Mettre en vedette la vidéo sur votre site peut être un puissant moyen de montrer – et pas seulement dire – aux visiteurs ce sur quoi porte votre site.
Selon Simply Measured, les vidéos ont les partages et les engagements les plus élevés, juste à côté des photos. Au premier trimestre de 2015 seulement, l’engagement vidéo a augmenté de 43% sur Facebook.
En plus de cela:
- 64% des gens sont plus susceptibles d’acheter un produit sur un site de vente en ligne après avoir regardé une vidéo,
- 70% des professionnels du marketing rapportent que la vidéo convertit mieux que tout autre moyen.
Mais si vous avez une idée fantastique pour une vidéo, ou vous en avez déjà une, comment allez-vous l’ajouter à votre site?
Dans ce guide complet, nous allons examiner tout ce que vous devez savoir sur la vidéo, des détails techniques sur les formats d’image et les codecs, en passant par le choix de l’auto-hébergement contre l’hébergement externet des vidéos, l’encodage vidéos pour plusieurs appareils, et commencer le téléchargement de vidéos sur votre site WordPress.
Ceci est la première partie d’une série en deux parties. Dans la publication de demain, nous passerons en revue les services les plus populaires pour l’hébergement vidéo.
Commençons.
1. Conditions définies pour la vidéo commune
2. Téléchargement et ajout de types de fichiers vidéo à WordPress
3. Quels paramètres devriez-vous utiliser?
4. Auto-hébergement Contre Hébergement des Vidéos
5. Téléchargement de Vidéos vers WordPress
6. Téléchargement de Vidéos Vers la Médiathèque
7. Conseils d’un Expert Vidéo Joshua Dailey
8. Encodage de vos Vidéos pour Plusieurs Périphériques
9. Affichage des Vidéos Réactives dans WordPress
10. Les Meilleures Options de la Vidéo Hébergée
11. Résumé
Conditions définies pour la vidéo commune
Avant de nous plonger tout droit dans la façon dont les vidéos fonctionnent avec WordPress, il pourrait être utile de passer d’abord par les définitions communes en matière de vidéos. En particulier, la compréhension des termes utilisés lors du téléchargement et de l’affichage des vidéos sur votre site peut aider à éliminer la confusion.
Et si vous pensez que vous connaissez déjà les termes vidéo comme votre poche, les définitions ci-dessous pourront être un rappel utile.

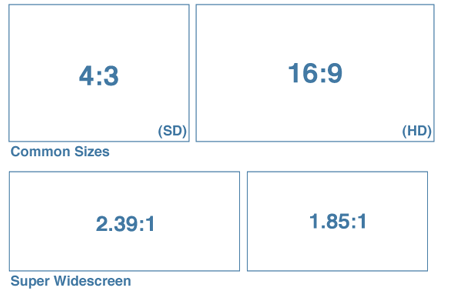
Pour les vidéos professionnelles sur votre site, le format d’image 16:9 est généralement préférable.
- Format d’image – Ce terme est utilisé le plus souvent pour les photos, les téléviseurs et vidéo.
Il réfère à la taille proportionnelle de l’image ou de l’écran dans la largeur, puis la longueur sous la forme d’un format.
Par exemple, un format d’image commun est 16:9, où 16 unités est la largeur de la vidéo ou de l’image et neuf unités est la longueur. - Résolution – C’est un autre mot pour la qualité de l’image vidéo et peut être mesurée en pixels par pouce ou plus communément, points par pouce. Ces unités sont utilisées pour expliquer le nombre de points de couleur (pour les images imprimées) ou combien de pixels de couleur (pour le contenu numérique) par pouce carré sont affichés dans une image ou une vidéo. Un ppp supérieur signifie une résolution plus élevée et une meilleure qualité. La norme de haute qualité (HQ) vidéo est de 300 ppp.
En ce qui concerne l’affichage vidéo, la résolution est généralement écrite sous la forme d’une largeur x la hauteur où la largeur réfère au nombre de pixels horizontaux affichés et la hauteur est le nombre de pixels verticaux affichés sur l’écran.
Lorsqu’écrit en forme courte, elle ressemble à la hauteur p, ou pour utiliser un exemple courant, 1080p. - Définition Standard (SD) – Une résolution vidéo commune est de 640 × 480 ou 480p et est considéré comme la définition standard. Une vidéo en définition standard apparaît à la taille d’une télévision plus ancienne, la plupart du temps carré.
- Haute Définition (HD) – La plupart des téléviseurs et moniteurs informatiques faits aujourd’hui sont en 1920 × 1080 ou aussi connu comme 1080p. L’image est claire et nette parce que les moniteurs et l’écran sont faits pour des vidéos qui ont une haute résolution.
Il y a aussi d’autres résolutions qui sont considérés comme haute définition tels que 1920 × 720. Cela inclut également les qualités d’image 2,39:1 et 1,85:1, qui sont considérés comme des super-écrans larges et sont couramment utilisés pour les films que vous pouvez voir dans votre salle de cinéma préférée. - Entrelacé – Une ancienne façon pour les signaux vidéo d’afficher la vidéo sur un écran. Les signaux envoient des lignes horizontales de la vidéo sur l’écran qui forment ensemble les images en mouvement. Les vidéos entrelacées affichent toute autre ligne horizontale et basculent entre les lignes impaires et même paires.
Si vous avez encore un téléviseur à écran cathodique que vous avez acheté dans les années 90, des vidéos dessus seront affichées comme entrelacées. C’était l’ancienne norme pour les vidéos.

Vous rappelez-vous des grands, vieux téléviseurs?
