Les barres inférieures peuvent être utilisées pour diverses raisons, y compris les annonces ou les options. Une autre utilisation courante d’une barre inférieure contextuelle est de se conformer à la loi européenne sur le consentement aux cookies. Dans cet exemple, nous allons créer rapidement une bannière de consentement aux cookies. Le bar répondra à plusieurs exigences:
- Afficher sur n’importe quelle page du site. ( Paramètres de publication> Conditions )
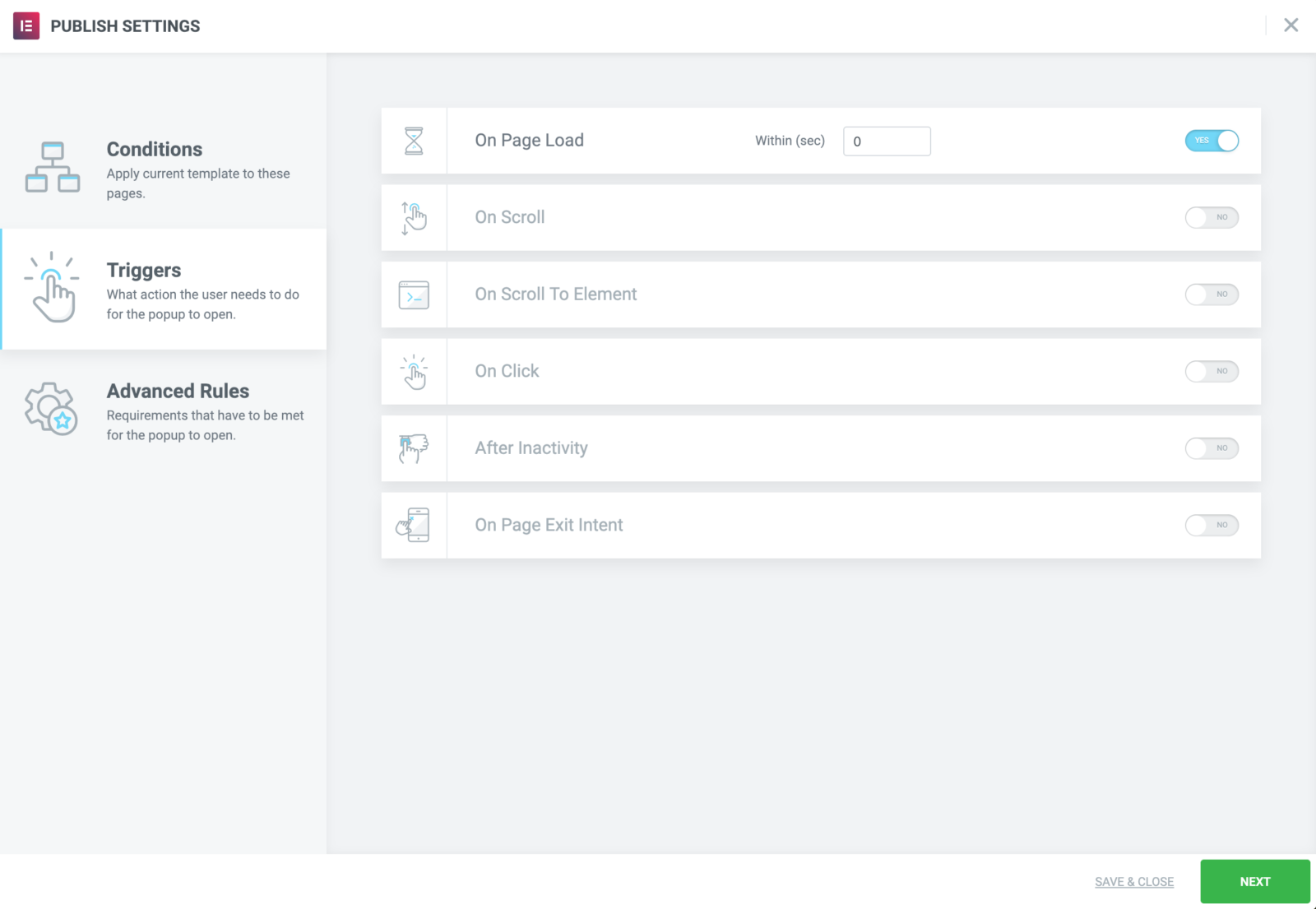
- Afficher immédiatement lorsque la page se charge. ( Paramètres de publication> Déclencheurs )
- Afficher une superposition pour masquer le site en dessous. ( Paramètres contextuels> Onglet Paramètres )
- Empêchez le défilement du site en dessous. ( Paramètres contextuels> Onglet Avancé )
