Cherchez-vous à ouvrir votre première boutique WooCommerce? Ou peut-être avez-vous créé des magasins WooCommerce pour vos clients, mais souhaitez-vous créer le meilleurs E-commerce personnalisés? Vous avez des produits incroyables que vous avez hâte de proposer à vos clients. …
Dans cet article, je vais expliquer comment créer une boutique WooCommerce à l’aide d’Elementor WooCommerce Builder . C’est un constructeur de pages WordPress visuel par glisser-déposer qui vous donne un contrôle total sur la conception de votre boutique et de vos pages de produits.
Les domaines que je couvrirai sont:
- Que sont Elementor et WooCommerce?
- Avantages d’utiliser Elementor WooCommerce Builder
- Configurer et configurer WooCommerce
- Concevez votre (vos) page (s) d’archive de boutique
- Concevoir une seule page produit
- Incluez les produits WooCommerce dans d’autres conceptions si nécessaire
Qu’il s’agisse de votre premier magasin ou de votre cinquantième, vous découvrirez un flux de travail plus simple qui élimine le besoin de modifier directement les fichiers de modèle WooCommerce ou de vous salir les mains avec des crochets. Woo-hoo!
Que sont Elementor et WooCommerce?
Pour commencer, au cas où vous ne le sauriez pas (mais comment ne pourriez-vous pas?), Voici un bref aperçu de ce que sont Elementor et WooCommerce.
Elementor est « le constructeur de pages WordPress ultime et gratuit ».
Il vous permet de créer un site Web incroyablement beau de la manière la plus rapide possible. Vous pouvez atteindre un haut niveau de conception, en concevant en direct et sur le frontend de votre site WordPress.
C’est actuellement le seul (et premier) constructeur de pages frontales gratuit à offrir des possibilités de conception illimitées.
WooCommerce est un plugin WordPress gratuit qui intègre des fonctionnalités de commerce électronique pour votre site afin que vous puissiez avoir une boutique en ligne.
Il s’intègre facilement à votre site WordPress existant, vous permettant de créer des magasins personnalisables en quelques minutes, d’obtenir des paiements sécurisés, des options d’expédition configurables et bien plus encore.
Comment Elementor WooCommerce Builder vous aide à créer une boutique de commerce électronique
Le plugin gratuit Elementor de base vous permet de concevoir votre contenu WordPress à l’aide d’une interface visuelle, glisser-déposer.
Vous pouvez utiliser des widgets pour ajouter du contenu à votre site et contrôler presque tous les aspects des mises en page et des styles de vos conceptions.
Avec Elementor Pro, (Inclus gratuitement avec les hébergement WordPress WB2 ici ) vous avez ensuite accès à Elementor WooCommerce Builder , qui vous permet de concevoir des modèles dynamiques pour votre archive de produit et des pages de produit uniques à l’aide du même éditeur visuel.
Avec WooCommerce Builder, vous pouvez facilement créer une boutique WooCommerce entièrement personnalisé sans jamais avoir besoin de travailler directement avec des fichiers de modèle PHP ou des hooks WooCommerce .
Avantages d’utiliser Elementor WooCommerce Builder
- Conception visuelle, glisser-déposer: vous pouvez concevoir votre boutique WooCommerce exactement comme vos visiteurs le verront. Vous pouvez même prévisualiser différents produits pour voir à quoi ils ressemblent avec vos créations.
- Pas de PHP / code : Plutôt que de travailler directement avec PHP et / ou des fichiers de modèle, vous pouvez tout concevoir à partir de l’interface Elementor.
- Widgets WooCommerce dédiés : vous obtiendrez des widgets dédiés pour inclure toutes les informations importantes de WooCommerce, même jusqu’aux ventes incitatives et aux produits connexes.
- Affichage de modèle conditionnel : vous pouvez créer autant d’archives de produit et de modèles uniques que nécessaire et utiliser des règles conditionnelles pour contrôler où utiliser chaque modèle. Par exemple, vous pouvez créer une conception unique de produit pour les produits de la «catégorie A» et une autre pour les produits de la «catégorie B».
- Modèles prédéfinis: vous avez accès à des archives de produits prédéfinis et à des modèles uniques que vous pouvez personnaliser pour répondre à vos besoins. Ou, vous pouvez créer vos propres conceptions à partir de zéro.
Y a-t-il quelque chose que vous ne pouvez pas concevoir avec Elementor WooCommerce Builder?
Vous pouvez utiliser Elementor WooCommerce Builder pour concevoir votre archive de produits et vos modèles uniques, qui comprennent la plupart du contenu de votre boutique. Vous pouvez également concevoir le reste de votre contenu WordPress, y compris même des modèles pour votre en-tête et votre pied de page.
Cependant, il existe deux pages WooCommerce avec lesquelles cela ne vous aide pas pour le moment:
- Panier
- Check-out
Vous pouvez utiliser Elementor pour ajouter du contenu autour du panier WooCommerce et du contenu de paiement, mais vous ne pouvez pas personnaliser le contenu lui-même.
Cependant, pour contrôler la conception du panier et le contenu de la caisse, il existe quelques options.
Tout d’abord, vous pouvez utiliser un thème de base flexible qui se marie bien avec Elementor, tout en vous donnant des paramètres pour contrôler votre panier et vos pages de paiement. Voici quelques bonnes options:
Deuxièmement, si vous connaissez votre chemin dans CSS , vous pouvez ajouter vos propres styles pour contrôler le panier et les pages de paiement.
Enfin, vous pouvez utiliser un plugin qui modifie le processus de paiement.
Par exemple, le plugin CartFlows vous permet de créer un processus de paiement personnalisé à l’aide d’Elementor. Cependant, CartFlows est plus adapté aux entonnoirs de vente que les magasins de commerce électronique «traditionnels», il ne fonctionnera donc pas dans toutes les situations.
Vous pouvez également utiliser un plugin tel que Forminator pour créer un processus de paiement personnalisé.
Comment concevoir votre boutique WooCommerce avec Elementor
Maintenant, retroussez ces manches pour vous familiariser et concevoir votre boutique à l’aide d’Elementor Pro et de WooCommerce Builder.
Allons pas à pas et créons une boutique.
Configurer et configurer WooCommerce
Si vous ne l’avez pas déjà fait, vous voudrez commencer par configurer et configurer les bases de votre boutique WooCommerce. Ces étapes de configuration de base ne sont pas l’objet principal de ce didacticiel, nous n’irons donc pas trop loin.
Mais en général, vous voudrez:
- Installez et activez le plugin gratuit WooCommerce depuis WordPress.org.
- Exécutez l’assistant de configuration de WooCommerce pour configurer les bases importantes.
- Ajoutez vos produits.
- Configurez tous les autres paramètres pertinents dans la zone des paramètres de WooCommerce.
Si vous avez besoin d’aide pour démarrer, vous trouverez plus d’informations sur la façon de procéder ici .
Concevez votre (vos) page (s) d’archive de boutique
Vous êtes maintenant prêt à commencer à créer votre boutique, en commençant par le modèle pour vos archives de produits.
La page d’archives de produits est la page qui répertorie tous vos produits WooCommerce ( ou les produits avec une catégorie, une balise, etc. ).
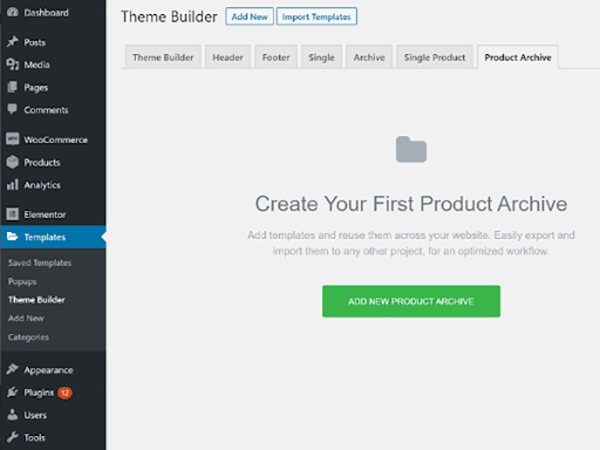
Pour commencer, accédez à Modèles> Générateur de thèmes> Archive de produits . Cliquez ensuite sur le bouton Ajouter une nouvelle archive de produit .