- Balayage progressif – Ceci est la nouvelle norme pour les vidéos. Les signaux vidéo affichent chaque ligne horizontale pour une image plus riche et de plus haute qualité, contrairement à l’autre entrelacée qui affiche toutes les autres lignes. Si vous avez acheté un téléviseur à écran plat ou un moniteur, alors vous possédez un écran qui affiche des vidéos avec un balayage progressif.
- Taux d’image – Ceci est la vitesse à laquelle un capteur capture la vidéo en une seconde. Une seule trame ressemble à une photographie. Lorsque vous rangez chaque trame ensemble, vous obtenez une image animée ou en d’autres mots, une vidéo.
- Trames par seconde (FPS) – Ce terme est utilisé pour décrire le nombre de trames utilisées par seconde d’une vidéo. Les FPS communs comprennent 24, 25, 29,97, 30 et 50. Lorsque vous avez une vidéo qui est de 30 FPS ou plus, elle est considéré comme HD.
- Débit binaire – Ceci indique la quantité de données qui est transféré par seconde quand une vidéo est en cours de téléchargement, généralement mesurée en mégabits par seconde (mbps) ou kilobits par seconde (kbps).
Si vous trouvez un hébergeur vidéo qui télécharge des vidéos avec un débit inférieur à 1000 kbps, il est préférable de chercher un autre hébergeur étant donné que le processus de téléchargement sera trop lent pour la plupart des gens. - Compression – Bien que ce terme peut concerner plus que les vidéos, dans ce cas, ça signifie que la diminution de la quantité de données d’un fichier vidéo. C’est une excellente idée de compresser vos vidéos, car elles seront téléchargées sur votre site ou votre hébergement vidéo plus rapidement. Si vous choisissez de permettre aux utilisateurs de télécharger votre vidéo, ce sera aussi beaucoup plus rapide.
Chaque service d’hébergement vidéo peut avoir différentes directives et suggestions de compression, et donc il peut être intéressant d’y jeter un œil si vous choisissez d’héberger vos vidéos en dehors de votre site WordPress. - Avec perte – Lorsque vous compressez un fichier vidéo, une compression avec perte signifie que la qualité de la vidéo diminue par rapport au fichier original. En dépit de la moindre qualité, une compression avec perte se traduit généralement par une taille de fichier plus petit.
- Sans perte – Ce serait le contraire d’avec perte lorsque vous compressez un fichier vidéo. Alors que la compression sans perte signifie le fichier d’origine et le fichier compressé ont la même qualité vidéo, il en résulte généralement une taille de fichier plus importante par rapport à des fichiers compressés avec perte.

La compression avec perte est plus faible en qualité et plus petite en taille de fichier que la compression sans perte.
- Codec – C’est le plus souvent une méthode de compression et de décompression de vidéos. Il est également connu comme un conteneur. Un logiciel qui compresse les vidéos est également souvent désigné comme un codec s’il peut à la fois compresser et décompresser des vidéos. S’il ne peut que compresser des vidéos il est communément appelé un codeur, et un logiciel qui ne peut que décompresser est généralement appelé un décodeur. Les codecs courants comprennent H.264 / MPEG-4, VP6 et WMV.
- Encodage – Ceci décrit le processus de prendre un fichier vidéo d’origine (source) et de le convertir d’une extension à une autre pour l’affichage sur différents appareils et navigateurs. Par exemple, convertir un fichier vidéo appelé myvideo.mov en myvideo.mp4 permet à la vidéo d’être téléchargée et jouée sur un site WordPress. Etant donné que différents navigateurs et appareils mobiles acceptent différents types de formats de fichiers vidéo, l’encodage de vos vidéos peut aider à assurer que vos vidéos soient visibles pour tous vos visiteurs, peu importe la façon dont ils choisissent de visionner votre vidéo.
Téléchargement et ajout de types de fichiers vidéo à WordPress
En parlant d’encodage, il y a certaines extensions de fichiers vidéo que WordPress vous permet de télécharger par défaut.
• .MP4, .M4V (MPEG-4)
• .MOV (QuickTime)
• .WMV (Windows Media Video)
• .AVI
• .MPG
• .OGV (Ogg)
• .3GP (3GPP)
• .3G2 (3GPP2)
Il existe de nombreux types de fichiers qui ne sont pas acceptés par défaut pour des raisons de sécurité. Si vous n’avez pas besoin d’un type de fichier qui n’est pas accepté par WordPress, il est préférable de ne pas simplement l’utiliser.

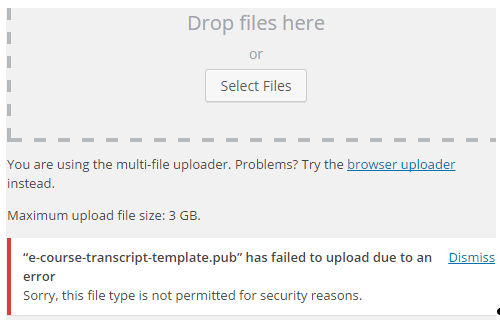
Si vous essayez de télécharger un type de fichier qui n’est pas déjà programmé dans WordPress, vous obtenez une erreur.
Si vous souhaitez tout de même pour vous et vos utilisateurs de télécharger plusieurs types de fichiers qui ne sont pas autorisés par défaut, vous pouvez le faire en ajoutant un peu de code vers le bas du fichier functions.php de votre thème sous wp-content > thèmes > votre – thème.
Rappelez-vous juste que toutes les modifications apportées au fichier functions.php de votre thème sont effacées après avoir installé une mise à jour à votre thème.
Pour éviter cela, vous pouvez créer un thème enfant. Si vous avez besoin de tuyaux sur la façon de procéder, consultez notre article Comment Créer un Thème Enfant WordPress.
