Vous êtes à la recherche d’un moyen simple, mais efficace pour animer vos pages WordPress ? Vous êtes au bon endroit ! Même sans grande connaissance en CSS, vous allez apprendre dans cet article, comment animer vos pages WordPress avec Animate It !. Un plugin qui vous facilitera la tâche et rendra vos pages WordPress interactives et plus dynamiques que jamais.
Qu’est-ce qu’Animate It! ?
Animate It! est un plugin développé à partir de la bibliothèque ‘’Animate.css’’ afin de donner une plus grande aisance aux utilisateurs de WordPress. Le plugin englobe toutes les animations disponibles dans la bibliothèque ‘’Animate.css’’. Installé plus de 40 000 fois, Animate It ! est un plugin qui se démarque du lot avec sa note de 5 étoiles.
Animez vos pages WordPress facilement avec Animate It !
Afin de profiter des diverses fonctionnalités que propose ce plugin, il faudrait l’installer. Rendez-vous à la page d’ajout de plugin de votre site WordPress pour le faire.
Installation d’Animate It!
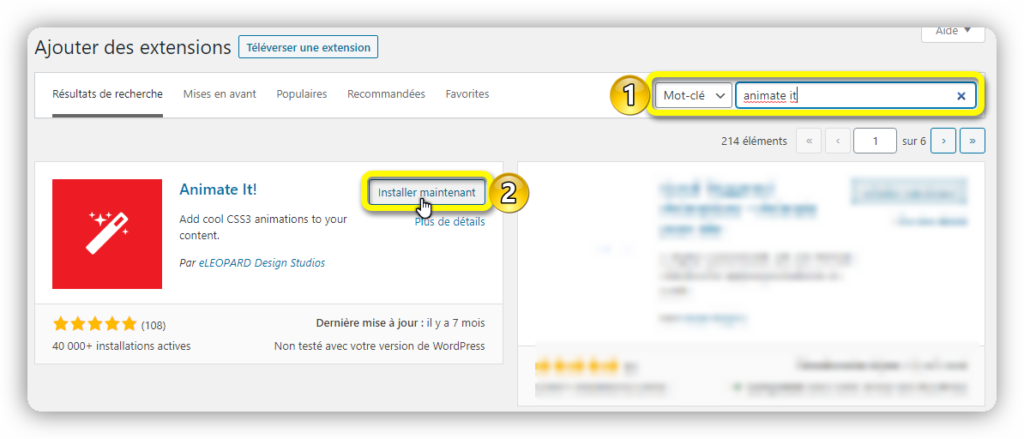
Une fois sur la page d’ajout d’extension de WordPress, réalisez une recherche avec les mots-clés ‘’animate it’’ via la barre de recherche. Cliquez ensuite sur le bouton ‘’Installer maintenant’’ pour entamer l’installation.

À la fin de l’installation, activez le plugin et rendez-vous directement dans votre éditeur de posts WordPress. Nous allons passer la configuration du plugin, vu qu’il n’y a pas beaucoup à paramétrer à part l’affichage ou non de l’animation sur les appareils mobiles.
Animez vos contenus avec de simples Shortcodes à l’aide d’Animate It!
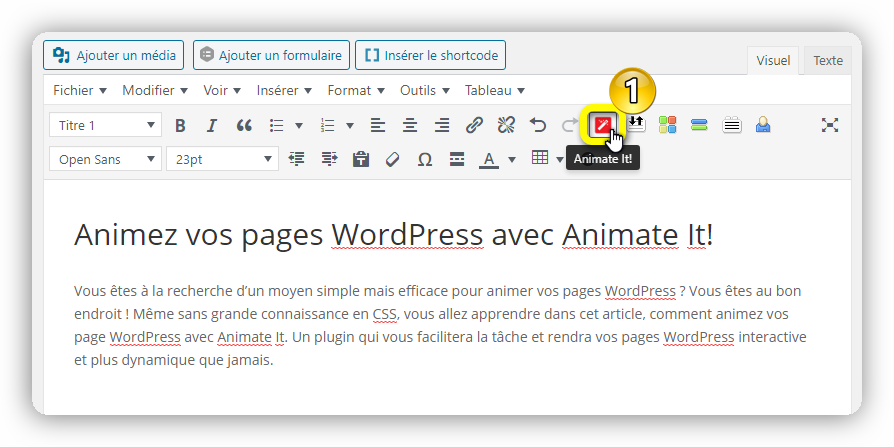
Depuis notre site WordPress éducation propulsé par l’hébergeur WB2, modifions la page contact pour le besoin de l’article. Dans la barre des menus de l’éditeur WordPress, vous verrez un nouveau menu nommé ‘’Animate It!’’ représenté par l’icône du plugin.
Étape 1 : Cliquez sur l’icône ‘’Animate It!’’ pour accéder à la fenêtre d’animation du plugin.