Donnez-lui un nom sophistiqué et cliquez sur Créer un modèle pour continuer.
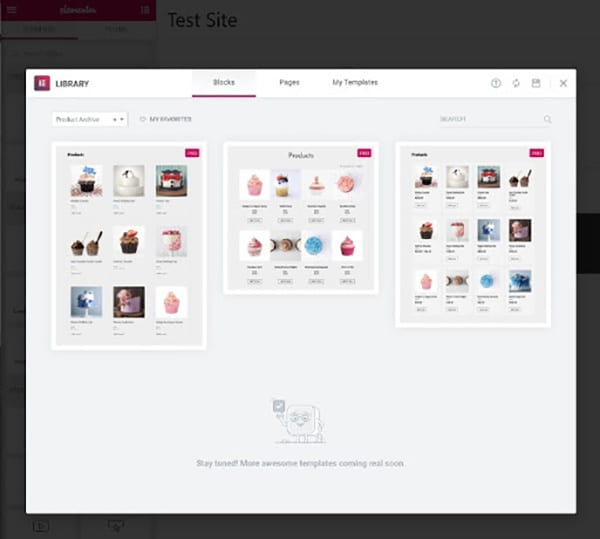
Cela vous lancera dans l’interface de conception. Vous pouvez importer l’un des modèles d’archives de produits prédéfinis ou fermer la bibliothèque de modèles pour créer votre conception à partir de zéro.