Voici le code que vous devrez ajouter pour inclure des types de fichiers supplémentaires:
add_filter(‘upload_mimes’, ‘custom_upload_mimes’);
function custom_upload_mimes ( $existing_mimes=array() ) {$existing_mimes[‘extension’] = ‘mime/type’;
$existing_mimes[‘doc’] = ‘application/msword’;
return $existing_mimes;
}
Pour ajouter l’extension de fichier de votre choix, changer le mot « extension » sur la ligne quatre avec l’extension actuelle du fichier que vous souhaitez ajouter, puis remplacez mime/type avec le type de mime correct que vous pouvez trouver sur la Liste de Types de MIME de FreeFormatter.com.
Pour ajouter une deuxième extension de fichier, changez doc et application/msword à votre extension désirée et tapez la sur la ligne six. Vous pouvez également supprimer cette ligne si vous souhaitez seulement ajouter un type de fichier.
Si vous souhaitez supprimer un type de fichier dans la liste des types de fichiers acceptés, tout en ajoutant d’autres, ajoutez ce code à la place:
add_filter(‘mime_types’, ‘custom_upload_mimes’);
function custom_upload_mimes ( $existing_mimes=array() ) {$existing_mimes[‘extension’] = ‘mime/type’;
$existing_mimes[‘doc’] = ‘application/msword’;
unset( $existing_mimes[‘exe’] );
return $existing_mimes;
}
Vous l’ajouter à la même place, à la fin du fichier functions.php trouvé sous wp-content > thèmes > votre thème.
Soyez juste sûr de modifier la ligne huit pour refléter l’extension que vous souhaitez supprimer. Dans cet exemple, vous changerez exe pour le type de fichier que vous voulez éliminer.

Si vous ignorez cette étape dans les paramètres réseau après avoir ajouté le code dans le fichier functions.php de votre thème, il en résulte une erreur lorsque vous essayez de télécharger le type de fichier que vous voulez ajouter.
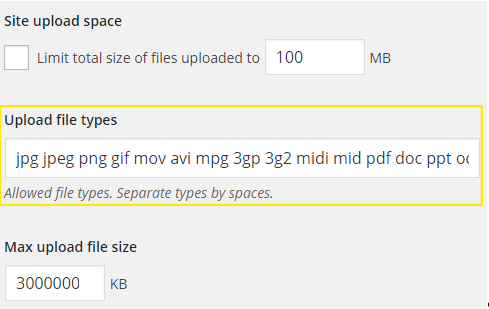
Pour les installations multisite, une fois que vous avez ajouté le code ci-dessus à votre thème, vous devez ajouter l’extension de fichier en passant par :super tableau de bord d’administrateur > Paramètres> Paramètres réseau. Sous Télécharger le Type de fichier, entrez l’extension de fichier que vous souhaitez ajouter, en étant sûr que chaque type de fichier est séparé par un espace unique.
Une fois que vous avez terminé d’ajouter les extensions à la liste, cliquez sur Enregistrer les Modifications en bas de la page.
Vous et vos utilisateurs pouvez maintenant télécharger les types de fichiers que vous avez ajoutés.
Si vous préférez éviter d’ajouter du code à votre thème, vous pouvez encore ajouter les extensions de fichier que vous voulez avec le plugin d’Ajout de Types de Mime WordPress ou les plugins d’Assistant de Bibliothèque multimédia.
Quels paramètres devriez-vous utiliser?
Avant que vous ne commenciez à télécharger vos vidéos, vous devez vous demander quel genre de paramètres vous devez choisir pour assurer qu’elles affichent bien. Au final, cela peut être différent pour tout le monde, surtout si vous décidez de télécharger vers un service d’hébergement vidéo puisque chacun a généralement ses propres paramètres recommandés.
D’autre part, si vous auto-hébergez vos vidéos, une règle générale peut être utile pour décider de ce à quoi vos paramètres doivent ressembler pour votre projet particulier.
Ces recommandations de Video4Change devraient vous faire partir sur un bon départ:
Format: MP4
Vidéo
• Codec: H264 (Profil supérieur)
• Format d’image: 24, 25 ou 30 (Constante)
• Taille de l’image / Résolution: 1280 x 720 (720p)
• Champs: Progressif
• Débit binaire: 5000 – 10000 kbps
Audio
• Codec: AAC-LC
• Débit binaire: 320 kbit/s
• Fréquence d’échantillonnage: 44.100 OU 48,000 kHz (conserve la fréquence d’échantillonnage d’origine)
Gardez juste à l’esprit qu’un débit binaire plus élevé se traduira par une taille de fichier plus grande, donc si votre objectif est de garder les choses ordonnées et serré, choisissez un débit binaire plus près de 5000 kilobits par seconde.
Maintenant, vous êtes presque prêt à télécharger vos vidéos.
Auto-Hébergement Contre Hébergement des Vidéos
Avant de plonger dans les tenants et les aboutissants de l’ajout de vidéos sur votre site, il est important de comprendre d’abord où vos vidéos doivent être stockés. À cette fin, il y a deux options: l’auto-hébergement et l’hébergement.
L’option Héberger signifie que vos vidéos sont stockées ailleurs et liées ou incorporées à votre site.
Il y a beaucoup de raisons pour lesquelles vous choisissez l’une que l’autre et voici quelques conseils pour vous aider à déterminer quelle option est bonne pour vous:
- Prévoyez-vous d’afficher de nombreuses vidéos qui sont de haute qualité ou de haute définition? Si oui, la limite de stockage de votre serveur peut remplir rapidement et ce peut être approprié d’héberger vos vidéos ailleurs.
- Le type d’hébergement que vous avez mis en place est important:
- Hébergement mutualisé – Si vous êtes en mesure de charger même une vidéo de haute qualité avec une grande taille de fichier, considérez-vous chanceux. Certainement vous devez envisager l’hébergement de vos vidéos ailleurs.
