Avec Elementor Pro, vous pouvez ajouter du CSS personnalisé à chaque section , colonne ou widget .
Ajouter du CSS personnalisé aux éléments
- Cliquez avec le bouton droit sur le bouton d’édition de l’élément et cliquez sur Modifier la section pour ouvrir le panneau des paramètres de la section.
Remarque : si vous modifiez un widget, un clic droit affichera l’option Modifier le widget et la modification d’une colonne affichera Modifier la colonne .
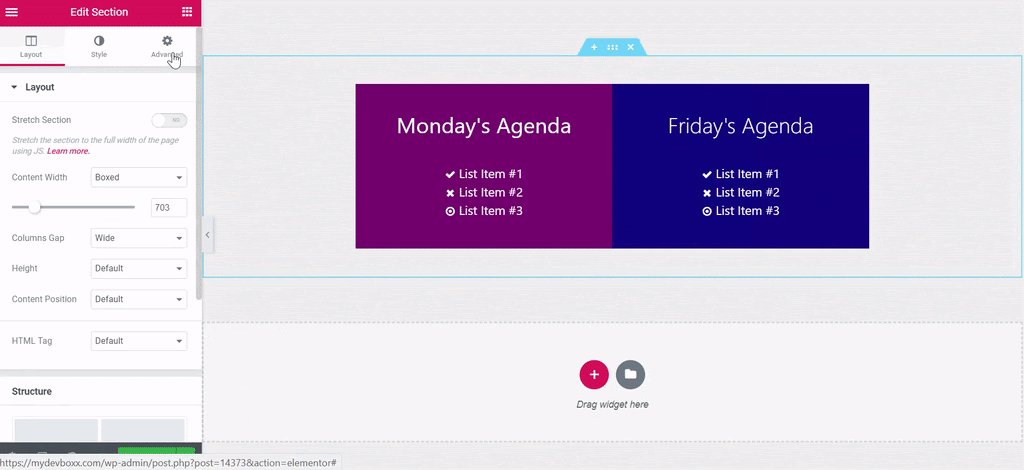
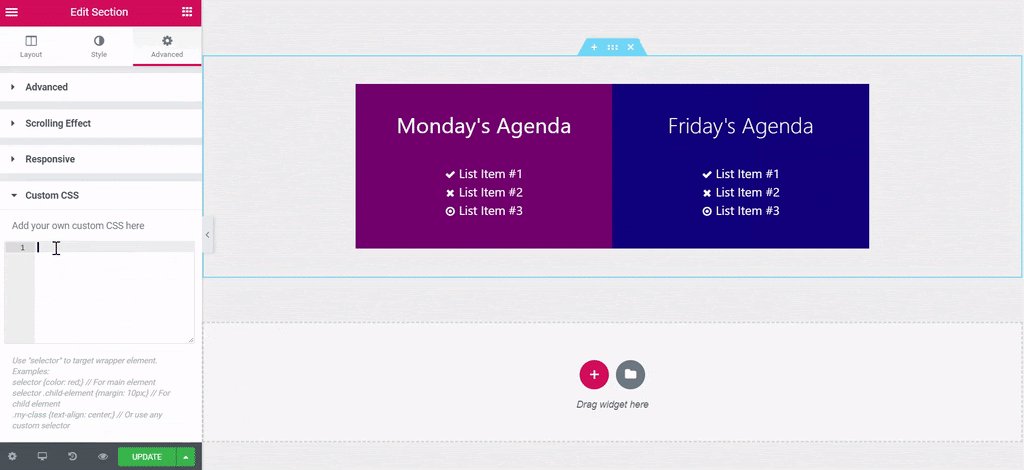
- Allez dans Avancé > CSS personnalisé
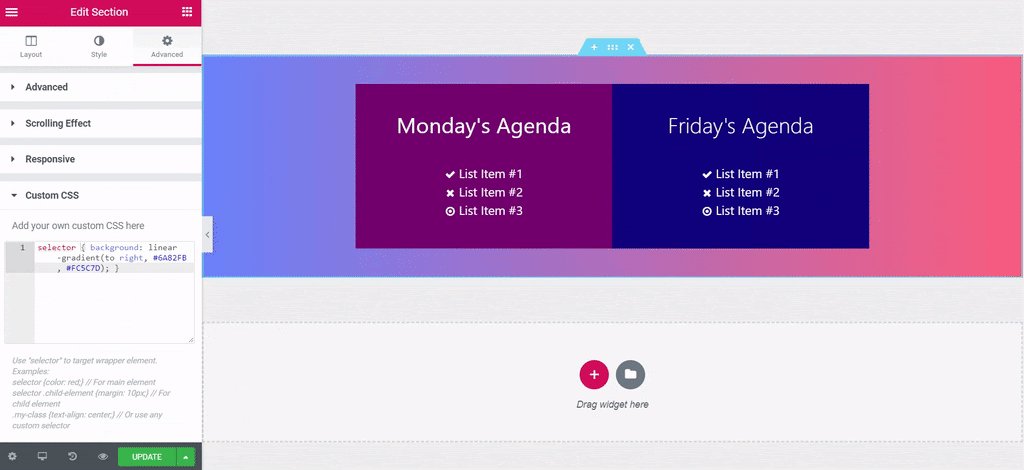
- Ajoutez votre code CSS pour l’élément à l’éditeur.

Remarque : lorsque vous ciblez votre élément spécifique, ajoutez ` selector` avant les balises et les classes que vous souhaitez cibler exclusivement, c’est-à-dire: selector a {color: red;}
Veuillez également noter que certains codes CSS personnalisés peuvent interférer ou entrer en conflit avec Elementor et causer des problèmes tels que l’impossibilité d’utiliser Elementor pour modifier les polices ou d’autres options de style. Si vous rencontrez certains de ces problèmes, copiez votre code CSS personnalisé dans un endroit sûr, supprimez temporairement votre code CSS personnalisé de la page et vérifiez si ce code est à l’origine du problème.