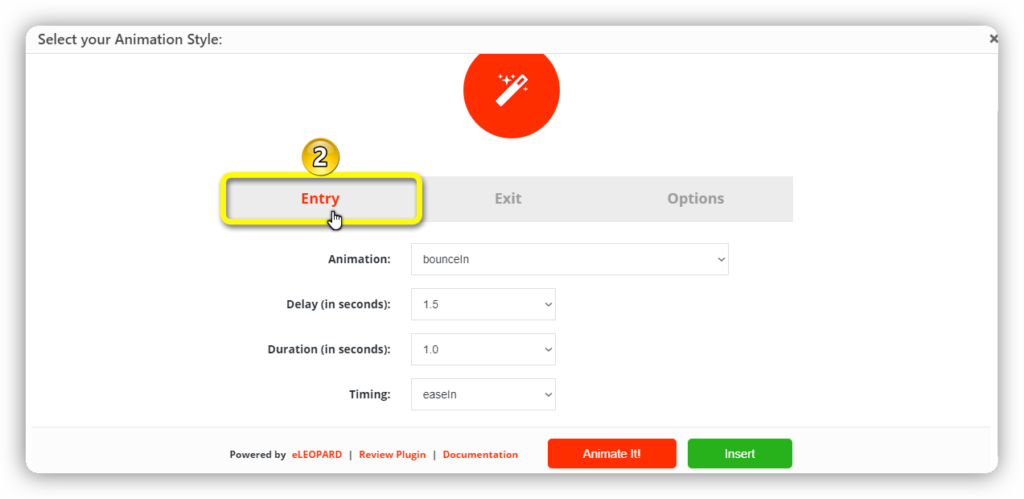
Étape 2 : Sélectionnez l’animation d’entrée depuis la liste disponible et personnalisez la durée et la vitesse de l’animation.

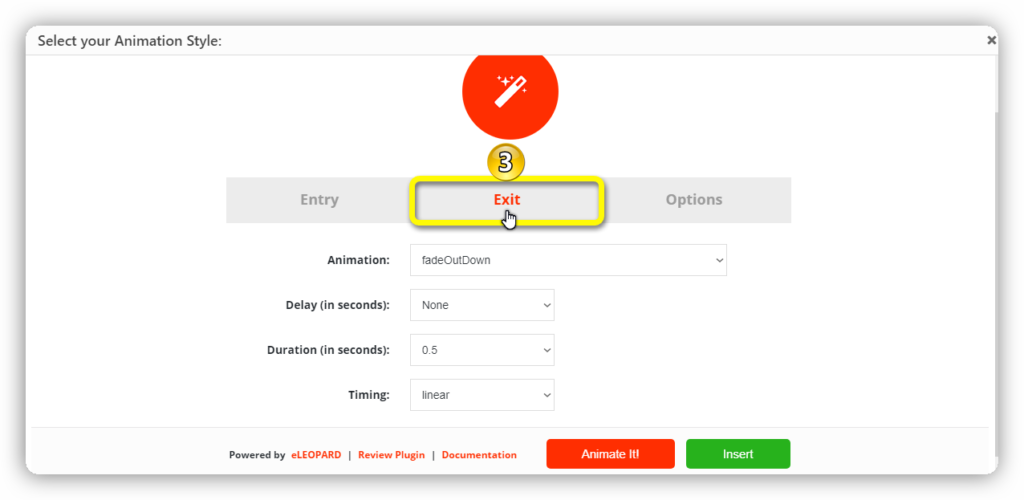
Étape 3 : Sélectionnez l’animation de sortie depuis la liste disponible et comme pour l’animation d’entrée, vous pouvez aussi personnaliser la vitesse et la durée de l’animation.