- Fermer uniquement lorsque l’utilisateur clique sur le bouton OK, en veillant à empêcher la fermeture en cliquant sur la superposition ou en appuyant sur ÉCHAP. ( Paramètres contextuels> Onglet Avancé )
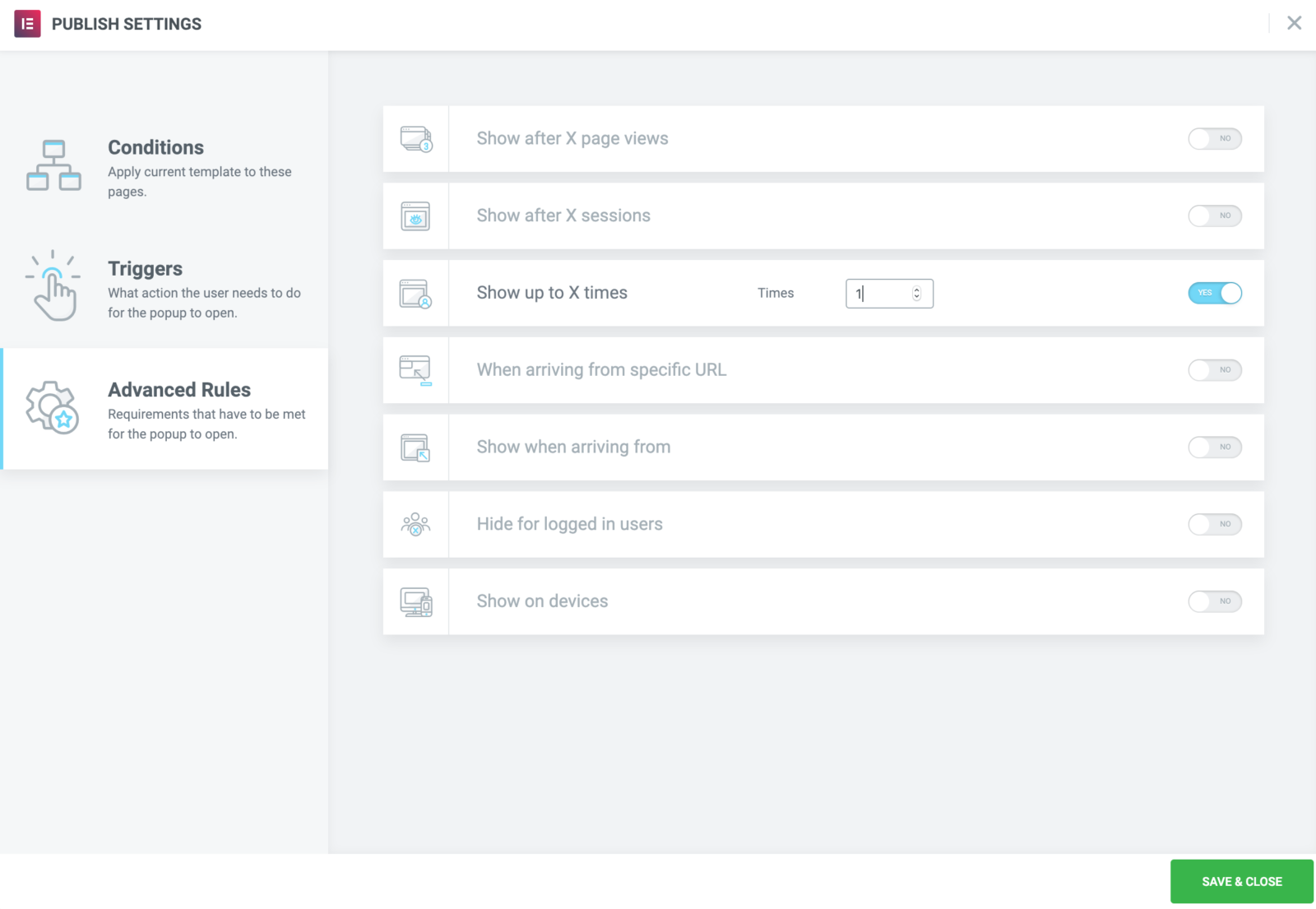
- N’affichez la fenêtre contextuelle qu’une seule fois, de sorte que l’utilisateur n’a pas à le gérer en permanence lors des pages vues suivantes. ( Paramètres de publication> Règles avancées )
Pour régler les paramètres contextuels, cliquez sur l’ icône d’engrenage Paramètres contextuels ![]() dans la barre d’outils inférieure du panneau. Pour ajuster les paramètres de publication, cliquez sur la flèche en regard du bouton Publier / Mettre à jour et choisissez Conditions , Déclencheurs ou Règles avancées .
dans la barre d’outils inférieure du panneau. Pour ajuster les paramètres de publication, cliquez sur la flèche en regard du bouton Publier / Mettre à jour et choisissez Conditions , Déclencheurs ou Règles avancées .
