Créez une fenêtre contextuelle qui s’intègre parfaitement dans vos pages d’archives de produits, donnant à la fenêtre contextuelle l’impression d’être un élément de conception naturel.
Vous apprendrez à créer une fenêtre contextuelle qui:
- Se fond naturellement dans votre site Web
- S’affiche sur sa page de catégorie / archive de produit correspondante
Modèles d’archives de produits de conception
- Accédez à WooCommerce> Catégories et créez des catégories de produits si vous ne l’avez pas déjà fait.
- Accédez à Modèles> Générateur de thèmes et créez un modèle d’archive pour chaque catégorie de produits. Assurez-vous que l’image de votre catégorie est positionnée dans une zone qui sera coordonnée avec la fenêtre contextuelle que vous concevez, car elle fera partie intégrante de l’ensemble de l’effet animé.
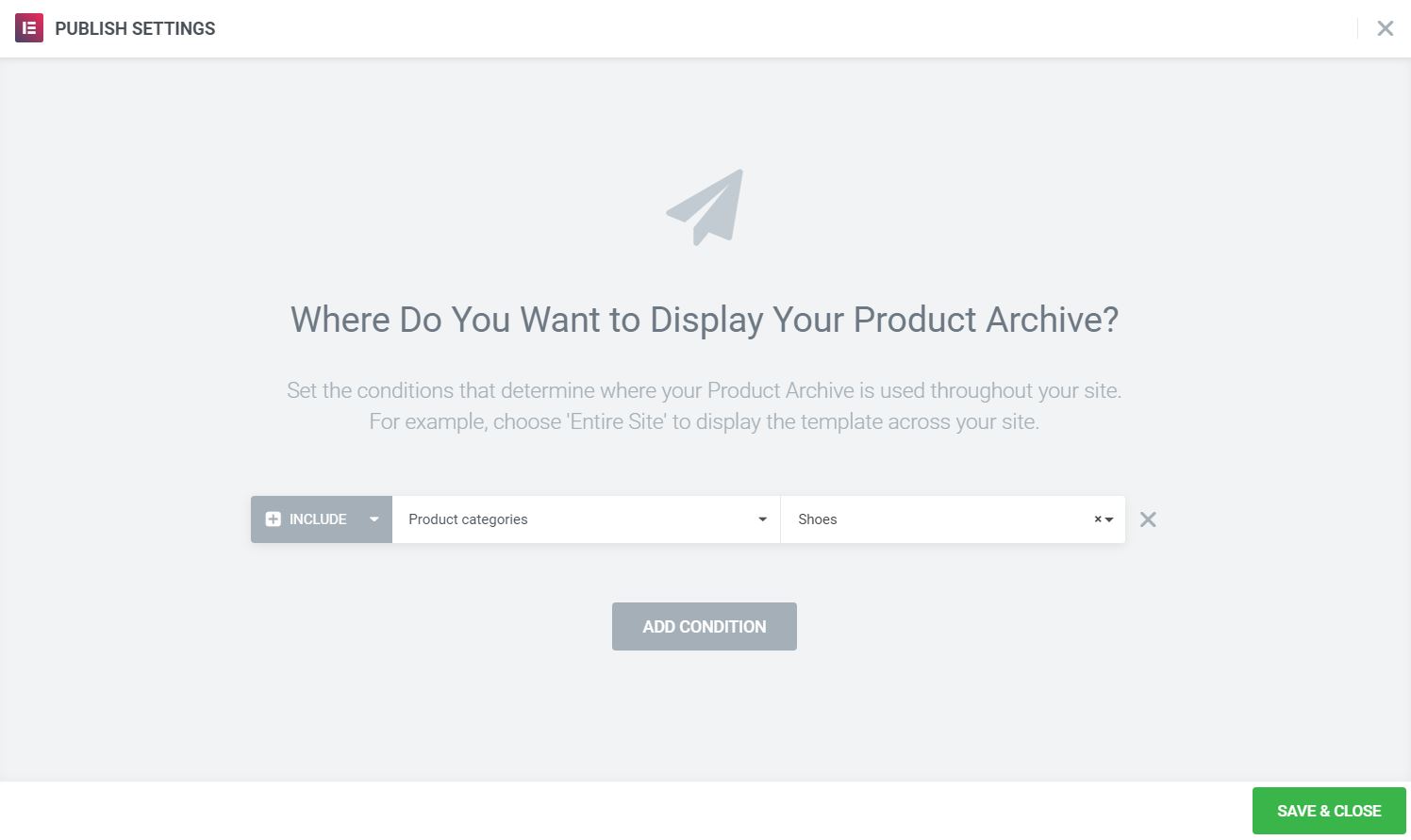
Définir les options de publication des modèles d’archive produit
- Pour chaque modèle, définissez les conditions d’affichage sur Inclure: Catégories de produits > recherchez et sélectionnez la catégorie appropriée pour chaque

Concevoir la fenêtre contextuelle et son contenu
- Accédez à Modèles> Popups> Ajouter nouveau et donnez un nom à votre nouveau Popup. (Une autre méthode consiste à appuyer sur CMD + E ou CTRL + E pour ouvrir le Finder , rechercher Popup, choisir Ajouter une nouvelle fenêtre contextuelle et lui donner un nom.)
