Le widget Ancrage de menu vous permet de créer une page avec une navigation interne à défilement fluide.
Contenu
Ancre
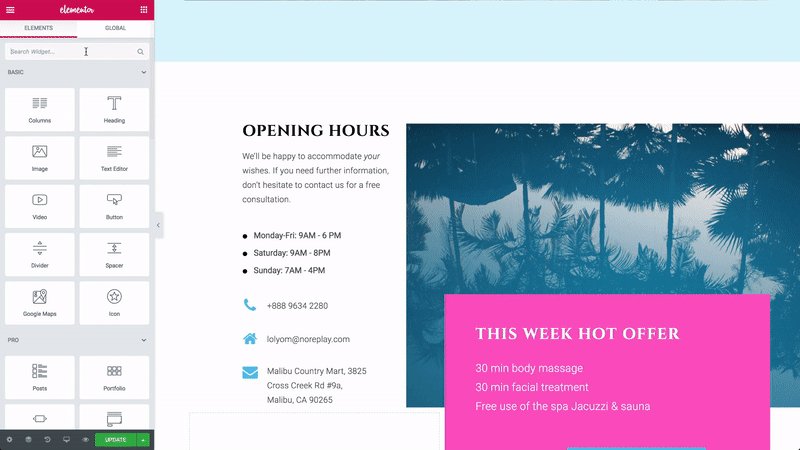
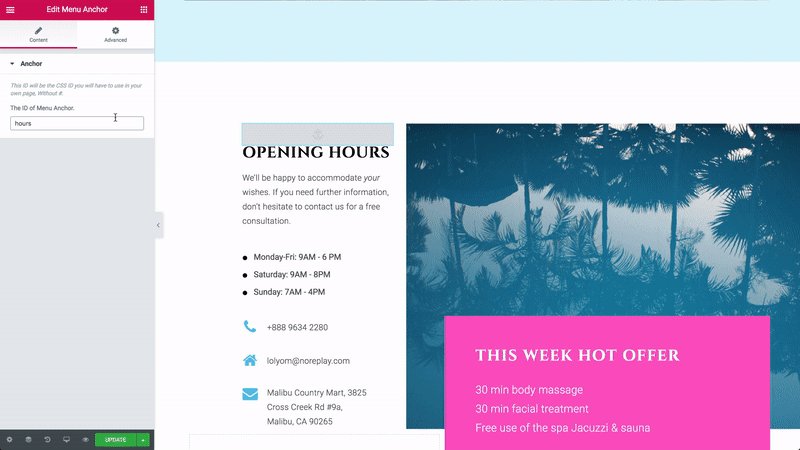
- Faites glisser le widget Ancre de menu vers le haut de la zone vers laquelle vous voulez que le lien défile
Remarque : le widget n’occupe aucun espace réel et est invisible pour le visiteur.
- Donnez un nom à l’ancre. (ie: contactez-nous)
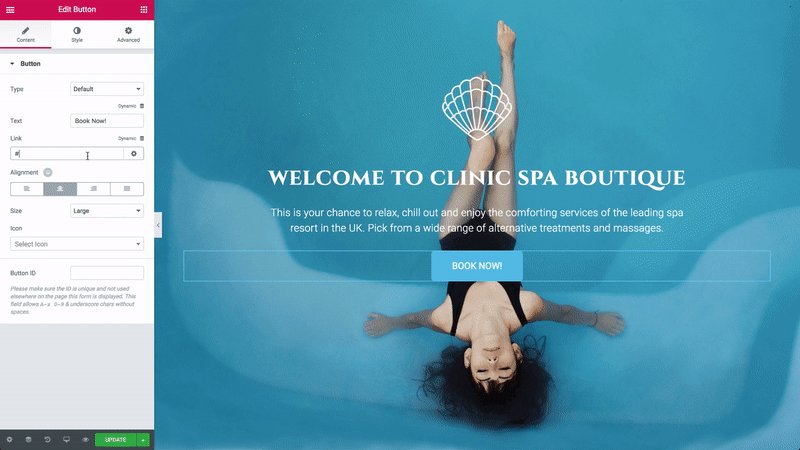
- Modifiez le menu ou l’élément de widget qui sera lié à votre ancre
- Tapez ‘#’ + le nom de l’ancre (c’est-à-dire: # contactez-nous) dans le champ de lien URL de l’élément de menu ou d’élément de widget. Veuillez noter que le lien ID accepte UNIQUEMENT ces caractères: `AZ, az, 0-9, _, -`

Avancée
Définissez les options avancées applicables à ce widget
Les ancres de menu ne sont prises en charge que lorsqu’elles sont utilisées sur la même page. Les ancres de lien sur différentes pages peuvent ne pas fonctionner correctement et ne sont pas prises en charge.
Ajuster le décalage d’en-tête collant pour les liens d’ancrage
Si vous utilisez un en-tête collant et des liens d’ancrage, l’en-tête collant peut chevaucher la partie supérieure du contenu lié à l’ancre. Si cela se produit, ajoutez le code suivant à votre CSS ( Apparence> Editeur> CSS supplémentaire ). Assurez-vous de changer le « 80px » ci-dessous pour qu’il corresponde à la hauteur de votre en-tête fixe.
body: not (.elementor-editor-active) .elementor-menu-anchor: before { contenu: ""; bloc de visualisation; hauteur: 80px; / * hauteur de tête fixe * / marge: -80px 0 0; / * hauteur d'en-tête fixe négative * / visibilité: cachée; événements de pointeur: aucun; }
Source : https://docs.elementor.com/article/62-menu-anchor