Créer une fenêtre contextuelle
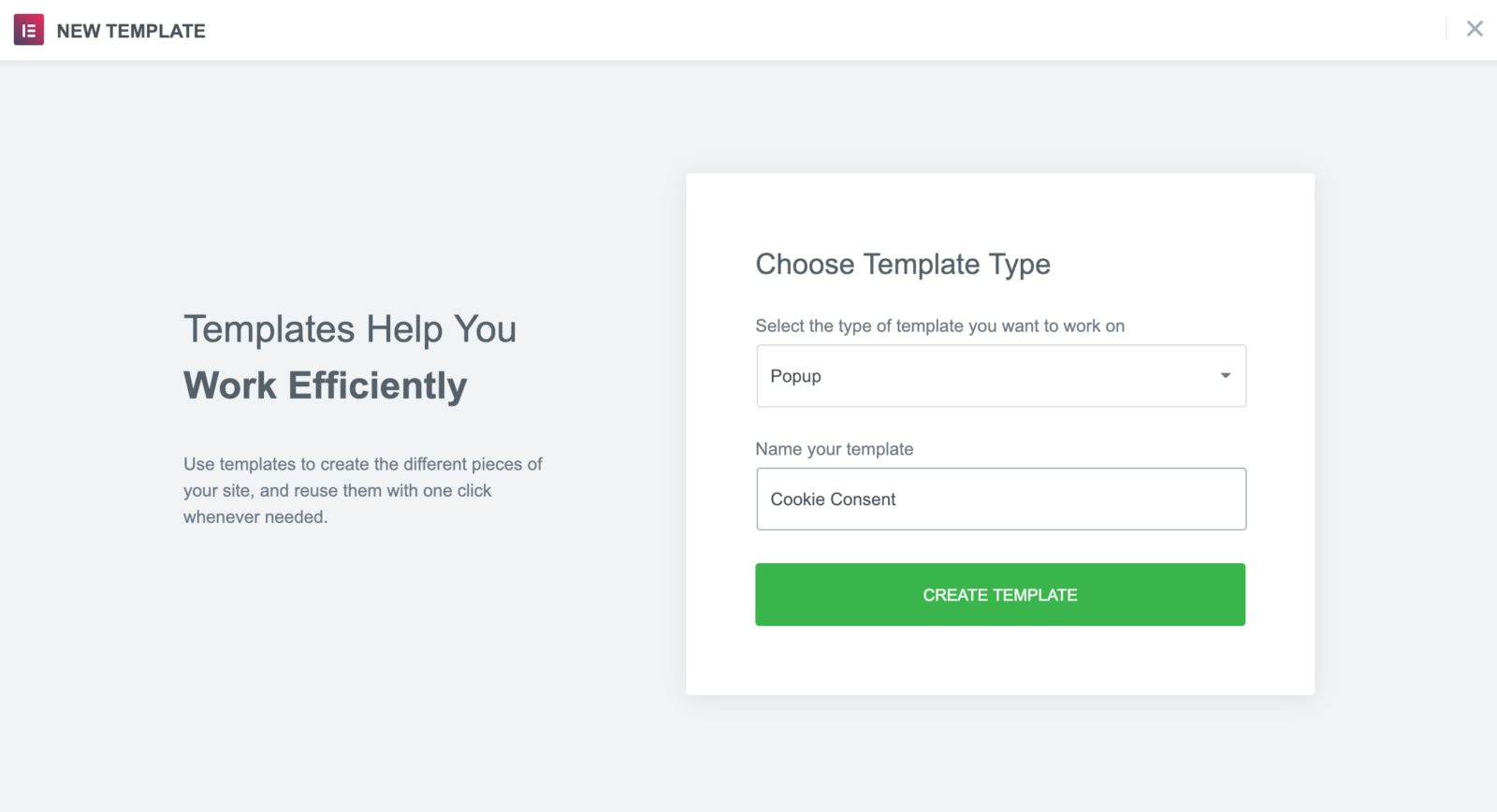
- Allez dans Tableau de bord> Modèles> Popups> Ajouter nouveau
- Nommez votre modèle et cliquez sur » Créer un modèle «
- Choisissez un modèle dans la bibliothèque ou créez votre propre design

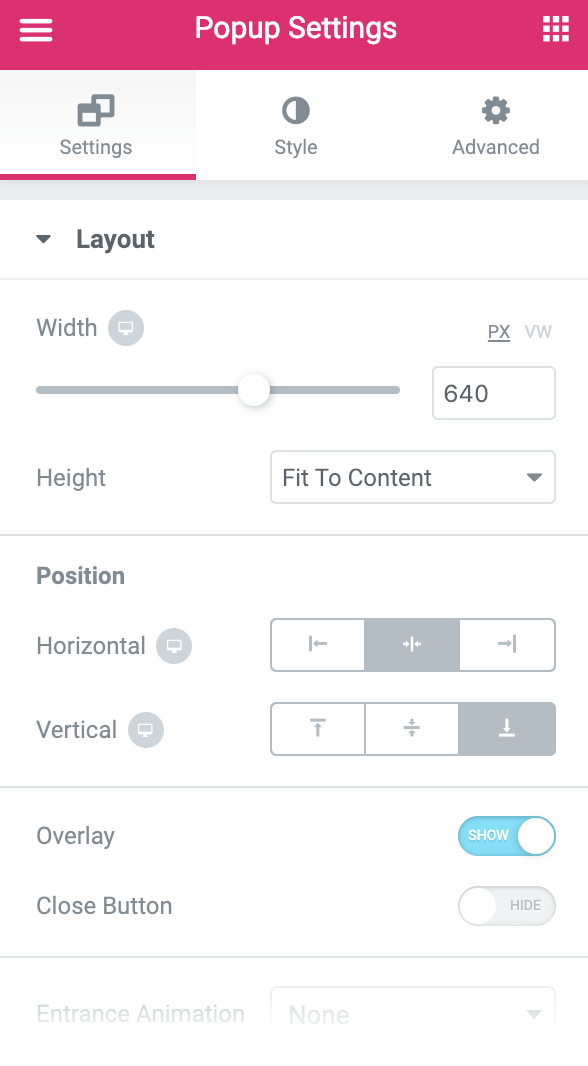
Paramètres contextuels