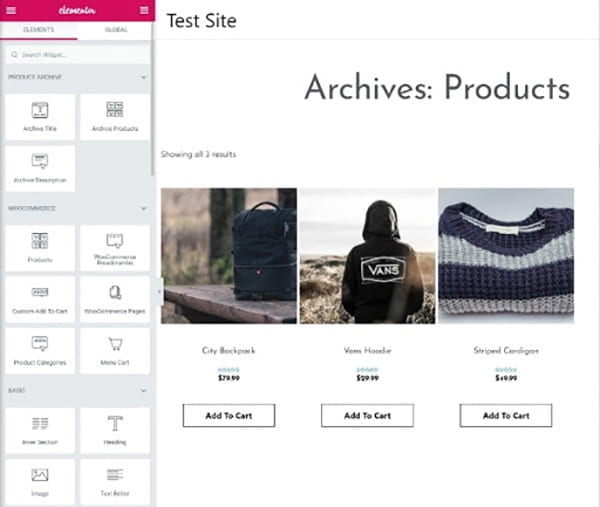
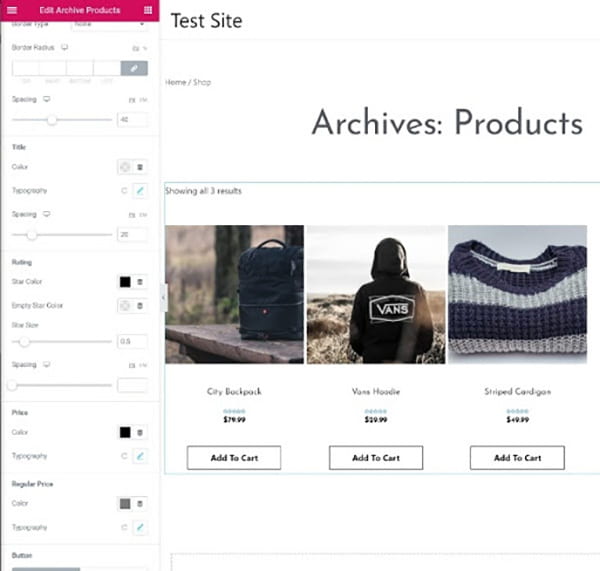
À partir de là, vous pourrez concevoir votre modèle d’archive à l’aide de l’interface visuelle par glisser-déposer.
Vous pouvez utiliser les widgets dédiés aux archives de produits pour ajouter un contenu de base comme une liste de tous vos produits ou le titre de la page d’archive ( par exemple le nom de la catégorie ).

La modification de l’un des widgets vous permet de contrôler son apparence et ses fonctionnalités. Vous pouvez tout personnaliser, des notes par étoiles aux badges de vente.