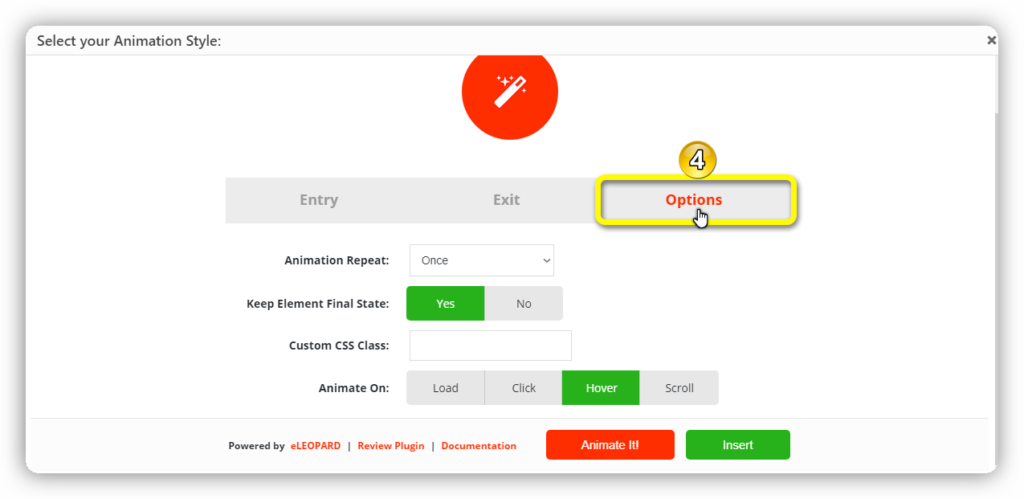
Étape 4 : Choisissez la fréquence de répétition de l’animation, ainsi le moment où vous voulez lancer l’animation comme au passage du souris par exemple.

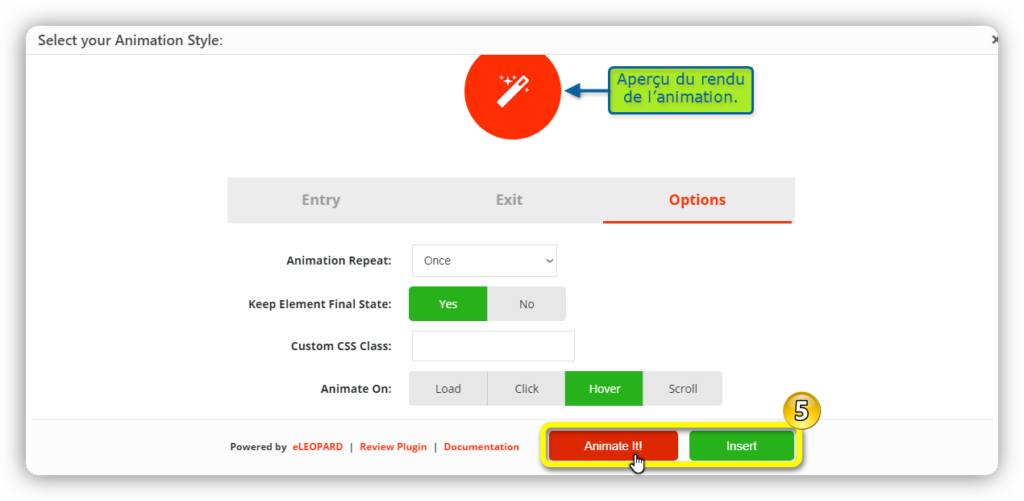
Étape 5 : Cliquez maintenant sur le bouton ‘’Animate It!’’ pour lancer un aperçu de l’animation ou directement sur le bouton ‘’Insert’’ pour insérer l’animation.

