Des visuels de niveau professionnel qui ont l’air incroyables et qui sont entièrement réactifs peuvent souvent freiner la vitesse des pages.
Mais n’ayez crainte, vous verrez bientôt à quel point il est facile d’avoir le meilleur des deux mondes (le grésillement, sans le ralentissement) avec l’aide des paramètres Slider Revolution intégrés, ainsi que nos outils Smush, Hummingbird et d’hébergement.
Passe devant.
N’hésitez pas à passer directement à l’un des sujets que nous aborderons :
- Slider Revolution, Dragster ou Drag ?
- Nos directives de test de performance
- Paramètres
- Procédure
- Détails
- Comment grésiller, sans le ralentissement
- Faire des gains de vitesse Slider Revolution(ary)
Slider Revolution, Dragster ou Drag ?

Slider Revolution est-il le constructeur de sites WordPress le plus populaire au monde ?
Slider Revolution de ThemePunch est livré avec plus de 200 templates, 2000 éléments et plus de 25 modules complémentaires.
Il est également proposé à un prix compétitif et offre un accès à vie moyennant des frais uniques.
C’est beaucoup de possibilité dans un package. Mais seule problème, sa lourdeur qui ralentissent la vitesse des pages.
Mais ne vous inquiétez pas, nous avons trouvé une solution.
Nos directives de test de performance
Pour que notre test ait du mérite, il est essentiel que nous mettions en place un ensemble de règles de base et de lignes directrices. Ils sont les suivants :
Paramètres
- Nous utiliserons une base propre, ce qui signifie que notre site sera construit sur une toute nouvelle installation WordPress.
- Nos configurations et options d’apparence resteront statiques après la configuration initiale.
- L’hébergement se fait via l’ hébergement WordPress de WB2.
- Les plugins installés sont Slider Revolution (SR), Smush et Hummingbird *.
(Si vous utilisez notre hébergement, vous aurez également le plugin WPMU DEV Dashboard, car il est automatiquement installé sur les sites que nous hébergeons.) - Les tests de vitesse seront effectués sur deux sites
- Google PageSpeed Insights (GPSI)
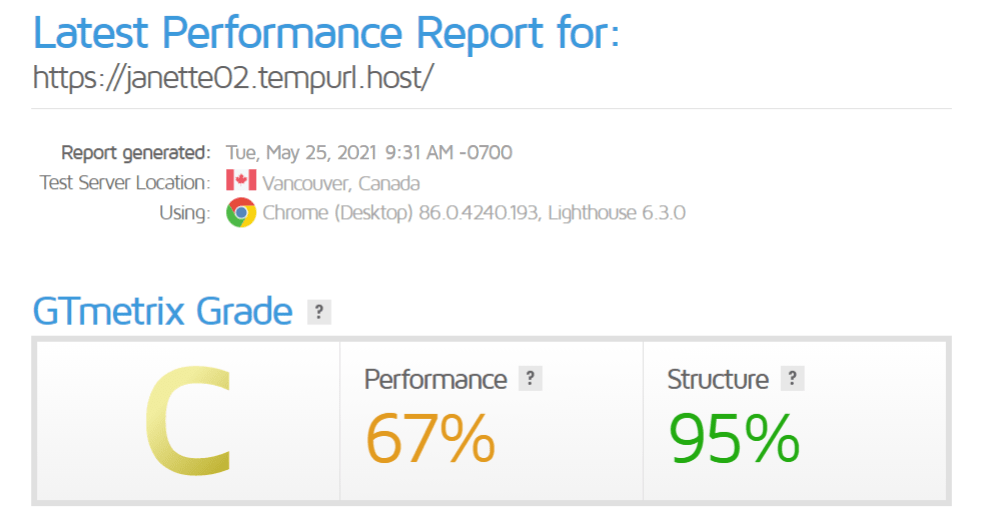
- GTmetrix (GTM), en utilisant les valeurs par défaut suivantes :
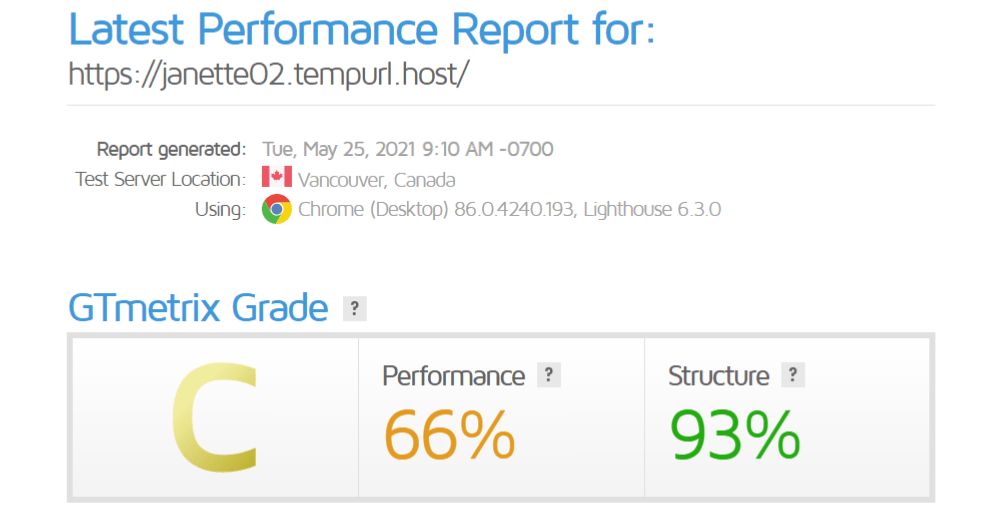
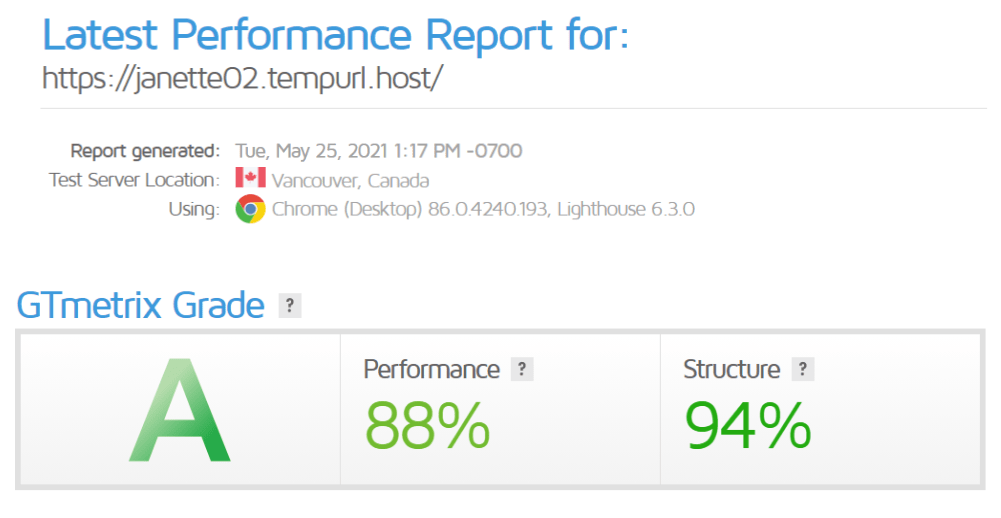
- Emplacement du serveur (Vancouver, Canada)
- Navigateur (Chrome Desktop)
- Lors des tests de vitesse, j’ai exécuté chacun trois fois de suite et j’ai utilisé le nombre du milieu comme score enregistré.