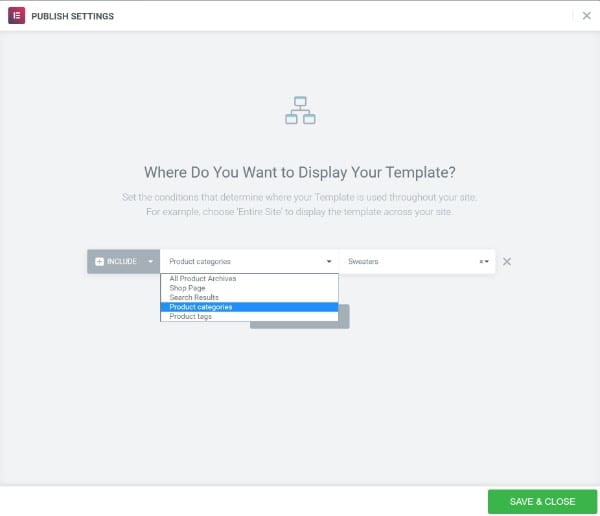
Lorsque vous avez terminé votre conception, cliquez sur le bouton Publier pour contrôler quand utiliser votre modèle.
Vous obtenez cinq conditions d’affichage que vous pouvez combiner selon vos besoins:
- Toutes les archives de produits
- Page boutique
- Résultats de recherche
- Catégories de produits
- Étiquettes de produit
Par exemple, pour afficher le modèle uniquement sur la page principale de votre boutique, choisissez Page de la boutique .
Pour certaines conditions, vous obtiendrez des options supplémentaires. Par exemple, si vous sélectionnez Catégories de produits , vous pouvez cibler votre modèle sur toutes les pages d’archives de catégories de produits ou uniquement sur une catégorie spécifique (ou un ensemble de catégories).

Ces conditions d’affichage sont utiles car elles vous permettent de créer autant de modèles uniques que nécessaire pour mettre en valeur au mieux tous les différents produits que vous vendez.
Parfois, une approche universelle n’est pas la meilleure solution. WooCommerce Builder facilite la création de nouveaux modèles sans avoir à travailler directement avec les fichiers de modèles PHP.
Concevez vos pages produit uniques
Une fois que vous avez créé vos pages d’archives de produits, vous pouvez utiliser la même approche de base pour personnaliser un modèle de page de produit WooCommerce pour des produits uniques.
Pour commencer, accédez à Modèles> Générateur de thèmes> Produit unique . Cliquez ensuite sur le bouton Ajouter un nouveau produit unique et donnez-lui un nom.
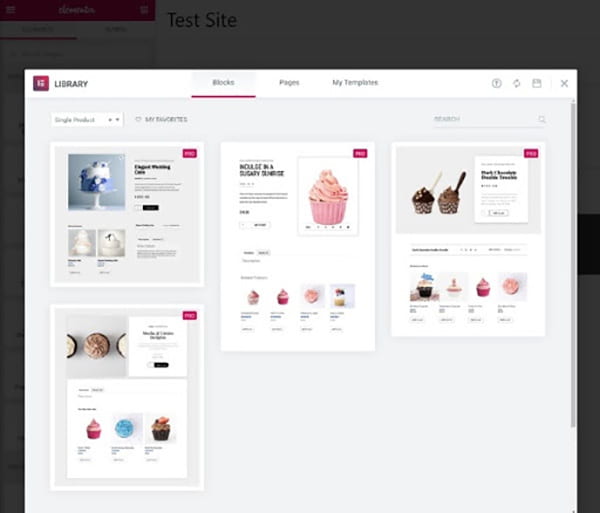
Tout comme pour la conception de votre archive de produits, vous aurez la possibilité d’importer l’un des modèles prédéfinis ou de créer votre propre modèle de page de produit à partir de zéro.