- Hébergement VPS – Vous pouvez avoir assez de place pour stocker un bon nombre de vidéos aussi longtemps que vous ne prévoyez pas de continuellement en ajoutant avec le temps qui passe.
- Hébergement dédié – Vous devriez vous lancer et avoir beaucoup de place pour de nombreuses vidéos, bien que ce doit être en fonction de votre configuration et de si vous souhaitez ajouter de nombreuses vidéos au fil du temps, vous devrez peut-être mettre à jour plus tard.
- Pour bien héberger des vidéos, vous devez vous assurer que votre site et le serveur soient optimisés pour la vitesse – Assurez-vous que votre serveur dispose d’une grande quantité de RAM et une vitesse de processeur assez généreuse. Le montant dont vous avez besoin dépend du nombre de vidéos que vous prévoyez sur l’auto-hébergement. En règle générale, une vidéo qui est d’1 Go en taille devrait confortablement s’intégrer dans un plan d’hébergement qui a 2,5go de RAM, un minimum d’un processeur Dual-Core et 1500 Mo d’espace de stockage.
- Assurez-vous que vous avez assez de bande passante allouée à votre forfait d’hébergement – Combien de visiteurs espérez-vous? Si vous pensez que votre site va exploser avec la popularité, vous devriez considérer combien de bande passante au maximum votre site est autorisé à utiliser. Plus vous espérez de visiteurs, plus de bande passante vous allez avoir besoin. Pour vous donner une idée de combien de bande passante vous pourriez avoir besoin, une vidéo d’un gigaoctet joué ou téléchargé 1000 fois a besoin d’un téraoctet de bande passante (ce qui est 1000 Go). Si vous avez l’intention d’afficher beaucoup de vidéos de haute qualité avec des tonnes de visites sur votre site, vous devriez envisager d’héberger votre site quelque part d’autre que sur votre propre serveur.
- Si votre serveur ne dispose pas de beaucoup d’espace de stockage, de vitesse et de bande passante, il faudra certainement envisager l’hébergement de vos vidéos en dehors de votre serveur. Si vous avez beaucoup de place sur votre serveur, ainsi que des tonnes de vitesse et de bande passante allouée, mais souhaitez héberger des tas de vidéos avec des milliers de visiteurs, considèrez également l’hébergement de vos vidéos ailleurs que votre serveur.
- D’autre part, si vous avez un serveur avec des tonnes d’espace de stockage, quelques processeurs rapides et beaucoup de bande passante qui vous donne une marge de manœuvre, vous devriez être en mesure d’accueillir au moins quelques vidéos en haute définition sans aucun problème.
- Si vous n’êtes toujours pas sûr d’avoir suffisamment de ressources pour héberger vos propres vidéos, mais que vous le voulez, c’est une excellente idée de le demander à l’équipe de service à la clientèle de votre fournisseur d’hébergement. Ils peuvent mieux vous aider à trier la meilleure option pour vos besoins spécifiques.
- Si vous souhaitez regarder quelques autres raisons pour lesquelles vous voudrez peut-être héberger vos vidéos ailleurs, jetez un œil à un de nos autres articles nommé 5 Scénarios Où Vous Avez Besoin d’Abandonner le Lecteur Vidéo WordPress.
Téléchargement de vidéos vers WordPress
Depuis les dernières mises à jour de WordPress, il n’a pas été plus facile de charger et de mettre en valeur vos vidéos. Maintenant, il suffit seulement de quelques clics et vous êtes prêt à y aller.
Si vous avez décidé d’auto-héberger vos vidéos, voici comment les ajouter à votre site WordPress.
L’Ajout de Vidéos à Votre Publication ou Page
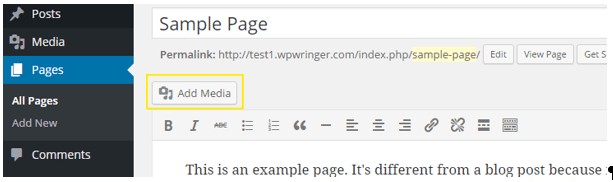
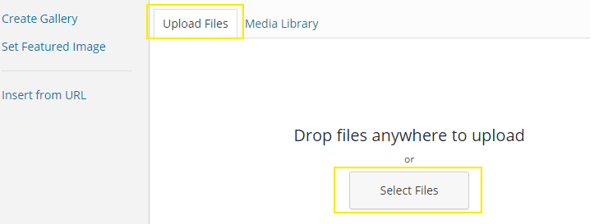
Dans une publication ou une page, cliquez sur le bouton Ajouter Média, puis cliquez sur l’onglet Charger Média en haut si vous n’êtes pas déjà sur cet onglet lorsque la ligne de pop-up apparaît.
Ajout de médias dans un article

Le chargement de vidéo directement vers une publication est facile.
Ensuite, cliquez sur le bouton Sélectionner Fichiers qui apparaît au milieu de la page.

Vous pouvez éventuellement choisir un fichier déjà chargé en sélectionnant l’onglet Bibliothèque Multimédia.
Choisissez le fichier vidéo que vous souhaitez charger et suivez l’invite de votre ordinateur.
Il existe d’autres options disponibles si vous ne voulez pas intégrer votre vidéo.

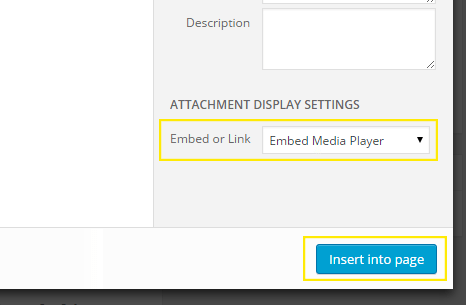
Une fois le fichier chargé, entrez un titre, une légende et la description comme vous le souhaitez sur le côté droit et rassurez-vous que l’option Intégrer Lecteur Multimédia est sélectionnée depuis la liste déroulante Intégrer ou Lier dans les Paramètres d’Affichage Attachement. Elle doit être sélectionnée par défaut.