Procédure
- Installez Slider Revolution; appliquer un modèle/module
- De tweak SR Taille du fichier Optimisation fonction
- Installez Smush ; optimiser les paramètres (plugin gratuit)
- Installez Colibri ; optimiser les paramètres (plugin gratuit)
- Activer le CDN dans Hummingbird
(coût associé, Hummingbird Pro ) - Activez FastCGI dans le Hub
(coût associé, hébergement) - Exécutez des tests de vitesse après chacune des étapes ci-dessus (sites gratuits)
Détails
Les versions Pro de Smush & Hummingbird seront installées sur les sites hébergés par WB2.
Pour refléter les versions non pro des plugins, mes premiers tests ont été effectués avec les fonctionnalités Pro désactivées*.
L’optimisation de Hummingbird utilise différents types de fonctionnalités de mise en cache et de compression sur les sites. Page , Gravatar et la mise en cache RSS ont été désactivées.
WB2 active la mise en cache du navigateur et la compression GZip par défaut ; c’est la norme pour la plupart des hôtes. Ceux-ci resteront allumés pendant nos tests, car nous ne pouvons pas les désactiver sans impacter les autres paramètres.
Comme nous l’avons mentionné dans d’autres articles de notre série d’optimisation , veuillez noter qu’en raison des variances inhérentes à chaque élément, personne n’aura des résultats identiques.
Lieu géographique, taille de la médiathèque, fournisseur d’hébergement – tous peignent une partie de l’image en utilisant des coups de pinceau très différents.
Quel que soit l’environnement de votre site, vous constaterez certainement une nette amélioration avec ce processus.
Nous visons la beauté et les muscles, donc Slider Revolution ne sera pas seulement visuellement époustouflant, mais un site de vol très fonctionnel et rapide.
Comment grésiller, sans le ralentissement
Tout d’abord, installons Slider Revolution sur un nouveau site WP, sans autres pages, publications, etc.
Après l’installation, sélectionnez un nouveau module à partir du modèle , dans le tableau de bord SR. J’ai choisi « Mini Website », qui nécessitait l’ajout du module complémentaire Particles Effect.
J’ai modifié certains paramètres, pour personnaliser un peu le contenu. Il y a tellement de choses avec lesquelles tu peux jouer ici, j’aurais pu me perdre pendant des heures.
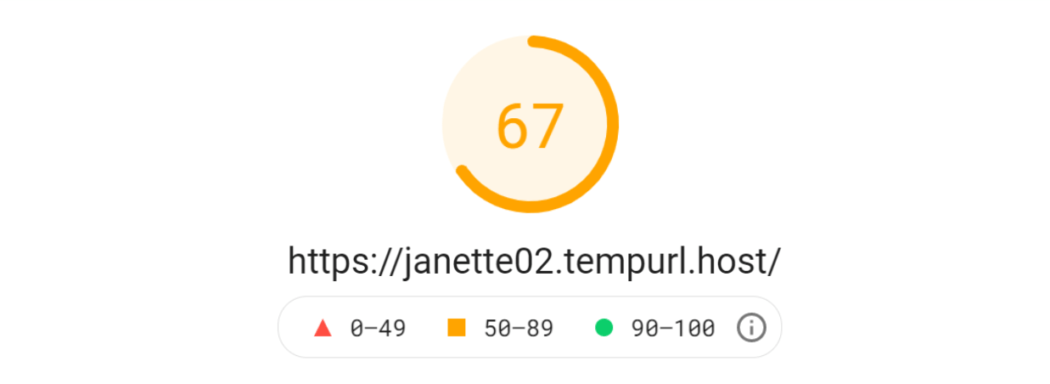
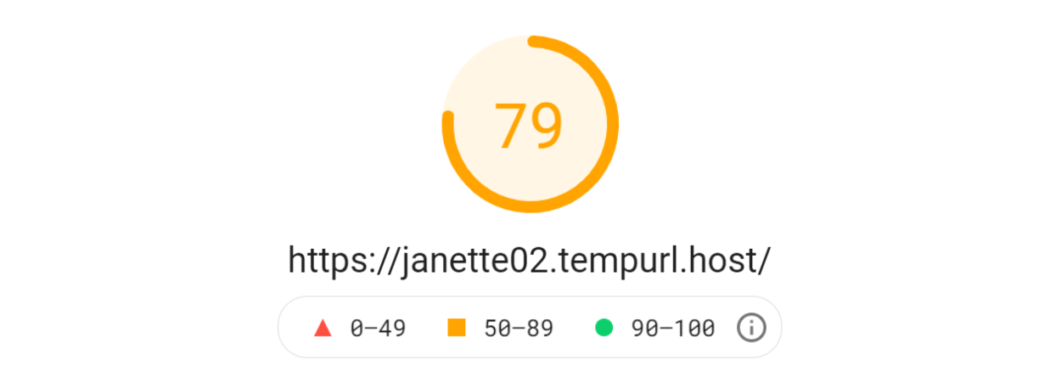
C’est l’heure de nos premiers tests de vitesse.
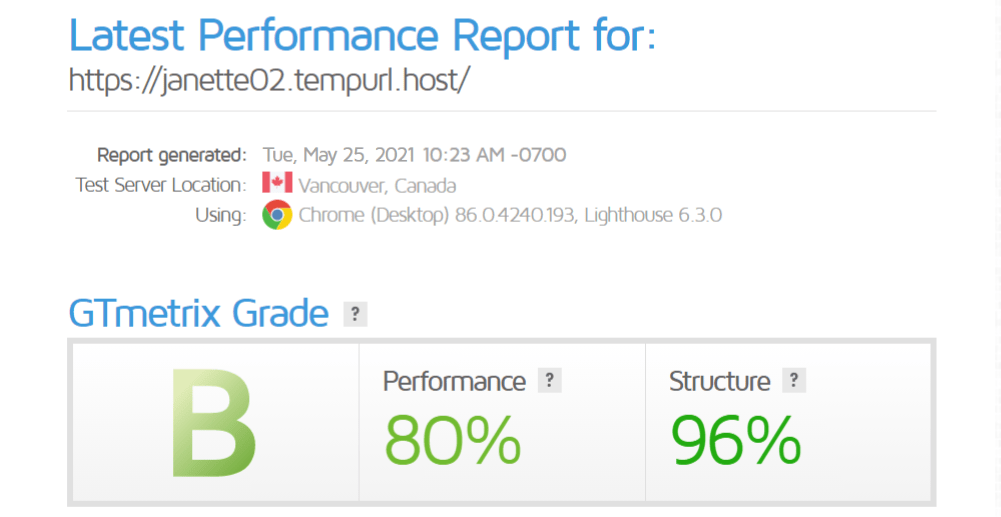
 Rien d’exceptionnel, mais ce n’est que notre vitesse de base.