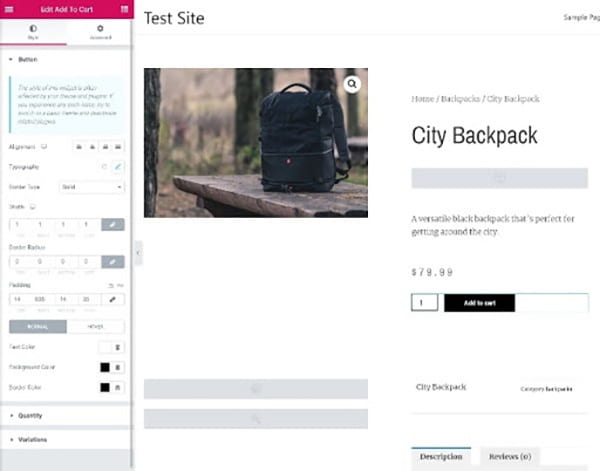
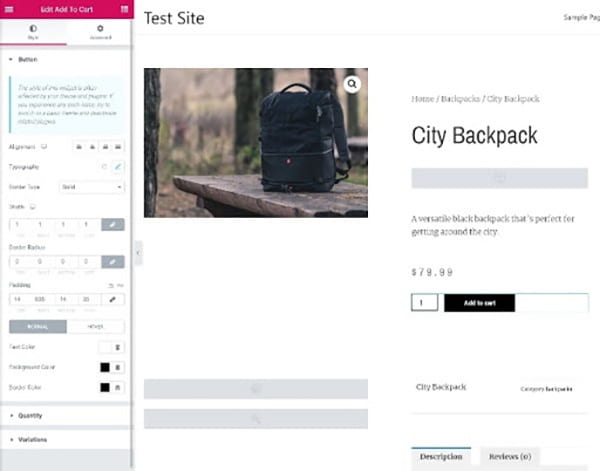
Maintenant, vous obtiendrez un autre ensemble de widgets dédiés pour toutes les informations sur la page unique du produit, y compris tout, du titre du produit aux produits connexes et aux ventes incitatives.

La saisie des paramètres de l’un des widgets vous permet de configurer son style et son emplacement.

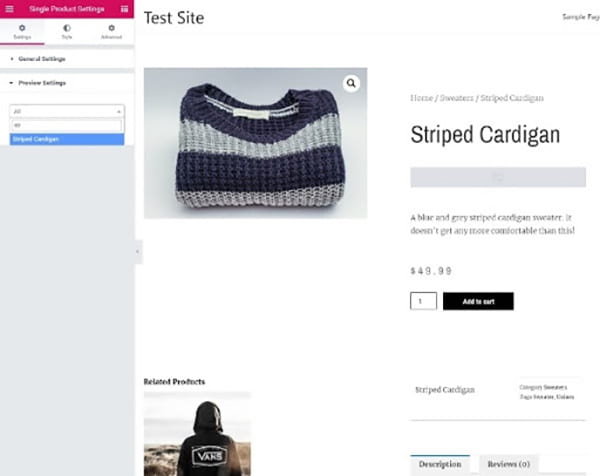
Par défaut, Elementor intégrera l’un de vos vrais produits pour l’aperçu en direct de votre conception. Mais si vous préférez voir à quoi ressemblerait votre conception avec un produit différent, cliquez sur l’ icône d’ engrenage dans le coin inférieur gauche et modifiez les paramètres d’aperçu pour utiliser n’importe quel produit de votre magasin.

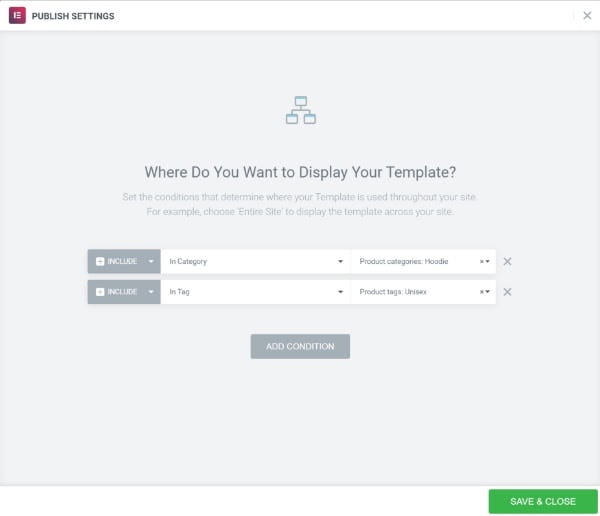
Une fois que vous avez terminé, cliquez sur le bouton Publier pour choisir où appliquer ce modèle unique de produit.
Ici, vous aurez cinq autres options:
- Tous les produits
- Dans la catégorie
- Dans la catégorie enfant
- Dans le tag
- Produits par auteur
Pour ces dernières options, vous pourrez choisir des éléments spécifiques qui s’appliquent à cette condition ( par exemple, une catégorie spécifique ).