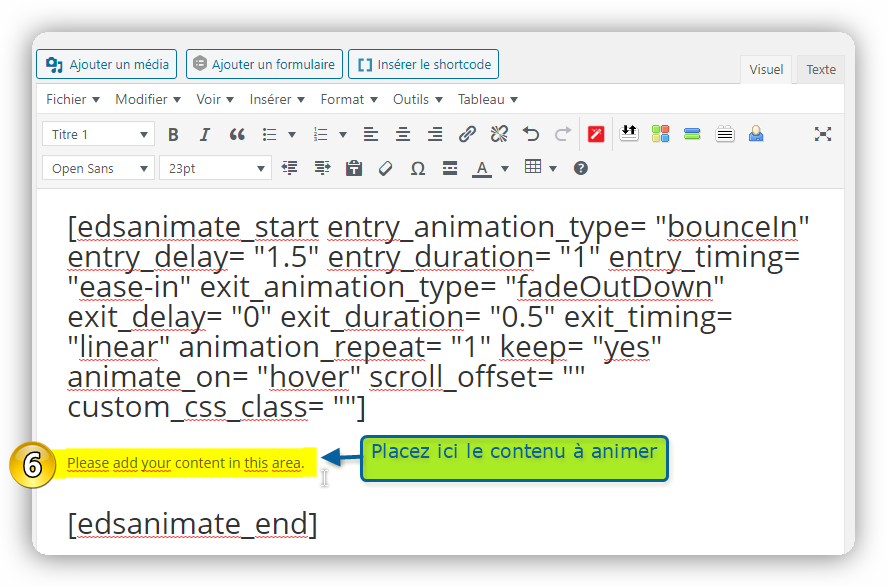
Étape 6 : Vous aurez par la suite un Shortcode dans laquelle vous allez placer le contenu que vous voulez animer.

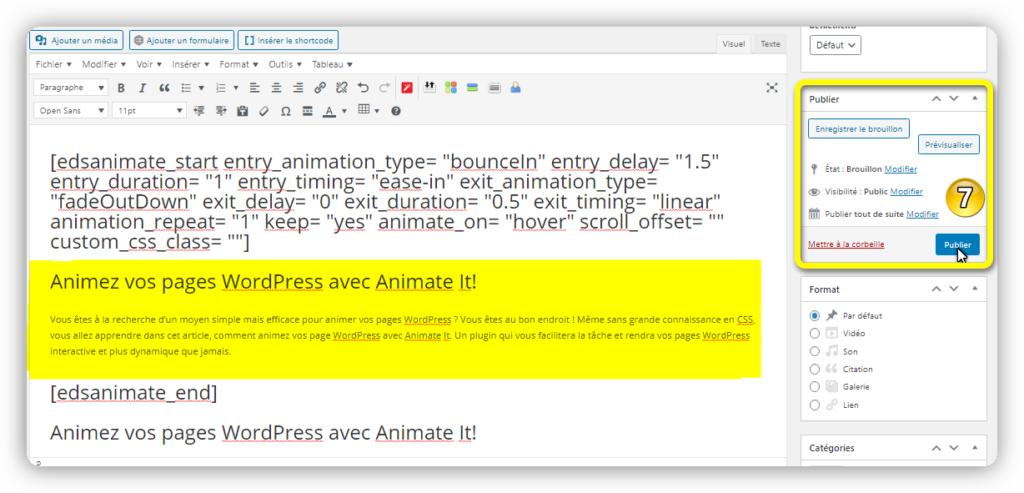
Étape 7 : Une fois que vous avez placé le contenu à animer, enregistrez le post avant de passer à l’aperçu.

Rendez-vous maintenant du côté visiteurs pour voir le rendu final de votre animation.

CONCLUSION
Si vous n’êtes pas à l’aise avec CSS, installez et utilisez Animate It! Vous verrez par vous-même combien c’est facile et à la fois amusant d’animer ses pages WordPress. Non seulement votre site serait dynamique, mais il attirera aussi les visiteurs. Le plugin est léger et totalement gratuit. Alors, n’attendez plus si vous avez besoin de donner un peu de peps à votre site tout en vous démarquant de la concurrence.
















Bonjour,
J’ai installé l’extension Animate it et je n’ai pas d’icone dans la barre des menus de l’éditeur WordPress (nouvel éditeur Word press, très différent de celui indiqué sur vos copies d’écran). J’ai juste une petite icone avec 3 cercles… est-ce cela ? cela me permet qqs animations mais pas de réglages et de choix comme vous ). Pourtant, il s’affiche bien dans mes extensions installées.
Merci de me dire si cette extension fonctionne avec le nouvel éditeur WP ?
Merci à vous.
Natacha
Bonjour à vous Natacha, essayez avec l’Editeur Classic à la place de Gutenberg 🙂
Bien à vous