Rien d’exceptionnel, mais ce n’est que notre vitesse de base.
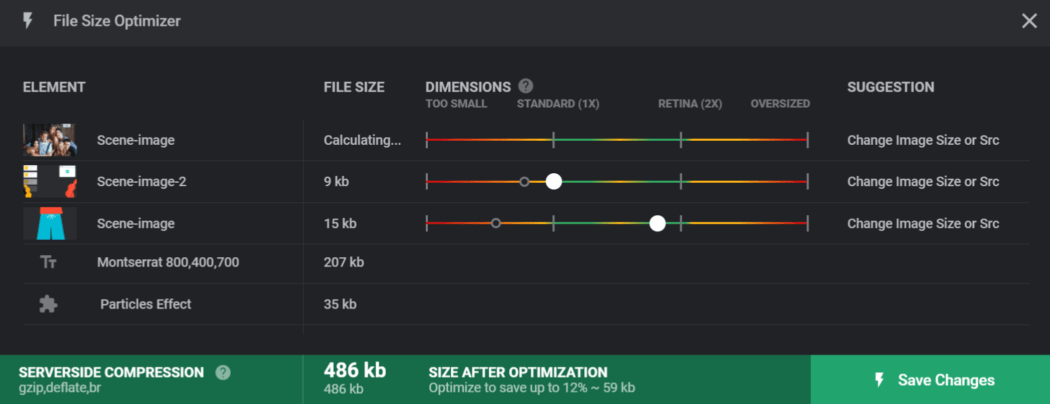
Il existe actuellement une fonction d’optimisation de la taille des fichiers intégrée à Slider Revolution. Nous allons essayer cela et voir si cela nous donne un coup de pouce.
 Core JS et CSS sont déjà optimisés par défaut.
Core JS et CSS sont déjà optimisés par défaut.
L’écran d’optimisation des fichiers répertorie les images du module qui peuvent être optimisées, ainsi qu’un curseur pour effectuer des ajustements.
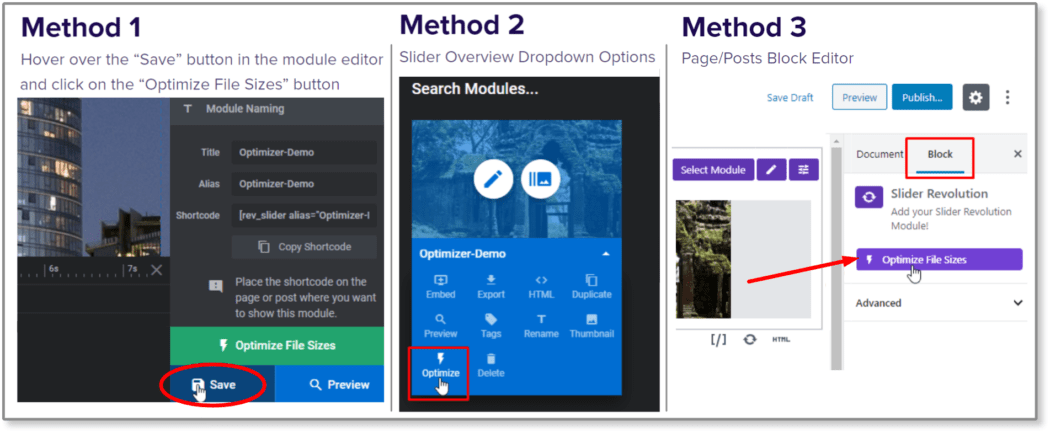
 L’optimisation de la taille des fichiers intégrée de SR offre trois méthodes d’activation.
L’optimisation de la taille des fichiers intégrée de SR offre trois méthodes d’activation.
Après avoir fait quelques ajustements, faisons un test de vitesse pour vérifier les améliorations.
 Aucun changement par rapport à notre dernier score au test de vitesse.
Aucun changement par rapport à notre dernier score au test de vitesse.
 Un poil mieux que notre dernier score.
Un poil mieux que notre dernier score.
Il y a eu une légère amélioration avec cela, que nous suivrons avec quelques nouvelles passionnantes :
Nous savons de bonne foi de ThemePunch que la prochaine version de Slider Revolution comportera des optimisations intégrées pour Smush !
Il existe quelques astuces et ajustements généraux avec lesquels vous pouvez progresser, que nous aborderons un peu plus tard.
Mais pour vraiment améliorer la vitesse de votre site en utilisant Slider Revolution, vous êtes mieux servi par un hébergement de qualité supérieure et des plugins spécialement conçus pour l’optimisation.
En incorporant Smush et Hummingbird , plugins d’optimisation de e mondiale , vous obtiendrez des vitesses de page bourdonnantes en un rien de temps.
Installons et activons Smush.

Smush est le choix de nos utilisateurs, l’optimiseur d’images primé et testé par les benchmarks.
Lors de la navigation vers le tableau de bord Smush, vous devriez être accueilli par l’assistant de configuration rapide. Ces paramètres incluent : Compression automatique , Métadonnées EXIF , Images pleine taille , Chargement paresseux et Données d’utilisation .
Voici à quoi sert chaque fonctionnalité :
- La compression automatique ― optimise automatiquement les nouveaux téléchargements d’images, vous n’avez donc pas à les faire manuellement.
- Les métadonnées EXIF ― suppriment les paramètres de l’appareil photo de vos images, ce qui permet de réduire la taille du fichier. (Ne vous inquiétez pas, cela ne supprimera pas les métadonnées SEO).
- Images en taille réelle ― compresse vos images originales en taille réelle. (Remarque : il stocke des copies de vos originaux par défaut, au cas où vous voudriez revenir en arrière. Cette fonctionnalité est uniquement Pro.)
- Lazy Load ― arrête le chargement des images hors écran jusqu’à ce qu’un visiteur les accède.