Comme pour vos modèles d’archives de produits, vous pouvez répéter le processus autant de fois que nécessaire pour vous assurer que chaque type de produit a une conception de produit unique optimisée.
Inclure les produits WooCommerce dans d’autres conceptions selon les besoins
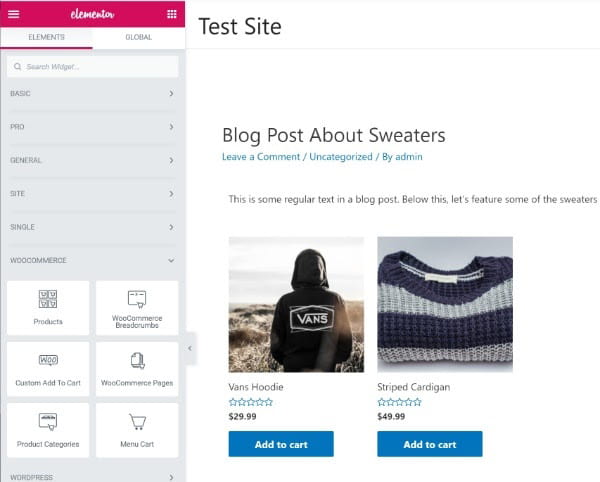
En plus de vous permettre de concevoir vos archives de produits et vos modèles uniques, Elementor Pro vous propose également des widgets WooCommerce dédiés que vous pouvez utiliser dans d’autres conceptions.
Par exemple, vous pouvez les utiliser pour présenter des produits dans un article de blog que vous écrivez. Vous pouvez accéder à ces widgets à tout moment depuis la section WooCommerce de l’interface Elementor.

Si vous souhaitez afficher des produits, vous pouvez créer vos propres requêtes personnalisées pour contrôler les produits à afficher.
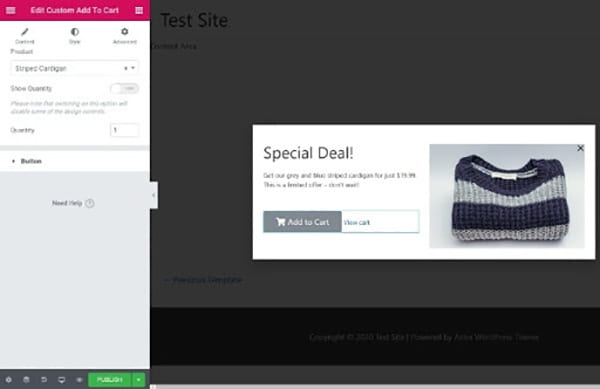
Vous pouvez même utiliser la fonction Elementor Popup Builder incluse pour inclure ou promouvoir des produits dans une fenêtre contextuelle. Par exemple, vous pouvez annoncer une offre spéciale et inclure un bouton Ajouter au panier directement dans la fenêtre contextuelle.

C’est une fonctionnalité intéressante pour promouvoir des offres spéciales et des promotions.
Il est temps d’ouvrir la boutique
Avec Elementor Pro, vous pouvez créer une boutique WooCommerce personnalisée plus rapidement et avec plus de flexibilité.
Comme vous pouvez le voir, c’est un processus simple. Plutôt que de travailler avec des crochets ou des fichiers de modèle , vous pouvez utiliser une interface visuelle de glisser-déposer.
Vous obtenez des widgets dédiés pour afficher des informations importantes sur les produits WooCommerce, et vous pouvez également utiliser des règles d’affichage conditionnel pour créer autant de modèles d’archives de produits et de produits que votre boutique en a besoin.
De plus, si vous recherchez des fonctionnalités WordPress supplémentaires, nous proposons un hébergement dédié , une gestion de site et une assistance 24/7.
Alors, commencez dès aujourd’hui et créez votre propre boutique WooCommerce personnalisée. Ensuite, tournez ce signe sur «OPEN» et commencez à vendre vos produits incroyables.
Sources :
https://premium.wpmudev.org/blog/elementor-woocommerce/