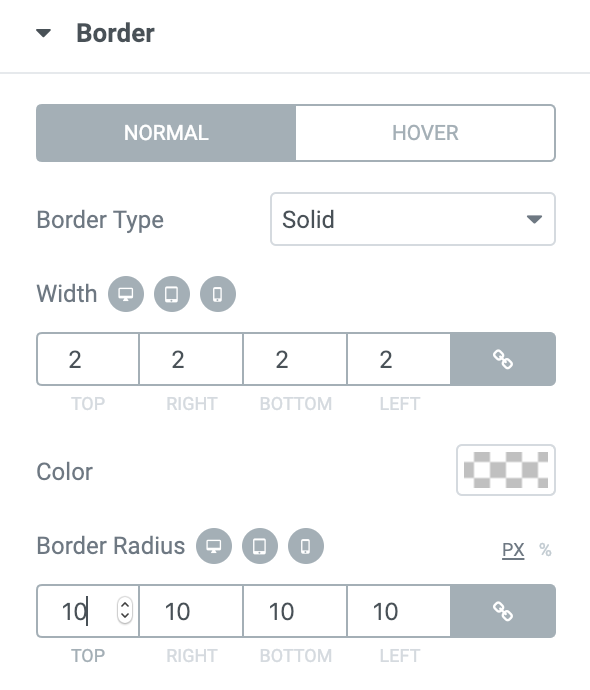
Contrôlez les options de bordure pour chaque appareil.

- Largeur de la bordure : définissez la largeur de la bordure d’un élément, ou aucune, pour chaque périphérique séparément si nécessaire.
- Rayon de la bordure : définissez le rayon de la bordure d’un élément séparément pour chaque appareil.
Conseil : une utilisation courante des bordures spécifiques à un appareil est lorsque vous avez une ligne de liens en ligne, séparés par une bordure de colonne. Cette bordure devient redondante sur mobile puisque la ligne cesse d’être en ligne et les liens sont séparés en lignes individuelles. Dans ce scénario, le choix évident est de supprimer la bordure de la mise en page mobile. Heureusement, avec la nouvelle fonctionnalité de bordures réactives, cela peut être facilement réalisé.
Source : https://docs.elementor.com/article/476-responsive-borders