- Données d’utilisation ― permet à nos concepteurs d’avoir un aperçu des fonctionnalités qui doivent être améliorées. (Vos données personnelles ne seront jamais suivies.)
Allez-y et parcourez chaque écran en laissant les paramètres par défaut activés. (Autoriser les données d’utilisation contribuera à la fonctionnalité des futures versions du plugin, mais si vous avez des scrupules à vous inscrire, laissez-le désactivé.)
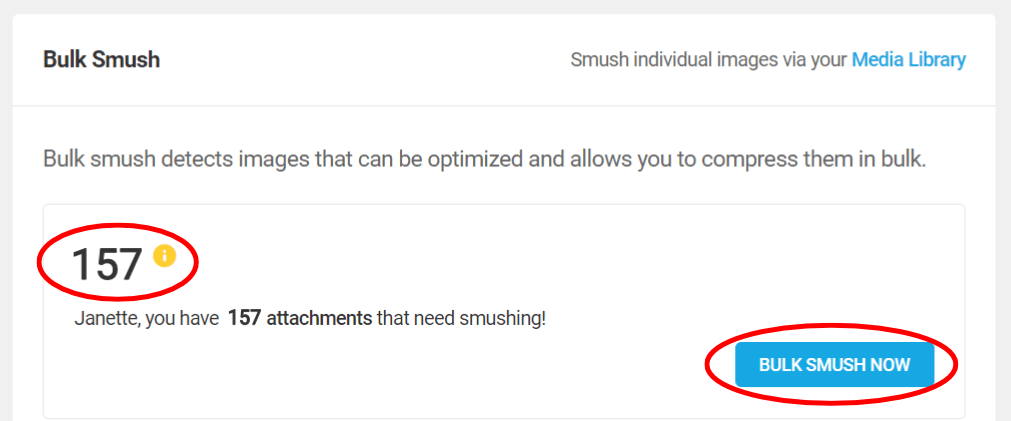
 Smush est prêt, disposé et capable de compresser en masse.
Smush est prêt, disposé et capable de compresser en masse.
Une fois l’assistant terminé, le tableau de bord indiquera le nombre d’images pouvant nécessiter une compression. Cliquez sur le bouton Bulk Smush Now pour activer son super pouvoir.
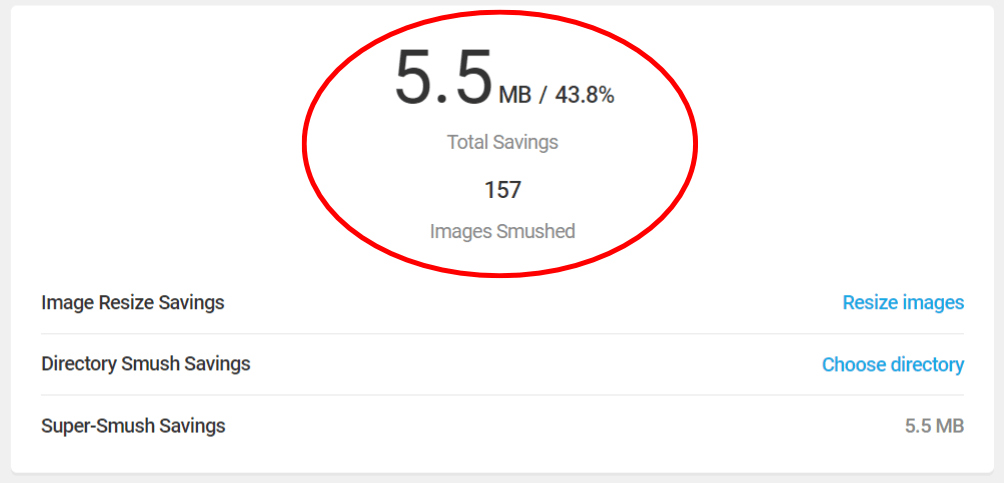
À quoi ressemblent nos statistiques d’optimisation d’image maintenant, Mme Smush ?
 157 images écrasées, économisant 5,5 Mo. Smushing comme un champion !
157 images écrasées, économisant 5,5 Mo. Smushing comme un champion !
Voyons à quel point cela a allégé la charge (de la page) et refaites nos tests de vitesse.
 C’est un saut olympique ! Plus de dix points.
C’est un saut olympique ! Plus de dix points. C’est le genre de « boost » que vous aimez voir.
C’est le genre de « boost » que vous aimez voir.
Il est temps de passer à la vitesse supérieure et de laisser Hummingbird entrer en scène.

Hummingbird analyse votre site et fournit des correctifs en un clic pour accélérer WordPress en un éclair.
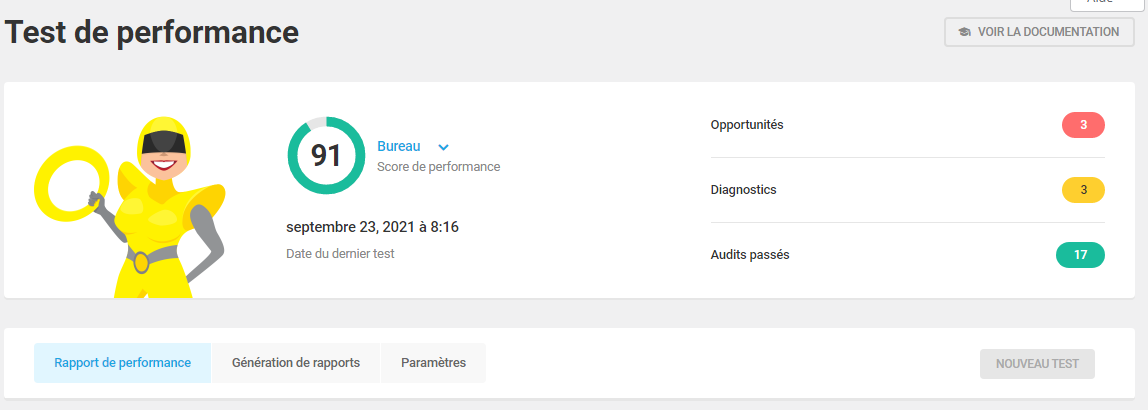
Après avoir installé et activé Hummingbird, accéder au tableau de bord activera un autre assistant de configuration rapide. Elle proposera d’effectuer un test de performance, ce qui est exactement ce que nous voulons faire.
Une fois le test terminé, vous recevrez une notification vous en informant. Le tableau de bord nous montre le score du test de performance.

Un score de 86 est bon, mais nous l’augmentons facilement, et le chargement de nos pages s’accélère avec.