Paramètres
- Réglez la position horizontale sur Centre et la position verticale sur le bas.
- Afficher la superposition
- Masquer le bouton de fermeture

Style
Configurez le style comme vous le souhaitez
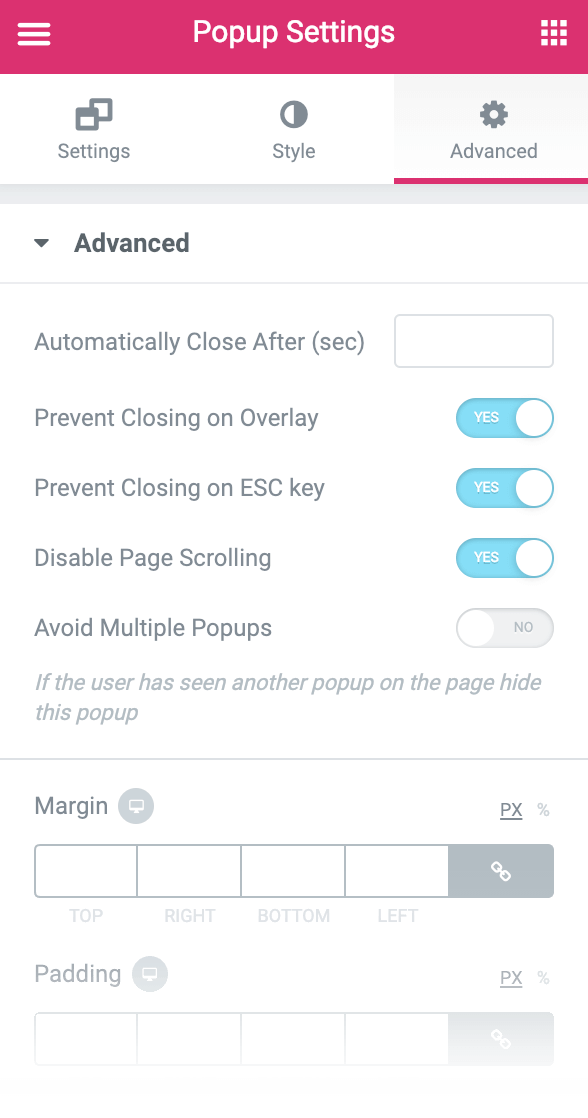
Avancée
- Empêcher la fermeture sur superposition: Oui
- Empêcher la fermeture sur la touche ESC: Oui
