone
- Polices OpenType intégrées (EOT) – Ce fichier de police fonctionne sur IE, mais pas sur les autres navigateurs. Assurez-vous d’utiliser ce format pour prendre en charge les versions antérieures d’IE
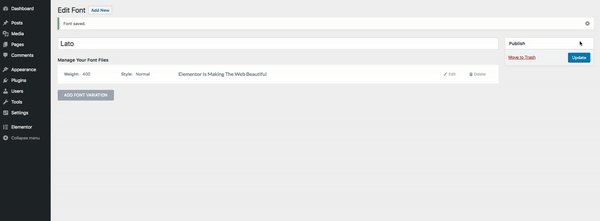
Poids et styles
- Choisissez une épaisseur de police. Bien que tous les poids soient affichés, veuillez sélectionner uniquement un poids pris en charge par votre police personnalisée. En savoir plus .
- Sélectionnez un style
- Cliquez sur Publier
- Répétez pour chaque variation de police

Affichage de vos polices personnalisées
Vous trouverez les polices nouvellement ajoutées lorsque vous éditez du texte avec Elementor .
- Accédez à l’ onglet STYLE
- Sous Typographie > Famille, vous verrez vos nouvelles polices personnalisées .
Si vous utilisez Adobe Fonts ( Typekit) , veuillez consulter cet article .
Source : https://docs.elementor.com/article/276-custom-fonts