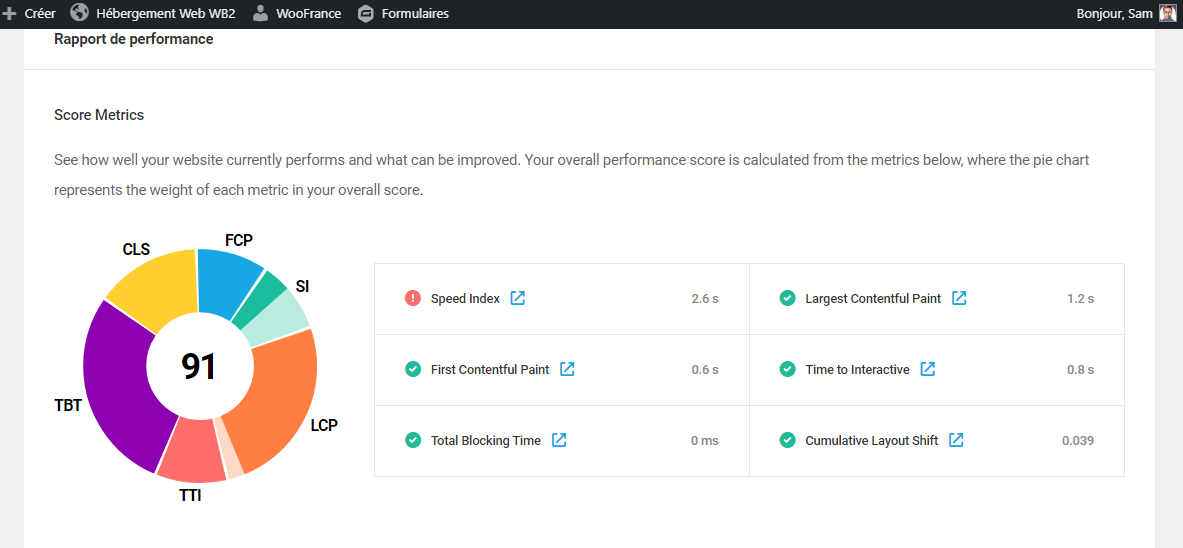
Hummingbird affiche une liste de mesures de score qui ont été évaluées lors du test de performance.

Votre score de performance globale est calculé sur ces métriques répertoriées, tandis que le graphique à secteurs représente le poids de chaque métrique dans le score global.
Pour certains problèmes de performances, les propres fonctionnalités de Hummingbird peuvent être activées ou modifiées pour les résoudre.
Dans d’autres cas, Hummingbird identifiera le problème, avec le correctif requis dans un plugin séparé (par exemple, Smush Pro ).
Lorsqu’un plugin n’est pas la meilleure solution et qu’un peu d’édition de code est nécessaire, Hummingbird fournit des instructions spécifiques sur la façon de le corriger.
Des métriques supplémentaires appelées Audits séparent les problèmes en catégories Opportunités, Diagnostics et Audits réussis.
Les opportunités sont essentiellement des alertes codées par couleur. Le jaune indique un problème léger à modéré et le rouge signifie que le problème a un impact plus important sur les performances que sur d’autres sites.
Dans cette évaluation de performance, Hummingbird a indiqué que j’avais un élément dans Opportunités. Ce n’est qu’un cas unique, et pas d’impact majeur, mais je vais quand même l’aborder.
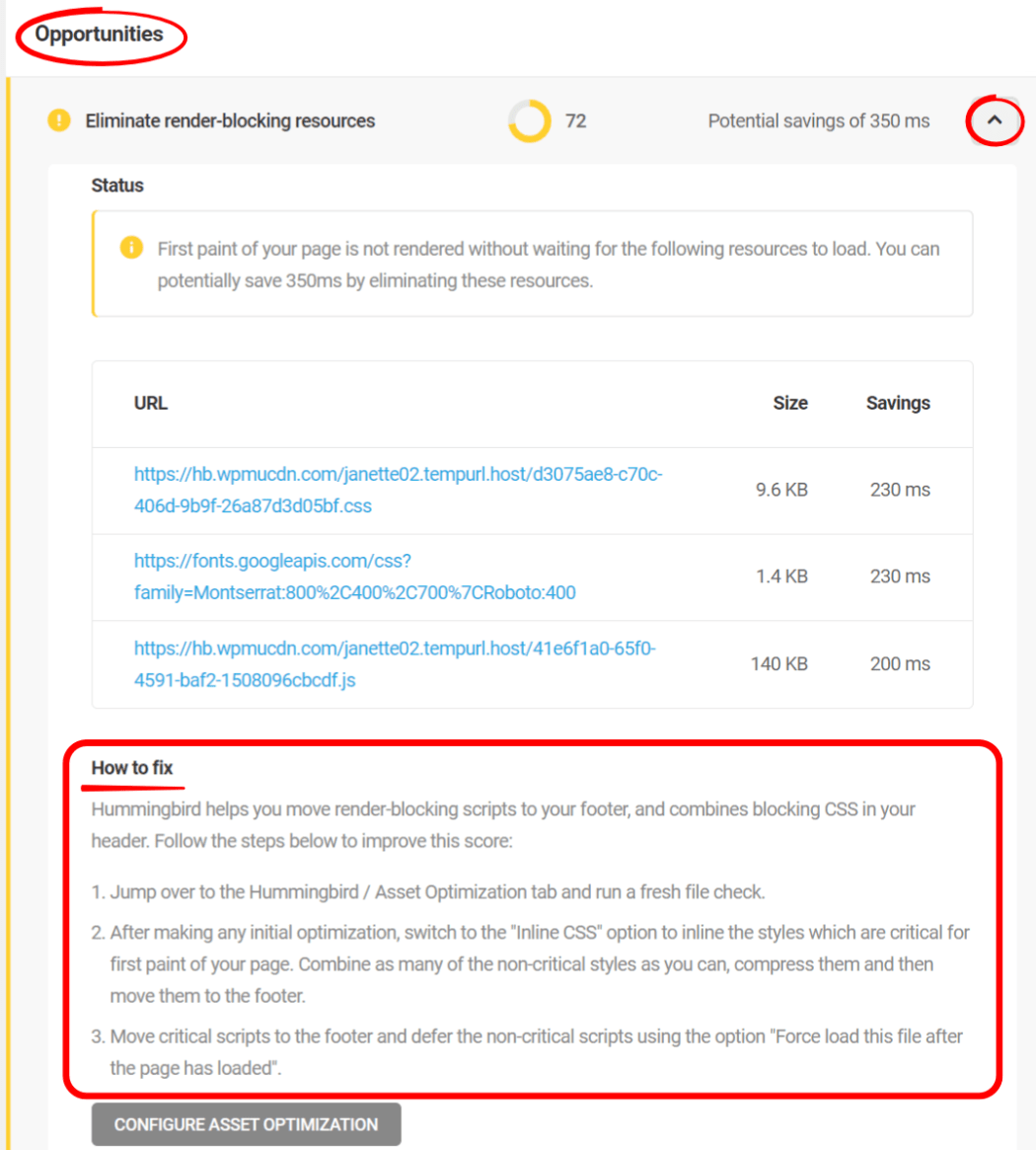
Pour résoudre les opportunités , cliquez sur n’importe quelle ligne d’alerte et elle affichera :
- une description détaillée du problème
- une liste des actifs spécifiques impliqués
- instructions étape par étape sur la façon de résoudre le problème
 Possibilités d’amélioration de la vitesse (avec des correctifs détaillés), fournies par Hummingbird.
