Définissez n’importe quel élément pour qu’il pivote à gauche ou à droite lorsque l’utilisateur fait défiler la page vers le haut ou vers le bas.



Avancé ou Style> Arrière-plan
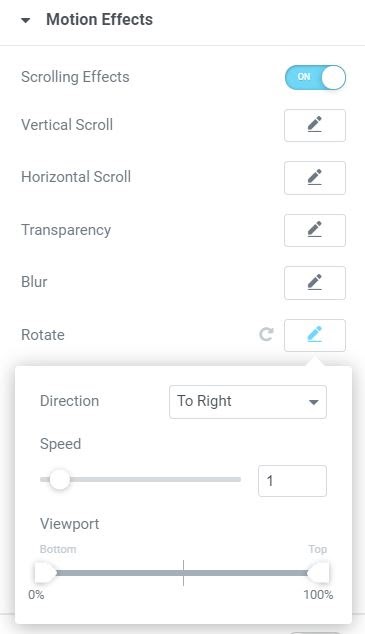
Effets de mouvement
- Effets de défilement : faites glisser sur ON
- Rotation : Cliquez sur Modifier icône crayon
Direction : Choisissez à gauche ou à droite
Vitesse : Réglage de la vitesse de rotation de 0 à 10
Viewport : Déterminer quand commencer l’effet, en fonction de la hauteur de la fenêtre (la taille visible de l’écran de l’ appareil). Par exemple, si la valeur de la fenêtre est définie entre 50 et 100, l’effet ne démarre qu’après avoir fait défiler la moitié de la hauteur de la fenêtre. - Point d’ancrage X : choisissez l’axe horizontal à partir duquel l’élément pivotera, en sélectionnant à gauche, au centre ou à droite
- Point d’ancrage Y : choisissez l’axe vertical à partir duquel l’élément pivotera, en sélectionnant Haut, Centre ou Bas
- Appliquer les effets sur : sélectionnez cette option pour appliquer les effets de mouvement sur les ordinateurs de bureau, les tablettes et / ou les appareils mobiles.
- Effets relatifs à : choisissez entre Par défaut, Fenêtre ou Page entière
Remarque : les deux paramètres, Points d’ancrage X et Y, déterminent l’axe autour duquel l’élément tourne. Si vous définissez l’orientation gauche-haut, la rotation se produira autour du point supérieur gauche de l’élément. Si vous définissez l’orientation centre-centre, la rotation tournera autour de son centre, comme une roue.
Source : https://docs.elementor.com/article/562-scrolling-effects-rotate