Enfin, cliquez sur le bouton Insérer dans la publication et votre vidéo sera ajoutée à votre publication ou page, avec une vignette.
Ajout d’une Liste de Lecture Vidéo à une Publication ou une Page
Si vous avez chargé deux ou plusieurs vidéos, vous pouvez créer une liste de lecture.

La création d’une liste de lecture vidéo est aussi facile que de sélectionner des vidéos à partir de la liste dans votre bibliothèque multimédia.
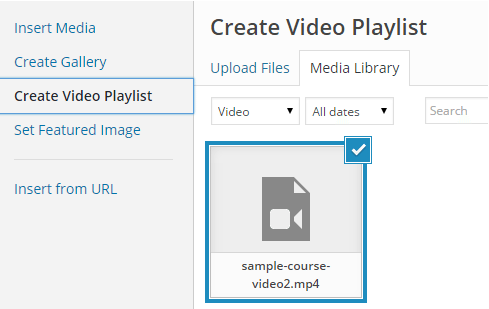
Pour ce faire, cliquez encore sur le bouton Ajouter Média, sélectionnez Créer Liste de Lecture Vidéo dans le menu sur le côté gauche de la fenêtre pop-up, puis cliquez sur les icônes pour les vidéos que vous voulez ajouter.
Si vous faites une erreur, cliquez sur la case à cocher sur le coin supérieur droit de l’icône de la vidéo que vous souhaitez supprimer.
Vous pouvez également cliquer sur le lien Effacer en bas de la fenêtre pour désélectionner tous vos choix.
Une fois que vous avez terminé vos sélections, cliquez sur chaque vidéo pour ajouter le titre, la légende et la description que vous voulez sur la droite pour chacune de vos vidéos, puis cliquez sur le bouton Créer Nouvelle Liste de Lecture Vidéo au bas de la section Détails d’Attachement.
À ce stade, vous pouvez modifier les titres des vidéos que vous avez sélectionné, ajouter plus de vidéos en cliquant sur l’élément de menu Ajouter une Liste de Lecture Vidéo sur la gauche et inversez l’ordre de vos vidéos sélectionnées en cliquant sur le bouton Inverser l’ordre à côté des Paramètres de Liste de Lecture sur la droite.
Dans les paramètres, il y a deux cases à cocher:
• Afficher la liste Vidéo – Cette option affiche vos vidéos avec une vignette.
• Afficher les images – La vérification de la boîte pour ce paramètre affiche une liste de texte de vos vidéos.
Lorsque vous avez terminé vos sélections, cliquez sur le bouton Insérer Liste de Lecture Vidéo sur le bas à droite.
En dernier, mais non le moindre de tous, assurez-vous de cliquer sur le bouton Publier ou Mettre à Jour sur votre publication ou page pour enregistrer vos modifications.
Téléchargement de Vidéos vers la Médiathèque
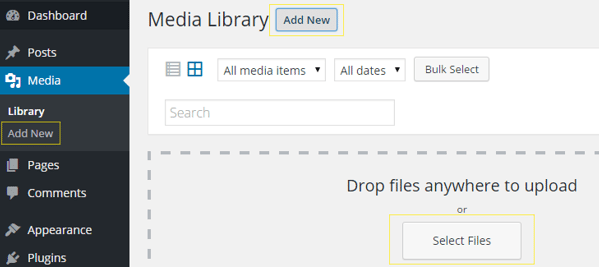
Si vous souhaitez charger des vidéos, mais ne voulez pas les insérer dans une publication tout de suite, alors vous pouvez le faire en allant à Média > Ajouter Nouveau dans votre tableau de bord administrateur et en cliquant sur le bouton Sélectionner Fichiers. Suivez les invites de votre ordinateur pour sélectionner et charger une vidéo.

Le chargement d’un fichier directement vers la bibliothèque de médias.
Une fois le chargement terminé, cliquez sur l’icône du fichier qui apparaît sur la page après que la barre de chargement apparue ait terminé de charger. Sur les Détails d’Attachement de la barre de pop-up qui apparaît, cliquez sur le lien Modifier Plus de Détails en bas.
Une fois que la page Modifier Média charge, vous pouvez facilement personnaliser vos paramètres de vidéos en modifiant le titre, et en ajoutant une légende et une description.

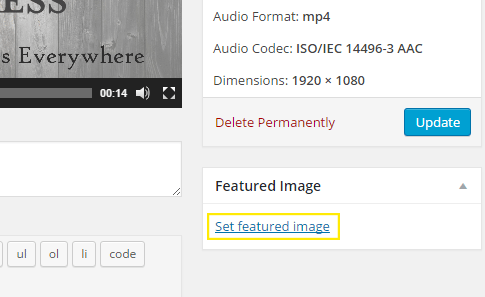
Vous pouvez modifier de nombreux paramètres sur la page Modifier Média, y compris la mise en vedette de l’image de votre vidéo.
Sur cette page, vous devriez également voir une image de prévisualisation affichée dans l’aperçu du lecteur. Si vous souhaitez modifier l’image qui apparaît et définir la vôtre à afficher, cliquez sur le lien Définir l’Image en Vedette sur le côté inférieur, à droite de la page.
La fenêtre pop-up de chargement de média devrait apparaître où vous pouvez sélectionner une image à partir de votre bibliothèque multimédia.
Vous pouvez également charger une nouvelle en cliquant sur Charger Fichiers > Sélectionner Fichiers, puis en suivant l’invite de votre ordinateur.
Ajoutez le titre, la légende, le texte alternatif et la description que vous voulez, puis cliquez sur le bouton Définir l’Image en Vedette au fond, coin à droite.