Possibilités d’amélioration de la vitesse (avec des correctifs détaillés), fournies par Hummingbird.
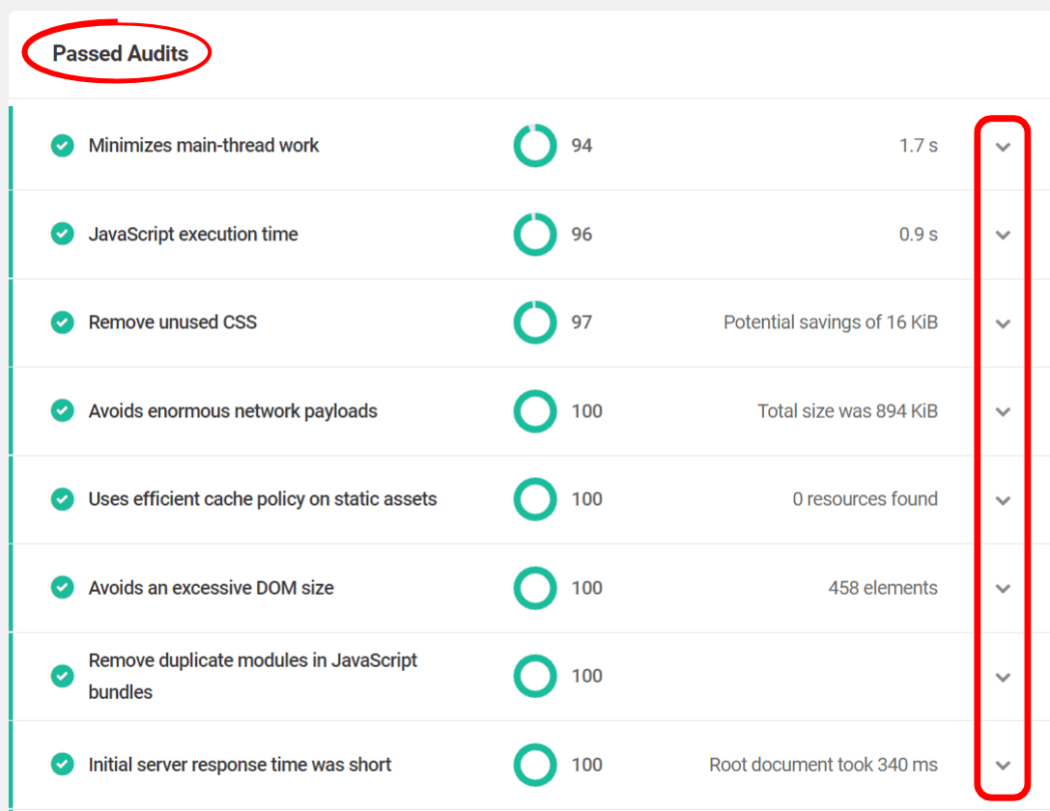
J’ai dix-neuf Audits réussis (c’est chouette !). Les audits fournissent un aperçu détaillé de chaque aspect de la capacité de performance de votre site.Même les audits réussis ont des explications et des correctifs pour chaque élément répertorié. Encore une fois, ces informations sont accessibles via la liste déroulante de la flèche de la ligne correspondante.
 Hummingbird considère les audits comme « réussis » lorsque le score est de 90/100 ou plus.
Hummingbird considère les audits comme « réussis » lorsque le score est de 90/100 ou plus.
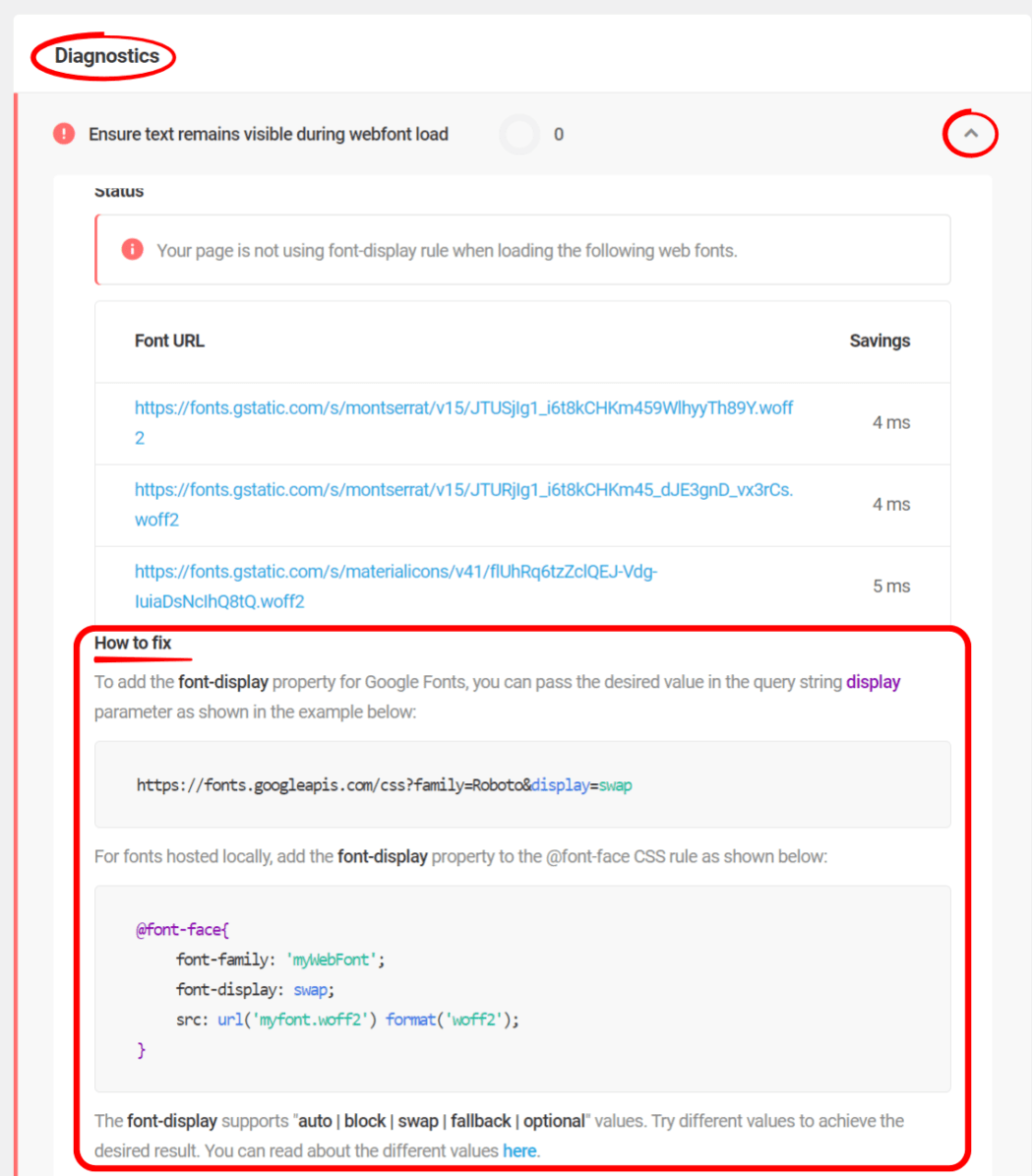
Enfin, j’ai trois Diagnostics . Ceux-ci fournissent des informations supplémentaires sur la façon dont votre page adhère aux meilleures pratiques de développement Web.