- Désactiver le défilement des pages: Oui

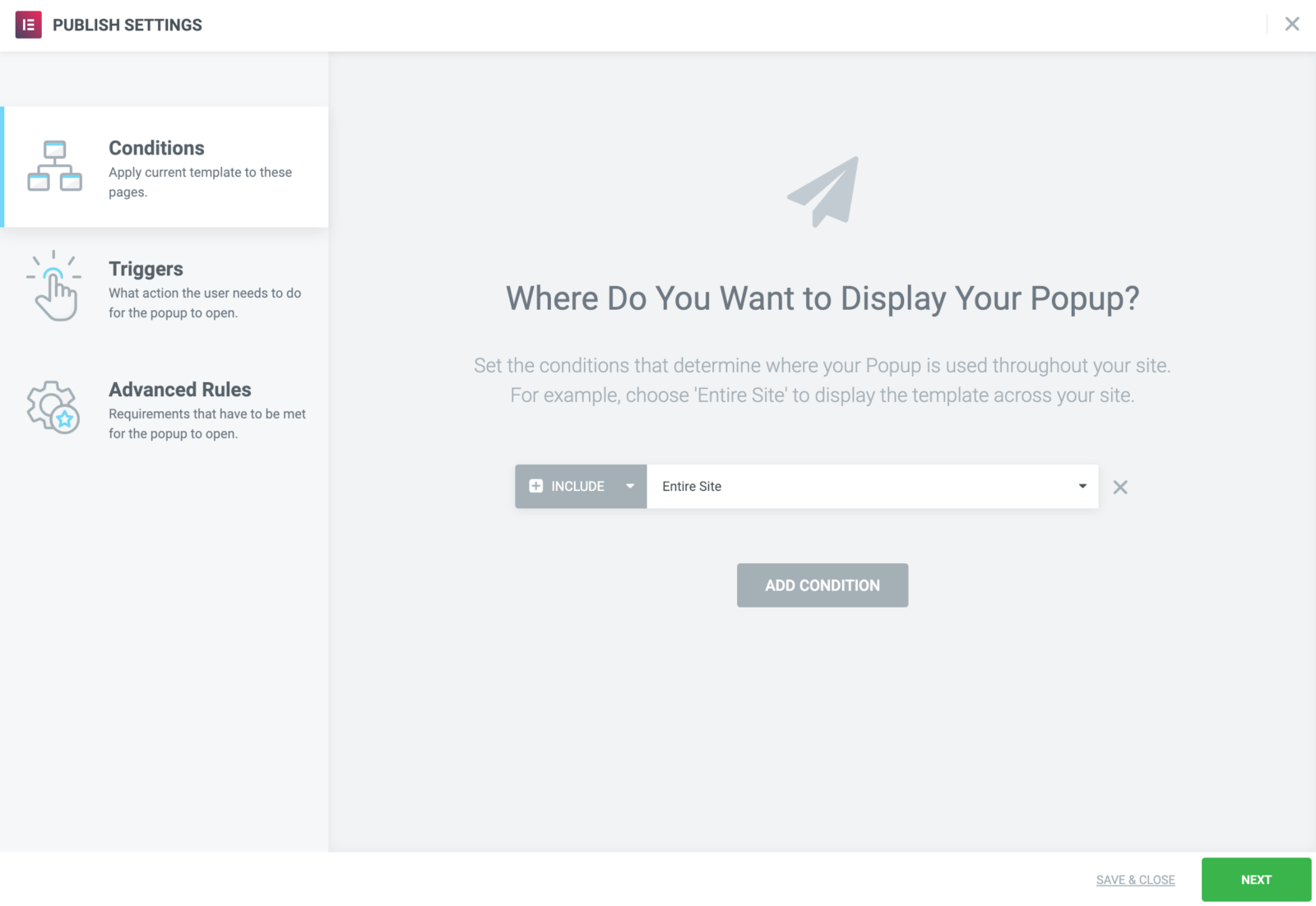
Publier les paramètres
Conditions : Inclure: Site entier

Déclencheurs : au chargement de la page: dans les 0 secondes

Règles avancées : Afficher jusqu’à X fois: 1

Source : https://docs.elementor.com/article/493-popups-bottom-banner