Enfin, cliquez sur le bouton Mettre à Jour et votre nouvelle image en vedette et d’autres changements devraient être enregistrés. Votre vidéo est maintenant prête à être ajoutée à une publication ou une page selon votre convenance.
Rappelez-vous juste que pour vos vidéos ont la possibilité d’être intégrées dans vos publications et pages, et peuvent effectivement être lues avec le lecteur WordPress par défaut. Vos fichiers vidéo devront être encodé avec le codec MPEG-4 ou en d’autres termes, avoir l’extension .mp4.
Si vous souhaitez choisir un lecteur vidéo différent autre que celui par défaut avec lequel WordPress est livré, consultez notre publication 5 Magnifiques Lecteurs Vidéo WordPress.
Conseils De L’Expert Vidéo Joshua Dailey

Le gars de la vidéo Joshua Dailey.
Voici les conseil du vidéaste Joshua Dailey lorsqu’on travaille avec la vidéo, et en particulier quels conseils il donnerait aux entreprises travaillant avec la vidéo.
Joshua dirige, écrit et scripte les vidéos de produits à WPMU DEV et a aidé d’autres vidéastes talentueux.
«Nous travaillons pour offrir aux utilisateurs une meilleure compréhension des produits WPMU DEV et de WordPress afin qu’ils puissent prendre plus rapidement, des décisions éclairées sur les produits qui conviendront le mieux à leurs besoins.» – Joshua Dailey
«Avec nos tutoriels, nous essayons d’aider les gens à commencer le plus rapidement possible.» – Joshua Dailey
Voici la liste du top 10 de Joshua pour les meilleures pratiques UI et UX, sans ordre particulier:
1. Trouver le bon hébergeur
Il est important de trouver un qui peut répondre à tous vos besoins avant de charger plus de 100 vidéos. Que ce soit l’auto-hébergement, l’hébergement ou l’hébergement premium, assurez-vous que votre hébergeur non seulement répond à vos besoins actuels, mais peut et est prêt à se développer pour répondre à vos besoins futurs.
Déplacer WPMU DEV de Vimeo pour Wistia a été beaucoup de travail. Ça valait la peine, mais ça aurait pu faire gagner beaucoup de temps et d’argent si nous l’avions trouvé en premier. Vous pouvez en apprendre davantage sur le processus de transition dans notre article Pourquoi Nous Sommes Passés De Vimeo Pro à Wistia – Et Pourquoi Vous Devriez Aussi.
2. Les Vidéos Ont Besoin d’être encodées
Assurez-vous que les vidéos soient encodées correctement. Tout d’abord, pour de meilleurs résultats, mais secondairement, pour la lecture sur tous les types de dispositifs. C’est une chose à laquelle vous ne pourriez pas penser de prime à bord si vous auto-hébergez vos vidéos.
Si vous avez toujours utilisé YouTube, Vimeo ou Wistia, ils réencodent vos médias pour que vos vidéos fonctionnent sur tous les types d’appareils – dans tous les types de navigateurs. Lorsque vous auto-hébergerez, vous devrez peut-être stocker plusieurs versions de la même vidéo dans différents formats ou vous ne pourrez pas être en mesure d’afficher votre vidéo en fonction du navigateur ou du périphérique qu’ils utilisent.
3. Une Audience Mondiale Devrait Avoir un Accès Egal
Si votre site cible les utilisateurs du monde entier, rappelez-vous que la vitesse d’Internet peut rendre presque impossible pour certains de vos utilisateurs d’accéder au contenu vidéo lourd. Ceci s’améliore tout le temps, mais nous sommes loin d’avoir un accès égal, à l’échelle mondiale.
Cela ne signifie pas que vous ne devriez pas utiliser la vidéo car c’est une forme puissante de communication, mais cela signifie que vous devez être conscient de qui est votre public lors du partage. Il est également important de vous assurer que vous utilisez un lecteur et une méthode compression appropriée.
4. Questions de présentation
C’est facile pour vos utilisateurs de zapper en cliquant sur une vidéo basée sur la vignette seule. Rappelez-vous, l’importance des vignettes vidéo.

Toujours tester les performances de vos vidéos.
5. Testez Vos Vidéos Pour La Performance
Essayez vos idées folles, mais savoir quand elles fonctionnent et quand elles ne le font pas. Nous passons beaucoup de temps à créer des vidéos, les partager en interne, tout en ajustant le contenu avant de les mettre en ligne. Ceci est une étape importante pour vous assurer que chaque membre de votre public ait un accès égal et complet à vos vidéos.
6. Connaître Votre Auditoire
Une fois qu’une vidéo est publiée, nous passons du temps à regarder la façon dont les utilisateurs interagissent avec notre contenu et faisons encore plus d’ajustements si nécessaire. Par exemple, nous en avons fait dans les vidéos didacticiels sur nos plugins, car nous avons trouvé que les courts guides étaient plus accessibles pour plus de téléspectateurs.
En suivant l’engagement du spectateur avec analyse, nous avons été en mesure de déterminer ce que notre public préfère, d’autant plus que ce n’est pas la même chose dans toutes les entreprises.
7. Gardez Un Œil Braqué Sur La Qualité
L’Audio bien fait passe souvent inaperçue et l’audio mal fait pousse les téléspectateurs à croire que toute la vidéo est de la camelote. Soyez prudent lorsque vous utilisez la vidéo comme outil de vente parce que la qualité de vos vidéos reflète la qualité de votre produit ou service.
8. Planifier Votre Marketing Vidéo à Fond
Les clients et les utilisateurs finaux assimilent la qualité de votre marketing à la qualité de votre produit, même si ce n’est pas un reflet exact. Avoir une solide stratégie de marketing aide à garder votre utilisateur final heureux avec votre entreprise.