- Choisissez un modèle de Popup préconçu ou fermez la superposition de la bibliothèque et concevez votre Popup à partir de zéro. Étant donné que cette fenêtre contextuelle s’intégrera étroitement à la conception des modèles d’archives de produits, il est préférable de concevoir les vôtres.
- Concevez le contenu de la fenêtre contextuelle avec la catégorie à l’esprit. Laissez une zone en haut de la fenêtre contextuelle avec un espace vide afin que l’image du modèle d’archive puisse la superposer correctement.
- Dans Paramètres de la fenêtre contextuelle> Disposition , définissez Animation d’entrée sur Glisser vers la gauche .
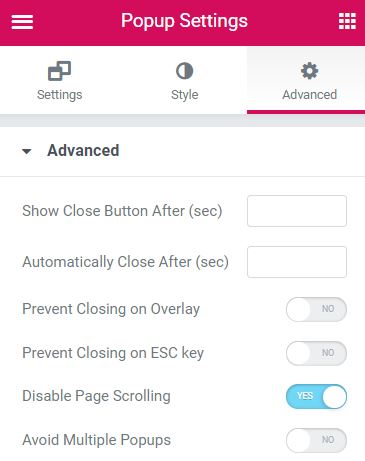
- Dans Paramètres des fenêtres contextuelles> Avancé , définissez Désactiver le défilement des pages sur Oui .

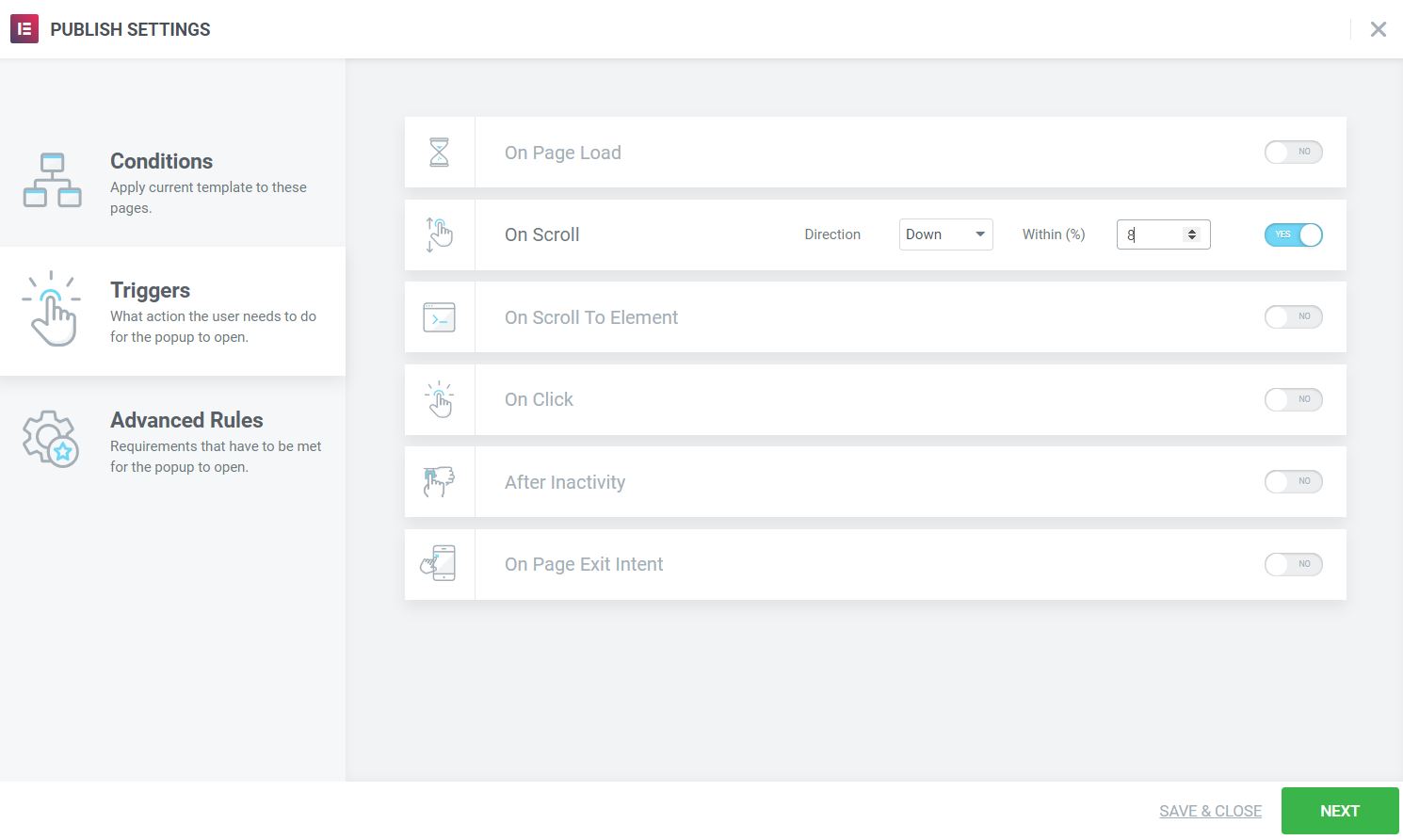
Définir les options de publication
- Accédez à Paramètres de publication> Conditions et définissez Inclure> WooCommerce> Catégories de produits> Rechercher et sélectionnez la catégorie appropriée.
- Accédez à Déclencheurs et réglez Sur la direction du défilement sur Bas et à moins de 8% du défilement. Bien sûr, ajustez le pourcentage en fonction de votre conception afin que la fenêtre contextuelle corresponde à l’endroit où vous avez votre image de catégorie affichée sur la page d’archive du produit.
