Général
- Types de publication : choisissez où Elementor peut être utilisé
- Désactiver les couleurs par défaut : choisissez d’utiliser les paramètres de couleur de votre thème ou de laisser Elementor le contrôler
- Désactiver les polices par défaut : choisissez d’utiliser les paramètres de typographie de votre thème ou de laisser Elementor le contrôler
- Améliorer Elementor > Suivi des données d’utilisation : en activant cela, vous nous aiderez à en savoir plus sur la façon dont vous utilisez Elementor et nous aiderez à nous améliorer
Style
- Polices génériques par défaut : choisissez une police de secours par défaut
- Largeur du contenu : définissez une largeur par défaut pour votre zone de contenu
- Espace entre les widgets : définissez l’espace entre les widgets
- Section étirée Ajuster à : choisissez l’élément parent auquel les éléments étirés s’adapteront
- Sélecteur de titre de page : Si vous souhaitez masquer le titre de votre page, entrez son sélecteur CSS ici
- Point d’arrêt de la tablette : définissez le point d’arrêt entre les ordinateurs de bureau et les tablettes. Sous ce point d’arrêt, la disposition de la tablette apparaîtra (par défaut: 1025px)
- Point d’arrêt mobile : définissez le point d’arrêt entre la tablette et les appareils mobiles. En dessous de ce point d’arrêt, la disposition mobile apparaîtra (par défaut: 768px)
- Boîte à lumière d’ image : cochez cette case pour ouvrir tous les liens d’image qui ont défini Fichier multimédia comme «lien vers» dans une fenêtre contextuelle de boîte à lumière
Intégrations
Les paramètres d’intégration vous permettent de connecter éventuellement Elementor avec des API tierces si nécessaire.
- reCAPTCHA : reCAPTCHA est un service gratuit de Google qui protège votre site Web contre le spam et les abus. Collez votre clé de site reCAPTCHA et votre clé secrète ici
- reCAPTCHA v3 : reCAPTCHA v3 est un service gratuit de Google qui protège votre site Web contre le spam et les abus. Collez ici votre clé de site reCAPTCHA et votre clé secrète et entrez votre seuil de score. Le seuil de score doit être une valeur comprise entre 0 et 1. La valeur par défaut est 0,5
- SDK Facebook : le SDK Facebook vous permet de vous connecter à votre application dédiée afin que vous puissiez suivre les analyses des widgets Facebook sur votre site. Entrez votre ID APP ici
- Mailchimp : Entrez votre clé API puis cliquez sur le bouton API Valider la clé pour intégrer Mailchimp avec de Elementor Form widget
- Goutte à goutte : Entrez votre API jeton puis cliquez sur le bouton Valider API Token pour intégrer goutte à goutte avec de Elementor Form widget
- ActiveCampaign : entrez votre clé API et votre URL API, puis cliquez sur le bouton Valider la clé API pour intégrer ActiveCampaign avec le widget Formulaire d’ Elementor
- GetResponse : Entrez votre clé API puis cliquez sur le bouton API Valider la clé pour intégrer GetResponse avec de Elementor Form widget
- ConvertKit : Entrez votre clé API puis cliquez sur le bouton API Valider la clé pour intégrer ConvertKit avec de Elementor Form widget
- MailerLite : entrez votre clé API, puis cliquez sur le bouton Valider la clé API pour intégrer MailerLite avec le widget Formulaire d’ Elementor
- Modèle de mini-panier Woocommerce : défini sur Désactiver afin d’utiliser le modèle de mini-panier de votre thème ou de WooCommerce au lieu de celui d’Element
- TypeKit : intègre les milliers de polices de TypeKit dans Elementor . Entrez votre ID de projet TypeKit , puis cliquez sur le bouton Obtenir l’ID de projet
- Font Awesome Pro : entrez votre ID de kit Font Awesome Pro, puis cliquez sur le bouton Valider l’ID de kit
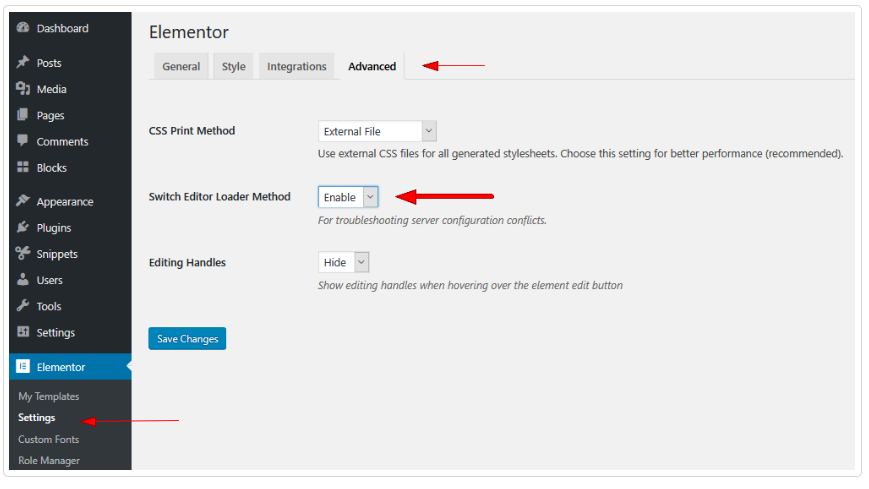
Avancée
- Méthode d’impression CSS : choisissez si votre CSS sera inclus en tant que feuille de style indépendante (recommandé) ou sur chaque page
- Switch Editor Loader Method : En cas de conflits de configuration de serveur , activez cette option *
- Poignées d’édition : affichez ou masquez les poignées d’édition lorsque vous survolez le bouton d’édition de l’élément
* La méthode Switch Editor Loader est utile pour résoudre les problèmes « err_content_decoding_failed » et err_empty_response « qui se produisent parfois. L’activation de cette option aide les utilisateurs exécutant des sites sur des serveurs avec peu de ressources qui ont des difficultés à lire du code JSON long. Lorsqu’il est activé, l’outil divise les lignes afin que ces serveurs peuvent lire le code JSON sans problème. Le passage à cette méthode n’affectera pas négativement les performances. Au lieu de cela, cela améliorera probablement les performances. Cet outil peut également être parfois utile pour résoudre l’écran blanc de la mort.
- Activer les téléchargements SVG : activez ou désactivez la possibilité de télécharger des fichiers SVG. Notez s’il vous plaît! Autoriser les téléchargements de tous les fichiers (SVG inclus) est un risque de sécurité potentiel. Elementor essaiera de nettoyer les fichiers SVG, en supprimant le code malveillant potentiel et les scripts, cependant, nous vous recommandons d’activer cette fonctionnalité uniquement si vous comprenez les risques de sécurité impliqués.
- Charger la prise en charge de Font Awesome 4: choisissez Oui ou Non . Le script de support Font Awesome 4 (shim.js) est un script qui garantit que toutes les icônes Font Awesome 4 précédemment sélectionnées sont affichées correctement lors de l’utilisation de la bibliothèque Font Awesome 5.