Pour résoudre tout diagnostic , cliquez sur la flèche déroulante à droite, sous l’en-tête, et suivez les instructions fournies sous Comment réparer .
 Aucune recherche sur Google requise ; Hummingbird explique tout pour vous sur tous les problèmes cités.
Aucune recherche sur Google requise ; Hummingbird explique tout pour vous sur tous les problèmes cités.
Une fois que vous avez effectué toutes vos corrections, demandez à Hummingbird d’exécuter un autre test de performance afin que nous puissions vérifier l’amélioration du score.

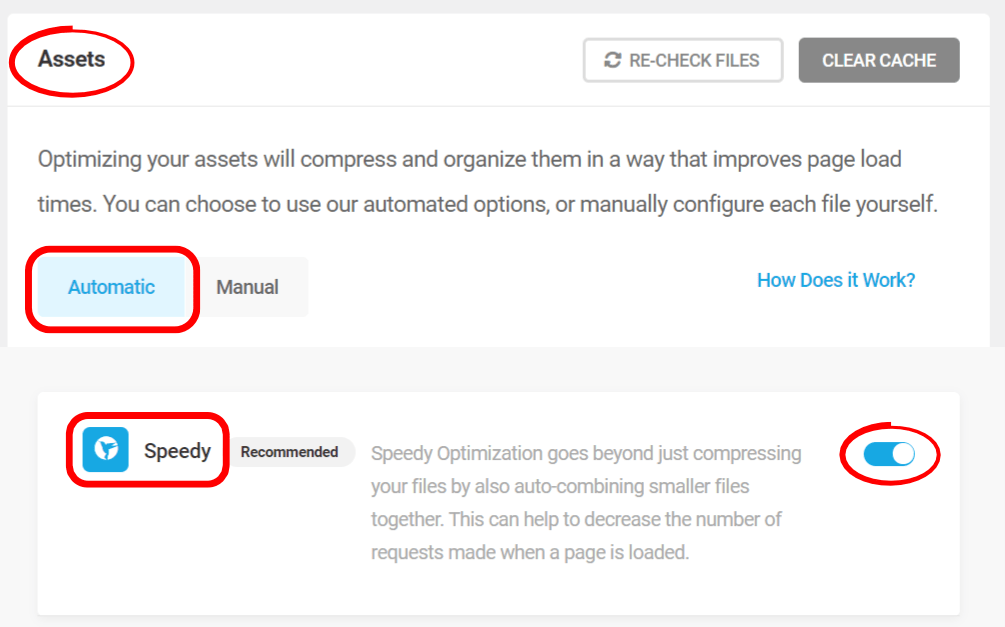
Nous allons maintenant procéder à une optimisation des actifs. Dans la barre de menu de gauche, choisissez Optimisation des actifs . Cliquez sur Automatique et assurez-vous que le curseur Speedy est activé .
Ce paramètre compresse non seulement votre fichier, mais combine également automatiquement des fichiers plus petits, ce qui permet de réduire le nombre de demandes effectuées lors du chargement d’une page.
 Réglez votre optimisation des ressources sur Speedy & Automatic pour une amélioration des performances.
Réglez votre optimisation des ressources sur Speedy & Automatic pour une amélioration des performances.
À noter : lorsque vous êtes en mode automatique , Hummingbird détecte automatiquement les fichiers de plugin et de thème nouvellement ajoutés et les optimise pour vous, mais ne supprimera aucun ancien fichier d’un plugin ou d’un thème qui a été supprimé.
C’est pour éviter les conflits et les problèmes, et c’est pourquoi il est recommandé de revérifier les fichiers à l’occasion ― afin que tout reste synchronisé.
Ok, c’est l’heure des tests de vitesse.
 Des années 70 supérieures au milieu des années 80. Certainement faire des gains mesurables.
Des années 70 supérieures au milieu des années 80. Certainement faire des gains mesurables. De mieux en mieux, en route vers le meilleur.
De mieux en mieux, en route vers le meilleur.
Des scores impressionnants ! Il existe un autre outil que nous pouvons utiliser… activons le CDN dans Hummingbird.
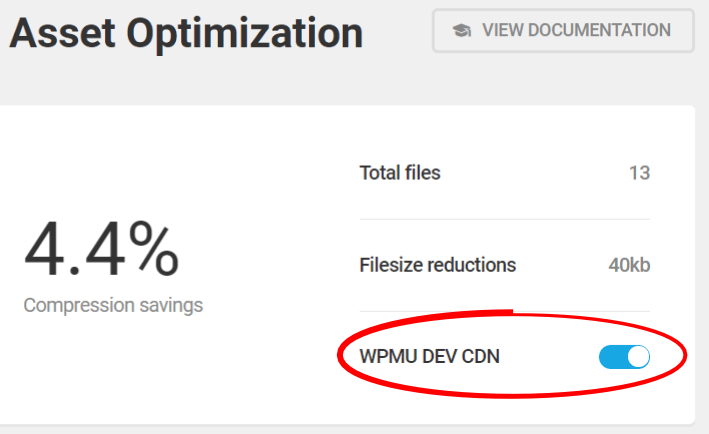
Depuis la même page Asset Optimization , déplacez le curseur WPMU DEV CDN sur ON (il deviendra bleu).

Réglez CDN sur ON et C rang D sur N umber.
Reprenons nos tests de vitesse.
 Nous sommes à l’aube du 90e centile.
Nous sommes à l’aube du 90e centile.