- Accédez à Règles avancées et définissez Afficher uniquement sur les appareils sur Bureau , car ce concept de conception ne fonctionnera pas aussi bien sur un ordinateur portable ou un mobile. Vous pouvez toujours créer différents popups et schémas de conception pour ces appareils si vous le souhaitez.

Ajuster le modèle d’archive produit
- Accédez à Modèles> Générateur de thèmes pour modifier votre modèle d’archive de produit qui utilisera cette fenêtre contextuelle.
- Modifiez le widget d’image de catégorie et accédez à son onglet Avancé , puis définissez le Z -Index sur 10000 . Cela permettra à l’image de la catégorie d’apparaître au-dessus de la superposition et de la fenêtre contextuelle.
Répétez les étapes pour chaque catégorie de produits, en créant une fenêtre contextuelle appropriée pour chacune. Assurez-vous que chaque popup se concentre sur un produit de la catégorie qui se marie bien avec l’image de la catégorie. Utilisez Conditions pour affecter chaque popup que vous concevez à sa catégorie de produit.
Terminé. Maintenant, visitez les pages de catégories de produits en direct et voyez à quel point vos fenêtres contextuelles se fondent parfaitement dans vos archives.
Source : https://docs.elementor.com/article/504-how-to-create-a-popup-for-your-shop-archive-page