9. Les Vidéos Doivent Etre Accessibles à Tous
Selon des recherches préliminaires de l’Enquête d’Entretien de la Santé National de 2012, on estime que 20,6 millions d’Américains adultes ont été signalés comme ayant du mal à voir, même avec l’aide de lunettes et de lentilles de contacts, ou sont légalement aveugle.
L’Université de Gallaudet à Washington DC a également signalé que neuf à 22 sur 1000 Américains ont une déficience auditive sévère ou sont légalement sourds. Avec ces chiffres à l’esprit, il est important de vous assurer que vos vidéos sont accessibles aux personnes qui peuvent être identifiées comme ayant ces déficiences.
Charger des documents de sous-titrage à vos vidéos aide ceux qui sont malentendants à afficher vos vidéos en toute simplicité. De même, y compris une transcription de vos vidéos aide les personnes ayant une déficience visuelle à accéder à vos vidéos.

Vous êtes-vous déjà demandé combien il est facile pour les personnes handicapées d’accéder à votre site, puis y naviguer?
Faire en sorte que votre lecteur vidéo comprenne la navigation avec clavier et de soutien pour les lecteurs d’écran est également important. Toutes les vidéos doivent jouer uniquement lorsque le bouton de lecture est cliqué ou autrement accessible avec un clavier pour être considéré comme accessible.
Si vos vidéos jouent automatiquement sur la page de chargement, elles ne sont pas accessibles et vous devez ajuster vos paramètres.
Sans parler de l’idée simple que les vidéos qui jouent automatiquement peuvent souvent être surprenante, surtout lorsque vos utilisateurs ne sont pas conscients de l’endroit où le son provient soudainement ou si le volume est réglé pour être fort. Il y a aussi un drain sur la plupart des factures Internet des utilisateurs finaux, car ils ont besoin de payer pour des vidéos en streaming.
Ce ne peut pas être une préoccupation majeure pour les utilisateurs de poste fixe à la maison ou au bureau, mais les utilisateurs mobiles ont souvent un plan de données beaucoup plus petit et limité avec leur support, et chaque vidéo jouée finit par leur coûter. Ceci est la raison pour laquelle vous devriez envisager de laisser vos vidéos en arrière-plan, si seulement pour les thèmes mobiles, ainsi qu’éliminer les vidéos qui jouent automatiquement.
10. Design et Style Réactifs
Pour garder vos vidéos accessibles à tous les utilisateurs, vous devez vous assurer qu’elles soient réactives sur des écrans de tailles différentes de navigateurs d’appareils mobiles. Ceci peut être facilement réalisé avec un lecteur réactif, un hébergeur vidéo ou un peu de CSS.
Avec ces conseils à l’esprit, nous allons regarder comment vous pouvez intégrer des vidéos qui sont encodées sur plusieurs appareils, et la façon de rendre vos vidéos réactives pour les vidéos auto-hébergées.
Encodage De Vos Vidéos Pour Plusieurs Périphériques
Comme Josh l’a mentionné, c’est facile d’oublier que les vidéos auto-hébergées vous oblige à les encoder vous-même, car ça ne se fait pas automatiquement, comme avec les nombreuses options d’hébergement vidéo disponibles. Les navigateurs et les appareils mobiles ont souvent des exigences différentes en ce qui concerne les méthodes de compression vidéo qui peuvent être affichées.
Avant de nous plonger dans le code que vous pouvez personnaliser pour afficher vos vidéos correctement sur plusieurs appareils et navigateurs, nous allons jeter un coup d’œil sur quelles méthodes de compression fonctionnent le mieux pour les différentes options disponibles.
Voici un aperçu des principaux navigateurs et appareils mobiles, et les types de compression vidéo optimale pris en charge:
Une fois que vous chargez vos vidéos sur votre site WordPress, vous pouvez utiliser le shortcode vidéo pour les afficher sur une publication ou une page. Vous pouvez également ajouter des paramètres de sorte que certains fichiers vidéo jouent en fonction de l’appareil que vos visiteurs utilisent pour afficher la page.
Voici à quoi le shortcode ressemble avec une seule vidéo attachée:
[Video src = »video-myvideo.mp4″]
Pour utiliser ce shortcode, vous avez juste besoin de changer myvideo.mp4 à la vidéo source dans votre bibliothèque multimédia. Vous pouvez même taper une URL à une source externe si vous voulez continuer à utiliser le lecteur vidéo WordPress sans auto-hébergement de vos vidéos.
Pour ajouter des options alternatives de fichiers vidéo à jouer sur différents appareils, c’est le shortcode avec les paramètres inclus que vous utilisez:
[Vidéo mp4 = »myvideo.mp4″ webm = »myvideo.webm » ogv = »myvideo.ogv »]
Vous n’avez pas besoin de passer beaucoup de temps pour définir les différents périphériques que vous souhaitez prendre en charge. Il suffit d’entrer dans votre source de fichier vidéo comme à l’exemple précédent, tout en incluant le type de fichier correct.
Une fois que votre visiteur commence le chargement de la page, WordPress détecte quel type de fichier le périphérique du visiteur supporte et charge ce fichier vidéo sur la page en fonction de ce shortcode automatiquement. Très cool, vous ne pensez pas?
Par exemple, si vous vouliez ajouter une vidéo de type flash (.flv) à la liste, vous devez entrer un espace après le dernier paramètre, puis ajouter flv= »mavideo.flv » et enregistrer la page ou la publication. N’oubliez pas de changer mavideo.flv à votre fichier vidéo actuel listé dans votre bibliothèque multimédia ou une URL vers la source externe.