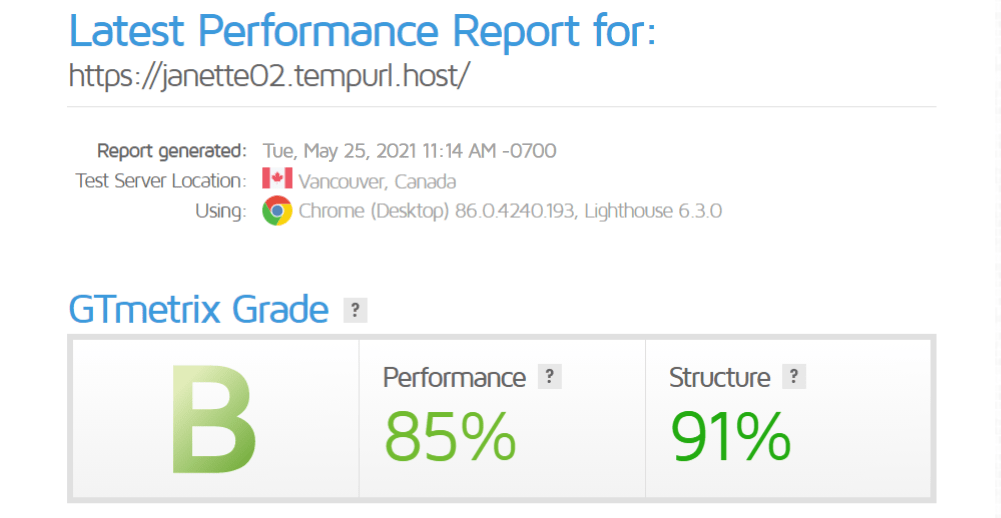
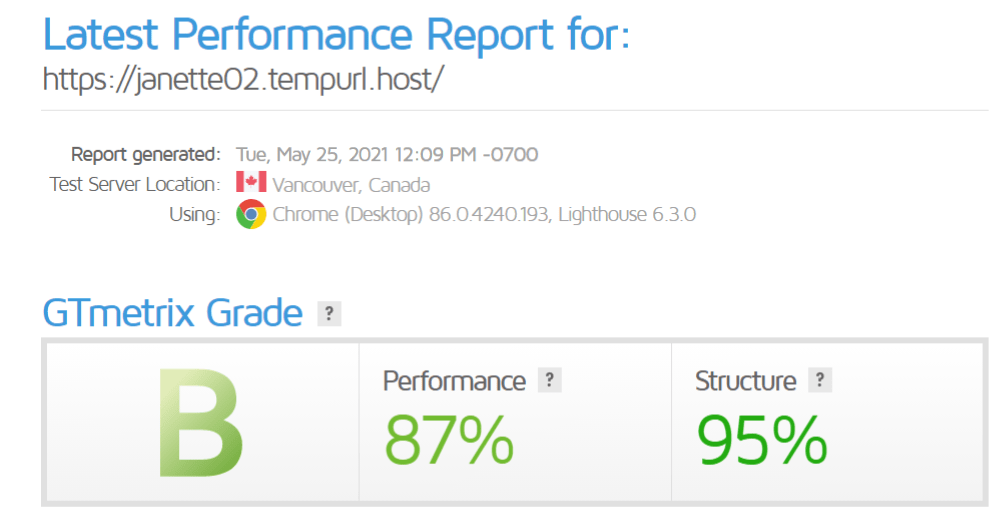
 N’arrêtez pas de croire ! Les scores de performance et de structure continuent d’augmenter.
N’arrêtez pas de croire ! Les scores de performance et de structure continuent d’augmenter.
Bustin qui bouge mérite une nouvelle série de résultats aux tests !

 Un labyrinthe.Je pense que nous avons gagné un tour de victoire !! Avant de me laisser emporter par le drapeau à damier, je souhaite partager une réflexion sérieuse sur la poursuite des tests.Si nous devions effectuer des tests de vitesse de manière aléatoire, de légères variations seraient attendues, car aucun des éléments n’est vraiment statique.Mais à moins de circonstances extrêmes, vous ne devriez pas constater de baisse significative du temps de chargement des pages, avec tous les ajustements que nous avons apportés.
Un labyrinthe.Je pense que nous avons gagné un tour de victoire !! Avant de me laisser emporter par le drapeau à damier, je souhaite partager une réflexion sérieuse sur la poursuite des tests.Si nous devions effectuer des tests de vitesse de manière aléatoire, de légères variations seraient attendues, car aucun des éléments n’est vraiment statique.Mais à moins de circonstances extrêmes, vous ne devriez pas constater de baisse significative du temps de chargement des pages, avec tous les ajustements que nous avons apportés.
 Ouf ! Les diapositives sont amusantes.
Ouf ! Les diapositives sont amusantes.
Faire des gains de vitesse Slider Revolution(aire)
Slider Revolution est définitivement un régal pour les yeux (de la variété design chic, pas des scories de distributeur de chewing-gum). Leur prix est raisonnable et adapté au nombre de sites sur lesquels ils seront utilisés.
Si vous voulez faire tomber les mâchoires et vous souvenir de visuels puissants, sans renoncer à une vitesse de chargement de page précieuse, Slider Revolution – optimisé avec Smush & Hummingbird – peut vous offrir le meilleur des deux mondes.
Non seulement cela fera une impression, mais les vitesses de chargement des pages s’envoleront, offrant à vos utilisateurs une expérience de premier ordre.
Comme je l’ai mentionné plus tôt, il y a certains éléments que vous devriez toujours considérer lorsqu’il s’agit d’obtenir et de maintenir une vitesse optimale sur votre site.
Elles sont:
- Soyez plus minimaliste dans la conception de votre thème
(vous pouvez aller plus loin, mais ne surchargez pas le contenu, en taxant les vitesses.) - Supprimer les plugins qui sont anciens ou qui ne sont plus utilisés
- Activer la mise en cache (navigateur, page et RSS)
- Minifier et différer CSS et JavaScript
- Utiliser un CDN
- Réparer les liens cassés
- Optimisez vos images
- Mettez à jour votre plan d’hébergement
Ce dernier peut vraiment faire une différence de jour comme de nuit.
Assurez-vous que votre fournisseur d’hébergement a une bonne réputation et qu’il est rapide et fiable.
Remarque rapide concernant le CDN tel qu’il s’applique à nos plugins : les paramètres du CDN d’image se trouvent dans Smush Pro , tandis que les paramètres des objets Web se trouvent dans Hummingbird Pro.
Maintenant, vous pouvez vous asseoir et vous détendre pendant que votre site Web vole. Ah… c’est un bon sentiment.
source : https :// wpmudev . com/blog/optimize-slider-revolution-wordpress/