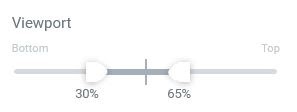
Le contrôle de la fenêtre est un contrôle à double curseur qui vous permet de définir les points de départ et de fin de la fenêtre pour les effets de défilement.
La fenêtre d’affichage est la zone visible de l’utilisateur d’une page Web. Cette zone visible varie en taille selon l’appareil.
Lors du défilement vers le bas, chaque élément entre dans la fenêtre en bas de l’écran. Lorsqu’un élément apparaît pour la première fois depuis le bas de la fenêtre, cela représente 0 pourcentage à partir du bas. Au fur et à mesure qu’il défile dans la vue, le pourcentage de sa place dans la fenêtre change. Lorsque le milieu vertical de l’élément est au centre de la fenêtre, il est à 50%.
Si le contrôle Fenêtre est défini sur 0 Bas et 100 Haut, le mouvement commencera lorsque l’élément entre pour la première fois dans la fenêtre de l’utilisateur en bas de l’écran et s’arrêtera lorsque l’élément sortira de la fenêtre.

S’il est défini sur 30 en bas et 65 en haut, le mouvement commencera lorsque l’élément est entré et a atteint 30% de la fenêtre, et se terminera lorsqu’il a atteint 65% de la fenêtre.

Si vous utilisez un effet de mouvement tel que Transparence > Fondu entrant , l’effet serait entièrement visible à 0%, commencerait à disparaître lorsque l’élément atteindrait 30% de la fenêtre, serait totalement invisible lorsqu’il atteindrait 65%, puis commencerait à revenir à 65% de la fenêtre, jusqu’à ce qu’elle atteigne une visibilité complète au moment où elle quitte la fenêtre.
Fade In Out serait exactement le contraire. Lorsque l’élément entre pour la première fois dans la fenêtre à 0%, il est masqué. Lorsque l’élément atteint 30% de la fenêtre, il commence à s’estomper, devenant de plus en plus visible jusqu’à ce qu’il atteigne une visibilité maximale à 65%. À 65%, il recommencera à disparaître jusqu’à ce qu’il soit à nouveau complètement masqué au moment où il quitte la fenêtre.
Source : https://docs.elementor.com/article/557-what-is-the-viewport-control