Les types de fichiers que vous pouvez utiliser avec le shortcode vidéo sont: .MP4, .M4v, .WEBM, .OGV, .WMV, .FLV
Il y a aussi d’autres options que vous pourriez inclure autre que le fichier source.
Ajouter une des options ci-dessous avant ou après src dans les exemples ci-dessus, ajoute des fonctionnalités différentes pour le lecteur de WordPress.
• poster – Ajoute une image spécifique de fonction pour le lecteur vidéo. Par défaut, ce paramètre est réglé à aucun.
• loop – Ajoute la fonctionnalité de rejouer automatiquement la vidéo sur une boucle. Pour ce faire, réglez-le sur « on » au lieu de sa valeur par défaut qui est « off ».
• autoplay – S’il est réglé sur «on», votre vidéo peut jouer automatiquement quand la page se charge. Par défaut, ce paramètre est réglé sur «off» qui est aussi notre recommandation pour rester pleinement accessible à l’audience et aux malvoyants.
• preload – Définie les données qui sont chargées automatiquement. La valeur par défaut est «metadata» qui charge uniquement les métadonnées de la vidéo, mais vous pouvez choisir « auto » pour charger tout ou « none » pour ne pas charger la vidéo du tout.
• height – Si vous voulez afficher une hauteur différente de la vidéo autre que celle par défaut de la vidéo chargée.
• width – Vous pouvez également modifier la largeur de la même manière si vous voulez une taille différente de la vidéo source d’origine dans votre bibliothèque multimédia.
Si vous êtes un développeur et que vous voulez vous expérimentez avec le code pour ce shortcode, vous pouvez le trouver dans le fichier media.php sous le dossier wp-includes.
Une fois que vous avez ajouté votre shortcode vidéo personnalisé et enregistré vos modifications, vous êtes tout prêt à y aller. Voilà tout ce que vous devez faire pour vous assurer que vos vidéos jouent sur tous les appareils et les navigateurs. Vraiment, ça y est!
Affichage De Vidéos Réactives Dans WordPress
Avec le Nouvel algorithme de Google, votre classement de recherche peut chuter rapidement si votre site n’est pas entièrement réactif. Google ne considère pas les sites qui ont besoin que vous fassiez défiler horizontalement pour être réactif.
Les vidéos peuvent être un énorme contrevenant si vous ne faites pas attention. Il est donc important de tester votre site pour vous assurer qu’il fonctionne bien dans les navigateurs de bureau, ainsi que ceux des mobiles.
Heureusement, si vous utilisez le lecteur WordPress par défaut, vos vidéos pourront être pleinement réactives. Si vous utilisez un des meilleurs services d’hébergement vidéo pour afficher vos vidéos, il est susceptible que tout ira bien.
Cela peut parfois être un problème si vous utilisez un lecteur non testé ou un iframe pour afficher vos vidéos. Si vous choisissez d’utiliser un lecteur différent, assurez-vous de bien le tester pour la réactivité.
Si vous décidez d’afficher vos vidéos avec un iframe, il est important d’ajouter un peu de code supplémentaire pour assurer sa réactivité. Il est important de se rappeler que de nombreux hébergeurs de vidéos tels que YouTube et Vimeo vous donnent la possibilité d’intégrer vos vidéos avec un iframe.
La première étape pour assurer que vos iframes soient réactifs pour vos vidéos est de télécharger une copie du script FluidVids.js par Todd Motto sur GitHub.
Ensuite, téléchargez une copie de votre bibliothèque multimédia, puis dirigez-vous vers vos fichiers WordPress. Sur chaque fichier de page que vous utilisez pour votre thème particulier – ou tout au moins le type de page où vous souhaitez afficher des vidéos. Par exemple, vous pouvez ajouter ce script à votre fichier /wp-content/themes/your-theme/page.php pour pouvoir afficher des vidéos réactives intégrées avec des iframes sur vos pages WordPress.
Modifiez le fichier et appeler le script vers le haut de la page, après toutes les notes de pages initiales.
Vous pouvez appeler le script comme ceci:
<Script src= »dist/fluidvids.js></script>
Enregistrez votre fichier et c’est tout ce que vous avez à faire. Ce n’est pas nécessairement la meilleure solution puisque vos vidéos ne sont pas garanties pour apparaître grandes.
Ce peut également être un problème si le navigateur de votre visiteur ne parvient pas à charger le script. Voilà pourquoi l’utilisation d’un lecteur ou d’une option intégrée que vous savez pleinement réactive est souvent l’option la plus sûre.
Les Meilleures Options De La Vidéo Hébergée
Si vous avez décidé d’héberger vos vidéos en dehors de votre serveur, il y a beaucoup d’options à considérer. Je mets quelques-uns des meilleurs services d’hébergement vidéo à l’épreuve et soigneusement vérifié tous les coins et recoins de leurs capacités d’hébergement au service de la clientèle.
Revenez demain pour nos examens complets de Wistia, Vimeo, YouTube, Dailymotion, Sproutvideo et Vidyard.
Résumé
Nous avons exploré les tenants et les aboutissants de l’ajout de vidéos sur votre site WordPress, si vous décidez d’auto-héberger vos vidéos ou d’utiliser un service d’hébergement vidéo.
Pour apprendre des façons intéressantes d’intégrer la vidéo dans votre site, découvrez quelques-unes de nos autres publications: L’Utilisation de Rendez-Vous + Configurer et de Rationaliser les Consultations des Clients, Comment Ajouter un Arrière-Plan Vidéo à Votre Site WordPress en 4 Etapes Faciles et Les Meilleurs Plugins de Chat Vidéo WordPress – Basés Sur Vos Besoins.
Utilisez-vous la vidéo sur votre site? Hébergée ou auto-hébergée?
Nous aimerions connaître vos expériences concernant l’utilisation de la vidéo dans WordPress dans les commentaires ci-dessous.